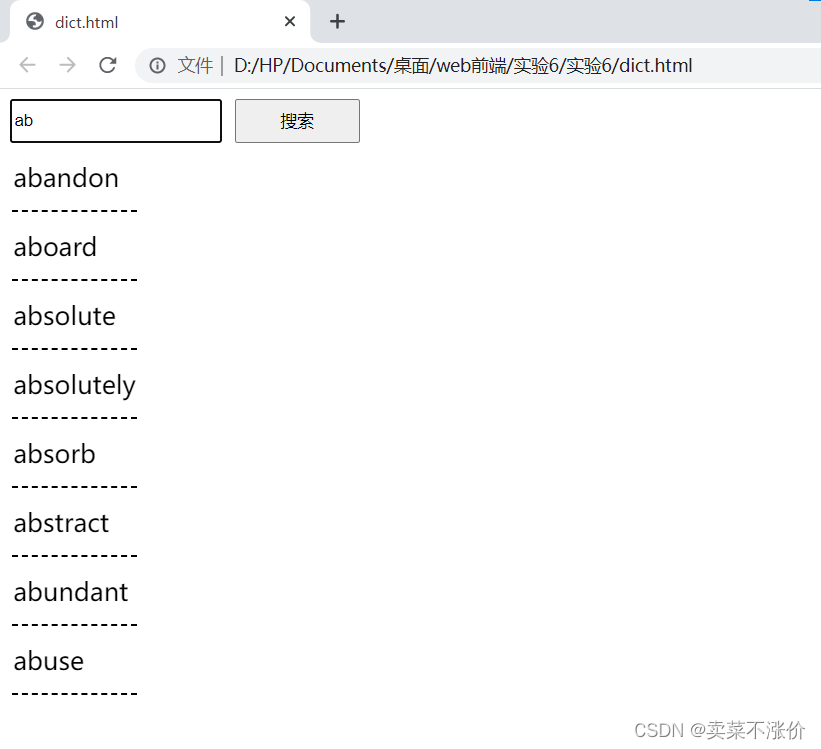
一、效果

二、代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
#search div:nth-child(1) {
float: left;
text-align: left;
color: #736f6f;
margin-right: 10px;
}
#search div:nth-child(1) input {
height: 30px;
}
#submit input {
text-align: center;
/* background-color: #fff; */
height: 35px;
width: 100px;
}
#data {
float: left;
font-size: 20px;
height: 700px;
width: 800px;
position: fixed;
}
#data td {
border-bottom: 2px dashed;
height: 50px;
}
</style>
<script src="./js/jquery-3.1.1.min.js"></script>
<script>
$().ready(function () {
$('#search div:nth-child(1) input').on('input', function () {
var word = $(this).val();
$.ajax({
url: "http://43.136.217.18:8081/getSimilarWords",
data: { word: word, max: 12 },
type: "GET",
datatype: "JSON",
success: function (JSONdata) {
if (JSONdata.state == 'SUC') {
var html = '<table>';
for (var i in JSONdata.content) {
html += "<tr><td>" + JSONdata.content[i] + "</td></tr>"
}
html += '</table>';
$('#data').html(html);
$('#data td').click(function () {
var choice_word = $(this).text();
$.ajax({
url: 'http://43.136.217.18:8081/getWordDetail',
type: 'GET',
dataType: 'JSON',
data: { word: choice_word },
success: function (JSONdata2) {
if (JSONdata2.state == "SUC") {
var html2 = '<table>';
for (var i in JSONdata2.content) {
var eng = JSONdata2.content[i].eng;
for (var j in JSONdata2.content[i].trans) {
var temp = '';
temp += JSONdata2.content[i].trans[j].pos + ' '+JSONdata2.content[i].trans[j].chn;
}
html2 += "<tr><td>" + eng + ' ' + temp + "</td></tr>";
}
html2 += '</table>'
$('#data').html(html2);
}
else {
alert('数据加载失败');
}
}
});
});
}
else {
alert('数据加载失败');
}
},
Error:function(){
alert('访问失败')
}
});
});
$('#submit input').click(function(){
var searchword = $('#search div:nth-child(1) input').val();
$.ajax({
url:"http://43.136.217.18:8081/getWordDetail",
type:'GET',
data:{word:searchword},
datatype:'JSON',
success:function(JSONdata3){
if(JSONdata3.state=='SUC'){
var html3='<table>';
for(var k in JSONdata3.content){
var eng2 = JSONdata3.content[k].eng;
for (var n in JSONdata3.content[k].trans){
var temp2=''
temp2+=JSONdata3.content[k].trans[n].pos+' '+JSONdata3.content[k].trans[n].chn;
}
html3+="<tr><td>" + eng2 + ' ' + temp2 + "</td></tr>";
}
html3+='</table>'
$('#data').html(html3);
}
else{
alert('数据加载失败');
}
}
});
});
});
</script>
</head>
<body>
<div id="search">
<div><input type="text" placeholder="请输入英文词汇"></div>
<div id="submit"><input type="button" value="搜索"></div>
</div>
<div id="data"></div>
</body>
</html>






















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








