上一节我们对摩托车的场景进行了优化,添加了聚光灯及阴影等效果,这一节我们继续对摩托车场景进行优化,我们通过GUI来控制摩托车各个部位颜色的修改
先看下修改后的最终效果

引入GUI
在motor3d.js中通过import引入GUI插件
import {
GUI } from 'three/examples/jsm/libs/lil-gui.module.min.js' //引入GUI
motor03.gltf的组成
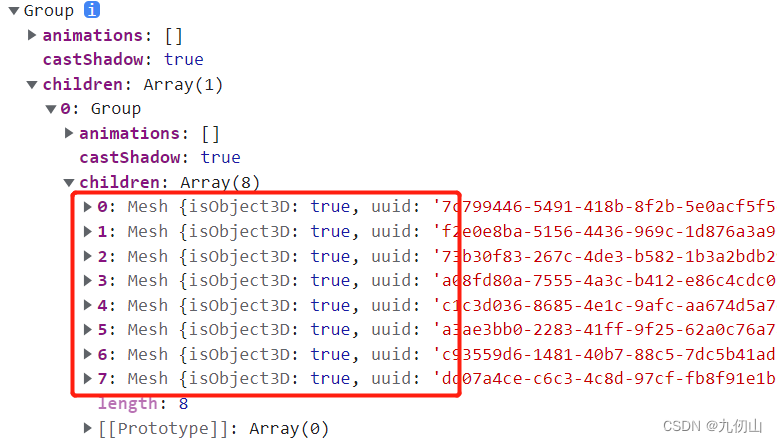
在对gltf模型进行修改之前,我们需要先了解下这个模型的组成,我们可以通过在控制台打印该模型的方式查看其文件结构,也可以在threejs官网通过editor功能查看。这里我们通过控制台打印发现该模型一共有8个Mesh组成,我们可以在里面找到哪个Mesh是车身,哪个或哪几个Mesh是车架,然后,我们通过获取这些Mesh来对其颜色进行修改。

创建车身材质
定义一个bodyMaterial变量,用于接收Threejs的材质对象,这里我们使用Threejs提供的物理网关材质MeshPhysicalMaterial,这个材质是基于物理渲染,也就是PBR技术,效果更加逼真,能模拟物体表面的漫反射、镜面反射效果;
先来了解下MeshPhysicalMaterial材质的一些属性
.metalness
金属度属性.metalness表示材质像金属的程度. 非金属材料,如木材或石材,使用0.0,金属使用1.0,中间没有(通常). 默认 0.5. 0.0到1.0之间的值可用于生锈的金属外观。如果还提供了粗糙度贴图.metalnessMap,则两个值都相乘
.roughness
粗糙度属性.roughness材质的粗糙程度. 0.0表示平滑的镜面反射,1.0表示完全漫反射. 默认 0.5. 如果还提供粗糙度贴图.roughnessMap,则两个值相乘
.clearcoat
表示clear coat层的强度,范围从0.0到1.0m,当需要在表面加一层薄薄的半透明材质的时候,可以使用与clear coat相关的属性,默认为0.0
.clearcoatRoughness
clear coat层的粗糙度,由0.0到1.0。 默认为0.0
.metalnessMap和.roughnessMap
金属度贴图.metalnessMap和粗糙度贴图.roughnessMap
金属度贴图.metalnessMap纹理的蓝色通道用于改变材料的金属度
粗糙度贴图.roughnessMap纹理的绿色通道用于改变材料的粗糙度
Clearcoat
Clearcoat: Clearcoat可以在不需要重新创建一个透明的面的情况下实现类似于车漆,碳纤,被水打湿的表面的材质需要在面上再增加一个透明的,具有一定反光特性的面。而且这个面说不定有一定的起伏与粗糙度等类似的效果
定义车身材质
// 车身材质
let bodyMaterial = new THREE.MeshPhysicalMaterial({
color: "#6e2121",
metalness: 1,
roughness: 0.5,
clearcoat: 1.0,
clearcoatRoughness: 0.03, //clear coat层的粗糙度,由0.0到1.0。 默认为0.0 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1694
1694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










