iphoneX手机取消了实体Home键,取而代之的是主界面底部不显眼的横条“Home Indicator”。也就是从 iPhone X 开始出现了刘海和底部的黑条的区域,当网页底部fixed 元素时候,一部分元素可能就被这个横条遮挡住,横屏时又可能被刘海挡住,怎么适配解决呢?

在iOS11 之后有这么一个概念safeArea(安全区域),这里主要探讨一下safeArea相关的两个概念,safeAreaLayoutGuide和safeAreaInsets。
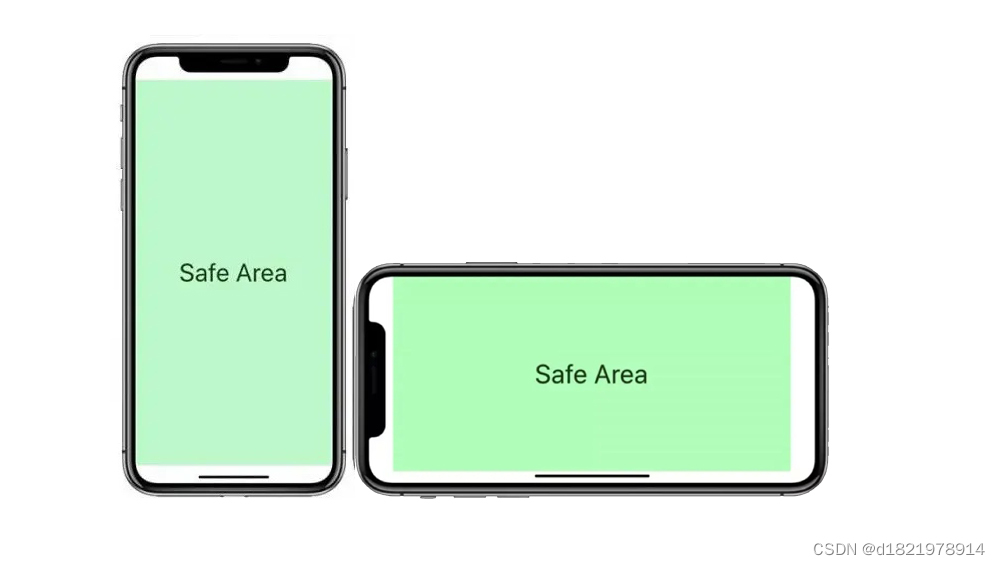
在官网上有这么两张图片:

安全区域指的是一个可视窗口范围,处于安全区域的内容不受圆角(corners)、齐刘海(sensor housing)、小黑条(Home Indicator)影响。
具体适配方案如下:
1.从iOS11开始,为了适配刘海屏,Apple公司对HTML的viewport meta标签做了扩展,新增 viewport-fit 属性,使得页面内容完全覆盖整个窗口:
<meta name="viewport" content="width=device-width, viewport-fit=cover" />只有设置了 viewport-fit=cover,才能使用 env()。
viewport-fit 有3个值:
- contain: 可视窗口完全包含网页内容
- cover:网页内容完全覆盖可视窗口
- auto:默认值,跟 contain 表现一致
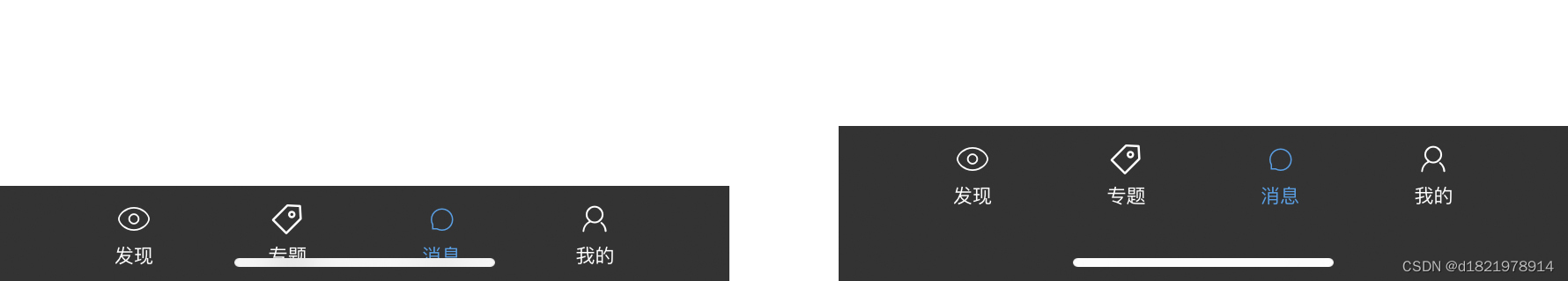
2.限定安全区
iOS11 新增特性,Webkit 的一个 CSS 函数,用于设定安全区域与边界的距离,有四个预定义的变量:
- safe-area-inset-left:安全区域距离左边边界的距离
- safe-area-inset-right:安全区域距离右边边界的距离
- safe-area-inset-top:安全区域距离顶部边界的距离
- safe-area-inset-bottom:安全区域距离底部边界的距离
.nav{
position: fixed;
left: 0;
bottom: 0;
display: flex;
justify-content: space-evenly;
align-items: center;
width: 100%;
height: 0.98rem;
font-size: 0.2rem;
text-align: center;
background-color:rgba(0,0,0,.8);
padding-bottom:constant(safe-area-inset-bottom); /*兼容 iOS < 11.2 */
padding-bottom:env(safe-area-inset-bottom); /*兼容 iOS > 11.2 */
}注意:
- 当 viewport-fit=contain 时 env() 是不起作用的,必须要配合 viewport-fit=cover 使用。对于不支持env() 的浏览器,浏览器将会忽略它。
- env() 跟 constant() 需要同时存在,而且顺序不能换。

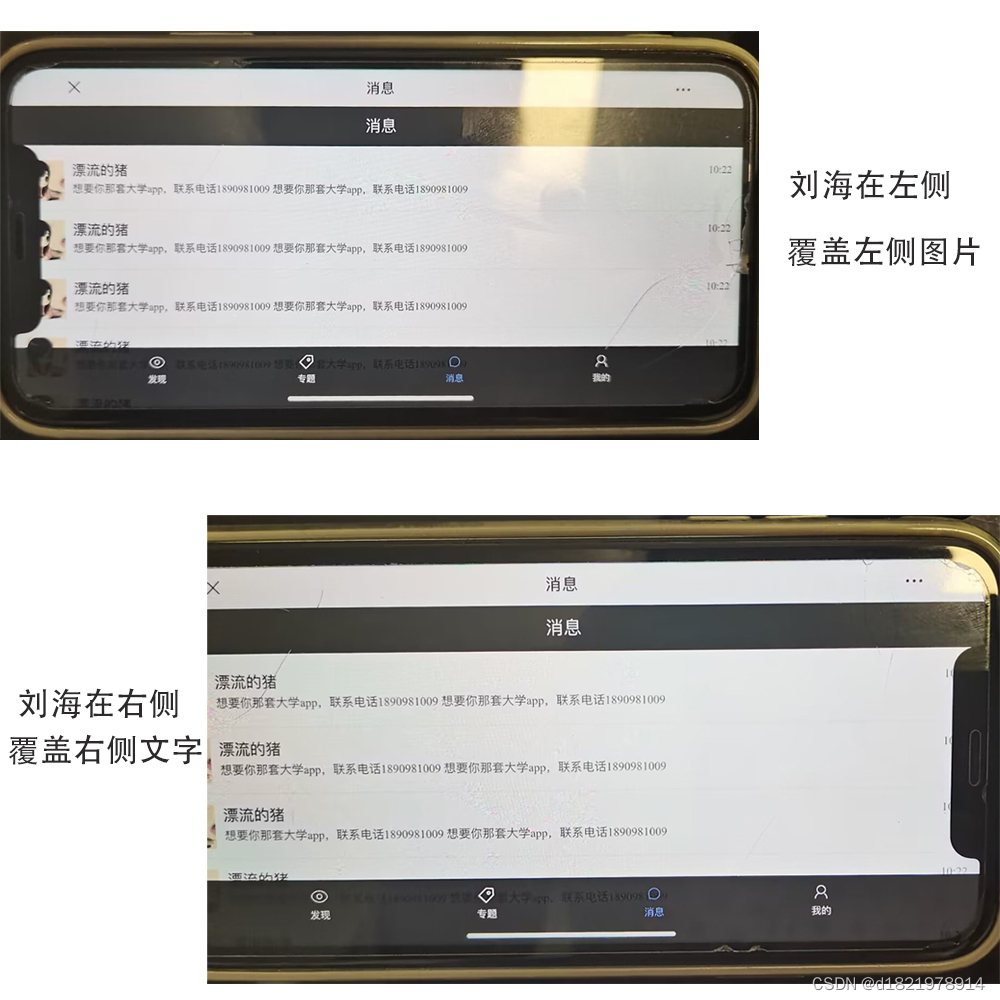
3.横屏

从上图可见,横屏对页面内容有影响。
解决方案:
body{
font-family: PingFang;
font-weight: 400;
padding-left:constant(safe-area-inset-left);
padding-left:env(safe-area-inset-left);
padding-right:constant(safe-area-inset-right);
padding-right:env(safe-area-inset-right);
background-color: #fff;
}
当然还可以使用 @supports
一般只希望 iPhoneX 才需要新增适配样式,可以配合 @supports 编写样式:
@supports (bottom: env(safe-area-inset-bottom)) {
div {
margin-bottom: env(safe-area-inset-bottom);
}
}还有哪些方式,欢迎补充。








 本文介绍了如何在iOS11及以后版本中进行iPhone X及以上设备的刘海屏和横屏适配,重点关注safeAreaLayoutGuide和safeAreaInsets。通过设置viewport-fit属性和使用CSS的env()、constant()函数来避免内容被屏幕边缘和Home Indicator遮挡。同时提到了@supports规则用于针对特定设备的样式调整。
本文介绍了如何在iOS11及以后版本中进行iPhone X及以上设备的刘海屏和横屏适配,重点关注safeAreaLayoutGuide和safeAreaInsets。通过设置viewport-fit属性和使用CSS的env()、constant()函数来避免内容被屏幕边缘和Home Indicator遮挡。同时提到了@supports规则用于针对特定设备的样式调整。
















 8088
8088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








