本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
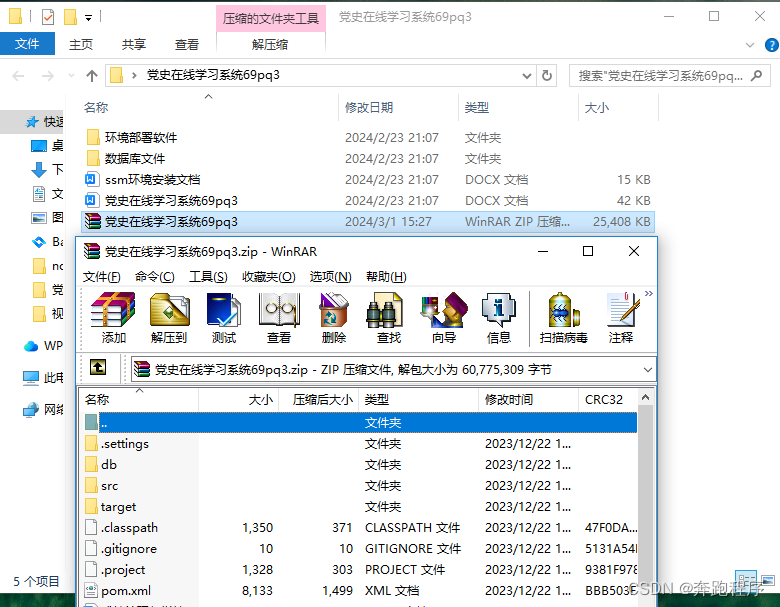
系统程序文件列表

系统的选题背景和意义
选题背景:
随着互联网技术的迅猛发展和普及,线上学习已成为人们获取知识的重要途径。特别是在党史教育领域,借助在线学习系统进行党史知识的普及和传播,能够有效提升学习的便捷性和效率。传统的党史教育多依赖于纸质教材、线下讲座等形式,这些方式在时间和空间上存在一定的局限性,难以满足快节奏社会中人们对灵活学习的需求。因此,开发一个党史在线学习系统,利用现代网络技术将党史教育资源数字化、可视化,不仅能够为广大群众提供一个随时随地学习党史的平台,还能通过互动性强、内容丰富的网络教学环境,激发学习者的兴趣,提高学习效果。
选题意义:
党史在线学习系统的开发对于推动党史学习教育具有重要意义。首先,该系统能够整合各类党史教育资源,包括文字资料、图片、视频等多媒体内容,为用户提供一个全面的学习平台。用户可以根据自己的需求和兴趣点选择学习内容,实现个性化学习。其次,系统的在线互动功能可以增强学习者之间的交流与合作,通过讨论区、问答环节等形式,促进知识的深入理解和应用。此外,系统的数据分析功能可以帮助管理者了解用户的学习情况,优化教学内容和方法,提高教学质量。最后,党史在线学习系统的应用有助于传承红色基因,弘扬爱国主义精神,对于培养社会主义核心价值观具有积极作用。通过系统的学习和宣传,可以加深公众对党史的了解,增强国家意识和历史责任感,为实现中华民族伟大复兴的中国梦贡献力量。
综上所述,开发党史在线学习系统不仅是适应现代教育发展趋势的必要举措,也是深化党史学习教育、提升公民历史文化素养的有效手段。通过该系统的实施,可以更好地利用网络技术优势,为广大学习者提供一个便捷、高效、互动性强的党史学习平台,从而推动党史教育的现代化进程。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
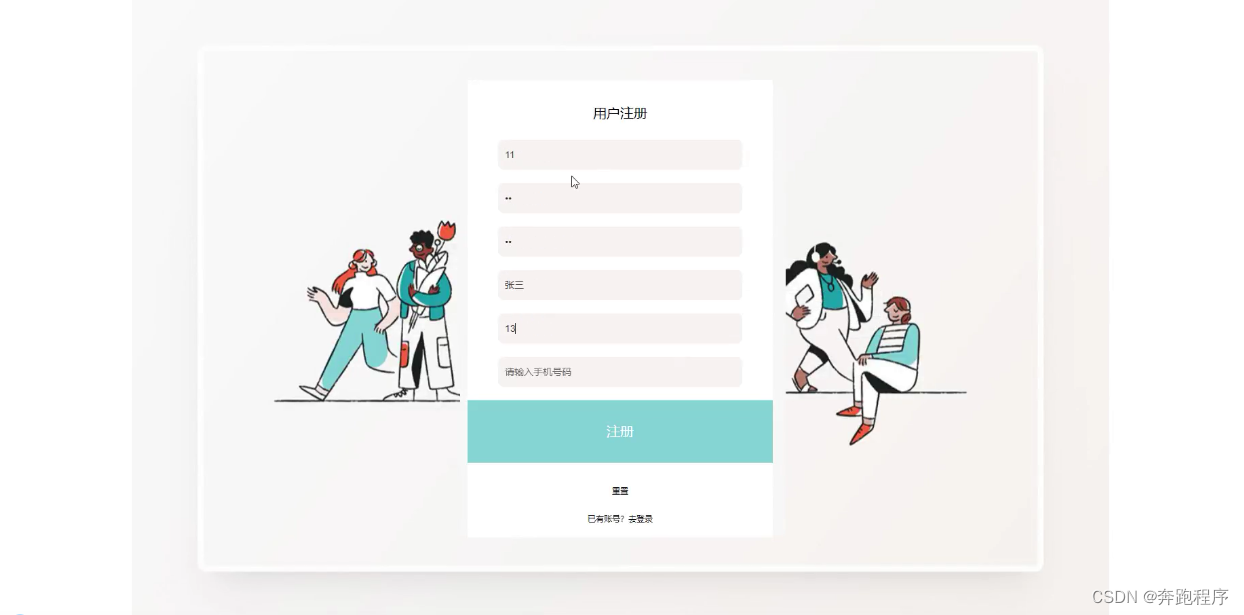
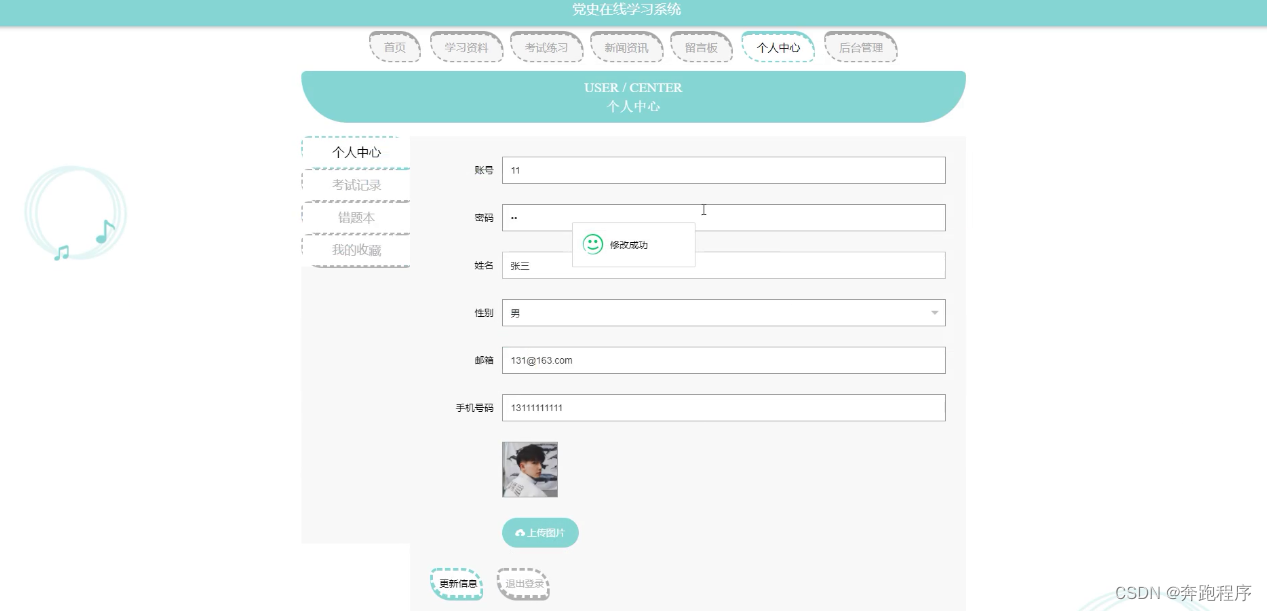
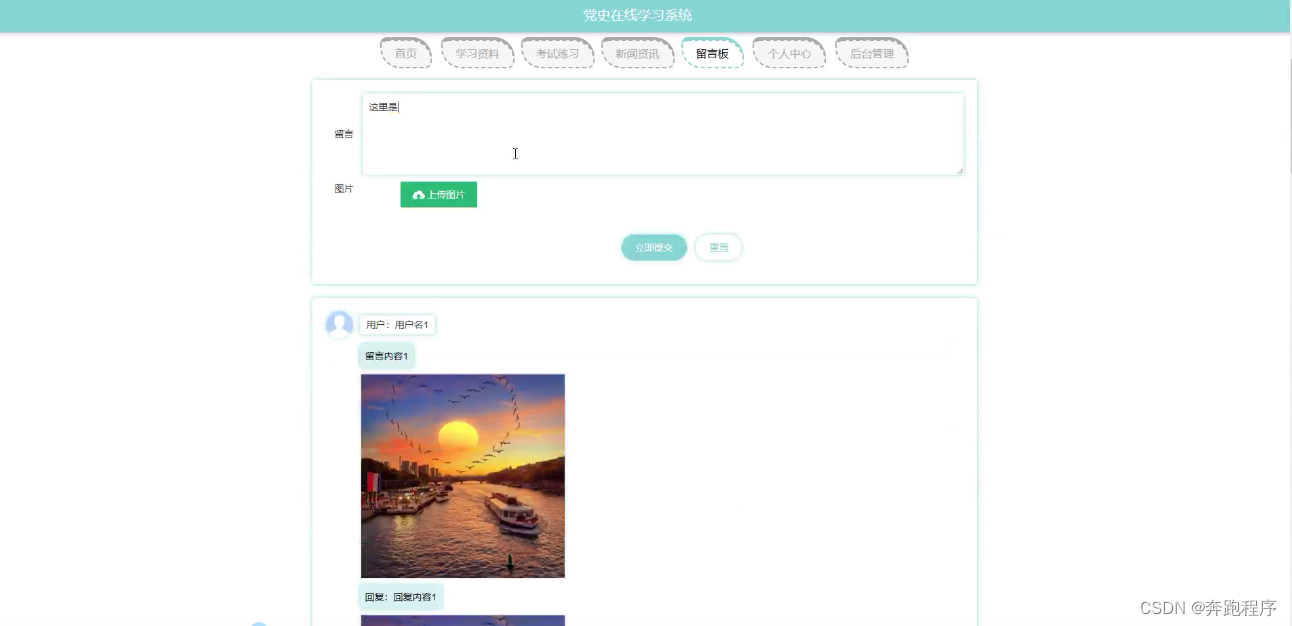
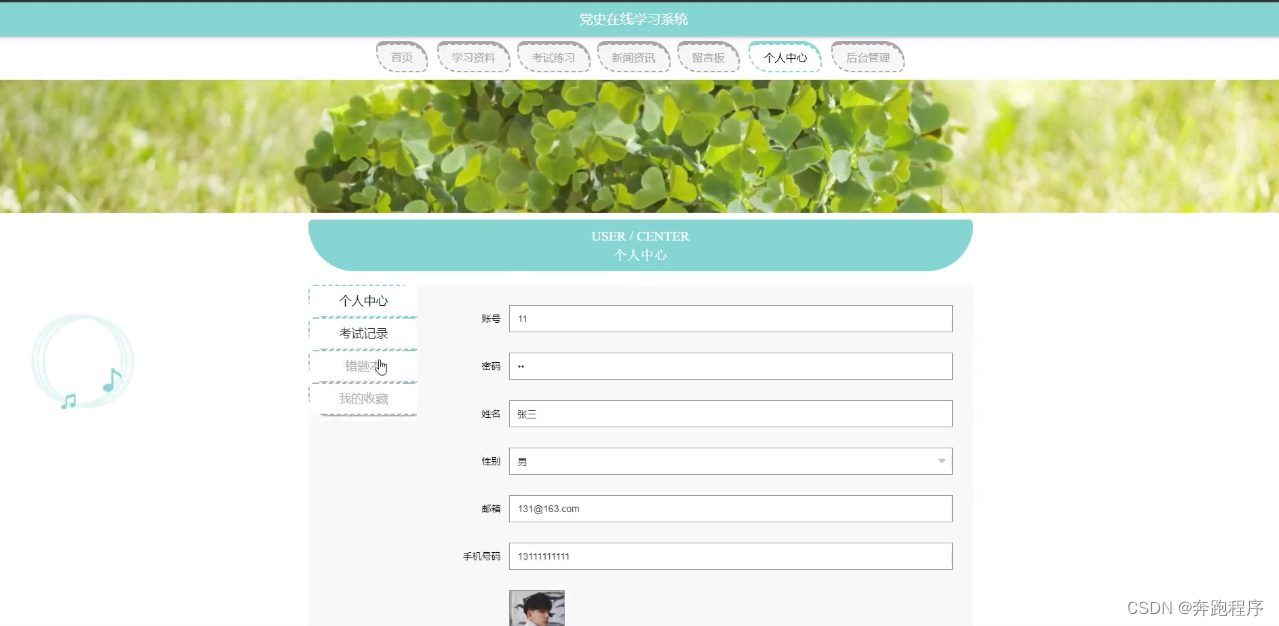
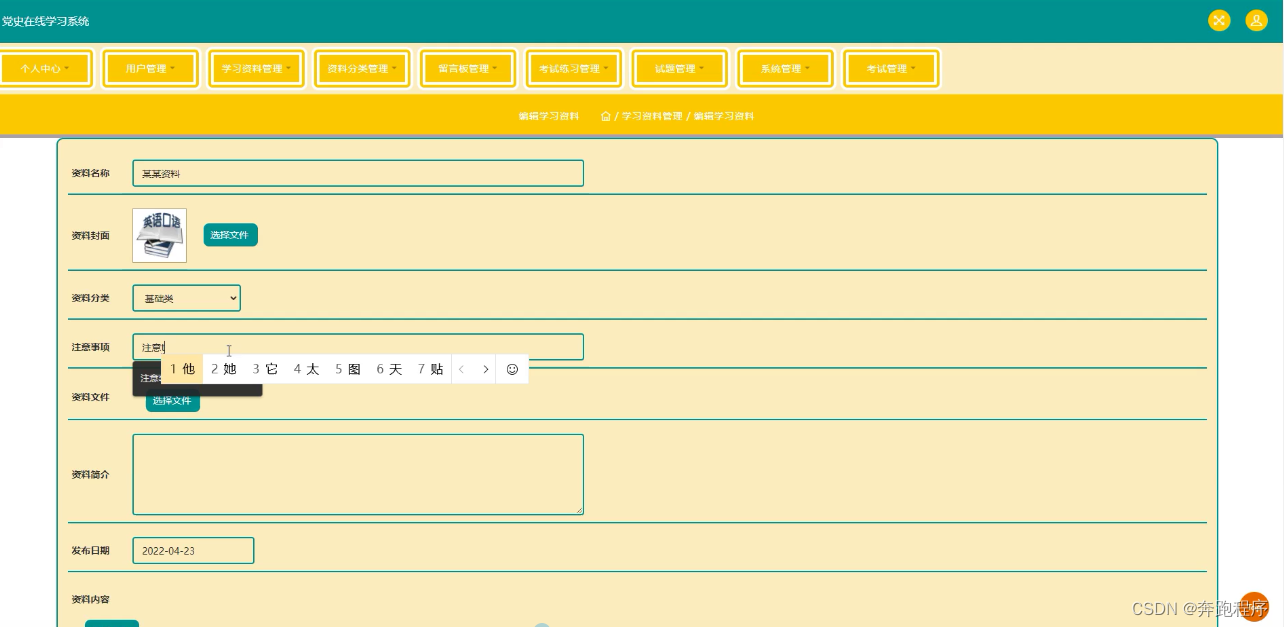
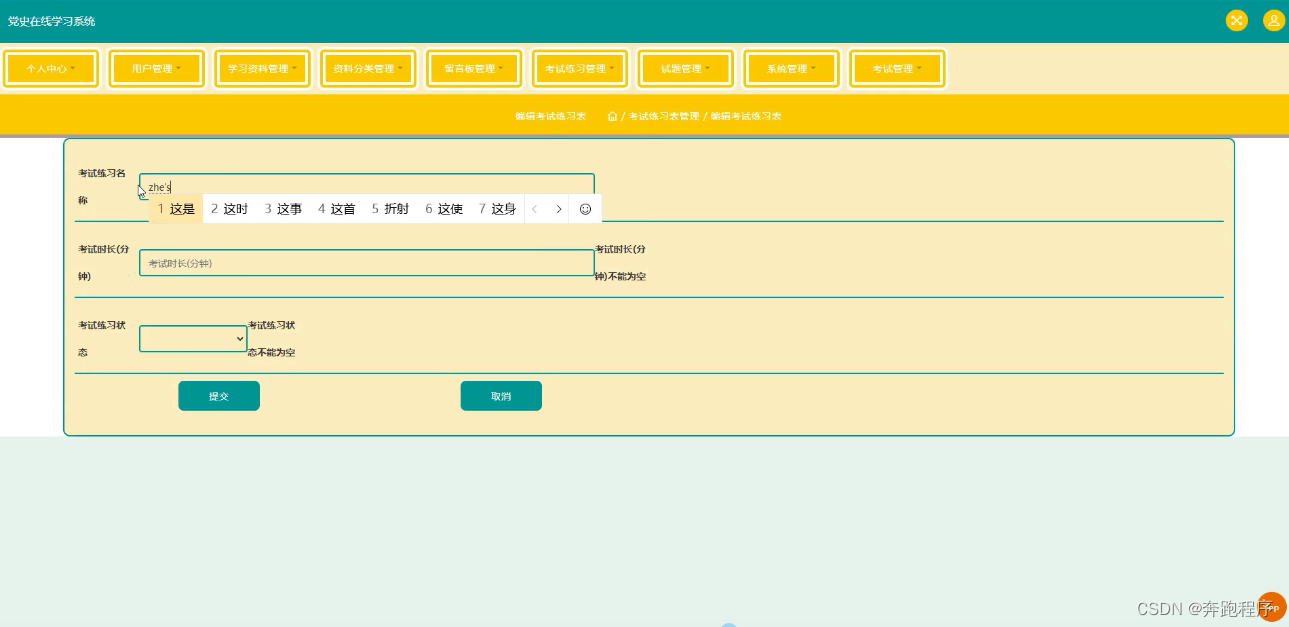
程序界面:





























 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








