CSS样式的继承
1 什么是元素的继承
后代元素可以继承祖先元素的一些基本样式
示例:
<head>
<meta charset="UTF-8">
<title>CSS样式的继承</title>
<style type="text/css">
p{
color: #BBAAFF;
font-size: 24px;
}
</style>
</head>
<body>
<p>
我是一个段落
<span>我是P标签中的span</span>
</p>
<span>我是P标签外的span</span>
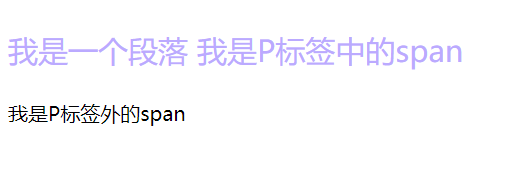
</body>效果:

2 什么样式不可以被继承
并不是所有的样式都会被继承,比如:背景相关的样式设置都不会被继承,具体可以查看CSS参考手册,继承性

3 选择器的权重
在页面中使用CSS选择器选中元素时,经常都是一个元素同时被多个选择器选中。
比如:
– body h1
– h1
上边的两个选择器都会选择h1元素,如果两个选择器设置的样式不一致那还好不会产生冲突,但是如果两个选择器设置的是同一个样式,这样h1到底要应用那个样式呢?CSS中会默认使用权重较大的样式,权重又是如何计算的呢?
权重的计算
不同的选择器有不同的权重值:
– 内联样式:权重是 1000
– id选择器:权重是 100
– 类、属性、伪类选择器:权重是 10
– 元素选择器:权重是 1
– 通配符:权重是 0
(注:继承来的样式没有优先级)
• 计算权重需要将一个样式的全部选择器相加,比如上边的bodyh1的权重是20,h1的权重是10,所以第一个选择器设置的样式会优先显示。
当样式发生冲突时,需要将相关的选择器优先级进行求和计算,优先级高的优先显示,如果优先级一样,则显示靠后的样式
优先级计算时,总大小不能超过他的最大的数量级
可以在样式后边添加一个!important,如果样式中添加了该内容,则该样式将会获取最大的优先级,将会优先于所有的样式显示,包括内联样式,但是这个属性要慎用。
选择器的性能
浏览器在解析一组选择器时,是从后边往前一个一个的解析的
如果选择器编写过于长的话,浏览器解析起来性能会比较差,所以在编写选择器时,越短越好。
*通配选择器,性能也比较差,要避免使用通配选择器

























 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










