一、ViewState概述
① ViewState是基于webform的
② 在web窗体控件属性处设置runat = "server",这个控件会被附加一个隐藏的属性_ViewState,_ViewState存放了所有控件在ViewState中的状态值。
③ 页面会在输出时,自动添加下面的隐藏域:
value处的值只是base64编码并不是加密。
④ ViewState是一个名称/值的对象集合。
⑤ 当请求某个页面时,ASP.NET会把所有控件的状态序列化成一个字符串,然后作为窗体的隐藏属性送到客户端,当客户端将页面回传时,ASP.NET分析回传的窗体属性,并赋给控件对应的值。(恢复现场)
⑥ ViewState不能存储所有的数据类型,仅支持:String、Integer、Boolean、Array、ArrayList、Hashtable
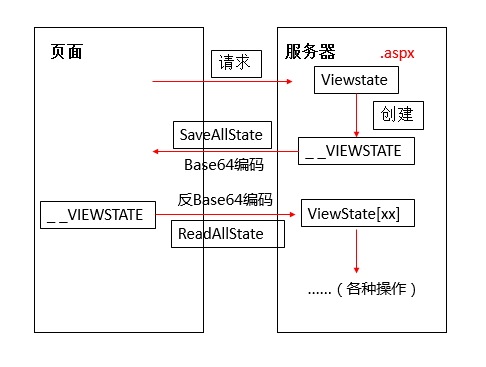
二、ViewState原理
① 浏览器请求Default.aspx页面。
② 在服务器端 发现创建的ViewState 这个时候 会自动创建一个名字叫做__VIEWSTATE(双下滑线 全部是大写)的隐藏域 其隐藏域的值经过base64加密以后返回到浏览器端这一加密过程在页面生命周期的SaveState事件中的SaveAllState方法中完成。
③ 当浏览器提交表单的时候 将__VIEWSTATE的隐藏域也一起提交到服务端 这个时候 页面生命周期的ReadState事件的ReadAllState方法会将加密后的值反base64解密 最后将值赋值给名字叫做xx的ViewState。
④ 最后来操作ViewState中的值。
三、使用
1.使用原因
2.使用方法




2.控件级别
3.应用程序级别
4.机器级别
<span style="font-family:Microsoft YaHei;"> <% @ Page EnableViewState = " False " %>
or
<% @ Page EnableViewState = " True " %></span>
<span style="font-family:Microsoft YaHei;"> < asp:TextBox id = " txtCode " runat = " server” EnableViewState= " false " />
or
< asp:TextBox id = " txtCode " runat = " server " EnableViewState = " true " /></span>
<span style="font-family:Microsoft YaHei;">< pages enableViewState = " false " />
or
< pages enableViewState = " true " />
</span><span style="font-family:Microsoft YaHei;"> < pages enableViewState = " true " enableViewStateMac = " true " ... />
or
< pages enableViewState = " false " ... /> </span>四、补充
1.回忆与直接写值不同
如果将ViewState禁用后,还是可以在服务器端给控件text赋值的。但是不可回忆(不可还原现场)。通过下面这个实例来感受下。
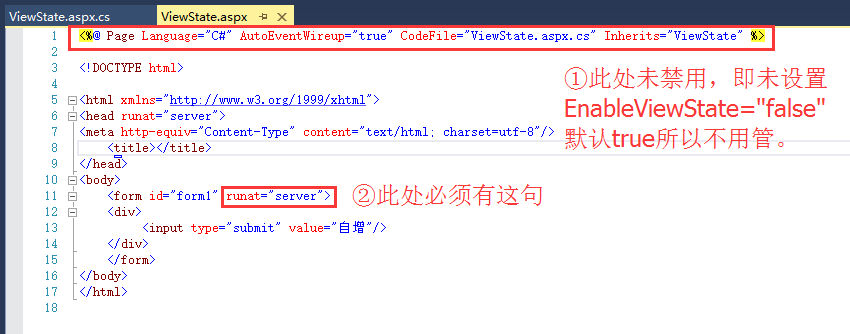
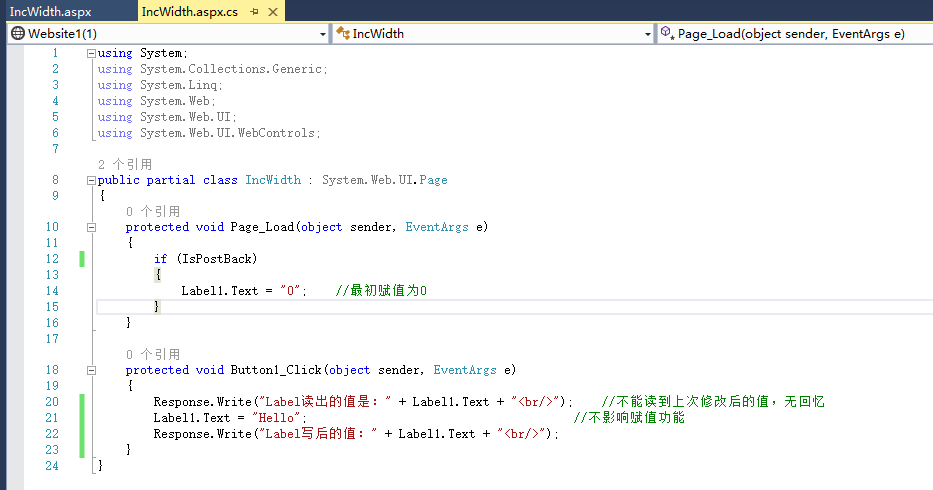
aspx.cs文件:
界面:
一个label和一个按钮
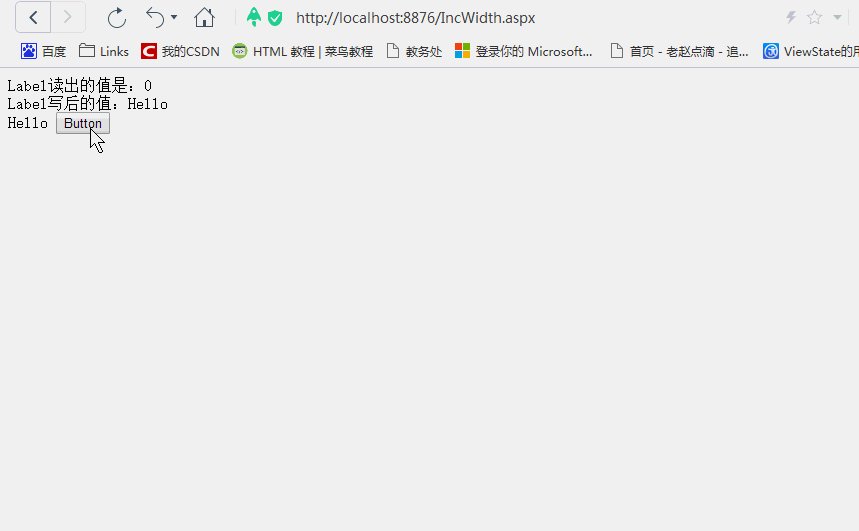
运行效果:
2.读取viewstate中的值都是开始键值对捆绑设定好的。如果改键未设定值时,读出来的是空。
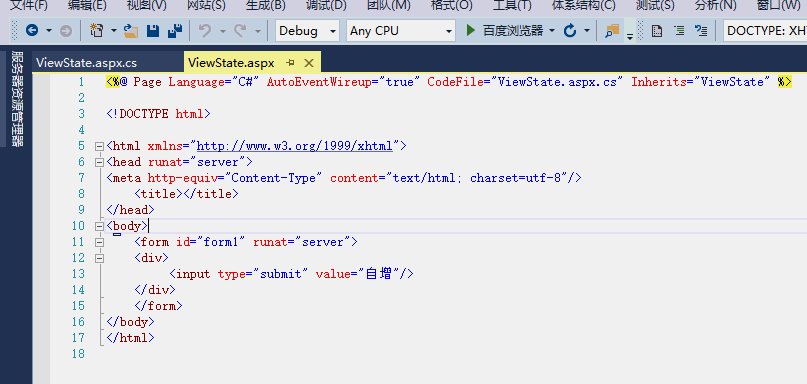
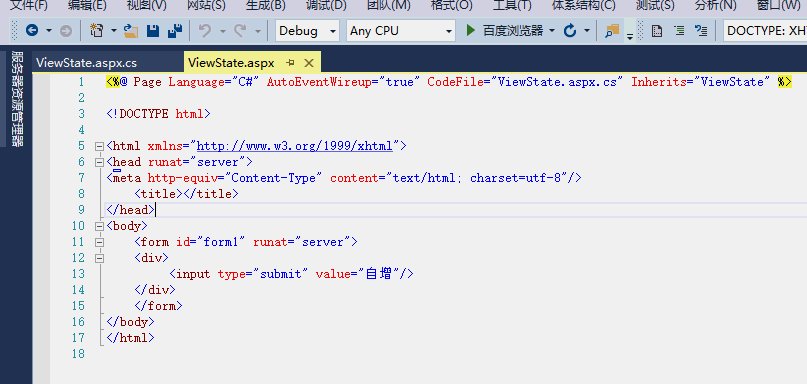
对上面使用中介绍的ViewState进行一点改进。
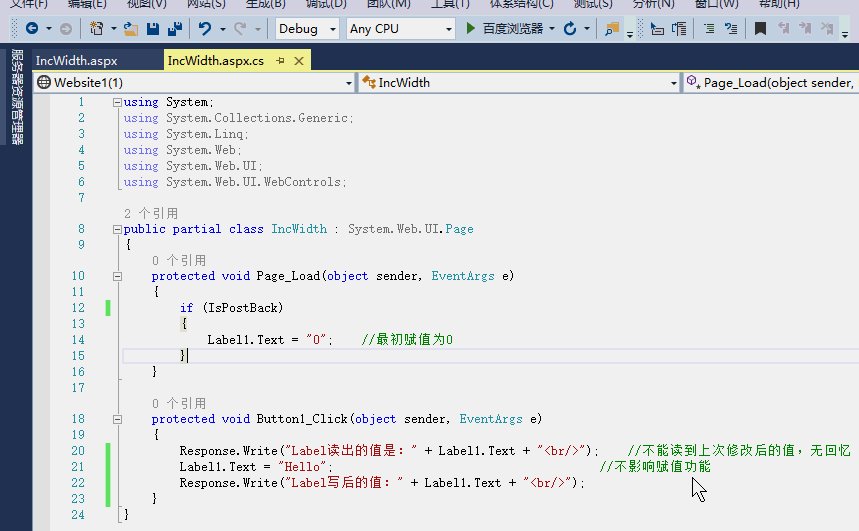
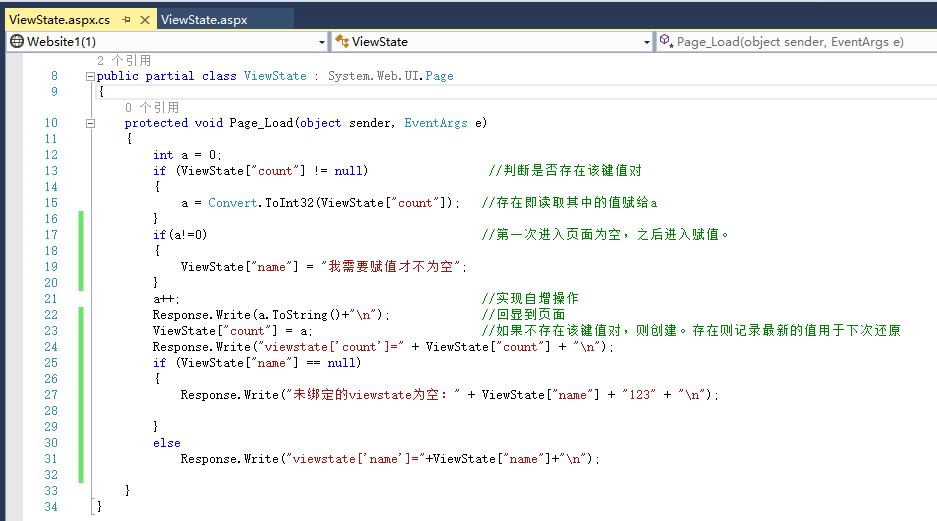
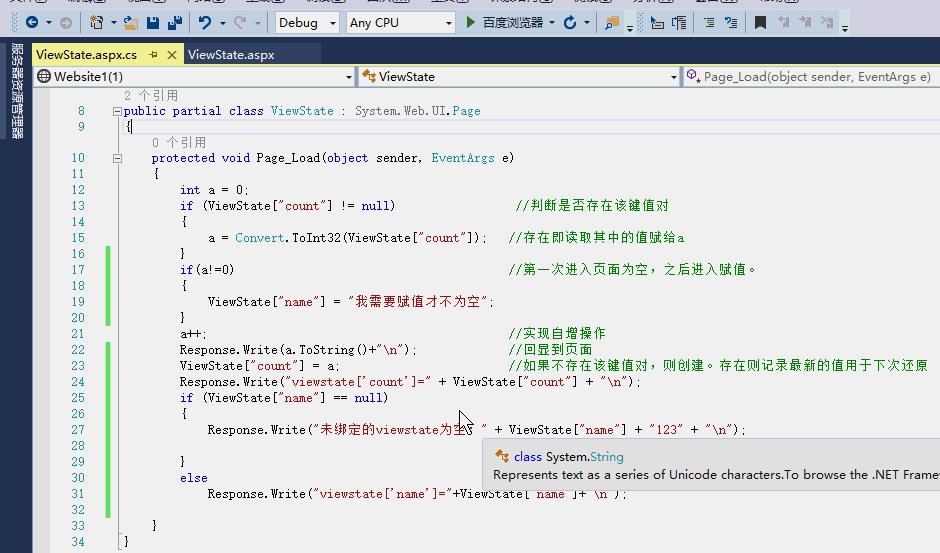
aspx.cs文件:
界面:
同上
运行效果:




























 481
481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








