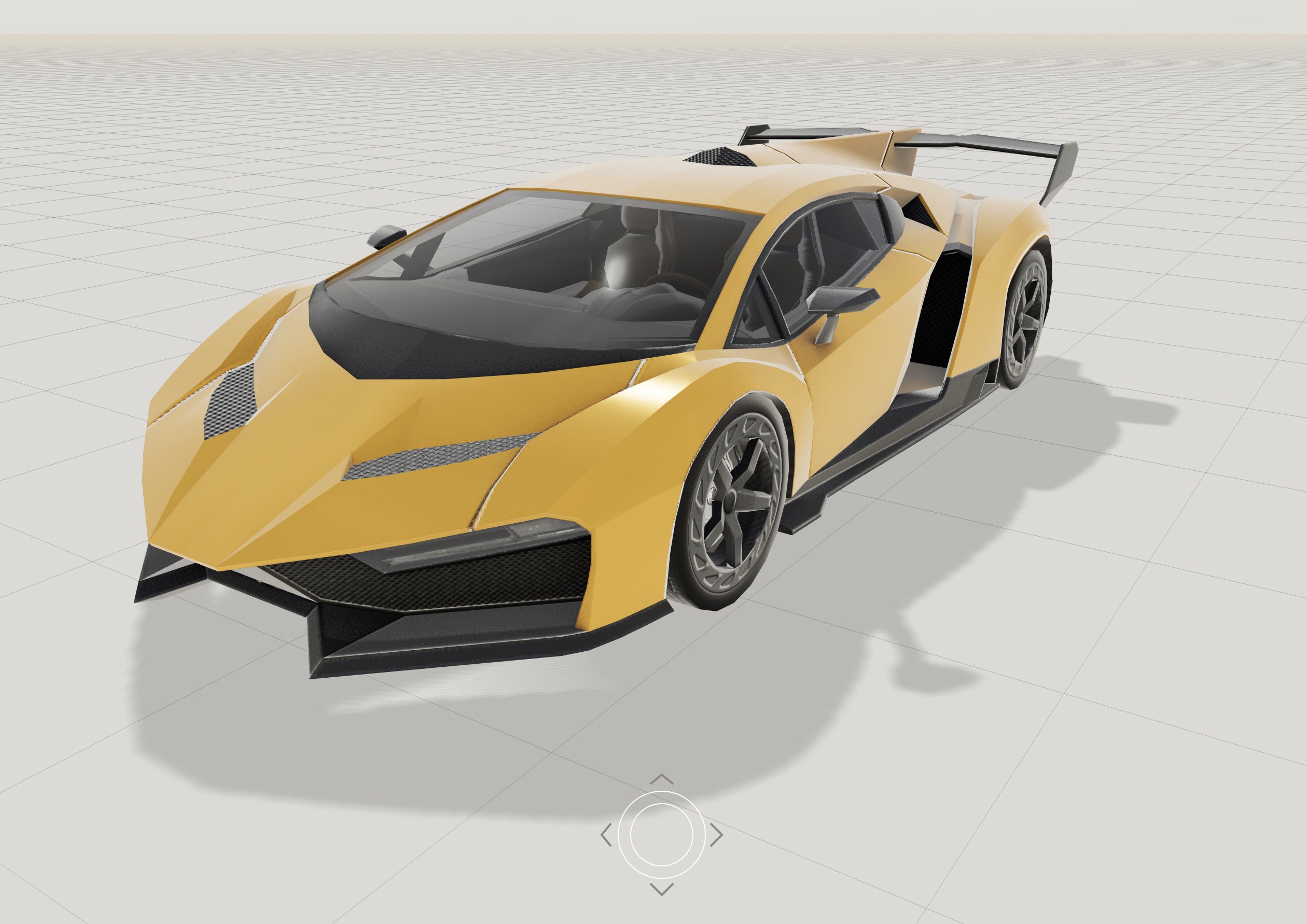
简单的PBR应用,该例子仅有简单全局光,多依赖环境光,优化金属光泽及车漆效果,材质直接使用threejs editor编辑好导出glb直接使用。已开发控制遥杆进行运动控制。

主要运动控制代码:
var brakingDeceleration = 1;
if (this.touchControls.brake) brakingDeceleration = this.brakePower;
if (this.touchControls.moveForward) {
this.speed = THREE.Math.clamp(this.speed - delta * this.acceleration, maxSpeedReverse, this.maxSpeed);
acceleration = THREE.Math.clamp(acceleration - delta, -1, 1);
}
if (this.touchControls.moveBackward) {
this.speed = THREE.Math.clamp(this.speed + delta * accelerationReverse, maxSpeedReverse, this.maxSpeed);
acceleration = THREE.Math.clamp(acceleration + delta, -1, 1);
}
if (this.touchControls.moveLeft) {
wheelOrientation = THREE.Math.clamp(wheelOrientation + delta * steeringWheelSpeed, -maxSteeringRotation, maxSteeringRotation);
}
if (this.touchControls.moveRight) {
wheelOrientation = THREE.Math.clamp(wheelOrientation - delta * steeringWheelSpeed, -maxSteeringRotation, maxSteeringRotation);
}
// this.speed decay
if (!(this.touchControls.moveForward || this.touchControls.moveBackward)) {
if (this.speed > 0) {
var k = exponentialEaseOut(this.speed / this.maxSpeed);
this.speed = THREE.Math.clamp(this.speed - k * delta * deceleration * brakingDeceleration, 0, this.maxSpeed);
acceleration = THREE.Math.clamp(acceleration - k * delta, 0, 1);
} else {
var k = exponentialEaseOut(this.speed / maxSpeedReverse);
this.speed = THREE.Math.clamp(this.speed + k * delta * accelerationReverse * brakingDeceleration, maxSpeedReverse, 0);
acceleration = THREE.Math.clamp(acceleration + k * delta, -1, 0);
}
}
演示地址:
点我






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








