CSS自学日记
什么是CSS
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
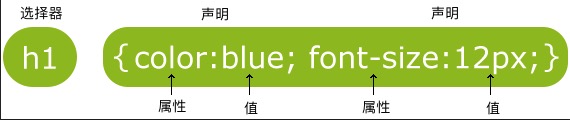
CSS语法
CSS规则由两个主要的部分构成:选择器,以及一条或多条声明

每条声明由一条属性和一个值组成。
注释由/**/构成
id和class选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
id选择器
-
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
-
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
-
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
#para1
{
text-align:center;
color:red;
}
class选择器
-
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
-
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
.center {text-align:center;}
- 也可以指定特定的HTML元素使用class。
p.center {text-align:center;}
- 类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
CSS创建
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
插入样式表的三种方法
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3
{
color:red;
text-align:left;
font-size:8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性:
h3
{
text-align:right;
font-size:20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
color:red;
text-align:right;
font-size:20pt;
多重样式优先级(就近原则)
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
Backgrounds(背景)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XV5ECa8V-1606562476593)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128160307751.png)]
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
- background-color
- background-image
- background-repeat 平铺
- background-attachment 背景图像是否固定或者随着页面的其余部分滚动。
- background-position 位置
背景颜色
background-color:#6495ed;
CSS中,颜色值通常以以下方式定义:
-
十六进制 - 如:"#ff0000"
-
RGB - 如:“rgb(255,0,0)”
-
颜色名称 - 如:“red”
h1 {background-color:#6495ed;} p {background-color:#e0ffff;} div {background-color:#b0c4de;}
背景图像
background-image:url('路径')
background-image 属性描述了元素的背景图像.
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
页面背景图片设置实例:
body {background-image:url('paper.gif');}
背景图像 - 水平或垂直平铺
background-repeat:repeat-x;
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
body{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}
背景图像-设置定位与不平铺
如果你不想让图像平铺,你可以使用 background-repeat 属性:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
}
可以利用 background-position 属性改变图像在背景中的位置:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
}
背景-简写属性
在以上实例中我们可以看到页面的背景颜色通过了很多的属性来控制。
为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中.
背景颜色的简写属性为 “background”:
body {background:#ffffff url('img_tree.png') no-repeat right top;}
文本格式
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KbaweytA-1606562476595)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128160241188.png)]
文本颜色
对于W3C标准的CSS:如果你定义了颜色属性,你还必须定义背景色属性。
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
文本修饰
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
p {text-indent:50px;}
字体格式
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FYcKL5we-1606562476596)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128160425030.png)]
字体系列
font-family 属性设置文本的字体系列。
p{font-family:"Times New Roman", Times, serif;}
字体样式
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
- 正常 - 正常显示文本
- 斜体 - 以斜体字显示的文字
- 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
字体大小
font-size 属性设置文本的大小。单位可以是px像素或者em
链接
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
列表
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
ul
{
list-style-image(style): url('sqpurple.gif');
}
盒子模型
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jtNl3VyC-1606562476598)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128162845145.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TU75Bvjz-1606562476599)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128163621085.png)]
Border(边框)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NDdIqsol-1606562476599)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128163833053.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3tWxSXGt-1606562476600)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128164014456.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TymsMEwi-1606562476601)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128164101682.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OA5Ghv8R-1606562476602)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128164123018.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BItGnEJT-1606562476602)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128164143144.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cgfjJQcz-1606562476603)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128164152957.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MasDfMSV-1606562476604)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128164234282.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bR7lyOKk-1606562476605)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128164247386.png)]
Margin
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ryCoHtXY-1606562476605)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128164739897.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MErWMwAE-1606562476606)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128164748760.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OihBLr65-1606562476607)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128164808241.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RcCIpwSJ-1606562476608)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128164901964.png)]
顺时针原则
padding(填充)
与Margin相似
分组与嵌套
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IAKCwujz-1606562476609)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128165511115.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S6c4wiJ2-1606562476610)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128165516501.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a0pt92rH-1606562476610)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128165527251.png)]
尺寸
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-n7Ty7Mzw-1606562476611)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128165820108.png)]
Display
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4NdR3oG8-1606562476611)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128170009019.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GDR4BjsN-1606562476612)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128180052981.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OeOZs04O-1606562476613)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128180037963.png)]
Position定位
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IYEV2W08-1606562476613)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128181817822.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NR1aUUWW-1606562476614)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128181753599.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pvWI14mh-1606562476615)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128181950543.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ysfvCJId-1606562476615)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128182139826.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5a1J7krF-1606562476616)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128182424928.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cJRVHb6l-1606562476617)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128182900976.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1GRBJvAx-1606562476617)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128183009660.png)]
Overflow
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QoGE8Ze2-1606562476618)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128183246959.png)]
组合选择符
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KIlJeIz7-1606562476619)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128184110763.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ram88fxc-1606562476619)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128184704690.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iHWXqydw-1606562476620)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128184746469.png)]
伪类
[外链图片转存中…(img-NR1aUUWW-1606562476614)]
[外链图片转存中…(img-pvWI14mh-1606562476615)]
[外链图片转存中…(img-ysfvCJId-1606562476615)]
[外链图片转存中…(img-5a1J7krF-1606562476616)]
[外链图片转存中…(img-cJRVHb6l-1606562476617)]
[外链图片转存中…(img-1GRBJvAx-1606562476617)]
Overflow
[外链图片转存中…(img-QoGE8Ze2-1606562476618)]
组合选择符
[外链图片转存中…(img-KIlJeIz7-1606562476619)]
[外链图片转存中…(img-ram88fxc-1606562476619)]
[外链图片转存中…(img-iHWXqydw-1606562476620)]
伪类
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eGDVElcB-1606562476621)(C:\Users\wuvcky\AppData\Roaming\Typora\typora-user-images\image-20201128185013147.png)]





















 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








