button按钮用的算是最普遍的组件之一。
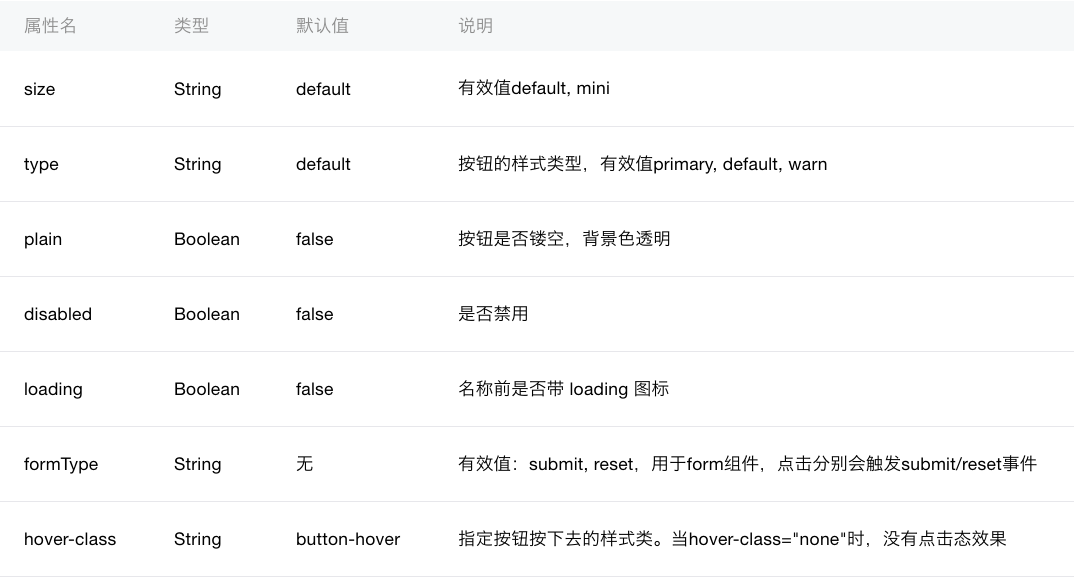
主要属性:
wxml
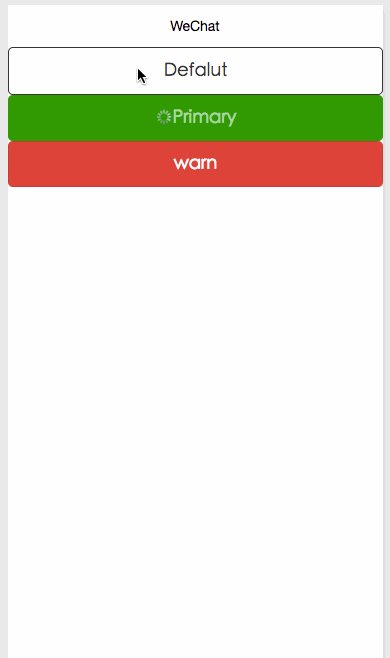
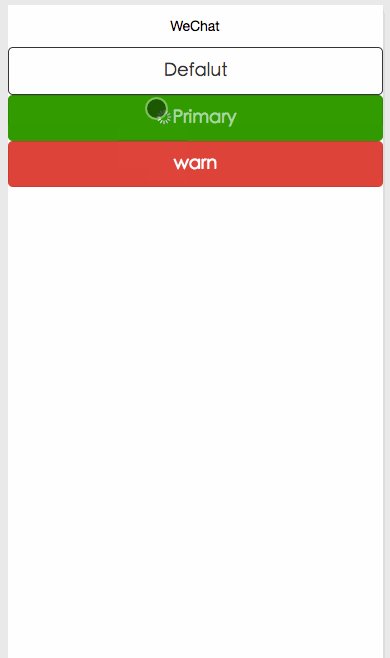
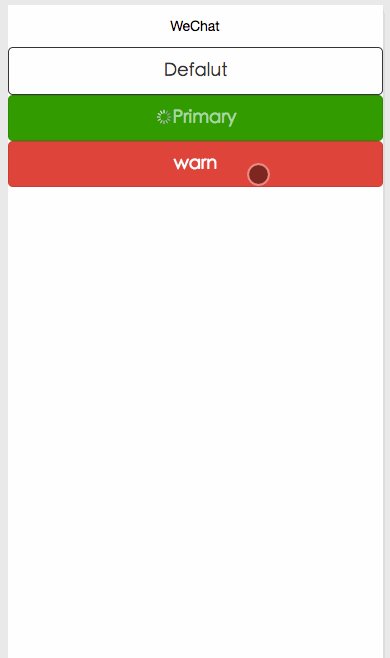
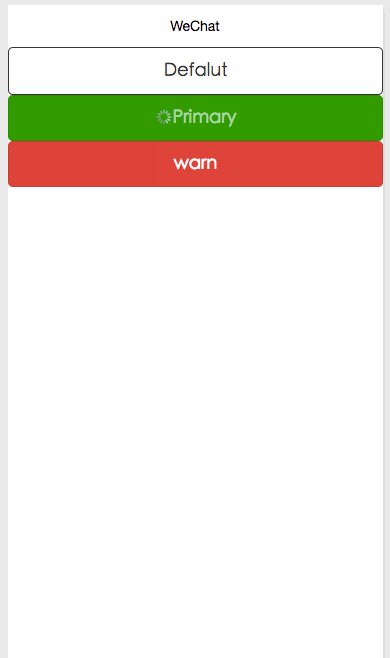
<!--按钮默认样式,点击事件-->
<button type="defaule" bindtap="clickButton">Defalut</button>
<!--原始颜色,不可点击状态, 正在加载状态-->
<button type="primary" disabled="true" loading="true">Primary</button>
<button type="warn">warn</button>js
Page({
data:{
// text:"这是一个页面"
},
/**
* button点击事件监听
*/
clickButton: function(e) {
//打印所有关于点击对象的信息
console.log(e);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})







 本文详细介绍了微信小程序中button组件的使用方法及属性配置。包括默认样式、不同状态下的表现形式,以及如何设置点击事件监听等关键信息。
本文详细介绍了微信小程序中button组件的使用方法及属性配置。包括默认样式、不同状态下的表现形式,以及如何设置点击事件监听等关键信息。


















 1656
1656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








