webpack的教程,持续更新。还是根据官网的入门教程来一步步做的。http://webpack.github.io/docs/tutorials/getting-started/
1、新建文件夹demo2,进入demo2文件夹,按住shift,然后右键弹出命令行
2、新建文件 content.js
module.exports = "It works from content.js.";3、新建文件style.css
body {
background: yellow;
}4、新建文件,entry.js
require("!style!css!./style.css");
document.write(require("./content.js"));5、新建文件index.html
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>6、在webpack里的核心是loader,这里是入门,不多讲loader,只要知道它是核心就好,可以用来解析json、css等文件。有了css文件我们需要安装对应的loader。在命令行输入
npm install css-loader style-loader7、那么下面又是webpack的时间到了,在命令行内输入
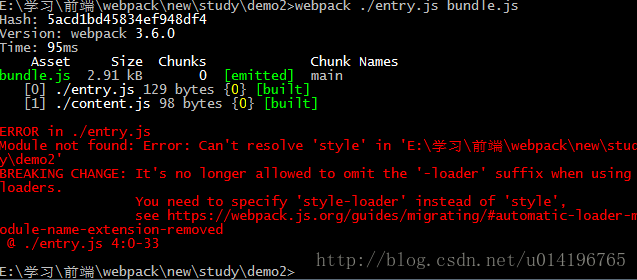
webpack ./entry.js bundle.js上面的过程都是根据官网来的,结果报错了,目前没看懂为什么会出错
如下图

根据报错的信息,是entry.js的错误,需要在css后面加上-loader,那我们就试试结果加上的结果如何,entry.js修改后代码如下
require("!style-loader!css-loader!./style.css");
document.write(require("./content.js"));再次编译运行命令
webpack ./entry.js bundle.js成功了,如下
Hash: 32d83e3f38b568fa0523
Version: webpack 3.6.0
Time: 623ms
Asset Size Chunks Chunk Names
bundle.js 18.2 kB 0 [emitted] main
[0] ./entry.js 143 bytes {0} [built]
[1] ./node_modules/style-loader!./node_modules/css-loader!./style.css 996 byt
es {0} [built]
[2] ./node_modules/css-loader!./style.css 200 bytes {0} [built]
[6] ./content.js 98 bytes {0} [built]
+ 3 hidden modules8、运行index.html查看结果
哦,为了更加直观的展示,我在这粘上我的代码的目录
这是webpack第三篇博客,还是很简单吧,虽然遇到了点坑,不过坑总可以增加我们的学习能力。如果喜欢英文的,可以直接研究官网。如果觉得英文困难,可以看我的下篇文章,会持续更新。
























 55
55

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










