一、一个问题
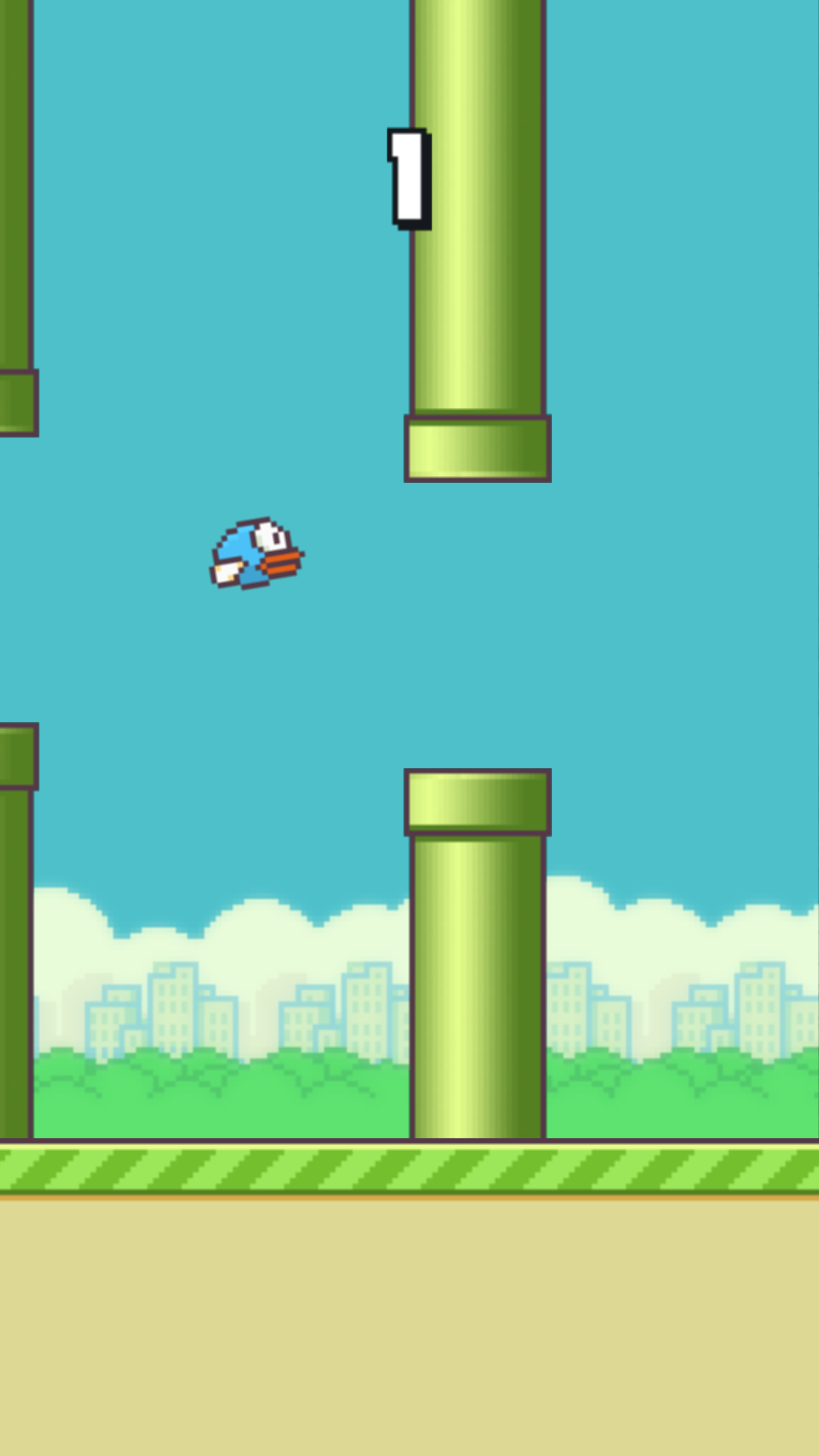
首先,不妨思考一下,如果让你对整个游戏的主场景进行垂直(Z轴方向)分层,你会怎么分呢?
二、层
我想我们还是来对层这个概念下一个定义:"层是隶属于场景之下的游戏元素。通常一个复杂的场景会有多个层,一个层显示一部分视觉元素,空白部分为透明或半透明,以实现多个层的重叠显示。层与层之间按照顺序叠放在一起,就组成了一个复杂的场景。"
在这个游戏当中,我们把整个游戏场景分为四层:
1、背景层 backgroundLayer
2、游戏层 gameLayer
3、状态层 statusLayer
4、选项层 optionLayer
三、各层的作用
1、背景层:顾名思义,主要是游戏背景的显示
2、游戏层:小鸟+水管
3、状态层:游戏过程中分数的显示,根据游戏的不同阶段,显示游戏状态(开始、游戏进行中、游戏结束)
4、选项层:游戏触摸层,用于响应触摸事件
四、各层源码
//GameScene.cpp
// Add the background
auto backgroundLayer = BackgroundLayer::create();
if(backgroundLayer) {
this->addChild(backgroundLayer);
}
auto statusLayer = StatusLayer::create();
// Add the main game layer
auto gameLayer = GameLayer::create();
if(gameLayer) {
gameLayer->setPhyWorld(this->getPhysicsWorld());
gameLayer->setDelegator(statusLayer);
this->addChild(gameLayer);
}
// Add the game status layer to show the score and game status
if(statusLayer) {
this->addChild(statusLayer);
}
// Add operation layer to control the game
auto optionLayer = OptionLayer::create();
if(optionLayer) {
optionLayer->setDelegator(gameLayer);
this->addChild(optionLayer);
}
五、小结
本节简单地对游戏场景进行了分层的讨论,有关详细代码,请移步到github
https://github.com/OiteBoys/Earlybird
























 728
728

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








