这是2个小东西,但是经常用到。总结一下
shape有4种:
<!--android:shape=["rectangle" | "oval" | "line" | "ring"]-->
<!--shape的形状,默认为矩形,可以设置为矩形(rectangle)、椭圆形(oval)、线性形状(line)、环形(ring)-->有时候设置圆形背景的时候,还会有useLevel这个属性,不知道有什么用。没有也可以运行
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false">
......
......
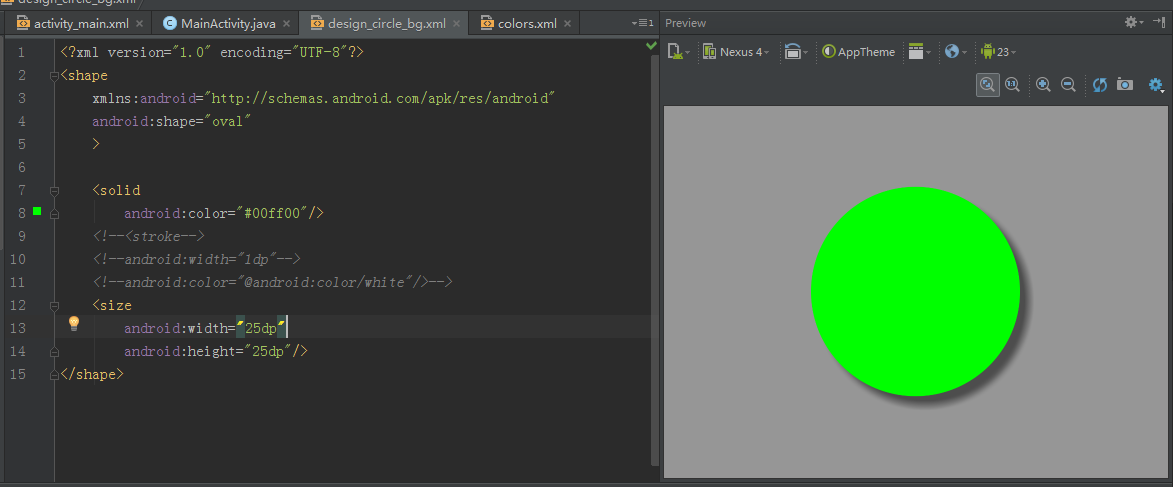
</shape>1、圆背景
无边缘的圆背景
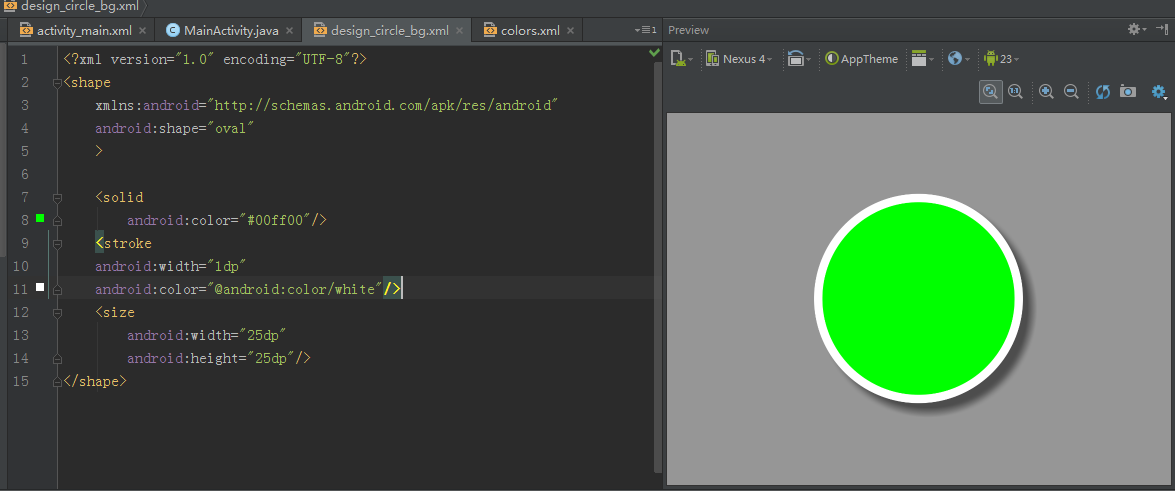
有边缘的圆背景
源码:
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
>
<solid
android:color="#00ff00"/>
<!--<stroke-->
<!--android:width="1dp"-->
<!--android:color="@android:color/white"/>-->
<size
android:width="25dp"
android:height="25dp"/>
</shape>引用:
<TextView
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/design_circle_bg"
android:gravity="center"
android:text="1"
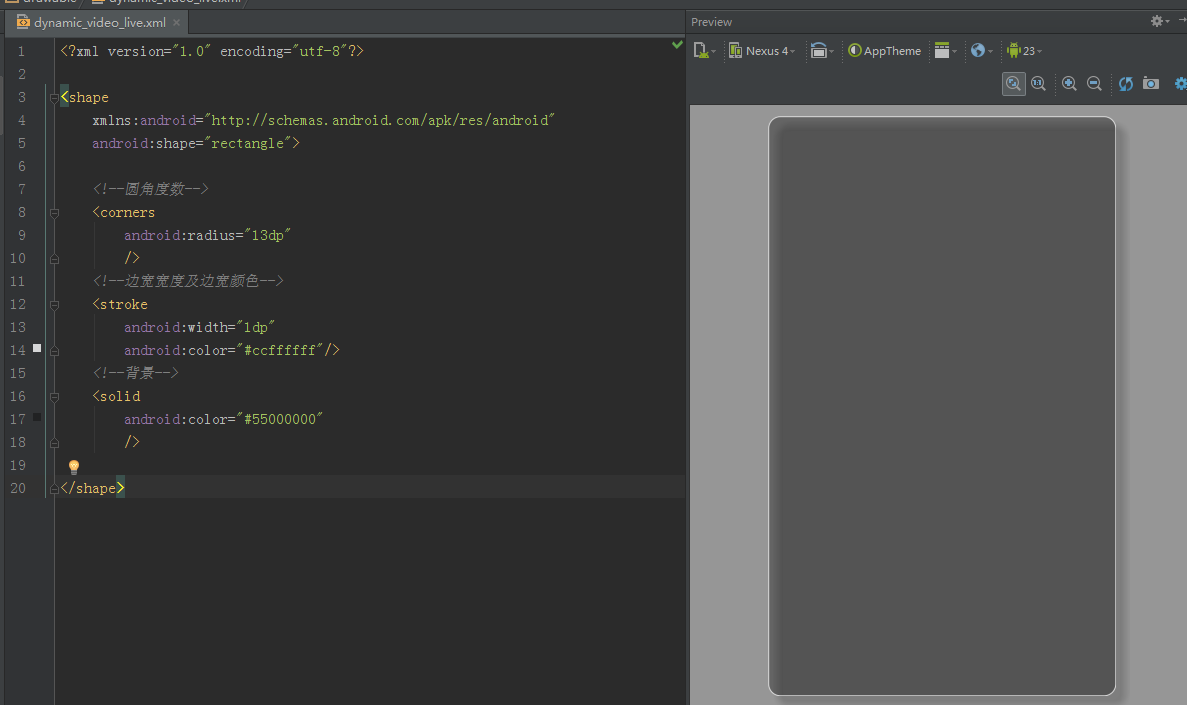
/>2、圆角矩形
源码
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--圆角度数-->
<corners
android:radius="13dp"
/>
<!--边宽宽度及边宽颜色-->
<stroke
android:width="1dp"
android:color="#ccffffff"/>
<!--背景-->
<solid
android:color="#55000000"
/>
</shape>
























 1590
1590

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








