<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM对象</title>
</head>
<body>
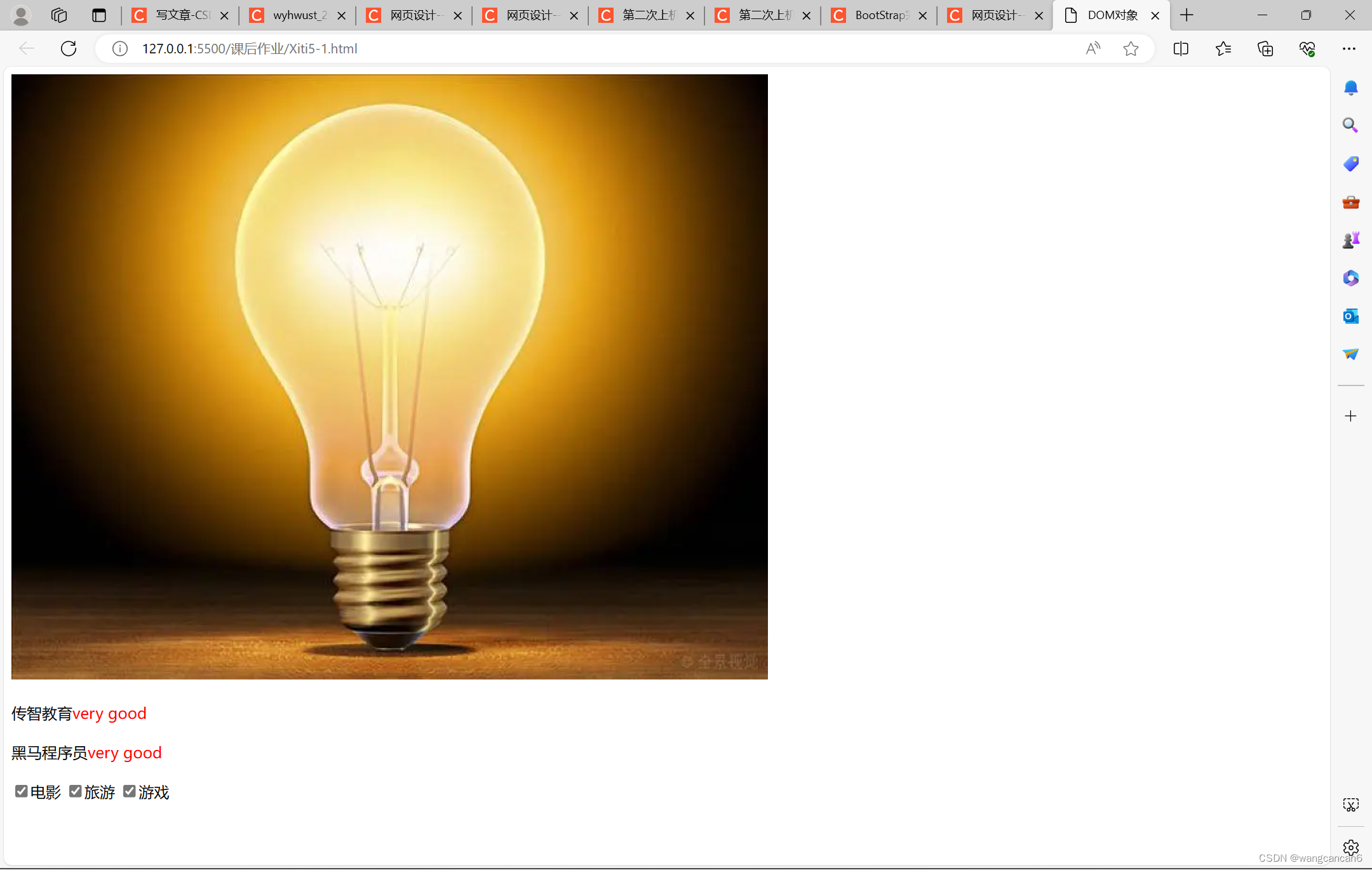
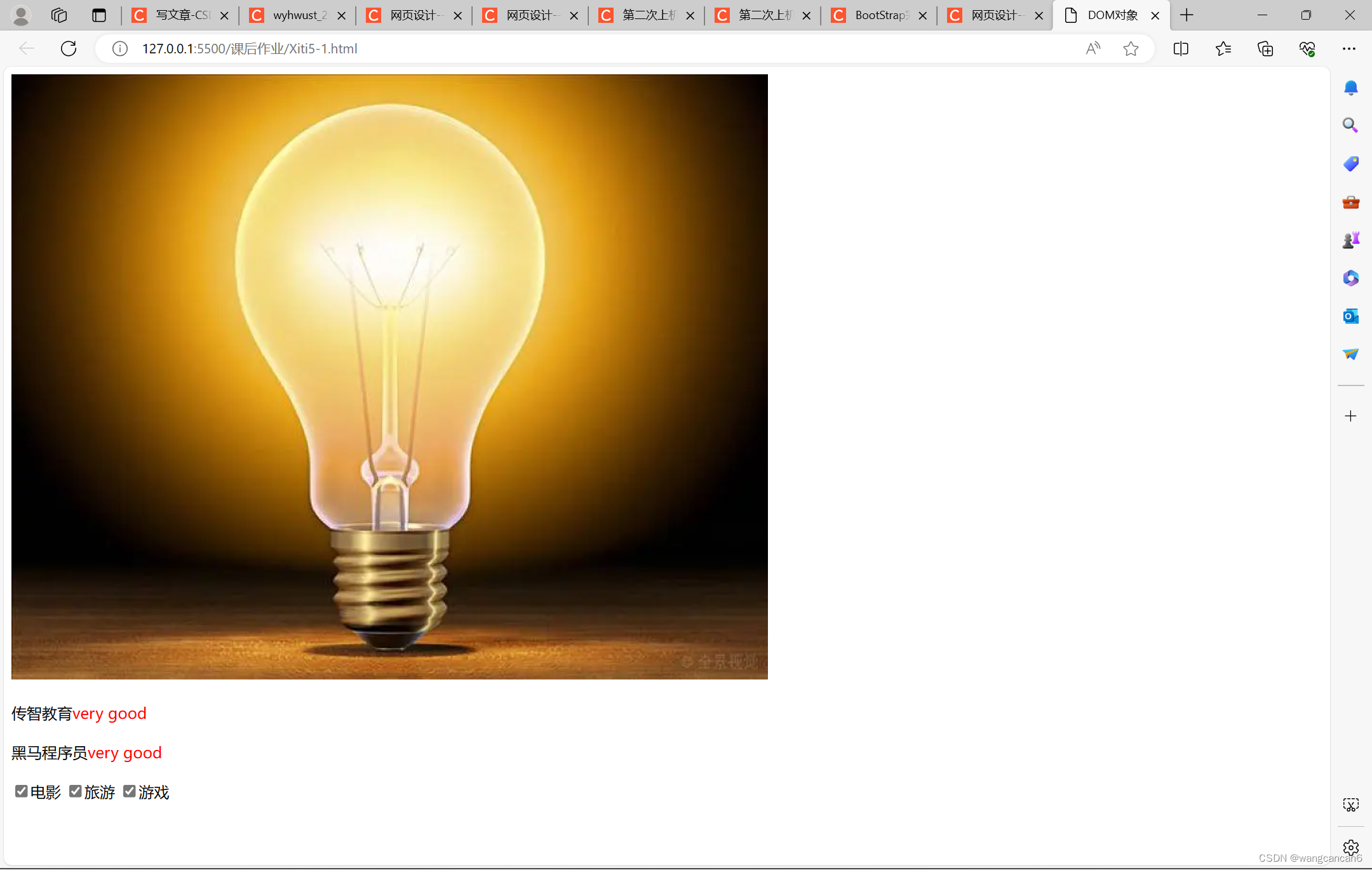
<img id="h1" src="R-C.png"><br/><br/>
<div class="cls">传智教育</div><br/>
<div class="cls">黑马程序员</div><br/>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
</body>
<script>
//1.点亮灯泡:src属性
var img=document.getElementById('h1');
img.src="QJ6863673268.jpg";
//2.将所有div标签的内容后面加上very good(红色字体)--<font color='red'></font>
var divs=document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
div.innerHTML+="<font color='red'>very good</font>";
}
//3.使所有复选框呈现选中状态
var ins=document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
check.checked=true;//选中
}
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Xiti5-2</title>
</head>
<body>
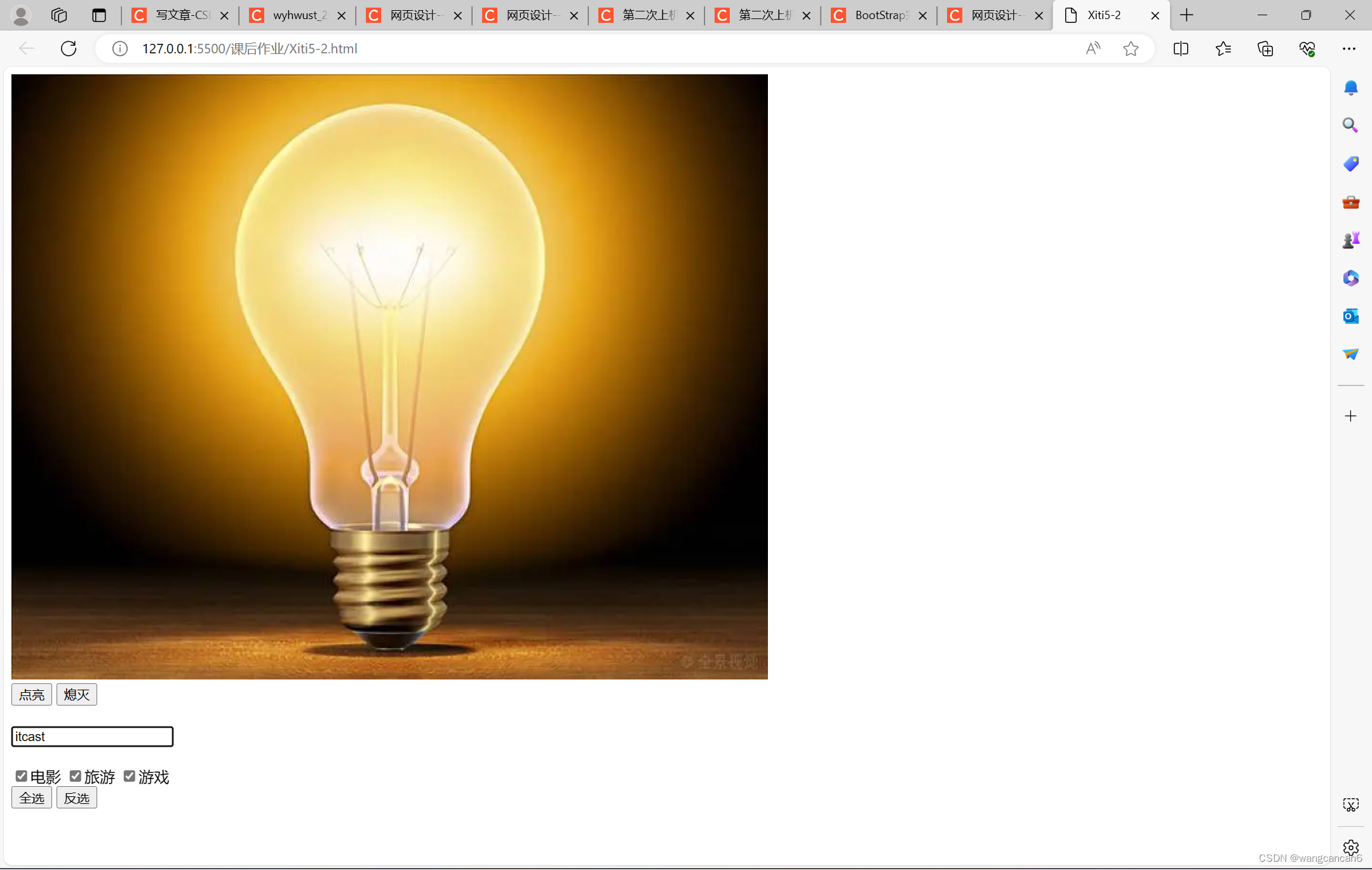
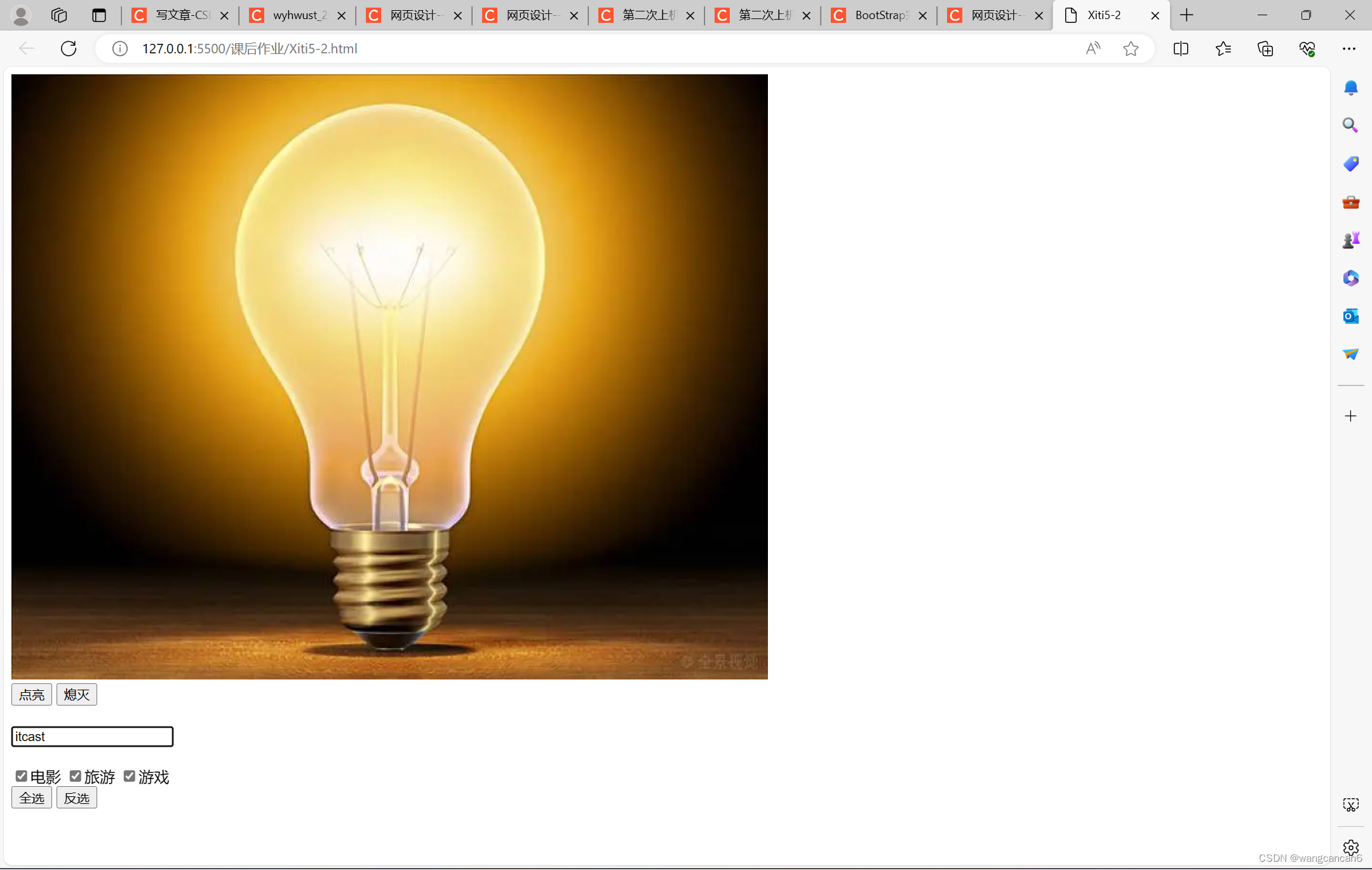
<img id="light" src="R-C.png"><br>
<input type="button" value="点亮" onclick="on()">
<input type="button" value="熄灭" onclick="off()">
<br><br>
<input type="text" id="name" value="ITCAST" onfocus="lower()" onblur="upper()">
<br><br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
<br>
<input type="button" value="全选" onclick="checkAll()">
<input type="button" value="反选" onclick="reverse()">
</body>
<script>
//1.点击"点亮"按钮,点亮灯泡;点击"熄灭"按钮,熄灭灯泡--onclick
function on(){
//a.获取img元素对象
var img=document.getElementById('light');
//b.设置src属性
img.src="QJ6863673268.jpg";
}
function off(){
var img=document.getElementById('light');
img.src="R-C.png";
}
//2.输入框聚焦时文本小写;输入框离焦后文本大写--onfocus,onblur
function lower(){//展示小写
//a.获取输入框元素对象
var input=document.getElementById("name");
//b.将值转为小写
input.value=input.value.toLowerCase();
}
function upper(){//转为大写
//a.获取输入框元素对象
var input=document.getElementById("name");
//b.将值转为大写
input.value=input.value.toUpperCase();
}
//3.点击"全选"按钮使所有复选框呈现选中状态;点击"反选"按钮使所有的复选框呈现取消勾选的状态--onclick
function checkAll(){//呈现选中状态
//a.获取所有复选框元素对象
var hobbys=document.getElementsByName("hobby");
//b.设置选中状态
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked=true;
}
}
function reverse(){//呈现取消勾选状态
//a.获取所有复选框元素对象
var hobbys=document.getElementsByName("hobby");
//b.设置未选中状态
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked=false;
}
}
</script>
</html>
























 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








