2022.11.24日今天练习了BS5入门和BS5容器的相关内容
1、Container Fluid实例:
Container Fluid 带有全宽容器
<!DOCTYPE html>
<html lang="en">
<head>
<title>BootStrap实例</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://www.w3school.com.cn/lib/bs/bootstrap.css" rel="stylesheet">
<script src="https://www.w3school.com.cn/lib/bs/bootstrap.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>这是我的第一张Bootstrap页面</h1>
<p>这部分在.container-fluid类中</p>
<p>.container-fluid类提供全宽容器,跨越视口的整个宽度</p>
</div>
</body>
</html>2、container实例:
container带有响应式固定宽度容器
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap实例</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://www.w3school.com.cn/lib/bs/bootstrap.css" rel="stylesheet">
<script src="https://www.w3school.com.cn/lib/bs/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h1>这是我的第一张Bootstrap页面</h1>
<p>这部分在.container类中</p>
<p>.container类提供了响应式固定宽度的容器</p>
</div>
</body>
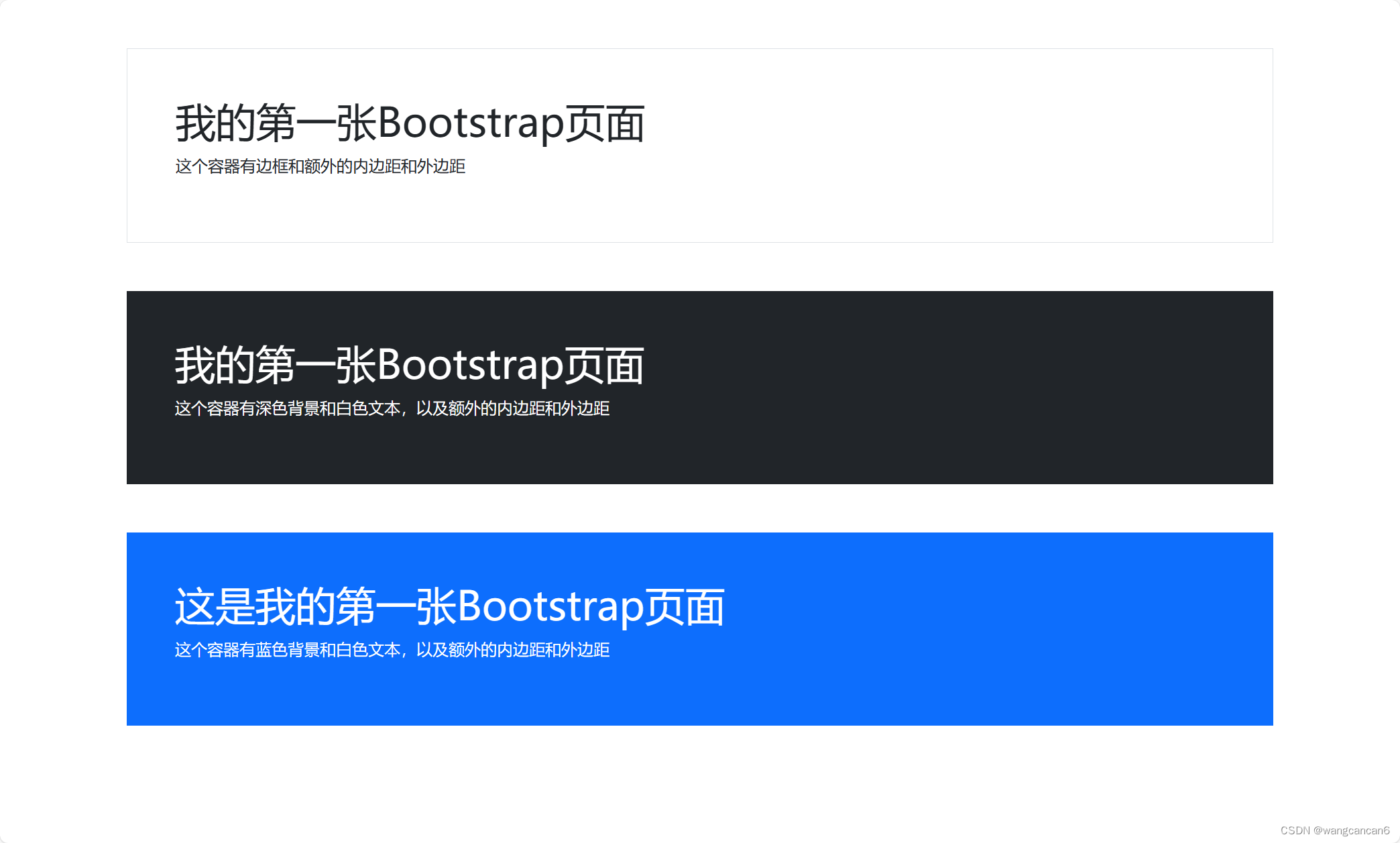
</html>3、容器边框和颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="./bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="./bootstrap-5/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container p-5 my-5 border">
<h1>我的第一张Bootstrap页面</h1>
<p>这个容器有边框和额外的内边距和外边距</p>
</div>
<div class="container p-5 my-5 bg-dark text-white">
<h1>我的第一张Bootstrap页面</h1>
<p>这个容器有深色背景和白色文本,以及额外的内边距和外边距</p>
</div>
<div class="container p-5 my-5 bg-primary text-white">
<h1>这是我的第一张Bootstrap页面</h1>
<p>这个容器有蓝色背景和白色文本,以及额外的内边距和外边距</p>
</div>
</body>
</html>4、容器填充:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container pt-5">
<h1>这是我的第一张Bootstrap页面</h1>
<p>.pt-5的意思是添加一个大的顶部填充</p>
</div>
</body>
</html>5、响应式容器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>响应式容器.container-xx</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container-sm">.container-sm</div>
<div class="container-md">.container-md</div>
<div class="container-lg">.container-lg</div>
<div class="container-xl">.container-xl</div>
<div class="container-xxl">.container-xxl</div>
</body>
</html>2022.11.25日今天练习了BS5的网格基础和BS5的排版相关内容
1、三等分列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>三等分列</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
</body>
</html>
2、响应式列:
<!DOCTYPE html>
<html>
<head>
<title>响应式列</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="../bootstrap-5/css/bootstrap.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="row">
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
</div>
</body>
</html>
3、两个不等的响应式列:
<!DOCTYPE html>
<html lang="en">
<head>
<title>两个不等的响应式列</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="../bootstrap-5/css/bootstrap.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-8">.col-sm-8</div>
</div>
</body>
</html>
4、display标题:
<!DOCTYPE html>
<html lang="en">
<head>
<title>display标题</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="../bootstrap-5/css/bootstrap.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<p class="display-1">Display 1</p>
<p class="display-2">Display 2</p>
<p class="display-3">Display 3</p>
<p class="display-4">Display 4</p>
<p class="display-5">Display 5</p>
<p class="display-6">Display 6</p>
</body>
</html>
5、mark凸显文本:
<!DOCTYPE html>
<html lang="en">
<head>
<title>mark凸显标题</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="../bootstrap-5/css/bootstrap.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<p>使用mark元素来<mark>突出显示</mark>文本</p>
<p class="mark">使用mark元素来突出显示文本</p>
</body>
</html> 
6、abbr底部虚线边框:
<!DOCTYPE html>
<html lang="en">
<head>
<title>abbr底部虚线边框</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="../bootstrap-5/css/bootstrap.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<p>The<abbr title="abbr底部虚线边框">WHO</abbr>was founded in 1948.</p>
</body>
</html> 
7、blockquote引用来源内容:
<!DOCTYPE html>
<html lang="en">
<head>
<title>blockquote引用来源内容</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="../bootstrap-5/css/bootstrap.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>块引用</h1>
<blockquote class="blockquote">
<p>For 50 years,WWF has been protecting the futur of nature.</p>
<footer class="blockquote-footer">From WWF's website</footer>
</blockquote>
</div>
</body>
</html> 
8、dl描述列表 :
<!DOCTYPE html>
<html lang="en">
<head>
<title>dl描述列表</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="../bootstrap-5/css/bootstrap.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>描述列表</h1>
<dl>
<dt>咖啡</dt>
<dd>-黑色的热饮</dd>
<dt>牛奶</dt>
<dd>-白色的冷饮</dd>
</dl>
</div>
</body>
</html>
9、code代码片段:
<!DOCTYPE html>
<html lang="en">
<head>
<title>code代码片段</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="../bootstrap-5/css/bootstrap.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>代码片段</h1>
<p>行内的代码片段应该嵌入到code元素中:</p>
<p>这些HTML元素:<code>span</code>,<code>section</code>以及<code>div</code>定义文档中的一个部分</p>
</div>
</body>
</html> 
10、kbd键盘输入:
<!DOCTYPE html>
<html lang="en">
<head>
<title>kbd键盘输入</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width.initial-scale=1">
<link href="../bootstrap-5/css/bootstrap.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>键盘输入</h1>
<p>如需表示通常通过键盘输入的输入内容用kbd元素</p>
<p>请使用<kbd>ctrl+p</kbd>打开打印对话框</p>
</div>
</body>
</html> 
11、 多行代码行pre:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>pre多行代码</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>多行代码行</h1>
<pre>
Text is a pre element
is displayed in a fixed-width
font, and is preserves
both space and
line breaks
</pre>
</div>
</body>
</html>
2022.11.26日今天练习了BS5颜色和BS5表格的相关练习
1、字体颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width initial-scale=1">
<title>字体颜色</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<p class="text-black-50">白色背景上不透明度为50%的黑色文本</p>
<p class="text-white-50 bg-black">黑色背景上不透明度为50%的白色文本</p>
<p class="text-muted">此文本已静音</p>
<p class="text-primary">此文本很重要</p>
<p class="text-success">此文本表示成功</p>
<p class="text-info">此文本代表了一些信息</p>
<p class="text-waring">此文本表示警告</p>
<p class="text-danger">此文本表示危险</p>
<p class="text-secondary">次要文本</p>
<p class="text-dark">此文本为深灰色</p>
<p class="text-body">默认主体颜色(通常为黑色)</p>
</div>
</body>
</html>
2、背景颜色:
背景颜色不能定义文本颜色,若想要定义文本颜色需要使用.text-配合定义
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>背景颜色</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<p class="bg-primary">此文本很重要</p>
<p class="bg-success">此文本表示成功</p>
<p class="bg-info">此文本代表了一些信息</p>
<p class="bg-waring">此文本表示警告</p>
<p class="bg-danger">此文本代表危险</p>
<p class="bg-secondary">次要背景颜色</p>
<p class="bg-dark">深灰色背景</p>
<p class="bg-light">浅灰色背景</p>
</div>
</body>
</html>
3、基础表格:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>基础表格</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>bill@example.com</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>steve@example.com</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>elon@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
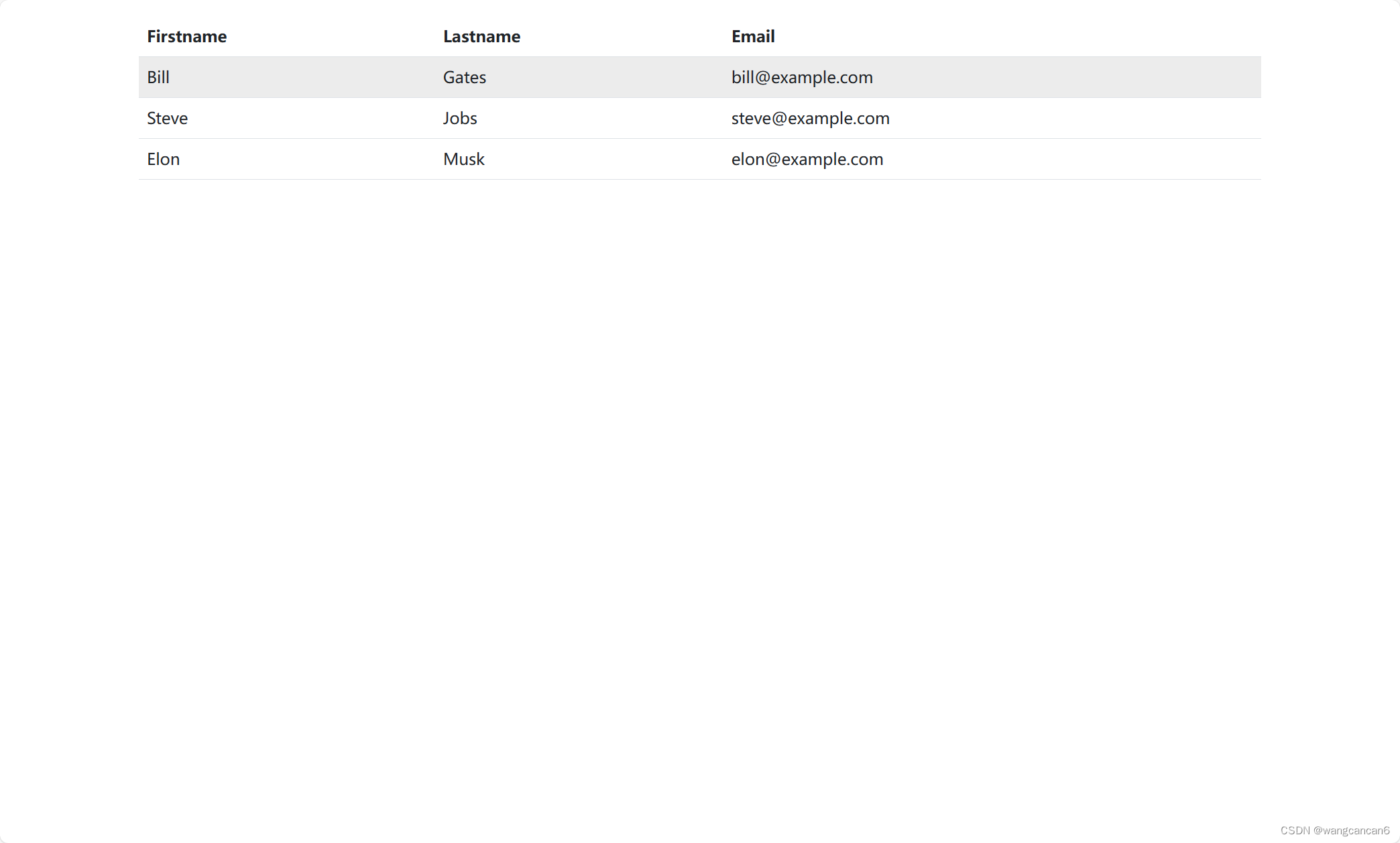
4、条纹行striped:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>条纹行striped</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<table class="table table-striped">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>bill@example.com</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>steve@example.com</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>elon@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
5、带边框的表格bordered:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>带边框的表格bordered</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>bill@example.com</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>steve@example.com</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>elon@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
6、有悬停效果的行hover:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>有悬停效果的行hover</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<table class="table table-hover">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>bill@example.com</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>steve@example.com</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>elon@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
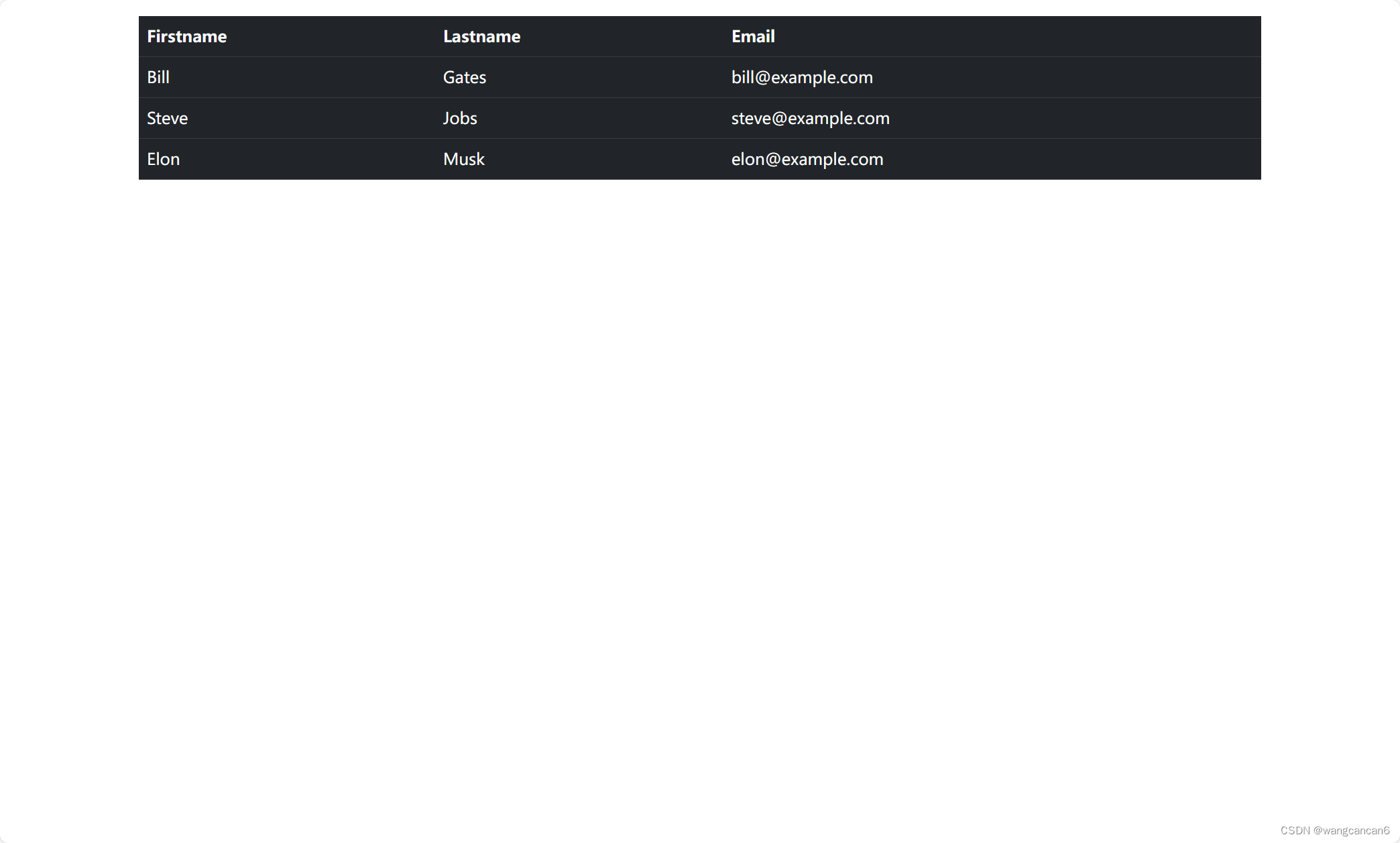
7、黑色/深色表格:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>黑色表格</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<table class="table table-dark">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>bill@example.com</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>steve@example.com</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>elon@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
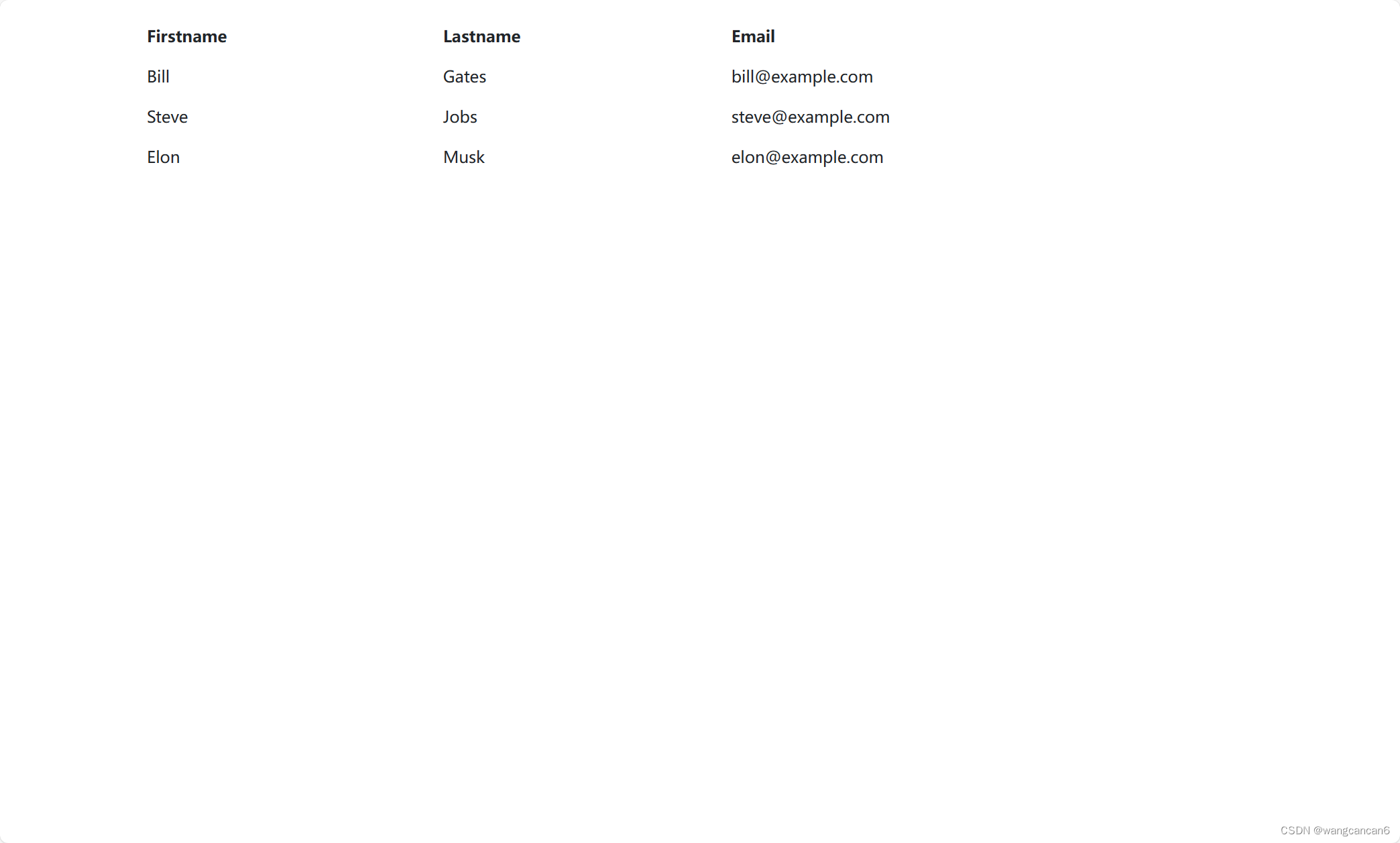
8、无边框表格borderless:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>无边框的表格borderless</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<table class="table table-borderless">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>bill@example.com</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>steve@example.com</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>elon@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
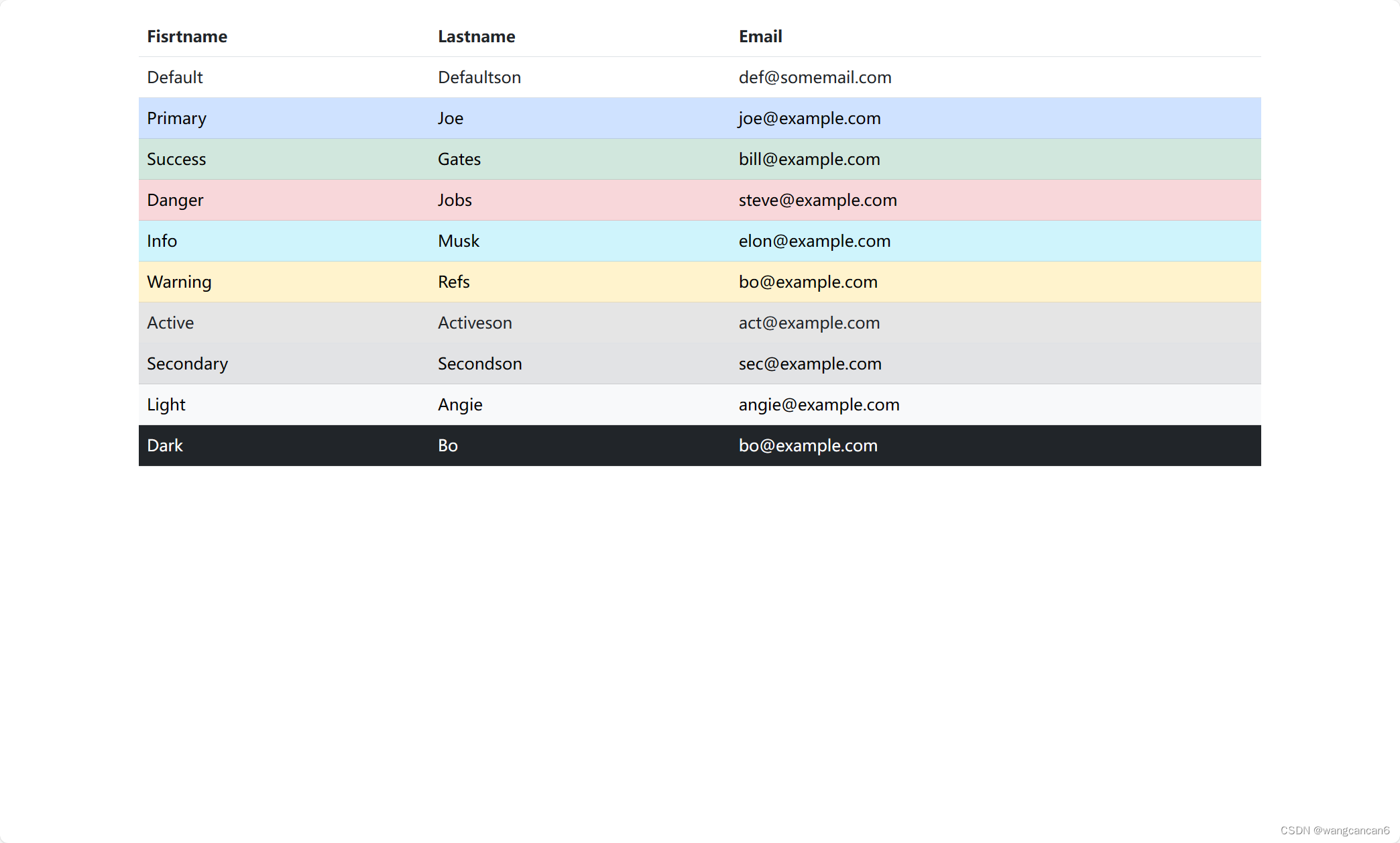
9、上下文类:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>上下文类</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<table class="table">
<thead>
<tr>
<th>Fisrtname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Default</td>
<td>Defaultson</td>
<td>def@somemail.com</td>
</tr>
<tr class="table-primary">
<td>Primary</td>
<td>Joe</td>
<td>joe@example.com</td>
</tr>
<tr class="table-success">
<td>Success</td>
<td>Gates</td>
<td>bill@example.com</td>
</tr>
<tr class="table-danger">
<td>Danger</td>
<td>Jobs</td>
<td>steve@example.com</td>
</tr>
<tr class="table-info">
<td>Info</td>
<td>Musk</td>
<td>elon@example.com</td>
</tr>
<tr class="table-warning">
<td>Warning</td>
<td>Refs</td>
<td>bo@example.com</td>
</tr>
<tr class="table-active">
<td>Active</td>
<td>Activeson</td>
<td>act@example.com</td>
</tr>
<tr class="table-secondary">
<td>Secondary</td>
<td>Secondson</td>
<td>sec@example.com</td>
</tr>
<tr class="table-light">
<td>Light</td>
<td>Angie</td>
<td>angie@example.com</td>
</tr>
<tr class="table-dark">
<td>Dark</td>
<td>Bo</td>
<td>bo@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
10、表头颜色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>表头颜色</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<table class="table">
<thead class="table-dark">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>bill@example.com</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>steve@example.com</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>elon@example.com</td>
</tr>
</tbody>
</table>
<table class="table">
<thead class="table-success">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>bill@example.com</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>steve@example.com</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>elon@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
11、小型表格table-sm:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>小型表格</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<table class="table table-sm">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>bill@example.com</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>steve@example.com</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>elon@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
12、响应式表格table-responsive:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>响应式表格</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel=stylesheet>
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>City</th>
<th>Country</th>
<th>Sex</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Bill</td>
<td>Gates</td>
<td>19</td>
<td>Seatle</td>
<td>USA</td>
<td>Male</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
2022.11.27日今天练习了BS5的图像、Jumbotron、警告的相关练习
1、 图像形状.rounded、圆形.rounded-circle、缩略图.img-thumbnail
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>圆角、圆形、缩略图</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<img src="../../绱犳潗/img/flower.jpg" class="rounded" alt="Cinque Terre" style="width:200px;height:200px">
<img src="../../绱犳潗/img/flower.jpg" class="rounded-circle" alt="Cinque Terre" style="width:200px;height:200px">
<img src="../../绱犳潗/img/flower.jpg" class="img-thumbnail" alt="Cinque Terre" style="width:200px;height:200px">
</div>
</body>
</html>
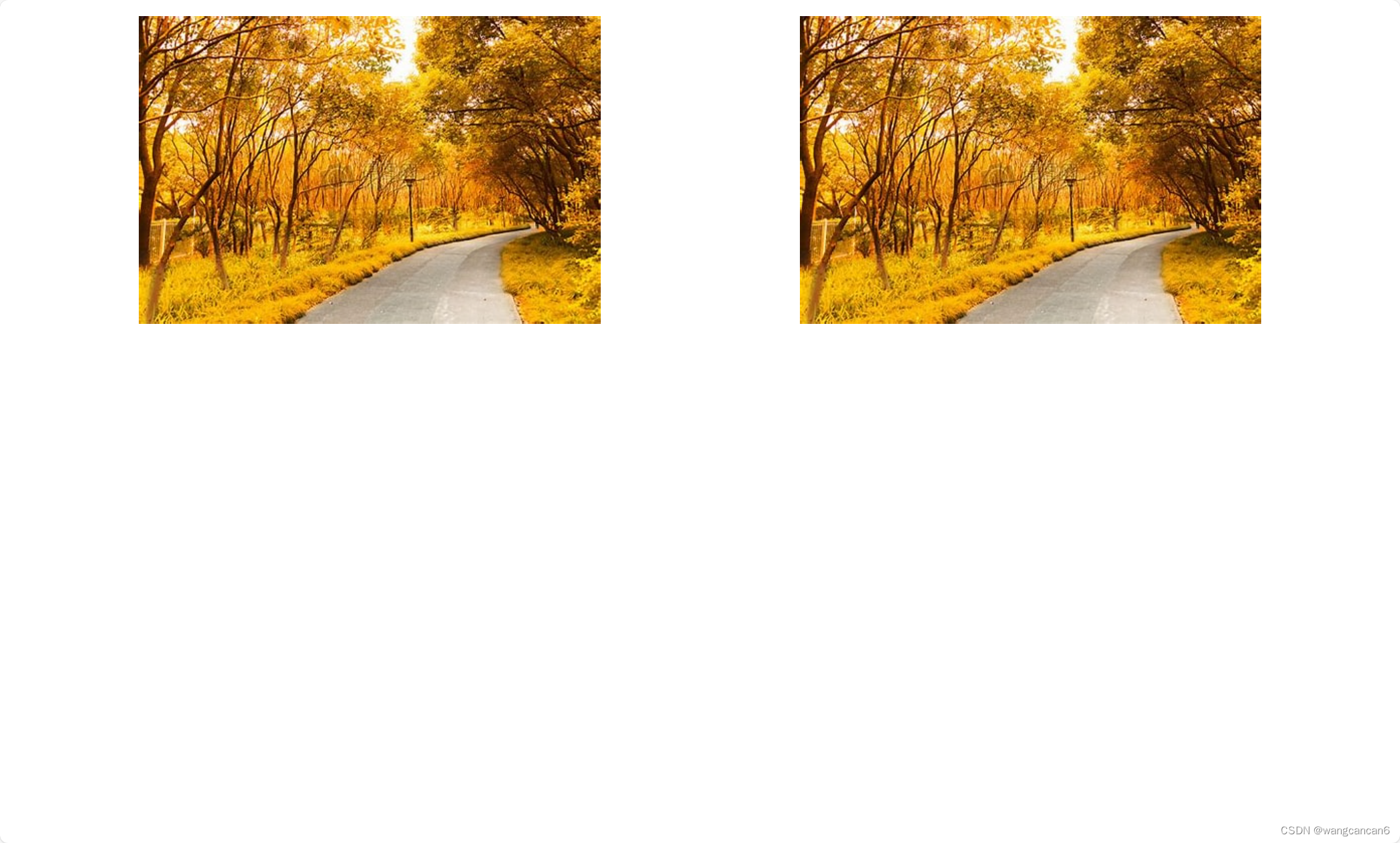
2、对齐图像.float-start左浮动、.float-end右浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>对齐图像</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<img src="../../绱犳潗/img/flower.jpg" class="float-start">
<img src="../../绱犳潗/img/flower.jpg" class="float-end">
</div>
</body>
</html>
3、居中图像.mx-auto、.d-block:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>居中图像.mx-auto和.d-block</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<img src="../../绱犳潗/img/flower.jpg" class="mx-auto d-block">
</div>
</body>
</html>
4、响应式图片img-fluid:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>响应式图片</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<img class="img-fluid" src="../../绱犳潗/img/flower.jpg" alt="New York">
</div>
</body>
</html>
5、Jumbotron:
在 Bootstrap 3 中引入了 jumbotron,会生成大的填充框,用于引起对某些特殊内容或信息的额外关注。
Bootstrap 5 不再支持 Jumbotron。但是,您可以使用 <div> 元素并将特殊的辅助类与颜色类一起添加以达到相同的效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>Jumbotron</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="mt-4 p-5 bg-primary text-white rounded">
<h1>Jumbotron实例</h1>
<p>上海市,简称沪,别称申,是中华人民共和国直辖市,中国的经济、金融、贸易和航运中心,世界著名的港口城市,是中国人口第二多的城市。</p>
<p>上海位于中国东部弧形海岸线的正中间,长江三角洲最东部,东临东海,南濒杭州湾,西与江苏、浙江两省相接,北端的崇明岛处于长江入海口中,与周围的江苏、浙江、安徽三省多个城市共同构成世界级城市群长江三角洲城市群,是其重要的组成部分。</p>
</div>
</div>
</body>
</html>
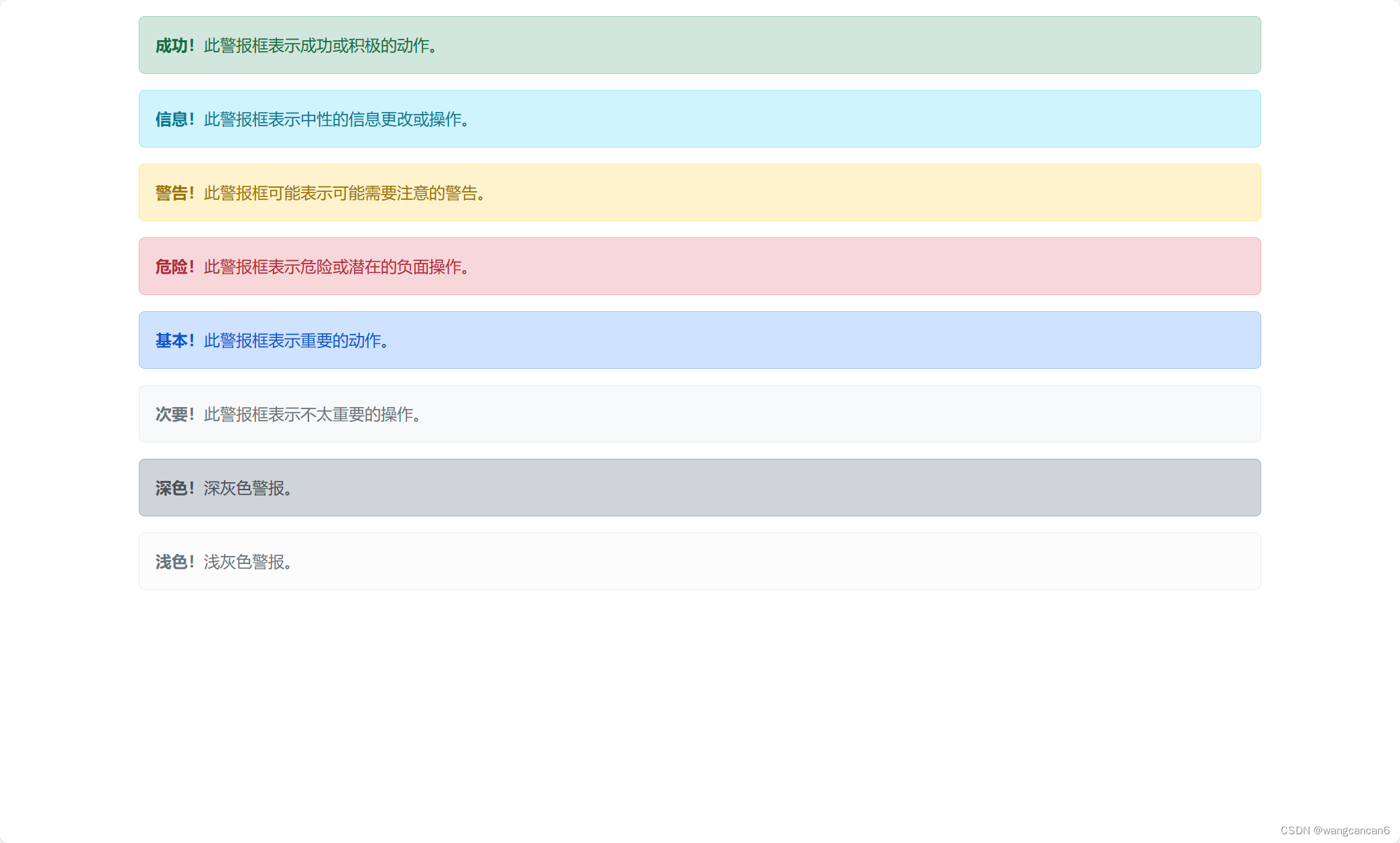
6、警告alert:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>警告alert</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="alert alert-success">
<strong>成功!</strong>此警报框表示成功或积极的动作。
</div>
<div class="alert alert-info">
<strong>信息!</strong>此警报框表示中性的信息更改或操作。
</div>
<div class="alert alert-warning">
<strong>警告!</strong>此警报框可能表示可能需要注意的警告。
</div>
<div class="alert alert-danger">
<strong> 危险!</strong>此警报框表示危险或潜在的负面操作。
</div>
<div class="alert alert-primary">
<strong>基本!</strong>此警报框表示重要的动作。
</div>
<div class="alert alert-secondary">
<strong>次要!</strong>此警报框表示不太重要的操作。
</div>
<div class="alert alert-dark">
<strong>深色!</strong>深灰色警报。
</div>
<div class="alert alert-light">
<strong>浅色!</strong>浅灰色警报。
</div>
</div>
</body>
</html>
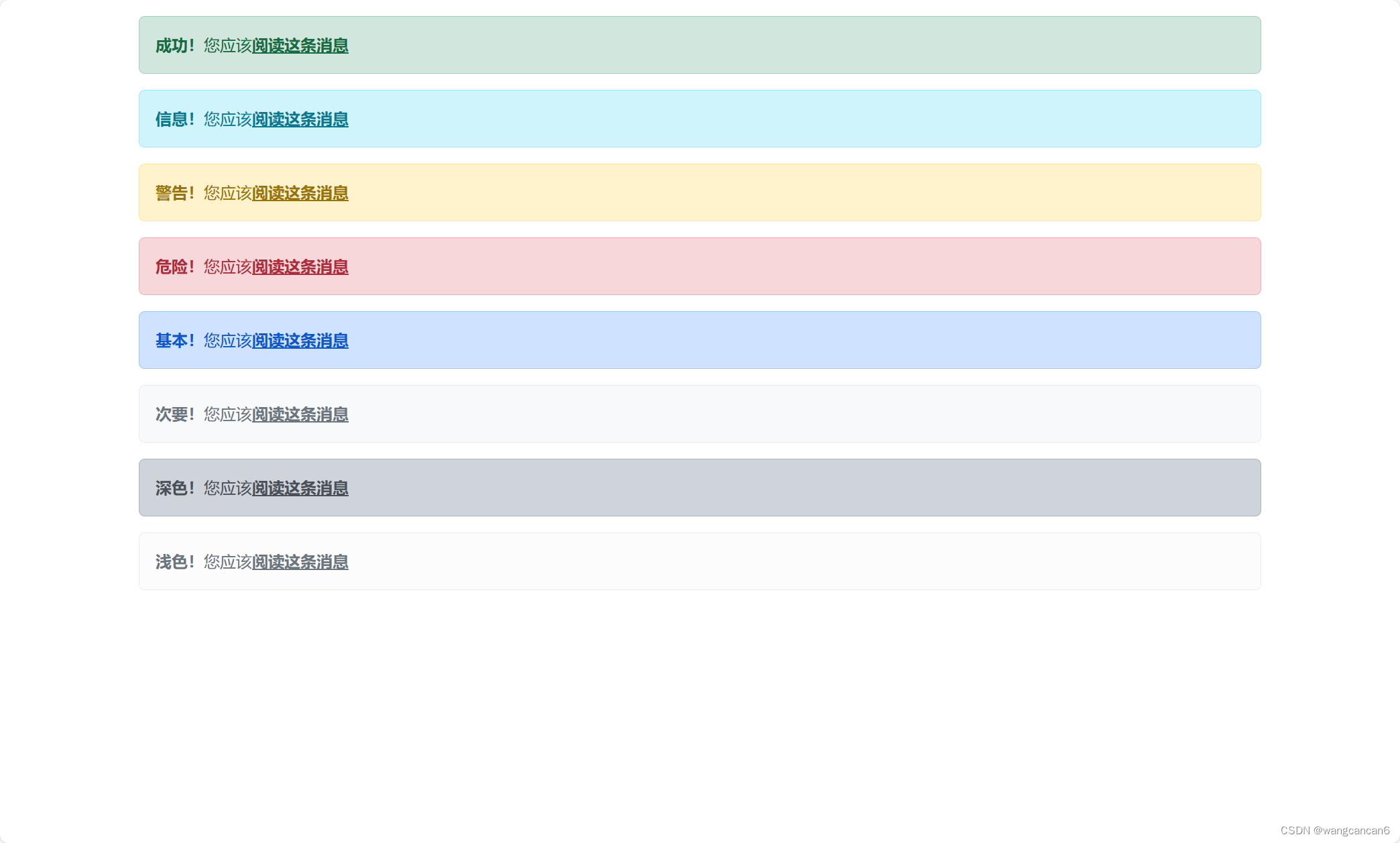
7、警告链接alert-link:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>警告链接alert-link</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="alert alert-success">
<strong>成功!</strong>您应该<a href="#" class="alert-link">阅读这条消息</a>
</div>
<div class="alert alert-info">
<strong>信息!</strong>您应该<a href="#" class="alert-link">阅读这条消息</a>
</div>
<div class="alert alert-warning">
<strong>警告!</strong>您应该<a href="#" class="alert-link">阅读这条消息</a>
</div>
<div class="alert alert-danger">
<strong> 危险!</strong>您应该<a href="#" class="alert-link">阅读这条消息</a>
</div>
<div class="alert alert-primary">
<strong>基本!</strong>您应该<a href="#" class="alert-link">阅读这条消息</a>
</div>
<div class="alert alert-secondary">
<strong>次要!</strong>您应该<a href="#" class="alert-link">阅读这条消息</a>
</div>
<div class="alert alert-dark">
<strong>深色!</strong>您应该<a href="#" class="alert-link">阅读这条消息</a>
</div>
<div class="alert alert-light">
<strong>浅色!</strong>您应该<a href="#" class="alert-link">阅读这条消息</a>
</div>
</div>
</body>
</html>
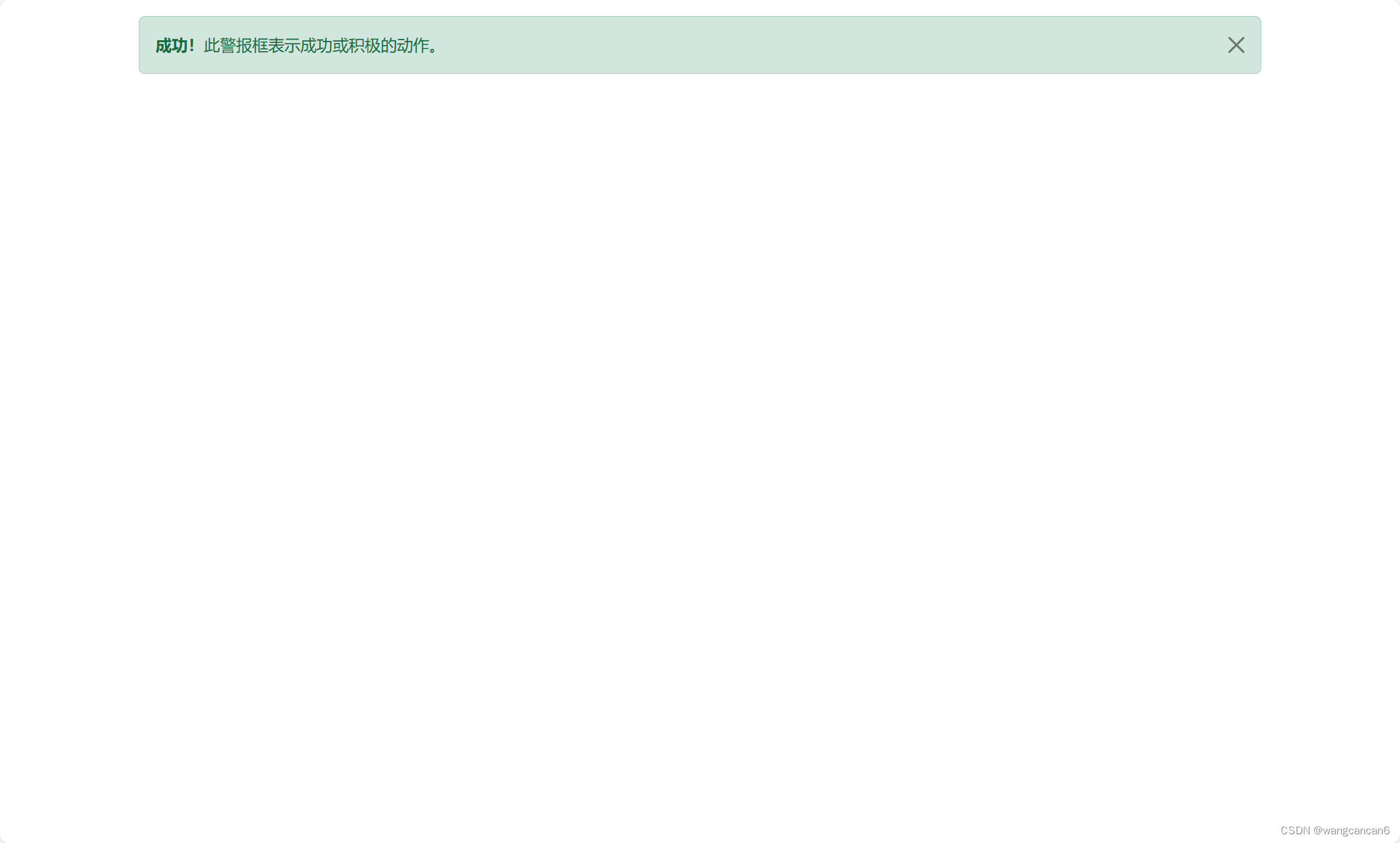
8、关闭警告:
如需关闭警告消息,请将 .alert-dismissible 类添加到警告容器。然后将 class="btn-close" 和 data-bs-dismiss="alert" 添加到链接或按钮元素(当您单击它时,警告框将消失)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>关闭警告</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="alert alert-success alert-dismissible">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
<strong>成功!</strong>此警报框表示成功或积极的动作。
</div>
</div>
</body>
</html>
9、警告框动画.fade 和.show :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1">
<title>警告框动画.fade和.show</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="alert alert-success alert-dismissible fade show">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
<strong>成功!</strong>此警报框表示成功或积极的动作。
</div>
</div>
</body>
</html>
2022.11.28日今天练习了BS5的按钮和按钮组部分的内容
1、按钮样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>按钮样式</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<button type="button" class="btn">基础</button>
<button type="button" class="btn btn-primary">主要</button>
<button type="button" class="btn btn-secondary">次要</button>
<button type="button" class="btn btn-success">成功</button>
<button type="button" class="btn btn-info">信息</button>
<button type="button" class="btn btn-waring">警告</button>
<button type="button" class="btn btn-danger">危险</button>
<button type="button" class="btn btn-dark">深色</button>
<button type="button" class="btn btn-light">浅色</button>
<button type="button" class="btn btn-link">链接</button>
</body>
</html>
2、按钮轮廓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>按钮轮廓</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet"/>
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<button type="button" class="btn btn-outline-primary">主要</button>
<button type="button" class="btn btn-outline-success">成功</button>
<button type="button" class="btn btn-outline-secondary">次要</button>
<button type="button" class="btn btn-outline-info">信息</button>
<button type="button" class="btn btn-outline-waring">警告</button>
<button type="button" class="btn btn-outline-danger">危险</button>
<button type="button" class="btn btn-outline-dark">深色</button>
<button type="button" class="btn btn-outline-light">浅色</button>
</body>
</html>
3、按钮尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>按钮尺寸</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet"/>
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<button type="button" class="btn btn-primary btn-lg">大型</button>
<button type="button" class="btn btn-primary">默认</button>
<button type="button" class="btn btn-primary btn-sm">小型</button>
</body>
</html>
4、块级按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块级按钮</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet"/>
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="d-grid gap-3">
<button type="button" class="btn btn-primary btn-block">全宽按钮</button>
<button type="button" class="btn btn-primary btn-block">全宽按钮</button>
<button type="button" class="btn btn-primary btn-block">全宽按钮</button>
</div>
</body>
</html>
5、禁用按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>禁用按钮</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<button type="button" class="btn btn-primary active">Active button</button>
<button type="button" class="btn btn-primary disabled">Disabled button</button>
</body>
</html>
6、加载按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>加载器按钮</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet"/>
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button class="btn btn-primary">
<span class="spinner-border sipnner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary disabled">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary disabled">
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>
</body>
</html>
7、按钮组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>按钮组</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet"/>
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-primary">华为</button>
<button type="button" class="btn btn-primary">大疆</button>
<button type="button" class="btn btn-primary">小米</button>
</div>
</body>
</html>
8、垂直按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垂直按钮组</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet"/>
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">华为</button>
<button type="button" class="btn btn-primary">大疆</button>
<button type="button" class="btn btn-primary">小米</button>
</div>
</body>
</html>
9、并排按钮组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>并排按钮组</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet"/>
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-primary">华为</button>
<button type="button" class="btn btn-primary">大疆</button>
<button type="button" class="btn btn-primary">小米</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">吉利</button>
<button type="button" class="btn btn-primary">长城</button>
<button type="button" class="btn btn-primary">红旗</button>
</div>
</body>
</html>
10、嵌套按钮组和下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>嵌套按钮组和下拉菜单</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet"/>
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-primary">华为</button>
<button type="button" class="btn btn-primary">大疆</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">小米</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">手机</a>
<a class="dropdown-item" href="#">电脑</a>
</div>
</div>
</div>
</body>
</html>
2023.11.29日今天练习了BS5表单的相关内容
1、表单控件尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单控件尺寸</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<form>
<input type="text" class="form-control form-control-lg" placeholder="大型输入控件">
<input type="text" class="form-control" placeholder="普通输入控件">
<input type="text" class="form-control form-control-sm" placeholder="小型输入控件">
</form>
</body>
</html>
2、纯文本输入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯文本输入</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<form>
<input type="text" class="form-control-plaintext" placeholder="纯文本输入">
<input type="text" class="form-control" placeholder="普通输入控件">
</form>
</body>
</html> 
3、堆叠表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>堆叠表单</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<form action="/action_page.php">
<div class="mb-3 mt-3">
<label for="email" class="form-label">电子邮件</label>
<input type="email" class="form-control" id="email" placeholder="请输入电子邮件地址" name="email">
</div>
<div class="mb-3">
<label for="pwd" class="form-label">密码</label>
<input type="password" class="form-control" id="pwd" placeholder="请输入密码" name="pwd">
</div>
<div class="form-check" mb-3>
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember">记住我
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</body>
</html>
4、禁读和只读
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>禁读和只读</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<form>
<input type="text" class="form-control" placeholder="普通输入控件">
<input type="text" class="form-control" placeholder="被禁用的输入控件" disabled>
<input type="text" class="form-control" placeholder="只读的输入控件" readonly>
</form>
</body>
</html> 
5、拾色器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拾色器</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<form>
<input type="color" class="form-control form-control-color" value="#CCCCCC">
</form>
</body>
</html>
6、行内表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内表单</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<form>
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="请输入电子邮件地址" name="email">
</div>
<div class="col">
<input type="password" class="form-control" placeholder="请输入密码" name="pwd">
</div>
</div>
</form>
</body>
</html>
7、textarea
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Textarea</title>
<link href="../bootstrap-5/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-5/js/bootstrap.bundle.js"></script>
</head>
<body>
<form action="/action_page.php">
<label for="comment">评论:</label>
<textarea class="form-control" rows="5" id="comment" name="text"></textarea>
</form>
</body>
</html>





















 2171
2171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








