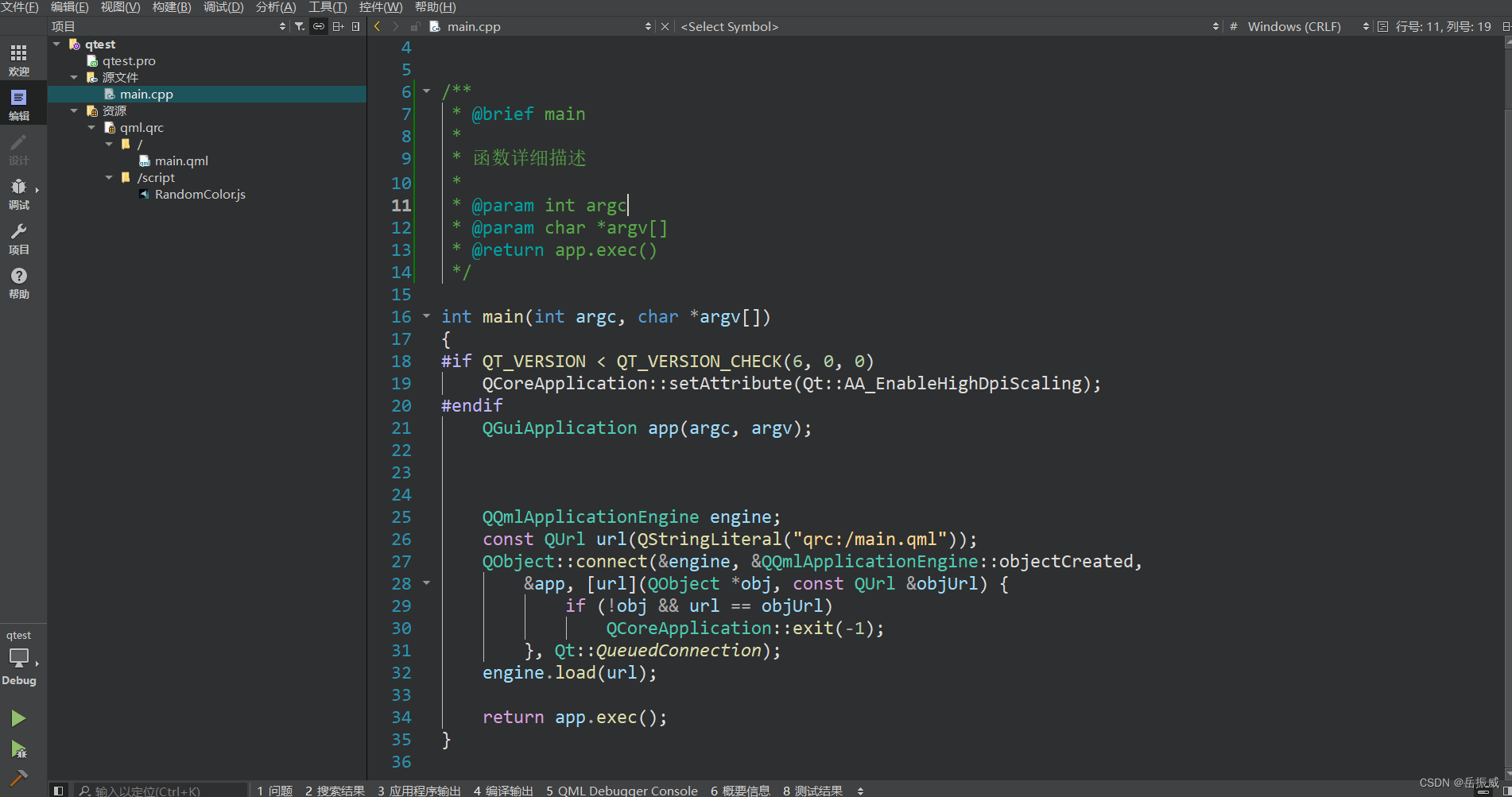
效果如下:

QML学习一:QtCreator编译器主题背景设置
前言
工欲善其事必先利其器,为了更好地开发代码,我们先将QtCreator界面改为模仿Vs2019主题样式,这样开发起来更舒服。
Qt Creator版本如下:

提示:下面案例可供参考
一、工具栏菜单栏背景设置
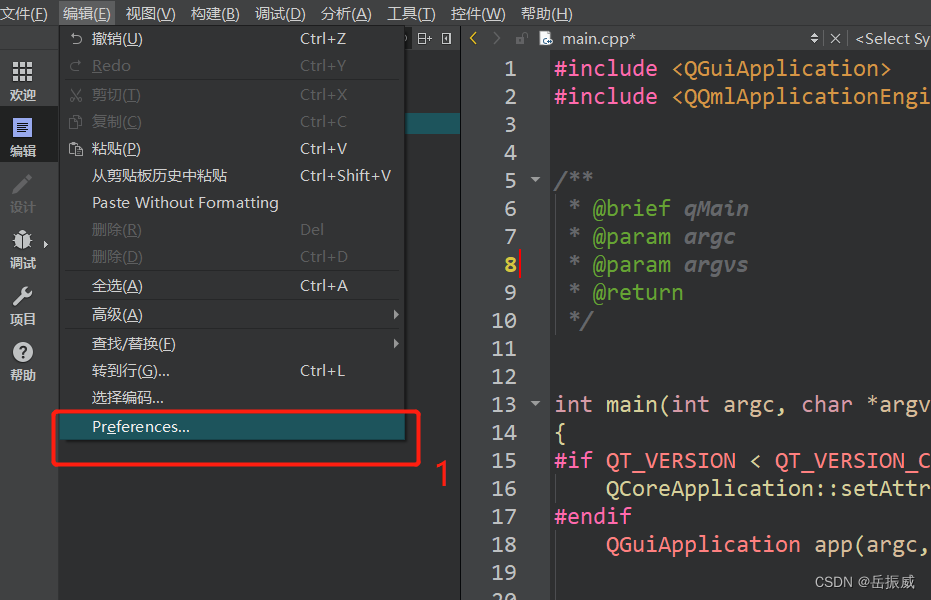
编辑->Preferences

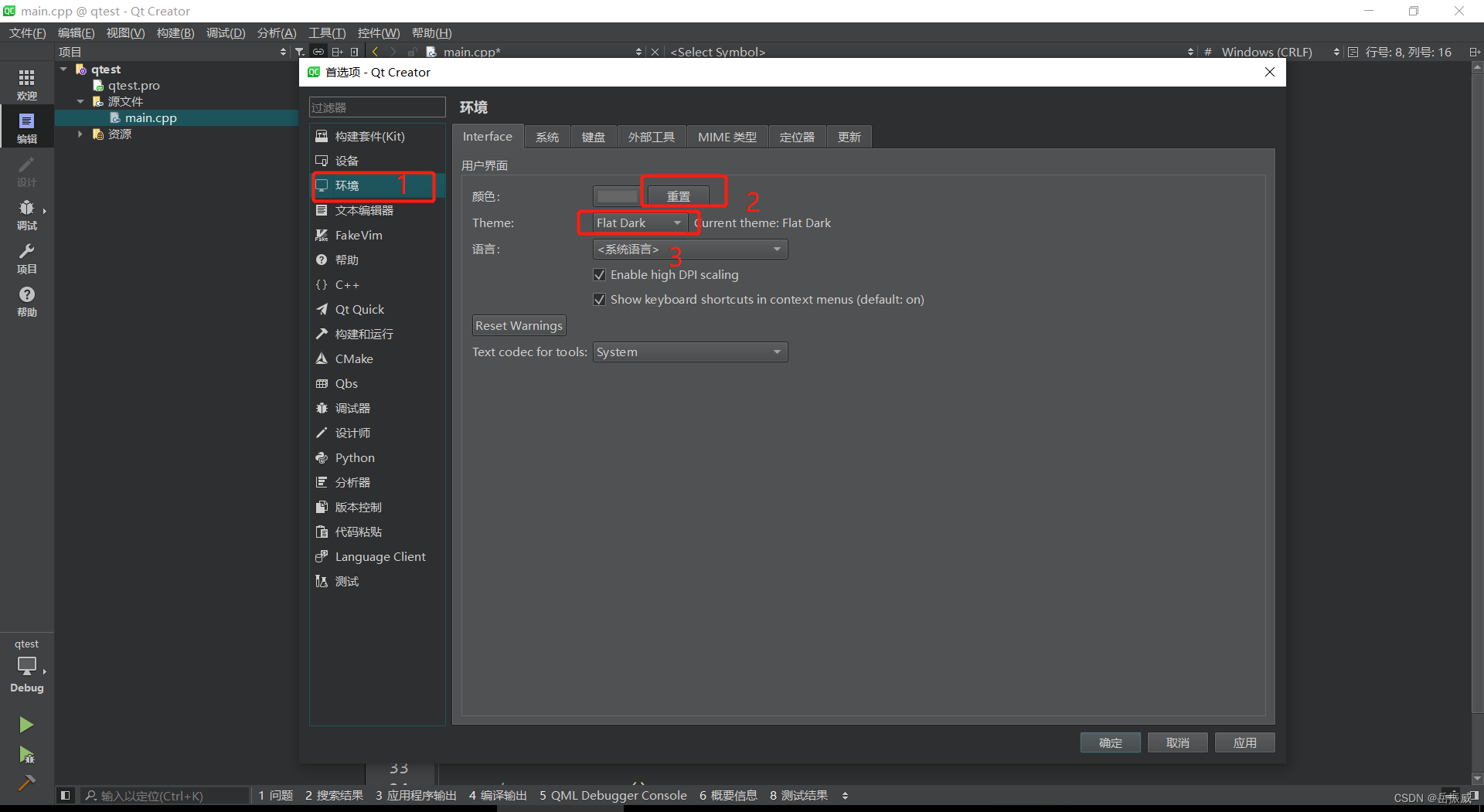
按照如下步骤设置:
二、文本编辑区域设置
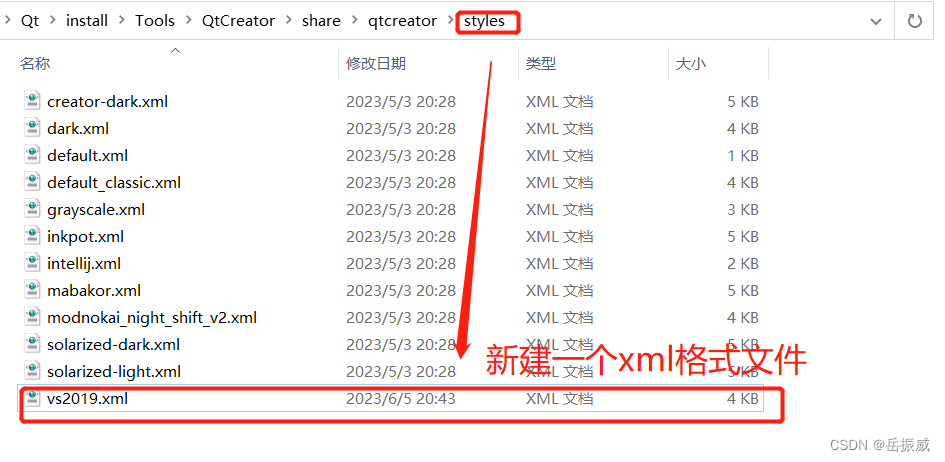
在下图所示QtCreator的安装目录下的styles文件夹中新建一个xml格式文件

文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<style-scheme version="1.0" name="VS2019">
<style name="Text" foreground="#dcdcdc" background="#2e2f30"/>
<style name="Link" foreground="#4183c4"/>
<style name="Selection" foreground="#ffffff" background="#3399ff"/>
<style name="LineNumber" foreground="#2b91af"/>
<style name="SearchResult" background="#555500"/>
<style name="SearchScope" background="#1e1e1e"/>
<style name="Parentheses" foreground="#dadada" background="#333333"/>
<style name="ParenthesesMismatch" background="#ff00ff"/>
<style name="AutoComplete" foreground="#000080" background="#c0c0ff"/>
<style name="CurrentLine" background="#707070







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7133
7133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










