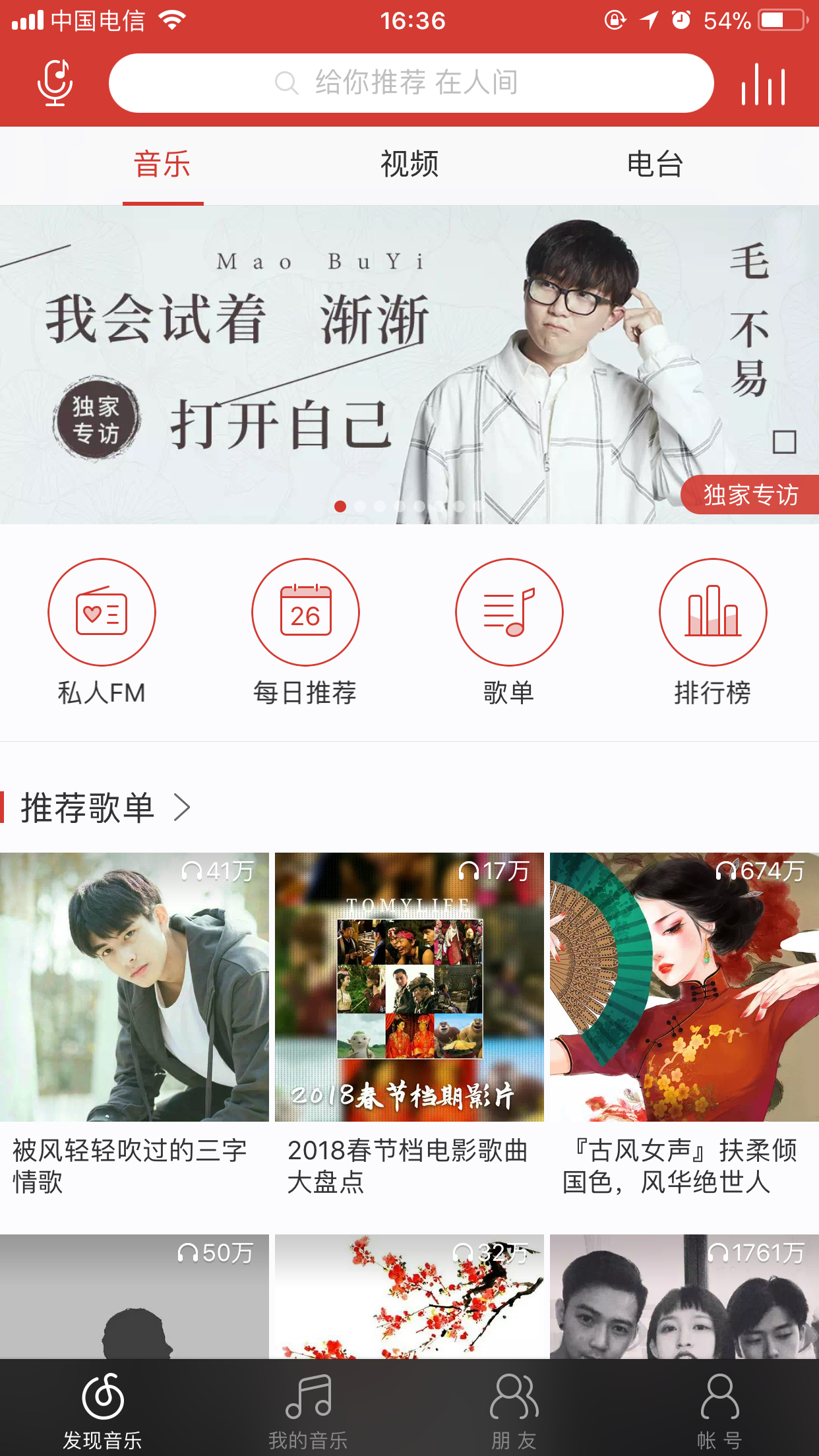
nav与tabbar混合使用,这种节目应用范围很广的,比如网易云音乐的首页节目:
既有底部的tabbar又有导航栏,而且各个导航栏界面相互独立。
这个界面实现起来也不算复杂,下面就介绍一种通用的写法:
在AppDelegate.m中:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
HomeViewController *home = [[HomeViewController alloc] init];
UINavigationController *homeNav = [[UINavigationController alloc] initWithRootViewController:home];
home.title = @"首页";
home.view.backgroundColor = [UIColor orangeColor];
MusicViewController *music = [[MusicViewController alloc] init];
UINav







 这篇博客介绍了如何在iOS应用中实现Nav与TabBar的混合使用,以创建类似网易云音乐首页的效果。通过在AppDelegate.m文件中设置,每个独立界面嵌入NavigationController并添加至TabBarController。在处理导航栏推入新视图时,为避免TabBarItem始终显示,通过两行代码即可优化。博主建议将这类处理放在BaseVC中,以便减少重复代码并便于维护。
这篇博客介绍了如何在iOS应用中实现Nav与TabBar的混合使用,以创建类似网易云音乐首页的效果。通过在AppDelegate.m文件中设置,每个独立界面嵌入NavigationController并添加至TabBarController。在处理导航栏推入新视图时,为避免TabBarItem始终显示,通过两行代码即可优化。博主建议将这类处理放在BaseVC中,以便减少重复代码并便于维护。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1885
1885

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








