2015年全国人口1%抽样调查个体微观数据137w、210w版本精确到个人区县
2015年为统计局的137w、210w两个样本量版本。2015年的数据全网拥有的人很少,通过这份数据可以做一些截止到2015年的研究,非常难得。
数据来源:census
一、137w样本量版本
提供多个版本的组合,方便您各种场合和软件的应用:
其中,
csv格式是格式化的文本数据文件,适用于excel、stata、spss等软件直接导入应用。
dta格式是stata软件的版本,spss也能导入应用。
csv_dta格式csv、dta两个版本的打包压缩文件数据包。
含本微观数据的数据结构说明、赠送2015年全国1%人口抽样调查资料.nh 655页几百张抽样调查表数据)
提供多个版本的组合,方便您各种场合和数据分析软件的应用:其中,
dta格式是stata软件的版本,spss也能导入应用。csv_dta格式csv、dta两个版本的打包压缩文件数据包。
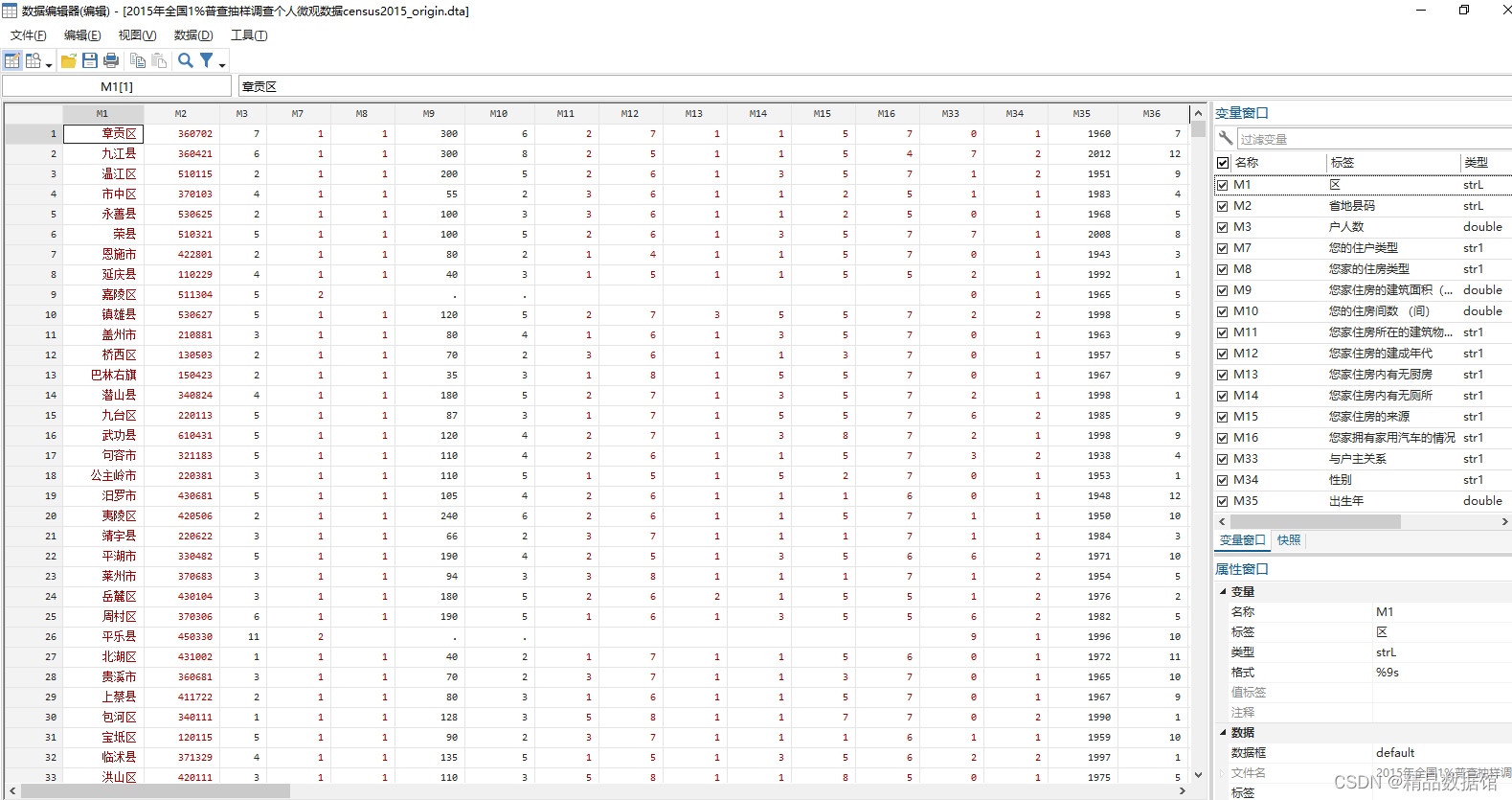
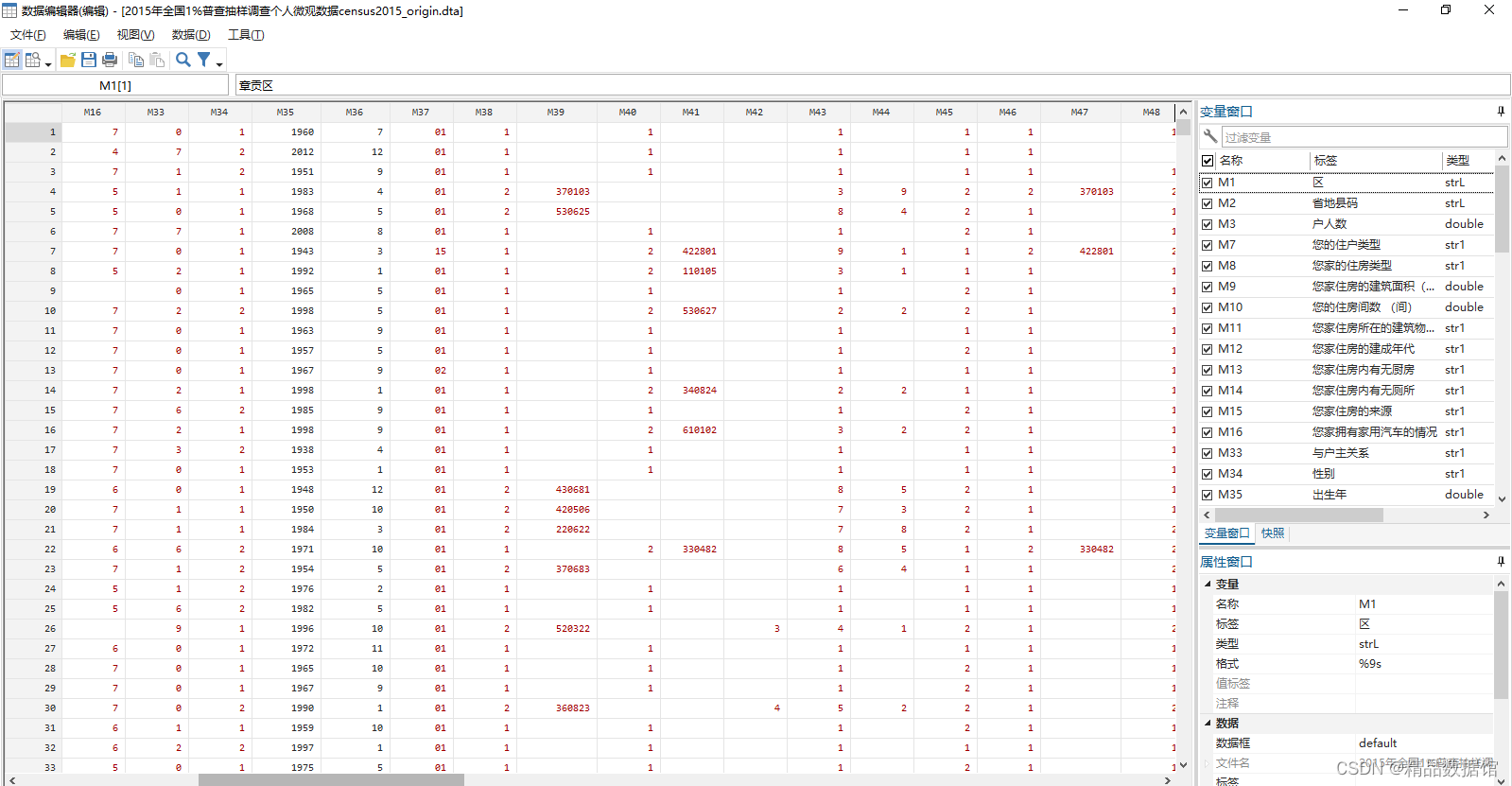
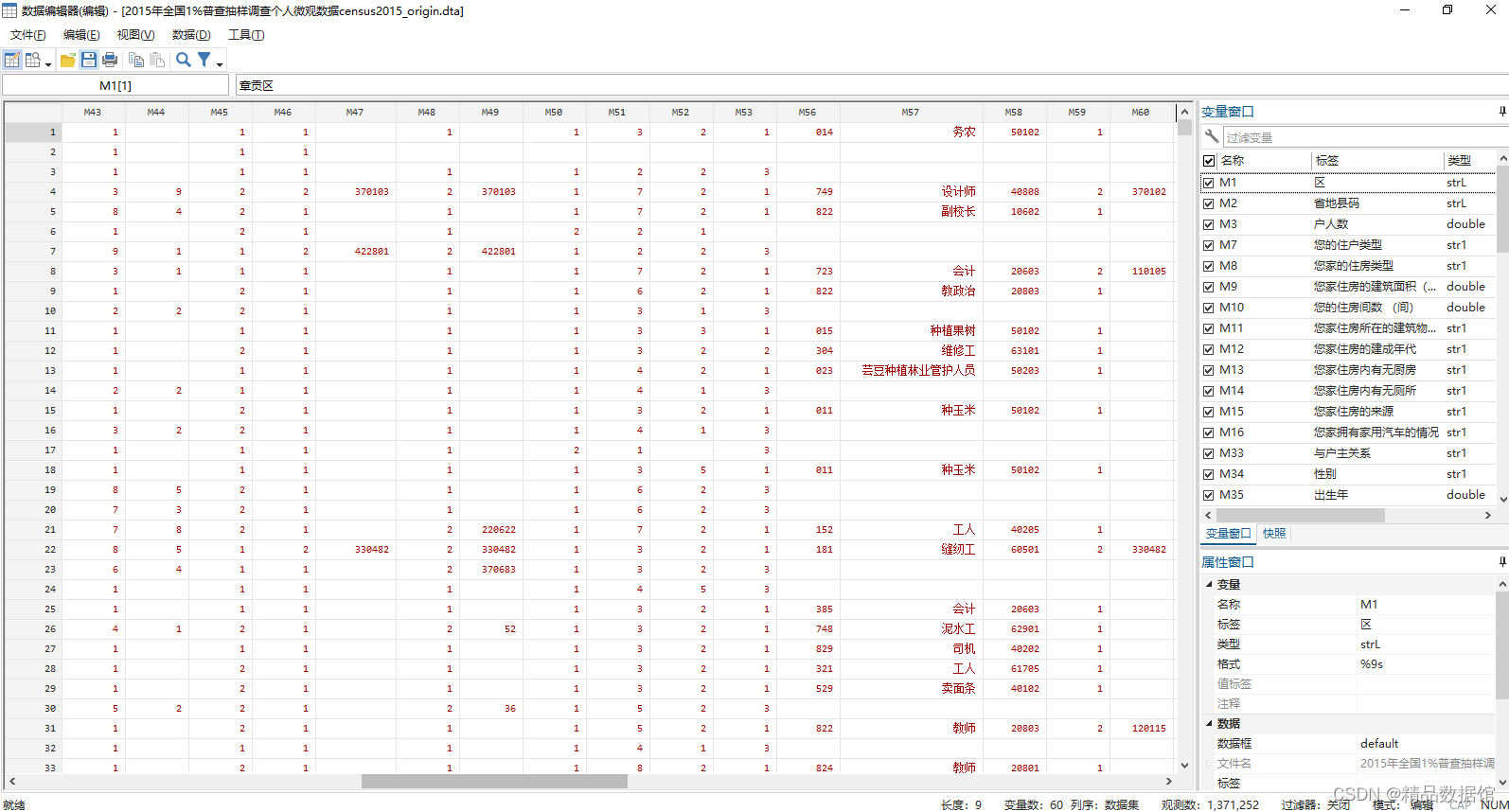
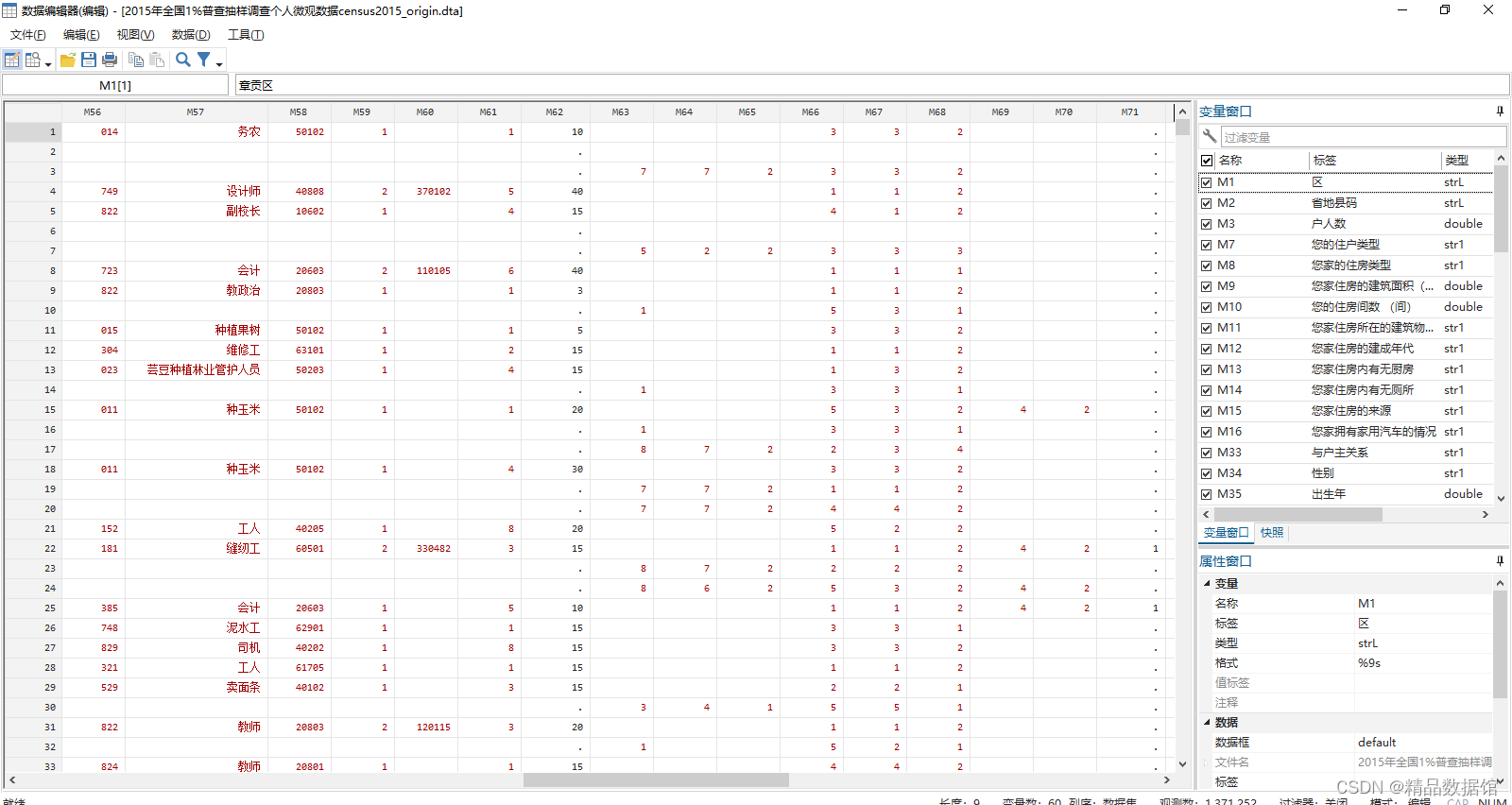
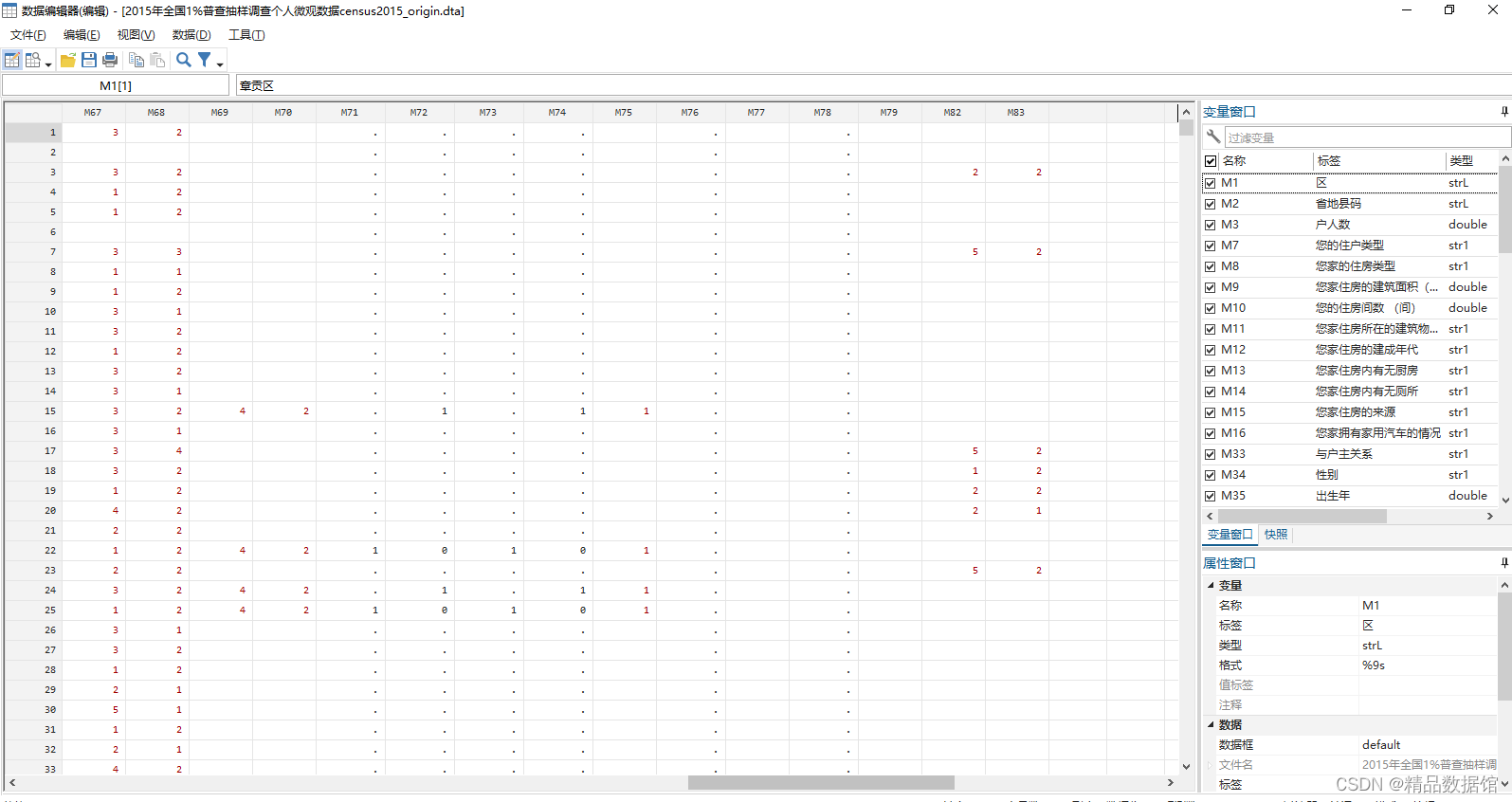
2015年全国1%普查抽样调查个人微观数据census2015_origin
M1 strL %9s 区
M2 strL %9s 省地县码
M3 double %10.0g 户人数
M7 str1 %9s 您的住户类型
M8 str1 %9s 您家的住房类型
M9 double %10.0g 您家住房的建筑面积(平方米)
M10 double %10.0g 您的住房间数 (间)
M11 str1 %9s 您家住房所在的建筑物一共有多少层?
M12 str1 %9s 您家住房的建成年代
M13 str1 %9s 您家住房内有无厨房
M14 str1 %9s 您家住房内有无厕所
M15 str1 %9s 您家住房的来源
M16 str1 %9s 您家拥有家用汽车的情况
M33 str1 %9s 与户主关系
M34 str1 %9s 性别
M35 double %10.0g 出生年
M36 double %10.0g 出生月
M37 str2 %9s 民族
M38 str1 %9s 户口登记地址
M39 str12 %12s 户口登记地址与本户现住房地址不同(填省地县码)
M40 str1 %9s 调查时点居住地址
M41 str6 %9s 其他地区(填写省地县码)
M42 str1 %9s 在本市居住时间
M43 str1 %9s 离开户口登记地的时间
M44 str1 %9s 离开户口登记地的原因
M45 str1 %9s 是否有农村土地承包权
M46 str1 %9s 一年前常住地
M47 str12 %12s 其他地区(填省地县码)
M48 str1 %9s 五年前常住地
M49 str6 %9s 其他地区(填省地县码)
M50 str1 %9s 是否识字
M51 str1 %9s 受教育程度
M52 str1 %9s 学业完成情况
M53 str1 %9s 上周工作情况
M56 strL %9s 行业代码
M57 strL %9s 本人从事的具体工作
M58 strL %9s 工作代码
M59 str1 %9s 工作地点
M60 str9 %9s 本市其他街道(乡、镇)(填省地县码)
M61 str1 %9s 前往工作地所乘主要交通工具
M62 double %10.0g 前往工作地所需时间
M63 str1 %9s 未工作原因
M64 str1 %9s 三个月内是否找过工作
M65 str1 %9s 如果有合适的工作,能否在两周内开始工作
M66 str1 %9s 参加社会养老保险的情况
M67 str1 %9s 参加社会医疗保险的情况
M68 str1 %9s 婚姻状况
M69 str1 %9s 夫妇为独生子女情况
M70 str1 %9s 生育子女数
M71 double %10.0g 生过几个男孩
M72 double %10.0g 生过几个女孩
M73 double %10.0g 其中现在存活几个男孩
M74 double %10.0g 其中现在存活几个女孩
M75 str1 %9s 过去一年(2014年11月1日至2015年10月31日期间)的生育情况
M76 double %10.0g 生育时间
M77 str1 %9s 婴儿性别
M78 double %10.0g 一年内有两次生育或生育多胞胎的,请填报其他孩子的生育时间
M79 str1 %9s 一年内有两次生育或生育多胞胎的,请填报其他孩子的性别
M82 str1 %9s 60周岁及以上老人主要生活来源
M83 str1 %9s 60周岁及以上老人身体健康状况

































 2970
2970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










