1、文本显示:
NewsListController.java
// 数据处理
private void processData(String json)
{
……
// 给ViewPager初始化数据
mNewsListPicPager.setAdapter(new NewsTopPicAdapter());
// 给ViewPager添加监听
mNewsListPicPager.setOnPageChangeListener(this);
//设置默认title
mNewsListTvTitle.setText(newsPicData.get(0).title);
}
……
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels)
{
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int position)
{
// 页面选中时
// 修改对应的title
mNewsListTvTitle.setText(newsPicData.get(position).title);
}
@Override
public void onPageScrollStateChanged(int state)
{
// TODO Auto-generated method stub
}
2、页面点的添加
NewsListController.java
// 数据处理
private void processData(String json)
{
……
// 给ViewPager初始化数据
mNewsListPicPager.setAdapter(new NewsTopPicAdapter());
// 添加动态点
for (int i = 0; i < newsPicData.size(); i++)
{
View view = new View(mContext);
view.setBackgroundResource(R.drawable.dot_normal);
// 控制下点的大小
LinearLayout.LayoutParams params = new LayoutParams(10, 10);
if (i != 0)
{
params.leftMargin= 10;
} else
{
// 设置默认的图片
view.setBackgroundResource(R.drawable.dot_focus);
}
mNewsListPointContainer.addView(view, params);
}
// 给ViewPager添加监听
mNewsListPicPager.setOnPageChangeListener(this);
// 设置默认title
mNewsListTvTitle.setText(newsPicData.get(0).title);
}
……
@Override
public void onPageSelected(int position)
{
// 页面选中时
// 修改对应的title
item = newsPicData.get(position).title;
// 设置文本
mNewsListTvTitle.setText(item);
// 设置选中的点
// count孩子数量
int count = mNewsListPointContainer.getChildCount();
for (int i = 0; i < count; i++)
{
View view = mNewsListPointContainer.getChildAt(i);
view.setBackgroundResource(position == i ? R.drawable.dot_focus
: R.drawable.dot_normal);
}
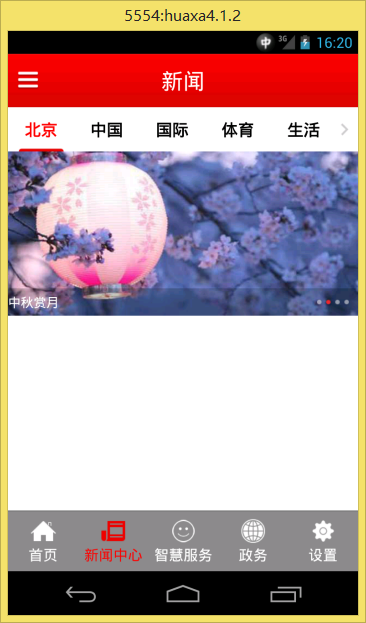
}实现效果:



























 887
887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








