生成式人工智能应用工程师(高级)认证由工信部教考中心与百度联合推出,是我国首个聚焦AIGC技术落地的权威认证体系。该认证精准对接《生成式人工智能服务管理暂行办法》要求,以百度飞桨文心大模型为技术底座,培养使用大模型进行智能创作的技术人员,培养其基于算法、模型规则生成文本、图片、声音、视频、代码等内容优化提示词,通过调用、微调,将生成式人工智能应用到各类场景中的能力。随着生成式AI技术的快速发展,这一职业已成为AI领域的热门方向,生成式人工智能应用工程师也一定会越来越吃香。
生成式人工智能应用工程师(高级)考试是需要完成相关课程的学习后参加考试。具体课程大纲如下:

考试形式是线上参加考试,不需要开启摄像头,考试期间不允许有弹窗切屏等。考试题型50道选择(单选+多选),实操题6道左右,总分100分,80分及格。
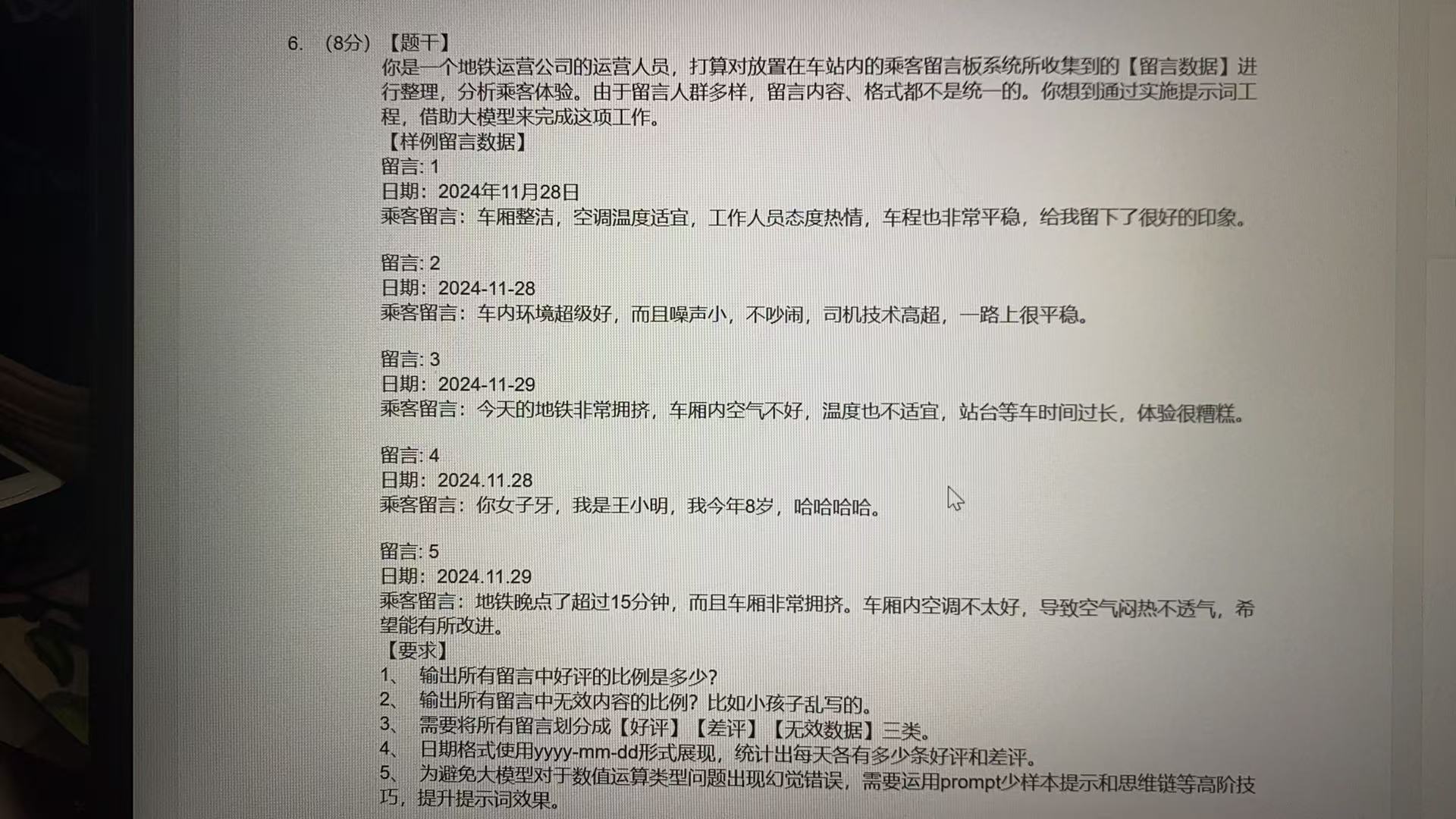
以下为实操题部分内容,仅供参考:





个人觉得考试的整体难度还是较大的,主要是考试时间为2小时,题目量比较大实操题部分读题以及答题需要打字整体比较耗时。
了解更多关于提示词开发创作
提示词开发工具| 巨人肩膀


























 1073
1073

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








