百度地图API点击打开链接
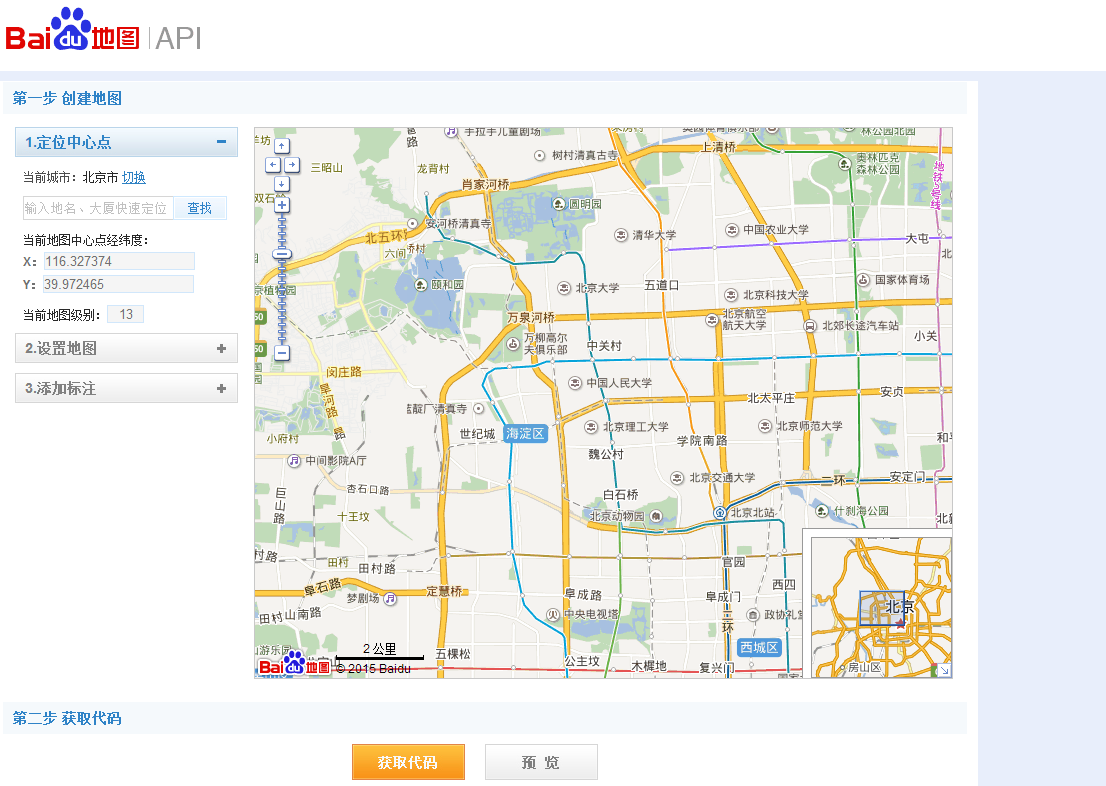
打开百度地图API图如下
第一步创建地图:
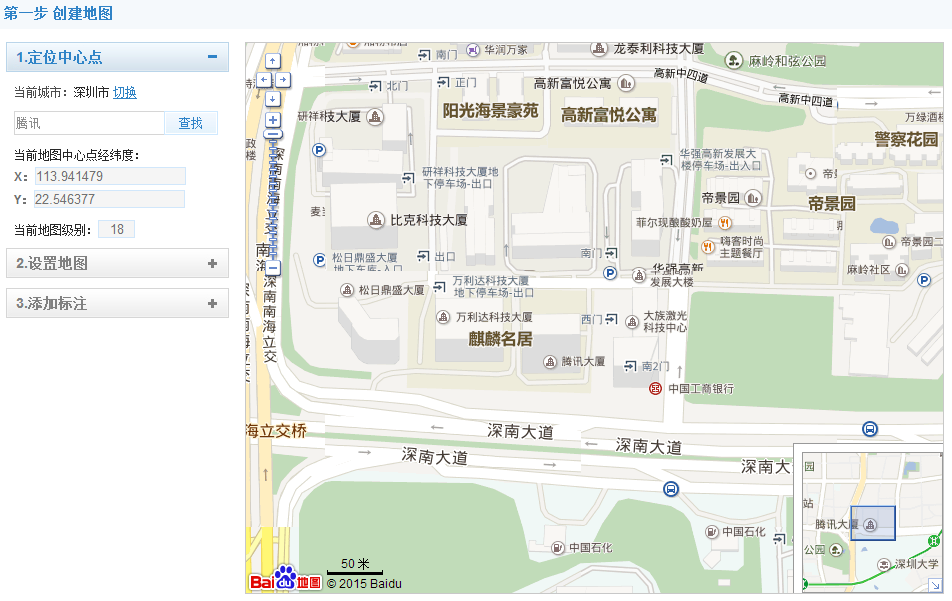
1.查找所要定位的地方,2.中心点纬度可以用鼠标拖拽地图设置,3.当前地图级别即是地图缩放级别
第二步设置地图:
这里其实默认设置即可,等一下可以直接用代码改地图参数。
第三步添加标注
1.添加点标记,在地图中按鼠标左键即可标记位置,左面设置参数并且保存。(可设置多个标注)
2.线标记,这里画线标注怎么到达“我的位置”,左边可设置参数。(可设置多条线标记)
3.文字标记,这里给画线添加备注,左边设置文字。(可设置多个文字标记)
第四步获取代码复制到html里面





 本文详细介绍了如何在网页中接入百度地图API,包括创建地图、设置地图、添加标注以及解决乱码和图标显示问题。通过修改charset、调整地图大小以及正确引入API和封装的JavaScript脚本,确保百度地图在网页上正确显示。
本文详细介绍了如何在网页中接入百度地图API,包括创建地图、设置地图、添加标注以及解决乱码和图标显示问题。通过修改charset、调整地图大小以及正确引入API和封装的JavaScript脚本,确保百度地图在网页上正确显示。







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 569
569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








