导航与地图组件的应用场景:
在小程序需要由当前页面跳转到指定的页面时,就可以使用导航navigation组件,只需要设置指定页面的url地址即可。当需要实现定位、查找位置等一些LBS信息时,像滴滴打车这样的应用,就可以用地图map组件。
1.导航navigation
navigation:页面的链接。
它有很多的属性,最最常用的就是url,表示当前小程序内的跳转链接。navigation组件用法也很简单。
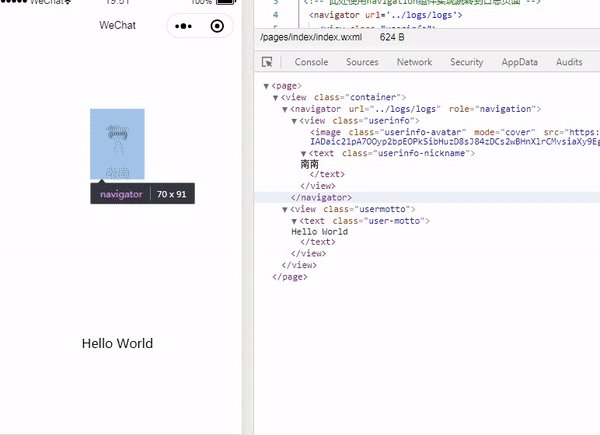
新建的quickstart项目,点击index首页的头像,会跳转到查看日志页面,这是通过给头像图片绑定bindtap事件实现的,把bindtap事件去掉,点击头像就不会跳转的。
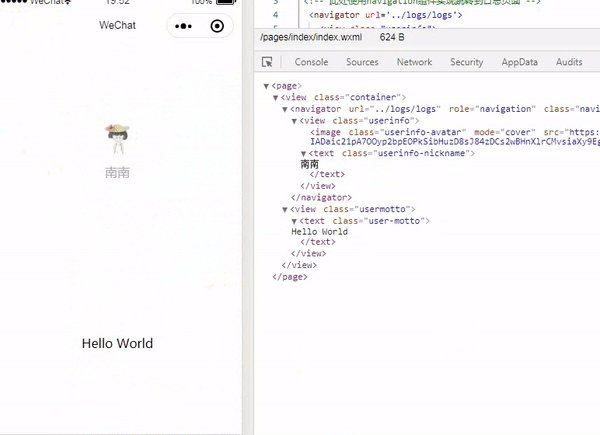
我们使用导航navigation组件也可以实现页面的跳转。在index.wxml文件中使用navigation包裹住点击区域的代码即可。如下:

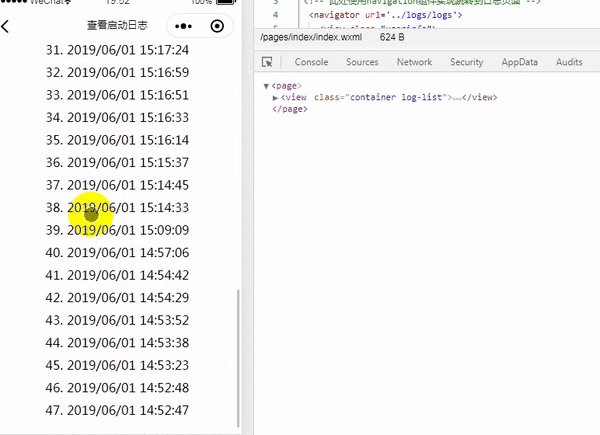
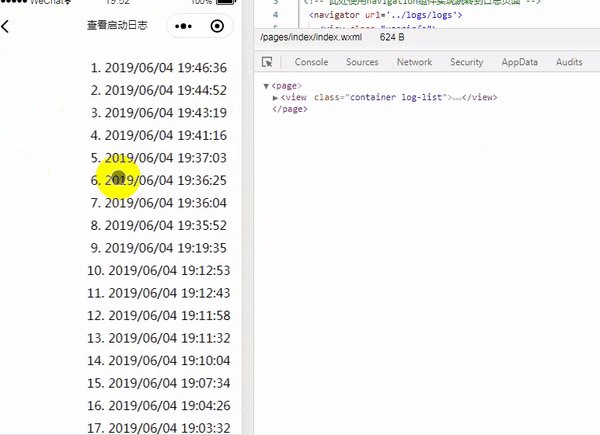
点击头像会跳转到查看日志页面,然后点击左上角返回键可返回首页。效果如下:

还可以指定页面的跳转方式,比如跳过去不让返回,可以设置navigation的open-type属性,使open-type=“redirect”,redirect是关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
另外navigation导航组件有很多的属性,常用的有:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








