页面中的区域、图片、文字都可以看作盒子,事实上,所有标签元素都能看作一个盒子。一个盒子包括content(内容)、padding(内边距)、border(边框)、margin(外边距)。除content外,其余三个属性在上下左右每个方向上都有子属性,可以分开指定,也可以一步到位,如margin-left:10px;,表示左外边距为10像素。padding:10px 20px 30px 40px;表示按照上右下左顺时针顺序,值依次为10px,20px,30px,40px。
一个盒子的总宽高的计算公式是(以宽为例子):总宽 = width + padding-left + padding-right + border-left + border-right。(有些资料还要加上margin-left,margin-right,其实margin还可以为负,要算上margin就不对了,所以不算margin是主流的做法。)注意区分width和总盒子宽度,width只是内容的宽度,总盒子宽度还包括内边距padding和边框border。
在盒子模型中,background是指padding和content两个部分,所以padding部分可以有颜色,并非总是透明,只要指定background-color属性。

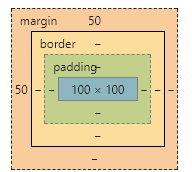
图1 盒子模型示意图
代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#div1{
width: 392px;
height: 392px;
background-color: yellowgreen;
margin: 0;
/* border 边框样式 */
/*border-width:4px;*/ /*边框粗细*/
/*border-style: solid;*/ /*边框样式:solid(实线),dotted(点状线)...*/
/*border-color:blue;*/ /*边框颜色*/
border:4px solid black;
/*border-top:4px solid blue;*/
}
#div2{
width: 200px;
height: 200px;
background-color: darkorange;
border-width: 0;
margin-top:100px;
margin-left:100px;
overflow:hidden;
/*margin: 100px 100px;*/
}
#div3{
width: 100px;
height: 100px;
background-color: aquamarine;
margin-top:50px;
margin-left:50px;
/*margin: 50px 50px;*/
}
#div4{
width: 400px;
height: 400px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<!-- <div id="div1"> </div> -->
<div id="div1">
<div id="div2">
<div id="div3"> </div>
</div>
</div>
</body>
</html>
<!--
IE浏览器:实际尺寸 = width
chrome浏览器:实际尺寸 = width+border-width*2+padding
CSS盒子模型:
1.border 边框
2.margin 间距
3.padding 填充
-->
效果






















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








