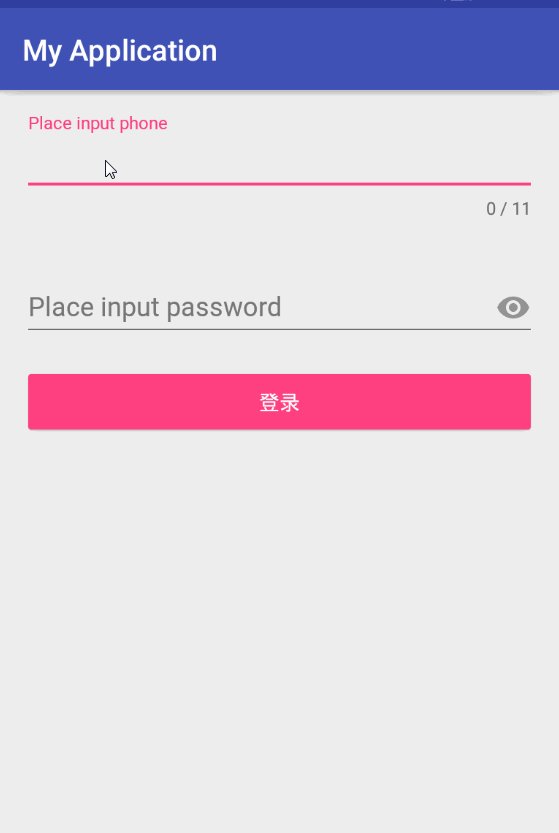
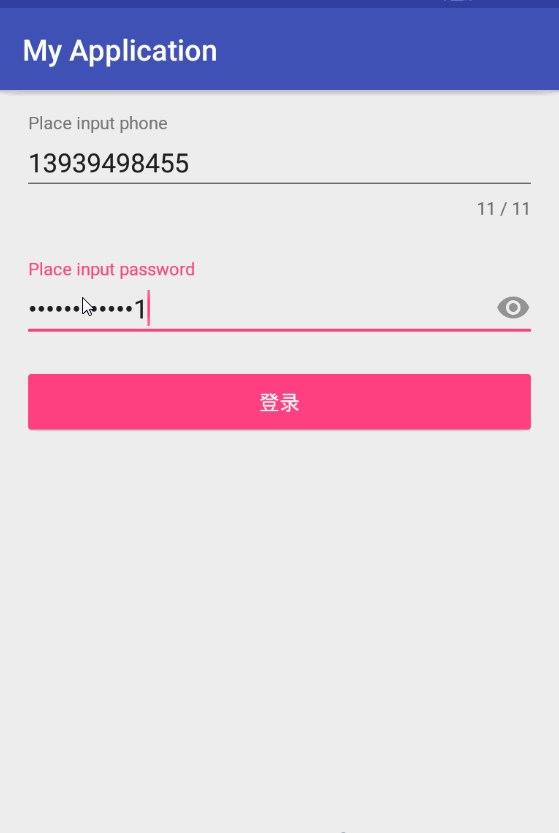
TextInputLayout提供的最主要的两个功能一个是悬浮在输入框上的标签hint,之前都是利用TextView实现,第二个就是一个错误提示setError()。
xml主要属性 (这些在java代码中set方法一一对应):
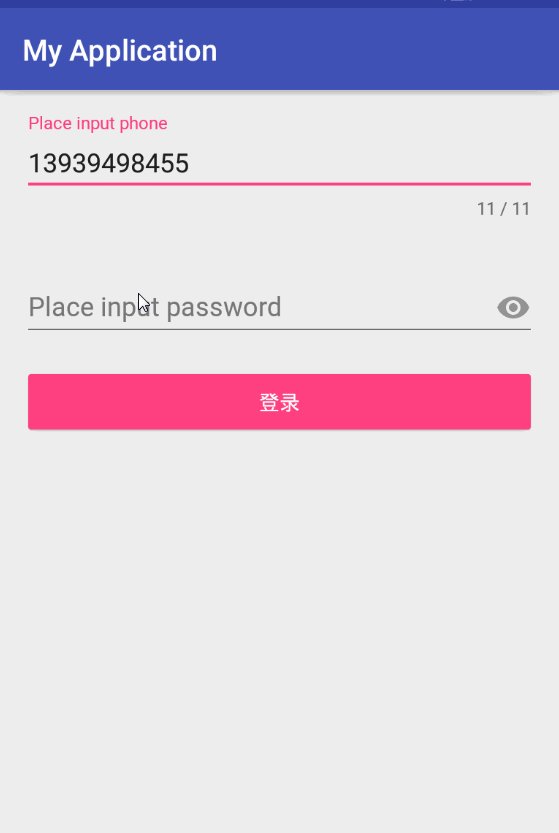
counterEnabled 设置是否显示计数,布尔值 配合counterMaxLength使用
counterMaxLength 设置计数的最大长度,比如手机号只能输入11位
errorEnabled 设置是否显示错误提示 布尔值
hintAnimationEnabled 设置hint提示状态改变的动画 布尔值
hintEnabled 设置是否显示hint提示 布尔值
hintTextAppearance 设置hint提示的样式
hint 设置提示文字
XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="@dimen/activity_horizontal_margin">
<android.support.design.widget.TextInputLayout
android:id="@+id/til_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Place input phone"
app:counterEnabled="true"
app:counterMaxLength="11">
<android.support.design.widget.TextInputEditText
android:id="@+id/et_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="phone" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/til_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/activity_horizontal_margin"
android:hint="Place input password">
<android.support.design.widget.TextInputEditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberPassword" />
</android.support.design.widget.TextInputLayout>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="@dimen/activity_horizontal_margin"
android:backgroundTint="@color/colorAccent"
android:text="登录"
android:textColor="@android:color/white" />
</LinearLayout>
JAVA:
package com.example.administrator.myapplication;
import android.os.Bundle;
import android.support.design.widget.TextInputEditText;
import android.support.design.widget.TextInputLayout;
import android.support.v7.app.AppCompatActivity;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TextInputLayout mTilPhone;
private TextInputLayout mTilPassword;
private TextInputEditText mEtPhone;
private TextInputEditText mEtPassword;
private Button mBtnLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mTilPhone = (TextInputLayout) findViewById(R.id.til_phone);
mTilPassword = (TextInputLayout) findViewById(R.id.til_password);
mEtPhone = (TextInputEditText) findViewById(R.id.et_phone);
mEtPassword = (TextInputEditText) findViewById(R.id.et_password);
mBtnLogin = (Button) findViewById(R.id.btn_login);
mEtPhone.addTextChangedListener(new MyTextWatcher(mEtPhone));
mEtPassword.addTextChangedListener(new MyTextWatcher(mEtPassword));
mBtnLogin.setOnClickListener(this);
}
/**
* 登录点击事件监听
*
* @param v
*/
@Override
public void onClick(View v) {
}
/**
* 监听TextInputEditText输入事件
*/
class MyTextWatcher implements TextWatcher {
private View view;
private MyTextWatcher(View view) {
this.view = view;
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
switch (view.getId()) {
case R.id.et_phone:
judgePhone();
break;
case R.id.et_password:
judgePassword();
break;
}
}
}
/**
* 判断Phone是否有效
*/
private void judgePhone() {
if (mEtPhone.getText().length() != 11) {
mTilPhone.setError("手机号11位");
mTilPhone.setErrorEnabled(true);
} else {
//当符合时一定要设置为false否则错误信息不回消失
mTilPhone.setErrorEnabled(false);
}
}
/**
* 判断密码时候有效
*/
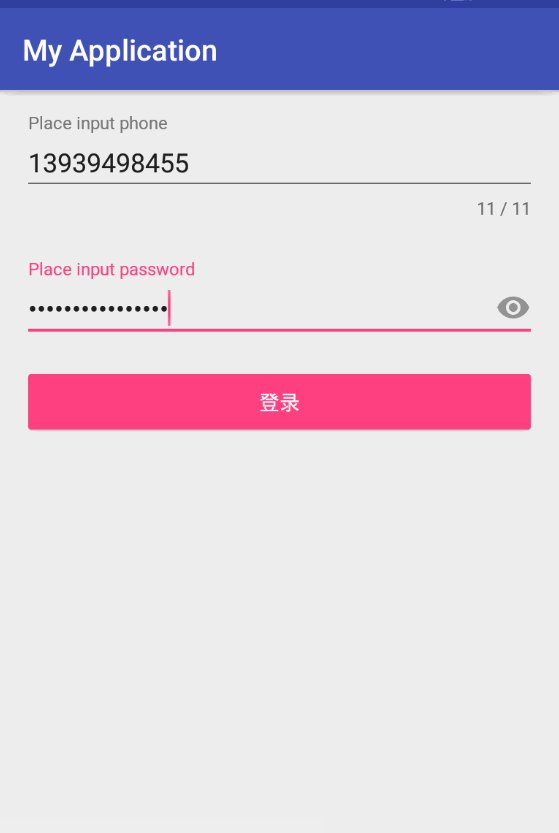
private void judgePassword() {
if (mEtPassword.getText().length() < 8) {
mTilPassword.setError("密码不能低于8位");
mTilPassword.setErrorEnabled(true);
} else if (mEtPassword.getText().length() > 16) {
mTilPassword.setError("密码不能高于16位");
mTilPassword.setErrorEnabled(true);
} else {
mTilPassword.setErrorEnabled(false);
}
}
}























 418
418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








