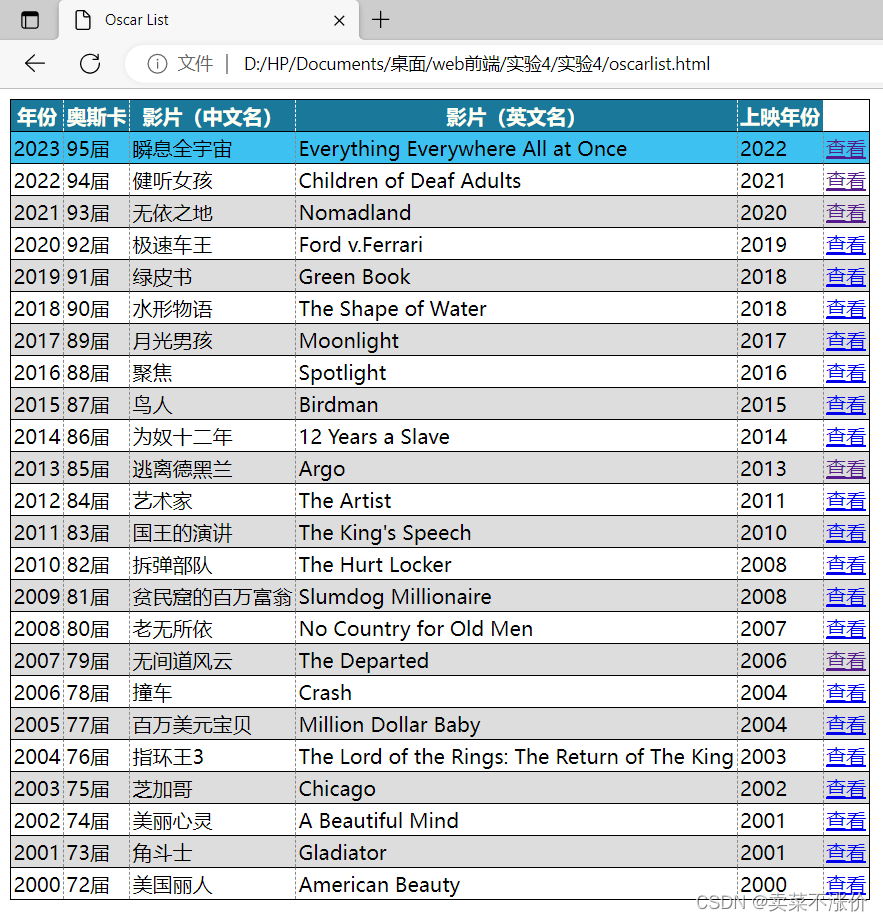
一、效果图


二、完整代码
1.css
#main_table th{
background-color:#1A789A;
color:#FFFFF3;
font-weight:bold;
}
#main_table{
border-color:#000000;
border-style:solid;
border-width:1px 1px 1px 0px;
}
#main_table th:first-child{
border-width:0px 0px 0px 1px;
border-left:1px solid #000000;
}
#main_table th{
padding: 2px;
border-width:0px 0px 0px 1px;
border-left:1px dashed #FFFFFF;
}
/*每一行的第一个td*/
#main_table td:first-child{
border-width:1px 0px 0px 1px;
border-left:1px solid #000000;
border-top:1px solid #000000;
}
#main_table td{
padding: 2px;
border-width:1px 0px 0px 1px;
border-left:1px dashed #888888;
border-top:1px solid #000000;
}
#moviepic{
width: 800px;
}
#detail_table{
width: 800px;
border: #000000 solid;
border-width: 1px 0px 0px 1px;
}
#detail_table td{
border: #000000 solid;
border-width: 0px 1px 1px 0px;
padding: 3px 6px 3px 6px;
}
#detail_table td:nth-child(1){
width: 140px;
text-align: right;
font-weight: bold;
}
td:nth-child(6) a:hover{
color: #ff0000;
}
tr:nth-of-type(even){
background-color: #dddddd;
}
tr:nth-of-type(even):hover{
background-color: #3dc1f1;
}
tr:nth-of-type(odd):hover{
background-color: #bbedff;
}
2.oscarlist.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Oscar List</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-3.1.1.min.js"></script>
<script>
$().ready(function(){
var i=0
$("tr").each(function(){//each遍历tr中的每一行
i++
if (i==1){
return true;
}
var url="detail.html";
url+="?year="+$(this).find('td').eq(0).text();
url+="&number="+encodeURIComponent($(this).find('td').eq(1).text());
url+="&cnname="+encodeURIComponent($(this).find('td').eq(2).text());
url+="&enname="+encodeURIComponent($(this).find('td').eq(3).text());
url+="&showyear="+encodeURIComponent($(this).find('td').eq(4).text());
$(this).append("<td><a href='"+url+"'>查看</a></td>");
});
});
</script>
</head>
<body>
<div id="main_area">
<table id='main_table' cellpadding="0" cellspacing="0">
<tr><th>年份</th><th>奥斯卡</th><th>影片(中文名)</th><th>影片(英文名)</th><th>上映年份</th></tr>
<tr><td>2023</td><td>95届</td><td>瞬息全宇宙</td><td>Everything Everywhere All at Once</td><td>2022</td></tr>
<tr><td>2022</td><td>94届</td><td>健听女孩</td><td>Children of Deaf Adults</td><td>2021</td></tr>
<tr><td>2021</td><td>93届</td><td>无依之地</td><td>Nomadland</td><td>2020</td></tr>
<tr><td>2020</td><td>92届</td><td>极速车王</td><td>Ford v.Ferrari</td><td>2019</td></tr>
<tr><td>2019</td><td>91届</td><td>绿皮书</td><td>Green Book</td><td>2018</td></tr>
<tr><td>2018</td><td>90届</td><td>水形物语</td><td>The Shape of Water</td><td>2018</td></tr>
<tr><td>2017</td><td>89届</td><td>月光男孩</td><td>Moonlight</td><td>2017</td></tr>
<tr><td>2016</td><td>88届</td><td>聚焦</td><td>Spotlight</td><td>2016</td></tr>
<tr><td>2015</td><td>87届</td><td>鸟人</td><td>Birdman</td><td>2015</td></tr>
<tr><td>2014</td><td>86届</td><td>为奴十二年</td><td>12 Years a Slave</td><td>2014</td></tr>
<tr><td>2013</td><td>85届</td><td>逃离德黑兰</td><td>Argo</td><td>2013</td></tr>
<tr><td>2012</td><td>84届</td><td>艺术家</td><td>The Artist</td><td>2011</td></tr>
<tr><td>2011</td><td>83届</td><td>国王的演讲</td><td>The King's Speech</td><td>2010</td></tr>
<tr><td>2010</td><td>82届</td><td>拆弹部队</td><td>The Hurt Locker</td><td>2008</td></tr>
<tr><td>2009</td><td>81届</td><td>贫民窟的百万富翁</td><td>Slumdog Millionaire</td><td>2008</td></tr>
<tr><td>2008</td><td>80届</td><td>老无所依</td><td>No Country for Old Men</td><td>2007</td></tr>
<tr><td>2007</td><td>79届</td><td>无间道风云</td><td>The Departed</td><td>2006</td></tr>
<tr><td>2006</td><td>78届</td><td>撞车</td><td>Crash</td><td>2004</td></tr>
<tr><td>2005</td><td>77届</td><td>百万美元宝贝</td><td>Million Dollar Baby</td><td>2004</td></tr>
<tr><td>2004</td><td>76届</td><td>指环王3</td><td>The Lord of the Rings: The Return of The King</td><td>2003</td></tr>
<tr><td>2003</td><td>75届</td><td>芝加哥</td><td>Chicago</td><td>2002</td></tr>
<tr><td>2002</td><td>74届</td><td>美丽心灵</td><td>A Beautiful Mind</td><td>2001</td></tr>
<tr><td>2001</td><td>73届</td><td>角斗士</td><td>Gladiator</td><td>2001</td></tr>
<tr><td>2000</td><td>72届</td><td>美国丽人</td><td>American Beauty</td><td>2000</td></tr>
</table>
</div>
</body>
</html>
3.detail.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Detail</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-3.1.1.min.js"></script>
<script>
$().ready(function(){
var url=window.location.href;
//解码
var pasers=url.split('?')[1]
var year=pasers.split('&')[0].split('=')[1]
var number=pasers.split('&')[1].split('=')[1]
var cnname=pasers.split('&')[2].split('=')[1]
var enname=pasers.split('&')[3].split('=')[1]
var showyear=pasers.split('&')[4].split('=')[1]
$('#year').html(year);
$('#number').html(decodeURI(number));
$('#cnname').html(decodeURI(cnname));
$('#enname').html(decodeURI(enname));
$('#showyear').html(decodeURI(showyear));
var p='images/'+year+".jpg";
if (year=='2023'){
p='images/'+year+".png";
}
$('#moviepic').attr('src',p);
});
</script>
</head>
<body>
<div id="main_area">
<img id="moviepic" src="images/.jpg" /><br>
<table id="detail_table" cellpadding="0" cellspacing="0">
<tr><td>获奖年份</td><td id="year">1</td></tr>
<tr><td>届数</td><td id="number">2</td></tr>
<tr><td>影片中文名</td><td id="cnname">3</td></tr>
<tr><td>影片英文名</td><td id="enname">4</td></tr>
<tr><td>上映年份</td><td id="showyear">5</td></tr>
</table>
</div>
</body>
</html>






















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








