开发环境:
JDK 1.6
Gwt2.0.3
SmartGwt 2.1
MyEclipse7.5 + gwt plugin
IE7.0
公司项目需要国际化,多方查找终于确定详细步骤,分享给同好。
gwt项目中如何添加sg就不说了,直接从国际设置化步骤开始。
步骤1、寻找语言包
确定需要国际化的语种,在smartgwt.jar中,com.smartgwt.client.i18n包下查找

有兴趣的可以打开查看,其实就是 key - value
这里我选择了英文,中文(zh_CN)和德文(de)。
步骤2、设置*.gwt.xml的语种
在*.gwt.xml中,添加所需要国际化的语种,英语是默认支持语种的,所以只需要设置中文(zh_CH)和德文(de)即可。
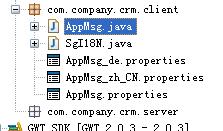
步骤3、新建接口AppMsg
该接口继承 com.google.gwt.i18n.client.Messages ,用来将项目中所需使用的固定字符串,通过key-value匹配实现国际化。
步骤4、建立.properties文件
在AppMsg同路径下,建立3个语种的国际化文件,key都是test_text,value为三个版本语种的不同字符串。
文件格式需要保存为 UTF-8 no BOM

步骤5、编辑Entry-point 类
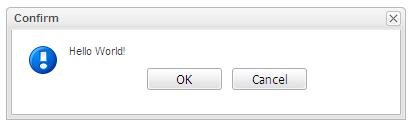
使用sg的SC.confirm UI,简单的测试下。
步骤6、验收成果
将项目 run 一下,看看默认的英文界面:

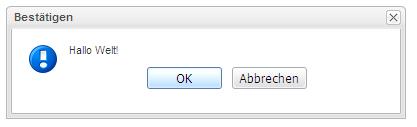
查看德文页面:
设置测试页面的url locale属性,比如访问:
可以看到德文页面,德文的Hello 和 OK和英文一样 :)

最后看下中文页面:
同样设置url locale 属性,比如访问:
可以看到中文页面

备注:也可以在 host page 的<head></head>中加入locale属性,看需要了。


























 4109
4109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








