编者语: 说了两篇理论,是时候实操一下了。找个实例说说。
假设我们要用ReactJS实现一下列表
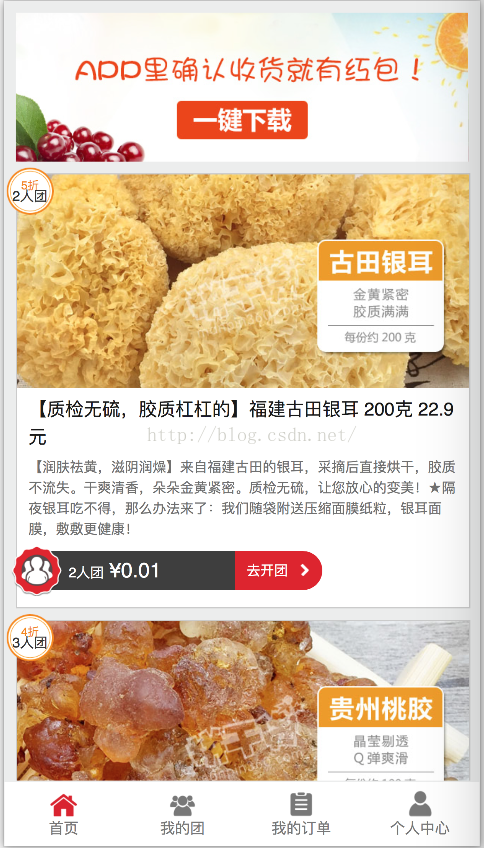
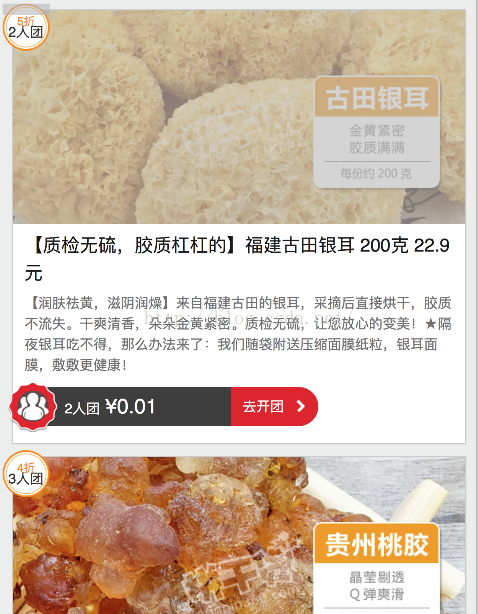
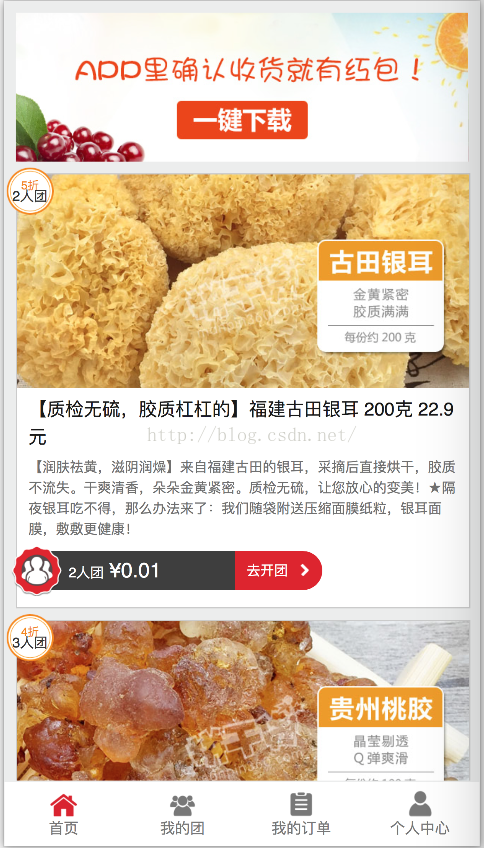
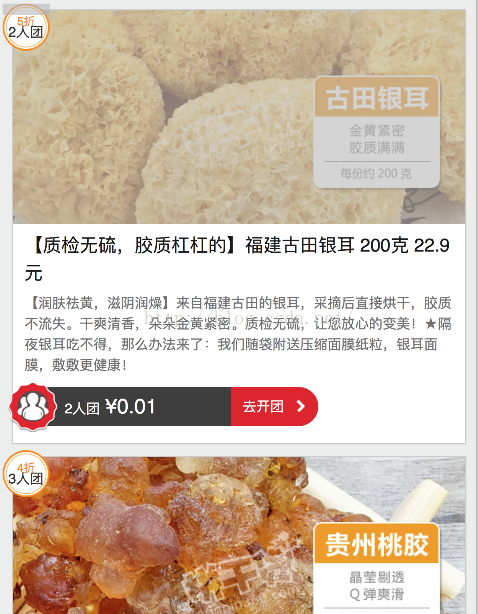
由于React 是组件化的元素,所以这个时候你需要分解一下这个页面
如图所示 ,我会分解成
头 head - 这是一个滚动的广告,是页面的头部

尾foot - 这是一个底部,负责Tab

最后就是我们所说的列表catalogList了


假设我们要用ReactJS实现一下列表
由于React 是组件化的元素,所以这个时候你需要分解一下这个页面

如图所示 ,我会分解成
头 head - 这是一个滚动的广告,是页面的头部

尾foot - 这是一个底部,负责Tab

最后就是我们所说的列表catalogList了


按照这个划分我们的页面是由<head/><catalogList/><foot/>按顺序构成,若果再细分CatalogList 你可以针对每个行在划分成CatalogItem组件。而CatalogItem里的再划分是没有必要了。
我们开始搭建我们的平台
1. 开发工具和环境搭建
Visual Studio Code 是我的个人选择,当然你可以用Atom,也可以用SublimeText。如果要编译tsx文件你必须对VisualStudio Code 进行配置(这里有个前提是你需要把我的第一篇文章看了,因为你需要安装好react.d.tsd文件), 我在asp.net 5 模版下构建例子,添加了一个简单的Index.tsx文件。








 本文介绍如何使用React和TypeScript构建页面,包括<head/><catalogList/><foot/>组件的划分,并详细讲解了在Visual Studio Code中配置开发环境的过程,如设置tsx文件编译、生成task.json和tsconfig.json文件,以及创建静态页面的Head组件。
本文介绍如何使用React和TypeScript构建页面,包括<head/><catalogList/><foot/>组件的划分,并详细讲解了在Visual Studio Code中配置开发环境的过程,如设置tsx文件编译、生成task.json和tsconfig.json文件,以及创建静态页面的Head组件。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1026
1026

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








