最近儿子说他的安卓智能手表不太好用。

问怎么回事,他说,微信按钮点不上。
看了一下,可不呗,圆形的屏幕,四个角都被“圆角”了,按钮都看不见,也点不着。微信写消息之后,发送按钮完全看不见,表情按钮就露出一小点。
问他怎么办,他说,碰运气!
程序员哪能受得了“碰运气”,于是手搓一个按钮点击器(要实现需要的功能,除了找开源之外,显然是先找已有的APP。在市场上找了一圈,发现基本上都是全家桶,有关不完的广告和停不下的跳转,最后还是选择自己手搓吧)。
主要就是用了安卓7.0以上提供的Accessibility功能。这个功能在Windows上早就有了,XP的时代就有了,叫MSAA。它当年可是自动化操作桌面应用界面和浏览器界面的最佳工具,是现在这些,如Browser-Use这种agent在底层技术上的先祖。
这个东西,纯技术,也没有什么算法。本质上就是启动一个后台运行的Service。这个Service手动处理悬浮窗口的拖拽和点击等功能。在点击按钮的时候调用Accessibility,模拟用户点击屏幕的特定位置。
代码如下:
@RequiresApi(api = Build.VERSION_CODES.N)
private void click(float X, float Y, GestureResultCallback callback) {
Path path = new Path();
path.moveTo(X, Y);
if (X < 0) {
return;
}
if (Y < 0) {
return;
}
GestureDescription.Builder builder = new GestureDescription.Builder()
.addStroke(new GestureDescription.StrokeDescription(path, 0, 100));
boolean click = dispatchGesture(builder.build(), callback, null);
}但若要使用这个功能,必须先在系统设置中允许APP调用辅助功能才行。
在无障碍设置页面,进入“已安装的服务”

选择点击器,

打开右侧的开关即可,

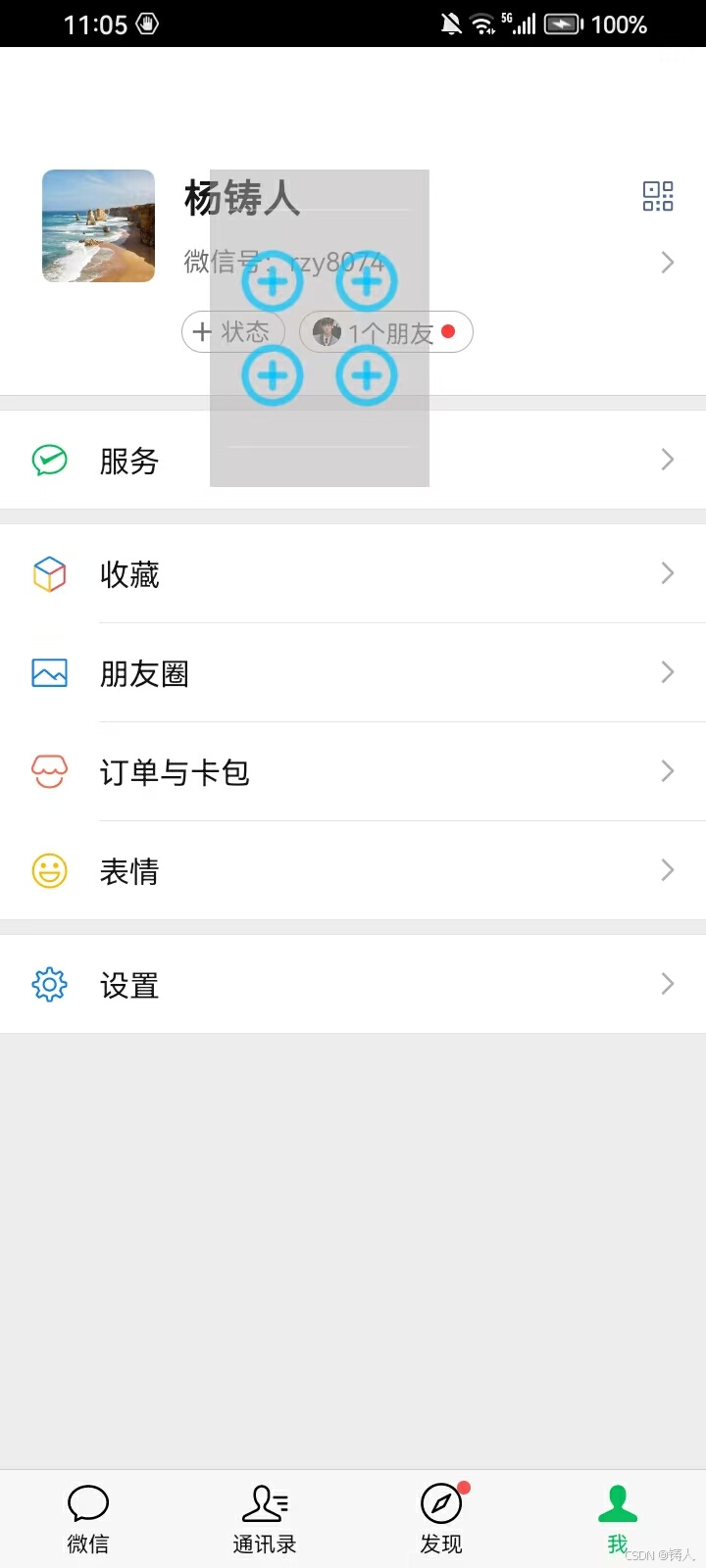
最后,主界面大约是这样的(智能手表类似),

非常简单,就四个按钮,对应屏幕的四个角。
小工具现已发售,T宝有出售,5块钱一份(这是软件类能设置的最低价格了),欢迎惠顾。对了,还有第一张图片里面的手表版俄罗斯方块,也是一样5块钱一份。
其实谷歌是推出了WearOS的,也就是改版的Android,以适应可穿戴设备。
但国内厂商的普遍做法,不是用WearOS,而是自己找一个早期版本的安卓,比如安卓7或者8,然后在底层的Linux上增加物理按键和其它传感器的驱动使得普通的安卓也能具有类似WearOS的能力。只是像物理按键这种设备,只能由手表 厂商使用。这给在这种手表上进行的二次开发带来很大的困难,而这些按键在一些项目中又是最关键的组成部分。厂商又不想给adb调试,又不想给源码编译,就算能给烧录程序,也得拿来逆向才行,所以这个按钮终究是用不了了。
然而转念一想,还是别要自行车了,谁让这手表便宜呢。
加个半透明效果

半透明效果放在文字上

四点坐标位置:
private final int dx = 20;
private final int dy_top = 60;
private final int dy_bottom = 20;
private void setupCoordinates(){
DisplayMetrics dm = new DisplayMetrics();
this.getWindowManager().getDefaultDisplay().getMetrics(dm);
int screen_width = dm.widthPixels;
int screen_height = dm.heightPixels;
SharedPreferenceUtil.setCoordinate_x(dx,0);
SharedPreferenceUtil.setCoordinate_y(dy_top,0);
SharedPreferenceUtil.setCoordinate_x(screen_width-dx,1);
SharedPreferenceUtil.setCoordinate_y(dy_top,1);
SharedPreferenceUtil.setCoordinate_x(screen_width-dx,2);
SharedPreferenceUtil.setCoordinate_y(screen_height- dy_bottom,2);
SharedPreferenceUtil.setCoordinate_x(dx,3);
SharedPreferenceUtil.setCoordinate_y(screen_height- dy_bottom,3);
}
手表上的效果

刚发现T宝还能设置优惠,现在不用五块了,可以两块五了。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










