如果移动端访问不佳,可以访问我的个人博客
在开发过程中,为让屏幕显示更多的内容,有时候设计师会让我们隐藏UINavigationBar,通过浏览大神们写的文章和工作上用到的,总结了一下隐藏UINavigationBar的三种效果,用swift写了一份,供学习使用~~~
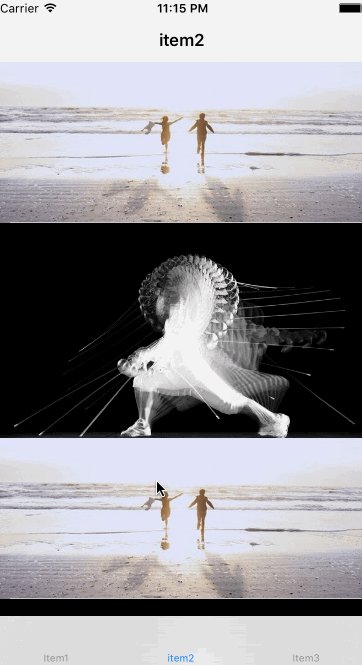
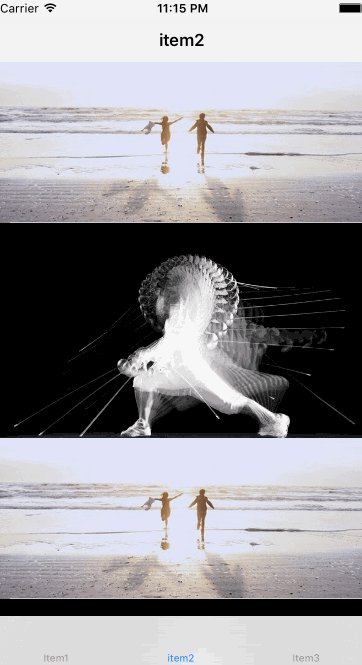
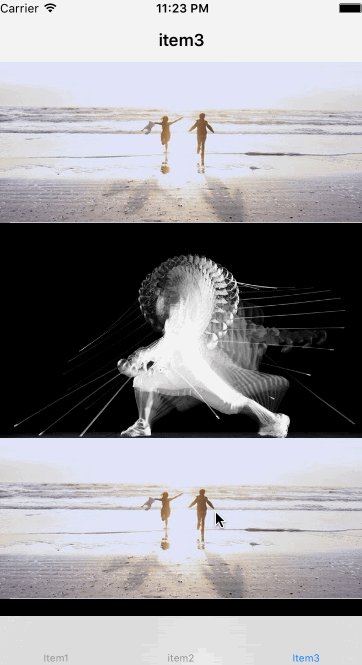
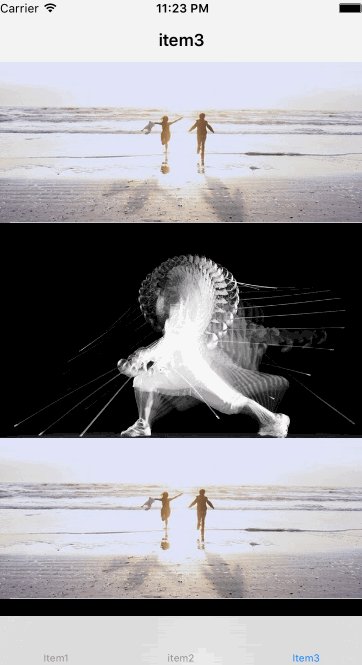
第一种让UINavigationBar透明渐变消失
思路是写一个扩展,先给UINavigationBar的backGroudImage设置为空,然后在UINavigationBar上通过runtime插入一个UIView,然后监听滚动事件,调整这个UIView的透明度来达到这个效果,下面贴代码:
/**
给UINavigationBar添加背景色,用runtime插入一个backView
- parameter color: backView的背景颜色
- returns: 返回UINavigationBar本身
*/
func setWclBackGroundColor(color:UIColor) -> UINavigationBar {
let wclBackGroundColorView = objc_getAssociatedObject(self, &wclBackView) as? UIView
if wclBackGroundColorView == nil {
setBackgroundImage(UIImage.init(), forBarMetrics: .Default)
shadowImage = UIImage.init()
let backView = UIView.init(frame: CGRectMake(0, -20, bounds.width, bounds.height+20))
backView.backgroundColor = color
backView.userInteractionEnabled = false
backView.autoresizingMask = [.FlexibleHeight, .FlexibleWidth]
insertSubview(backView, atIndex: 0)
objc_setAssociatedObject(self, &wclBackView, backView, .OBJC_ASSOCIATION_RETAIN_NONATOMIC)
}else {
wclBackGroundColorView!.backgroundColor = color
}
return self
}
/**
设置backView的透明度
- parameter alpha: backView的透明度
- returns: 返回UINavigationBar本身
*/
func setWclBackViewAlpha(alpha:CGFloat) -> UINavigationBar {
let wclBackGroundColorView = objc_getAssociatedObject(self, &wclBackView) as? UIView
wclBackGroundColorView?.alpha = alpha
return self
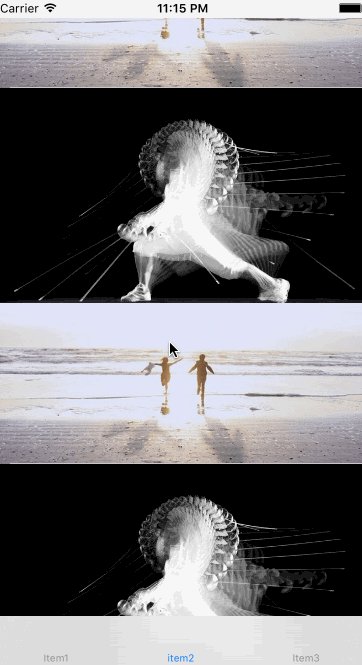
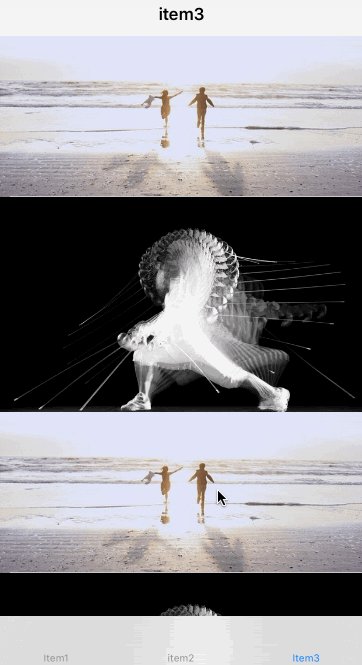
}第二种让UINavigationBar向上位移,并且UINavigationBar上的view透明渐变
主要思路也是通过扩展实现,通过改变UINavigationBar的transform来达到位移的效果,然后通过KVC来获取到UINavigationBar上的subViews来达到它的子view的透明渐变效果,下面上代码:
/**
向上隐藏NavigationBar
- parameter progress: 隐藏的进度,默认是0,范围0~1
- returns: 返回UINavigationBar本身
*/
func setWclNavBarHide(progress:CGFloat) -> UINavigationBar {
print(progress)
if progress > 0 {
transform = CGAffineTransformTranslate(CGAffineTransformIdentity, 0, -bounds.height*progress)
}else {
transform = CGAffineTransformTranslate(CGAffineTransformIdentity, 0, 0)
}
if let leftViews = valueForKey("_leftViews") as? [UIView] {
for leftView in leftViews {
leftView.alpha = 1 - progress
}
}
if let rightViews = valueForKey("_rightViews") as? [UIView] {
for rightView in rightViews {
rightView.alpha = 1 - progress
}
}
if let titleView = valueForKey("_titleView") as? UIView {
titleView.alpha = 1 - progress
}
return self
}
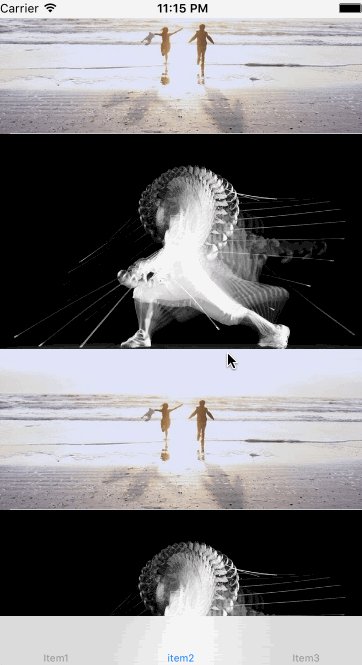
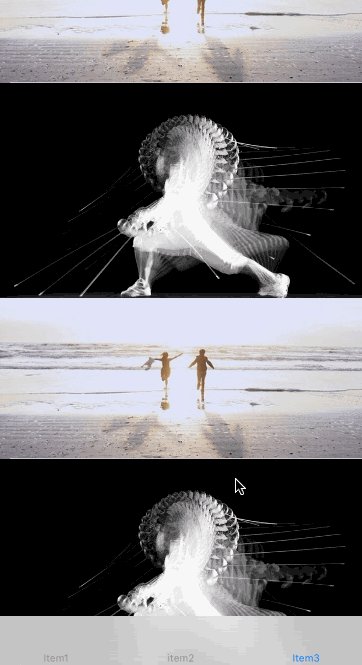
第三种UINavigationBar和window的状态栏一起向上位移
主要思路也是通过扩展实现,通过改变UINavigationBar的transform来达到位移的效果,然后通过KVC来获取window的状态栏一起进行偏移,下面上代码:
/**
向上隐藏NavigationBar和StateView
- parameter progress: 隐藏的进度,默认是0,范围0~1
- returns: 返回UINavigationBar本身
*/
func setWclNavBarAndStateHide(progress:CGFloat) -> UINavigationBar {
if let stateView = UIApplication.sharedApplication().valueForKey("statusBarWindow") as? UIView {
if progress > 0 {
transform = CGAffineTransformTranslate(CGAffineTransformIdentity, 0, -(bounds.height+20)*progress)
stateView.transform = CGAffineTransformTranslate(CGAffineTransformIdentity, 0, -(bounds.height+20)*progress)
}else {
transform = CGAffineTransformTranslate(CGAffineTransformIdentity, 0, 0)
stateView.transform = CGAffineTransformTranslate(CGAffineTransformIdentity, 0, 0)
}
}
return self
}以上就是我总结的关于三种隐藏UINavigationBar的三种方式,欢迎大家一起交流,如果有更好的可以一起学习



























 100
100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








