自美国时间12月2日上线以来,美国硅谷的初创公司OpenAI推出的ChatGPT,已经拥有超过一百万的用户,受到热烈的讨论。它既能完成包括写代码,修bug(代码改错),翻译文献,写小说,写商业文案,创作菜谱,做作业,评价作业等一系列常见文字输出型任务,而且在和用户对话时,能记住对话的上下文,反应非常逼真。
尽管业内人士认为,ChatGPT仍存在数据训练集不够新、全等问题,但在人类制造人工智能,终点将在哪里结束?人类与会思考的机器之间的关系,将会如何发展?这些问题,我们无法停止思考。
ChatGPT 是由 OpenAI 于近期推出的一款智能聊天机器人应用,通过人机交互、线上一对一交流的方式,完成需要大量人工才能处理的工作。本篇博文是最近研究gpt过程中,总结的几个最佳项目,同时有在线的免魔法的ChatGPT可以尝试。
使用了gpt后,感觉前后端都要被替代了,太强了。由于本人之前很想体验gtp,但是一直难搞vpn,最近发现了一个GPT免梯子的,是我最近发现的最好用,最快的,且不要梯子的,用起来爽,界面也挺好看的,大家快玩儿玩儿。试了一下写代码,写文案……真棒。特别最近在刷题准备面试,成为了有力的帮手,有些问题可以直接问答案。
项目一、免梯的ChatGPT

我试了一下写代码:
1、js用两个栈实现队列并代码注释(这是gpt给的),还给了注释
constructor() {
// 初始化两个空栈
this.stack1 = [];
this.stack2 = [];
}
// 入队操作
enQueue(val) {
// 入栈到 stack1
this.stack1.push(val);
}
// 出队操作
deQueue() {
// 如果 stack2 不为空,则直接弹出栈顶元素
if (this.stack2.length) {
return this.stack2.pop();
}
// 如果 stack2 为空,则将 stack1 中所有元素逐个出栈,再逐个入栈到 stack2 中,最后弹出栈顶元素
while (this.stack1.length) {
this.stack2.push(this.stack1.pop());
}
return this.stack2.pop() || null;
}
}2、vue2和vue3区别(比我在百度上找的总结的还好)
Vue2和Vue3之间有许多不同之处,主要包括以下几个方面:
- 性能:在Vue3中,使用了Proxy代理对象取代了Object.defineProperty()方法,从而大大提高了响应式数据的性能。此外,Vue3还通过改善虚拟DOM算法和优化渲染流程来进一步提升性能。
- 组件API:在Vue3中,组件API有所改变,例如组件中的data属性改为了setup方法,在setup方法中可以直接使用响应式数据、生命周期钩子函数和计算属性等。
- Composition API:Vue3中引入了Composition API,提供了一种更加灵活和可重用的组件逻辑复用方式,能大大减少代码耦合度。
- 插槽:Vue3中的插槽语法也发生了改变,具体表现为默认插槽使用单个“v-slot”,命名插槽使用“v-slot:slotName”等。
- Tree-shaking:Vue3中使用了ES Modules来构建,实现了Tree-shaking,有效减少了应用程序的体积。
- 其他:Vue3还引入了Teleport(客运站)和Suspense(停顿)等新特性,提供了更好的性能和用户体验。
总之,Vue3在性能、组件API、Composition API、插槽、Tree-shaking等方面都有较大的改进和优化,可以带来更好的开发体验和更高的应用性能。
界面的话还是挺棒的:
别人评价的,可以去体验一下:
- 精心设计的 UI,响应式设计,支持深色模式;
- pc端和移动端自适应,布局堪称完美;
- 极快的首屏加载速度,速度太快了;
- 海量的内置 prompt 列表,可以中文和英文;
- 自动压缩上下文聊天记录,支持超长对话;
- 一键导出聊天记录,完整的 Markdown 支持;
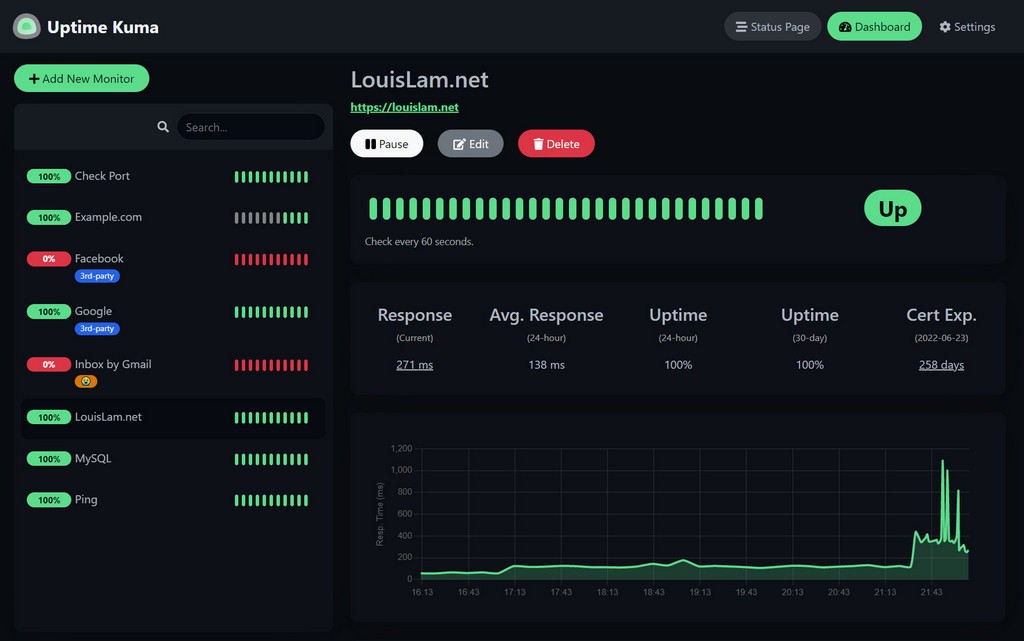
项目二、酷监控:uptime-kuma
本周 star 增长数:950+,主语言:JavaScript
一个神奇的监控工具,有着好看的 UI 界面。不只是颜值,它还有:
- 监视 HTTP(s)、Ping、DNS Record、Docker 容器等服务的正常运行时;
- 响应式、灵敏的 UI/UX;
- 集成多种通知方式,比如:Telegram、Discord、Slack、Email 等等 90+ 通知服务;
- 支持多语言、多种状态界面;
- 2FA 可用;
GitHub 地址→GitHub - louislam/uptime-kuma: A fancy self-hosted monitoring tool

项目三、ChatGPT + 微信:wechat-chatgpt
主语言:TypeScript
New 在应用中掌握某种技术,是常见的学习方法。现在轮到 ChatGPT 了,在微信上迅速接入 ChatGPT,让它成为你最好的助手试试。这个项目实现的如下功能:
- 通过 wechaty,将 ChatGPT 接入微信
- 创建 OpenAI 的账户池
- 支持通过代理登陆 OpenAI
- 加入了持续对话的功能(每一个微信用户都保持自己的对话上下文)
- 加入 Dockerfile
- 发布到 Docker.hub
- 通过 Railway 进行部署
- 实现 OpenAI 账户池的热加载
- 当 OpenAI 返回码为 429/503 时自动重试
GitHub 地址→GitHub - fuergaosi233/wechat-chatgpt: Use ChatGPT On Wechat via wechaty
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








