该系列文章转自:http://blog.csdn.net/BaiHuaXiu123/article/details/52746293
我们主要做些的基本功能:创建一个场景,相机,渲染器,控制器(OrbitControls)。我们也将创建简单的定向光,加上一些对象(不同的几何形状)的阴影。为了使事情更快,我们决定采取一个最流行的WebGL框架——three.js。为什么使用three.js? 事实上,它是开源的JavaScript框架,它也是增长最迅速的和讨论很热烈的引擎 。在这里,已经准备了很多会用到的东西,从基本的点和向量,到做准备工作的场景、着色器,甚至立体效果。
HTML结构
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<meta name="author" content="Script Tutorials" />
<title>WebGL With Three.js - Lesson 1 | Script Tutorials</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link href="css/main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<script src="js/three.min.js"></script>
<script src="js/THREEx.WindowResize.js"></script>
<script src="js/OrbitControls.js"></script>
<script src="js/stats.min.js"></script>
<script src="js/script.js"></script>
<div style="position: absolute; top: 10px; left: 20px; text-align: center;">
</div>
<!-- Only used for Script Tutorial's Demo site. Please ignore and remove. -->
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://www.script-tutorials.com/assets/ads.js" async></script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
场景渲染
var lesson1 = {
scene: null,
camera: null,
renderer: null,
container: null,
controls: null,
clock: null,
stats: null,
init: function() { // Initialization
// create main scene
this.scene = new THREE.Scene();
var SCREEN_WIDTH = window.innerWidth,
SCREEN_HEIGHT = window.innerHeight;
// prepare camera
var VIEW_ANGLE = 45, ASPECT = SCREEN_WIDTH / SCREEN_HEIGHT, NEAR = 1, FAR = 10000;
this.camera = new THREE.PerspectiveCamera( VIEW_ANGLE, ASPECT, NEAR, FAR);
this.scene.add(this.camera);
this.camera.position.set(-1000, 1000, 0);
this.camera.lookAt(new THREE.Vector3(0,0,0));
// prepare renderer
this.renderer = new THREE.WebGLRenderer({antialias:true, alpha: false});
this.renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);
this.renderer.setClearColor(0xffffff);
this.renderer.shadowMapEnabled = true;
this.renderer.shadowMapSoft = true;
// prepare container
this.container = document.createElement('div');
document.body.appendChild(this.container);
this.container.appendChild(this.renderer.domElement);
// events
THREEx.WindowResize(this.renderer, this.camera);
// prepare controls (OrbitControls)
this.controls = new THREE.OrbitControls(this.camera, this.renderer.domElement);
this.controls.target = new THREE.Vector3(0, 0, 0);
// prepare clock
this.clock = new THREE.Clock();
// prepare stats
this.stats = new Stats();
this.stats.domElement.style.position = 'absolute';
this.stats.domElement.style.bottom = '0px';
this.stats.domElement.style.zIndex = 10;
this.container.appendChild( this.stats.domElement );
// add directional light
var dLight = new THREE.DirectionalLight(0xffffff);
dLight.position.set(1, 1000, 1);
dLight.castShadow = true;
dLight.shadowCameraVisible = true;
dLight.shadowDarkness = 0.2;
dLight.shadowMapWidth = dLight.shadowMapHeight = 1000;
this.scene.add(dLight);
// add particle of light
particleLight = new THREE.Mesh( new THREE.SphereGeometry(10, 10, 10), new THREE.MeshBasicMaterial({ color: 0x44ff44 }));
particleLight.position = dLight.position;
this.scene.add(particleLight);
// add simple ground
var groundGeometry = new THREE.PlaneGeometry(1000, 1000, 1, 1);
ground = new THREE.Mesh(groundGeometry, new THREE.MeshLambertMaterial({
color: this.getRandColor()
}));
ground.position.y = 0;
ground.rotation.x = - Math.PI / 2;
ground.receiveShadow = true;
this.scene.add(ground);
// add circle shape
var circle = new THREE.Mesh(new THREE.CircleGeometry(70, 50), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
circle.rotation.x = - Math.PI / 2;
circle.rotation.y = - Math.PI / 3;
circle.rotation.z = Math.PI / 3;
circle.position.x = -300;
circle.position.y = 150;
circle.position.z = -300;
circle.castShadow = circle.receiveShadow = true;
this.scene.add(circle);
// add cube shape
var cube = new THREE.Mesh(new THREE.CubeGeometry(100, 100, 100), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
cube.rotation.x = cube.rotation.z = Math.PI * 0.1;
cube.position.x = -300;
cube.position.y = 150;
cube.position.z = -100;
cube.castShadow = cube.receiveShadow = true;
this.scene.add(cube);
// add cylinder shape
var cube = new THREE.Mesh(new THREE.CylinderGeometry(60, 80, 90, 32), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
cube.rotation.x = cube.rotation.z = Math.PI * 0.1;
cube.position.x = -300;
cube.position.y = 150;
cube.position.z = 100;
cube.castShadow = cube.receiveShadow = true;
this.scene.add(cube);
// add extrude geometry shape
var extrudeSettings = {
amount: 10,
steps: 10,
bevelSegments: 10,
bevelSize: 10,
bevelThickness: 10
};
var triangleShape = new THREE.Shape();
triangleShape.moveTo( 0, -50 );
triangleShape.lineTo( -50, 50 );
triangleShape.lineTo( 50, 50 );
triangleShape.lineTo( 0, -50 );
var extrude = new THREE.Mesh(new THREE.ExtrudeGeometry(triangleShape, extrudeSettings), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
extrude.rotation.y = Math.PI / 2;
extrude.position.x = -300;
extrude.position.y = 150;
extrude.position.z = 300;
extrude.castShadow = extrude.receiveShadow = true;
this.scene.add(extrude);
// add icosahedron shape
var icosahedron = new THREE.Mesh(new THREE.IcosahedronGeometry(70), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
icosahedron.position.x = -100;
icosahedron.position.y = 150;
icosahedron.position.z = -300;
icosahedron.castShadow = icosahedron.receiveShadow = true;
this.scene.add(icosahedron);
// add octahedron shape
var octahedron = new THREE.Mesh(new THREE.OctahedronGeometry(70), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
octahedron.position.x = -100;
octahedron.position.y = 150;
octahedron.position.z = -100;
octahedron.castShadow = octahedron.receiveShadow = true;
this.scene.add(octahedron);
// add ring shape
var ring = new THREE.Mesh(new THREE.RingGeometry(30, 70, 32), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
ring.rotation.y = -Math.PI / 2;
ring.position.x = -100;
ring.position.y = 150;
ring.position.z = 100;
ring.castShadow = ring.receiveShadow = true;
this.scene.add(ring);
// add shape geometry shape
var shapeG = new THREE.Mesh(new THREE.ShapeGeometry(triangleShape), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
shapeG.rotation.y = -Math.PI / 2;
shapeG.position.x = -100;
shapeG.position.y = 150;
shapeG.position.z = 300;
shapeG.castShadow = shapeG.receiveShadow = true;
this.scene.add(shapeG);
// add sphere shape
var sphere = new THREE.Mesh(new THREE.SphereGeometry(70, 32, 32), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
sphere.rotation.y = -Math.PI / 2;
sphere.position.x = 100;
sphere.position.y = 150;
sphere.position.z = -300;
sphere.castShadow = sphere.receiveShadow = true;
this.scene.add(sphere);
// add tetrahedron shape
var tetrahedron = new THREE.Mesh(new THREE.TetrahedronGeometry(70), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
tetrahedron.position.x = 100;
tetrahedron.position.y = 150;
tetrahedron.position.z = -100;
tetrahedron.castShadow = tetrahedron.receiveShadow = true;
this.scene.add(tetrahedron);
// add torus shape
var torus = new THREE.Mesh(new THREE.TorusGeometry(70, 20, 16, 100), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
torus.rotation.y = -Math.PI / 2;
torus.position.x = 100;
torus.position.y = 150;
torus.position.z = 100;
torus.castShadow = torus.receiveShadow = true;
this.scene.add(torus);
// add torus knot shape
var torusK = new THREE.Mesh(new THREE.TorusKnotGeometry(70, 20, 16, 100), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
torusK.rotation.y = -Math.PI / 2;
torusK.position.x = 100;
torusK.position.y = 150;
torusK.position.z = 300;
torusK.castShadow = torusK.receiveShadow = true;
this.scene.add(torusK);
// add tube shape
var points = [];
for (var i = 0; i < 10; i++) {
var randomX = -100 + Math.round(Math.random() * 200);
var randomY = -100 + Math.round(Math.random() * 200);
var randomZ = -100 + Math.round(Math.random() * 200);
points.push(new THREE.Vector3(randomX, randomY, randomZ));
}
var tube = new THREE.Mesh(new THREE.TubeGeometry(new THREE.SplineCurve3(points), 64, 20), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
tube.rotation.y = -Math.PI / 2;
tube.position.x = 0;
tube.position.y = 500;
tube.position.z = 0;
tube.castShadow = tube.receiveShadow = true;
this.scene.add(tube);
},
getRandColor: function() {
return colors[Math.floor(Math.random() * colors.length)];
}
};
// Animate the scene
function animate() {
requestAnimationFrame(animate);
render();
update();
}
// Update controls and stats
function update() {
lesson1.controls.update(lesson1.clock.getDelta());
lesson1.stats.update();
// smoothly move the particleLight
var timer = Date.now() * 0.000025;
particleLight.position.x = Math.sin(timer * 5) * 300;
particleLight.position.z = Math.cos(timer * 5) * 300;
}
// Render the scene
function render() {
if (lesson1.renderer) {
lesson1.renderer.render(lesson1.scene, lesson1.camera);
}
}
// Initialize lesson on page load
function initializeLesson() {
lesson1.init();
animate();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
这是用 three.js 建应用的常用结构。几乎所有的东西都将在init方法里创建。
场景创建、相机和渲染
// 创建主要场景
this.scene = new THREE.Scene();
var SCREEN_WIDTH = window.innerWidth,
SCREEN_HEIGHT = window.innerHeight;
// 准备相机
var VIEW_ANGLE = 45, ASPECT = SCREEN_WIDTH / SCREEN_HEIGHT, NEAR = 1, FAR = 10000;
this.camera = new THREE.PerspectiveCamera( VIEW_ANGLE, ASPECT, NEAR, FAR);
this.scene.add(this.camera);
this.camera.position.set(-1000, 1000, 0);
this.camera.lookAt(new THREE.Vector3(0,0,0));
// 准备渲染
this.renderer = new THREE.WebGLRenderer({antialias:true, alpha: false});
this.renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);
this.renderer.setClearColor(0xffffff);
this.renderer.shadowMapEnabled = true;
this.renderer.shadowMapSoft = true;
// 准备容器
this.container = document.createElement('div');
document.body.appendChild(this.container);
this.container.appendChild(this.renderer.domElement);
// 事件
// events
THREEx.WindowResize(this.renderer, this.camera);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
我们将相机把相机放在45度角,设为全屏幕大小,WebGLRenderer设为白色,再把我们的场景添加到HTML文档中,而且在浏览器窗口大小变化时,用THREEx.WindowResize 来控制渲染和相机的变化。
OrbitControls 和 Stats
为了能够在某种程度上控制相机的 —— three.js 给我们提供了现成的控件。其中之一是 OrbitControls,它能在场景中绕其轴线旋转。一个小插件stats.min.js将有助于我们看到场景的统计(FPS)。
// 准备控制器
this.controls = new THREE.OrbitControls(this.camera, this.renderer.domElement);
this.controls.target = new THREE.Vector3(0, 0, 0);
// 开始计数
this.clock = new THREE.Clock();
//开始统计
this.stats = new Stats();
this.stats.domElement.style.position = 'absolute';
this.stats.domElement.style.bottom = '0px';
this.stats.domElement.style.zIndex = 10;
this.container.a
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
光和场地的创作
光是一个场景中的重要元素,在我们的第一个教程,我们将创建最简单的定向光线,因为我们要添加基本的阴影:
// 添加定向光线
var dLight = new THREE.DirectionalLight(0xffffff);
dLight.position.set(1, 1000, 1);
dLight.castShadow = true;
dLight.shadowCameraVisible = true;
dLight.shadowDarkness = 0.2;
dLight.shadowMapWidth = dLight.shadowMapHeight = 1000;
this.scene.add(dLight);
// 添加粒子光线
particleLight = new THREE.Mesh( new THREE.SphereGeometry(10, 10, 10), new THREE.MeshBasicMaterial({ color: 0x44ff44 }));
particleLight.position = dLight.position;
this.scene.add(particleLight);
// 添加简单的场地
var groundGeometry = new THREE.PlaneGeometry(1000, 1000, 1, 1);
ground = new THREE.Mesh(groundGeometry, new THREE.MeshLambertMaterial({
color: this.getRandColor()
}));
ground.position.y = 0;
ground.rotation.x = - Math.PI / 2;
ground.receiveShadow = true;
this.scene.add(ground);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
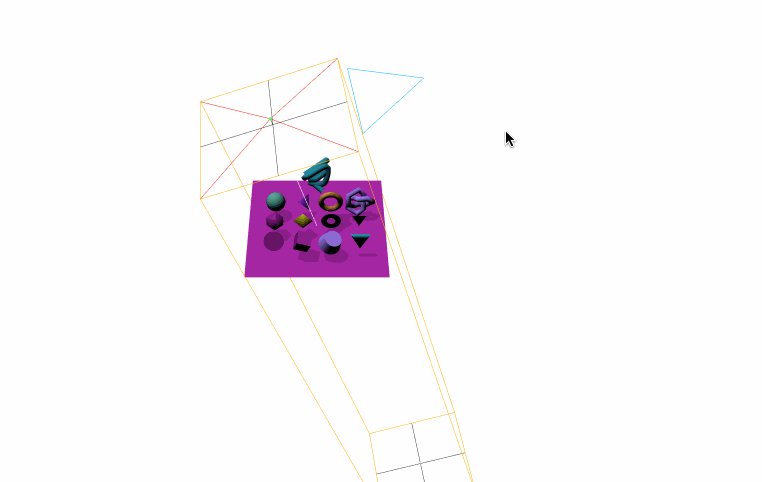
当我们创建灯光时,用了两个参数 castShadow 和 shadowCameraVisible。这将使我们能够直观地看到光在哪里,理解构造的过程(和边界)的阴影。
你也可能会注意到,在添加光后,我们增加了一个球形物体——为你准备的,以便直观地知道我们的定向光源在什么位置。我们用一个平面作为地面去接收阴影——我们设置的receiveShadow参数为true。
颜色设置
var colors = [
0xFF62B0,
0x9A03FE,
0x62D0FF,
0x48FB0D,
0xDFA800,
0xC27E3A,
0x990099,
0x9669FE,
0x23819C,
0x01F33E,
0xB6BA18,
0xFF800D,
0xB96F6F,
0x4A9586
];
getRandColor: function() {
return colors[Math.floor(Math.random() * colors.length)];
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
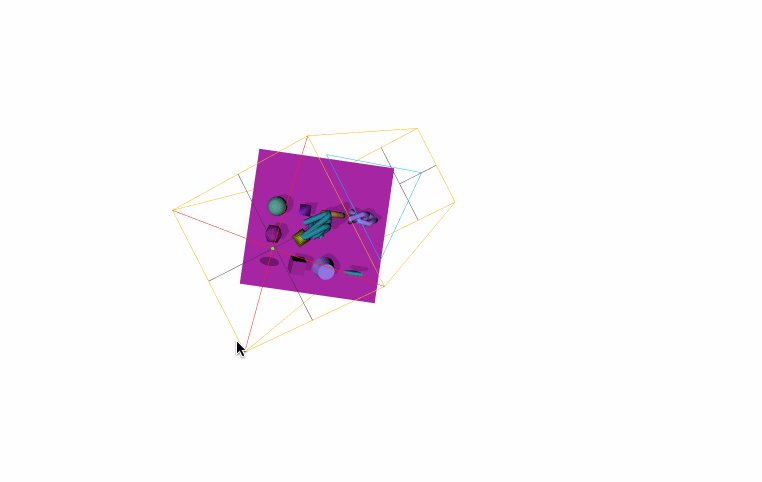
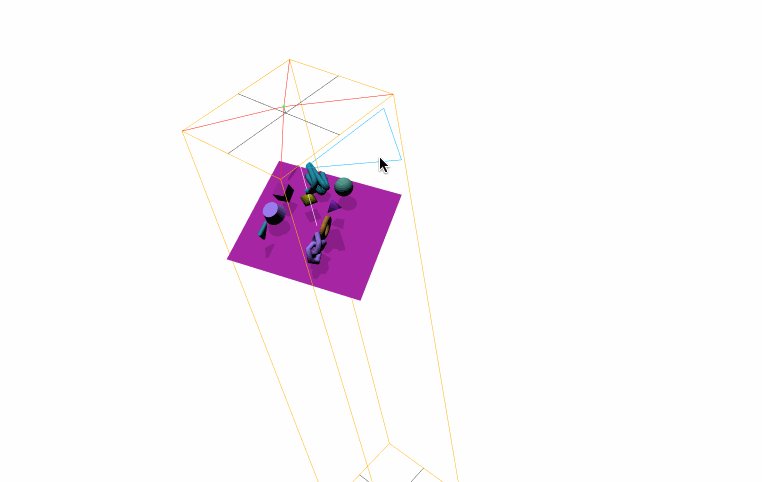
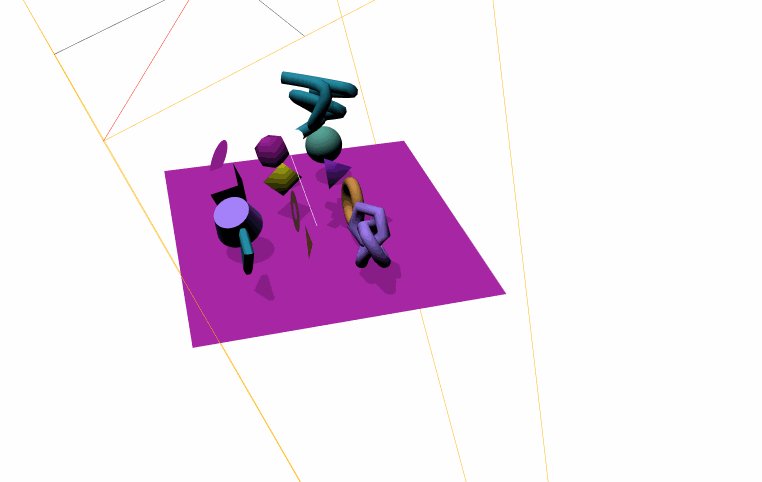
我们将在场景中添加额外的对象。我用一个方法来生成不同颜色的部件。这个方法将从颜色列表中随机返回一个预定义的颜色。
建模型
// add simple ground
var groundGeometry = new THREE.PlaneGeometry(1000, 1000, 1, 1);
ground = new THREE.Mesh(groundGeometry, new THREE.MeshLambertMaterial({
color: this.getRandColor()
}));
ground.position.y = 0;
ground.rotation.x = - Math.PI / 2;
ground.receiveShadow = true;
this.scene.add(ground);
// add circle shape
var circle = new THREE.Mesh(new THREE.CircleGeometry(70, 50), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
circle.rotation.x = - Math.PI / 2;
circle.rotation.y = - Math.PI / 3;
circle.rotation.z = Math.PI / 3;
circle.position.x = -300;
circle.position.y = 150;
circle.position.z = -300;
circle.castShadow = circle.receiveShadow = true;
this.scene.add(circle);
// add cube shape
var cube = new THREE.Mesh(new THREE.CubeGeometry(100, 100, 100), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
cube.rotation.x = cube.rotation.z = Math.PI * 0.1;
cube.position.x = -300;
cube.position.y = 150;
cube.position.z = -100;
cube.castShadow = cube.receiveShadow = true;
this.scene.add(cube);
// add cylinder shape
var cube = new THREE.Mesh(new THREE.CylinderGeometry(60, 80, 90, 32), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
cube.rotation.x = cube.rotation.z = Math.PI * 0.1;
cube.position.x = -300;
cube.position.y = 150;
cube.position.z = 100;
cube.castShadow = cube.receiveShadow = true;
this.scene.add(cube);
// add extrude geometry shape
var extrudeSettings = {
amount: 10,
steps: 10,
bevelSegments: 10,
bevelSize: 10,
bevelThickness: 10
};
var triangleShape = new THREE.Shape();
triangleShape.moveTo( 0, -50 );
triangleShape.lineTo( -50, 50 );
triangleShape.lineTo( 50, 50 );
triangleShape.lineTo( 0, -50 );
var extrude = new THREE.Mesh(new THREE.ExtrudeGeometry(triangleShape, extrudeSettings), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
extrude.rotation.y = Math.PI / 2;
extrude.position.x = -300;
extrude.position.y = 150;
extrude.position.z = 300;
extrude.castShadow = extrude.receiveShadow = true;
this.scene.add(extrude);
// add icosahedron shape
var icosahedron = new THREE.Mesh(new THREE.IcosahedronGeometry(70), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
icosahedron.position.x = -100;
icosahedron.position.y = 150;
icosahedron.position.z = -300;
icosahedron.castShadow = icosahedron.receiveShadow = true;
this.scene.add(icosahedron);
// add octahedron shape
var octahedron = new THREE.Mesh(new THREE.OctahedronGeometry(70), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
octahedron.position.x = -100;
octahedron.position.y = 150;
octahedron.position.z = -100;
octahedron.castShadow = octahedron.receiveShadow = true;
this.scene.add(octahedron);
// add ring shape
var ring = new THREE.Mesh(new THREE.RingGeometry(30, 70, 32), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
ring.rotation.y = -Math.PI / 2;
ring.position.x = -100;
ring.position.y = 150;
ring.position.z = 100;
ring.castShadow = ring.receiveShadow = true;
this.scene.add(ring);
// add shape geometry shape
var shapeG = new THREE.Mesh(new THREE.ShapeGeometry(triangleShape), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
shapeG.rotation.y = -Math.PI / 2;
shapeG.position.x = -100;
shapeG.position.y = 150;
shapeG.position.z = 300;
shapeG.castShadow = shapeG.receiveShadow = true;
this.scene.add(shapeG);
// add sphere shape
var sphere = new THREE.Mesh(new THREE.SphereGeometry(70, 32, 32), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
sphere.rotation.y = -Math.PI / 2;
sphere.position.x = 100;
sphere.position.y = 150;
sphere.position.z = -300;
sphere.castShadow = sphere.receiveShadow = true;
this.scene.add(sphere);
// add tetrahedron shape
var tetrahedron = new THREE.Mesh(new THREE.TetrahedronGeometry(70), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
tetrahedron.position.x = 100;
tetrahedron.position.y = 150;
tetrahedron.position.z = -100;
tetrahedron.castShadow = tetrahedron.receiveShadow = true;
this.scene.add(tetrahedron);
// add torus shape
var torus = new THREE.Mesh(new THREE.TorusGeometry(70, 20, 16, 100), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
torus.rotation.y = -Math.PI / 2;
torus.position.x = 100;
torus.position.y = 150;
torus.position.z = 100;
torus.castShadow = torus.receiveShadow = true;
this.scene.add(torus);
// add torus knot shape
var torusK = new THREE.Mesh(new THREE.TorusKnotGeometry(70, 20, 16, 100), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
torusK.rotation.y = -Math.PI / 2;
torusK.position.x = 100;
torusK.position.y = 150;
torusK.position.z = 300;
torusK.castShadow = torusK.receiveShadow = true;
this.scene.add(torusK);
// add tube shape
var points = [];
for (var i = 0; i < 10; i++) {
var randomX = -100 + Math.round(Math.random() * 200);
var randomY = -100 + Math.round(Math.random() * 200);
var randomZ = -100 + Math.round(Math.random() * 200);
points.push(new THREE.Vector3(randomX, randomY, randomZ));
}
var tube = new THREE.Mesh(new THREE.TubeGeometry(new THREE.SplineCurve3(points), 64, 20), new THREE.MeshLambertMaterial({ color: this.getRandColor() }));
tube.rotation.y = -Math.PI / 2;
tube.position.x = 0;
tube.position.y = 500;
tube.position.z = 0;
tube.castShadow = tube.receiveShadow = true;
this.scene.add(tube);
},
getRandColor: function() {
return colors[Math.floor(Math.random() * colors.length)];
}
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
设置运动样式
为了顺利地将光,我们只需要在update方法里添加以下代码:
// Update controls and stats
function update() {
lesson1.controls.update(lesson1.clock.getDelta());
lesson1.stats.update();
// smoothly move the particleLight
var timer = Date.now() * 0.000025;
particleLight.position.x = Math.sin(timer * 5) * 300;
particleLight.position.z = Math.cos(timer * 5) * 300;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10























 967
967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








