
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-事件-案例</title>
</head>
<body>
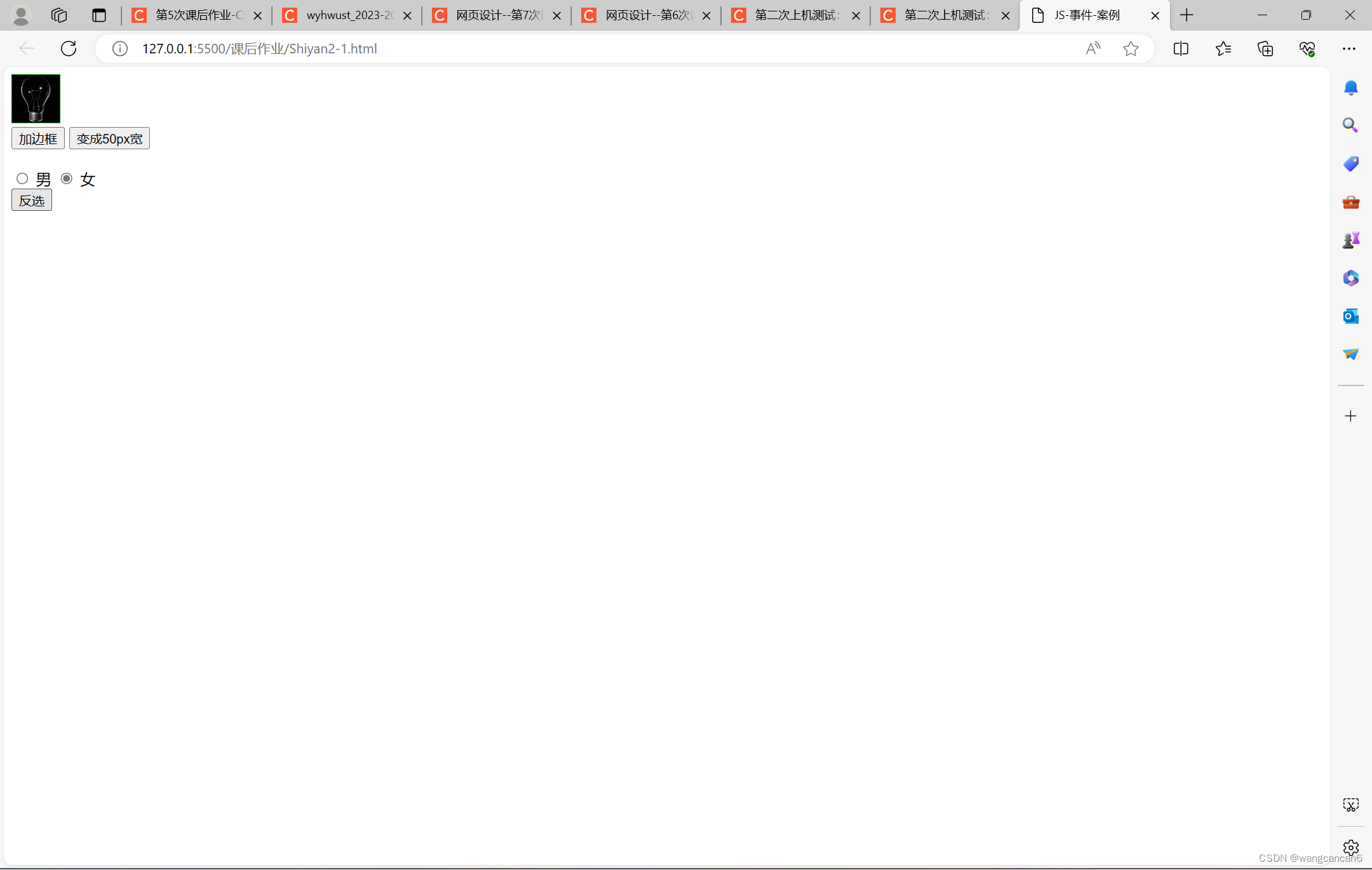
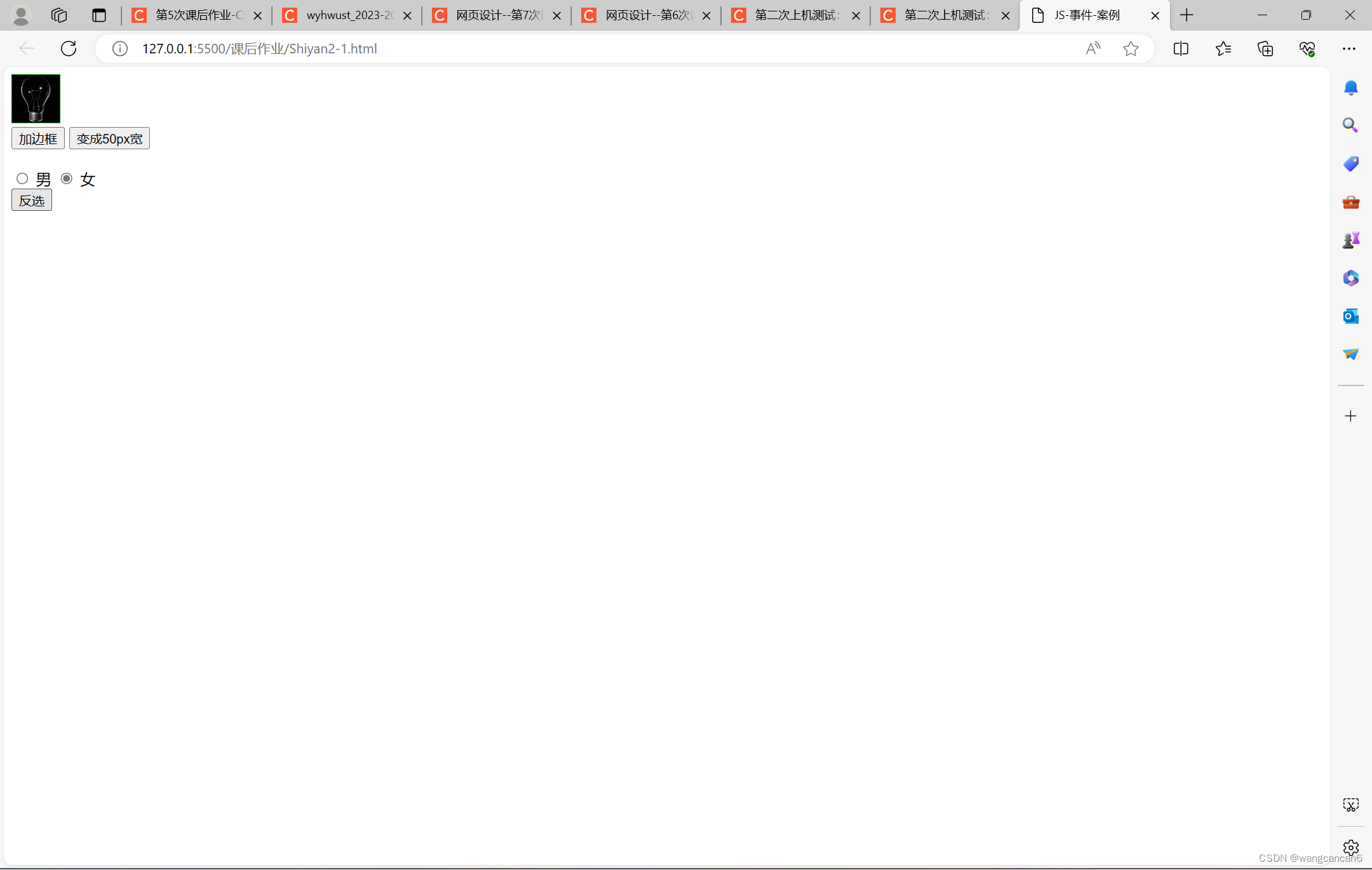
<img id="light" src="R-C.png"> <br>
<input type="button" value="加边框" onclick="biankuang()">
<input type="button" value="变成50px宽" onclick="off()">
<br> <br>
<input type="radio" name="hobby" checked> 男
<input type="radio" name="hobby"> 女
<br>
<input type="button" value="反选" onclick="reverse()">
</body>
<script>
function biankuang(){
var img = document.getElementById("light");
img.style.border = "1px solid green";
}
function off(){
var img = document.getElementById("light");
img.style.width = "50px";
img.style.height="50px";
}
function reverse(){
var hobbys = document.getElementsByName("hobby");
hobbys[1].checked = true;
}
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Shiyan2-2</title>
</head>
<body>
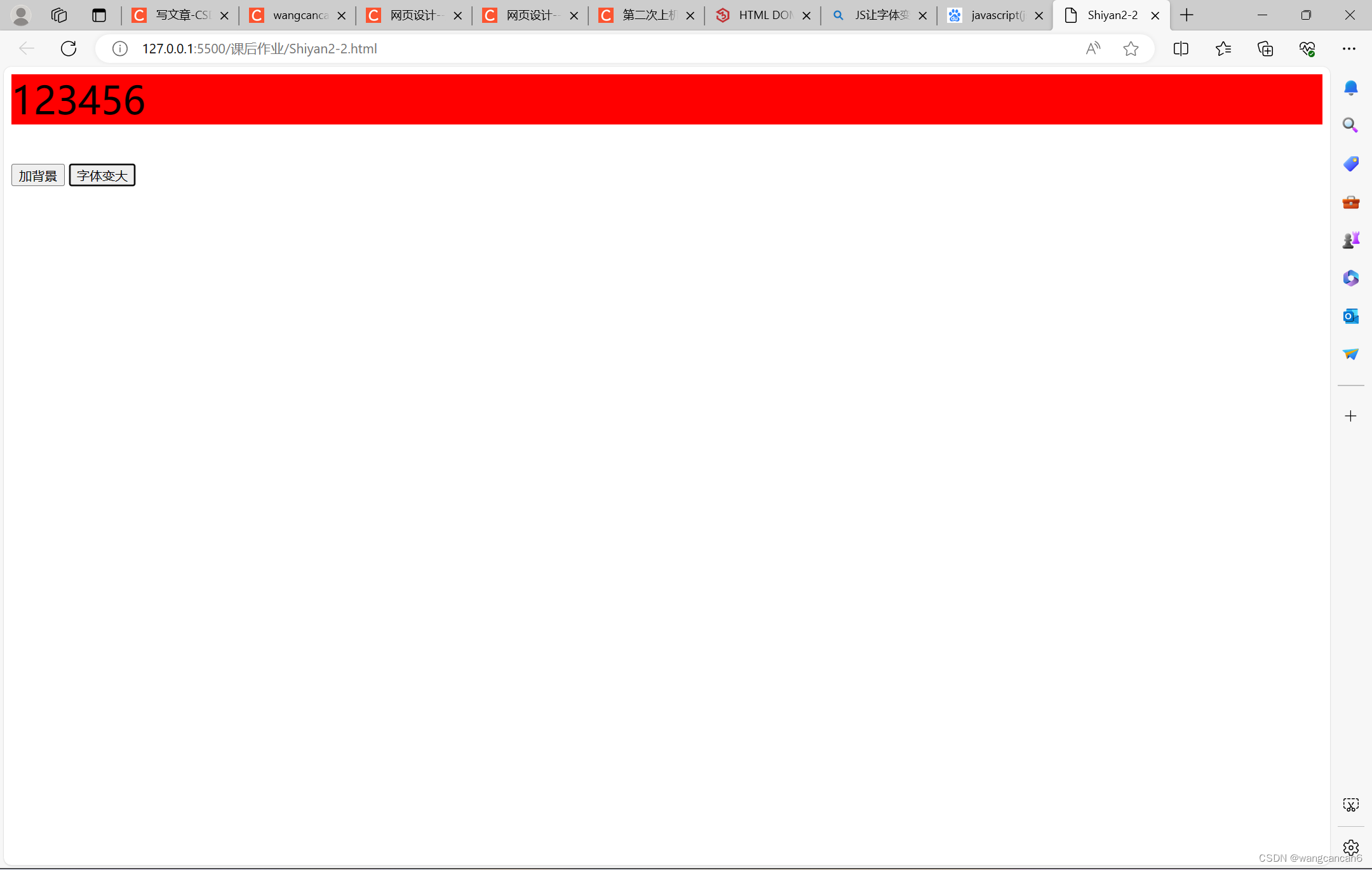
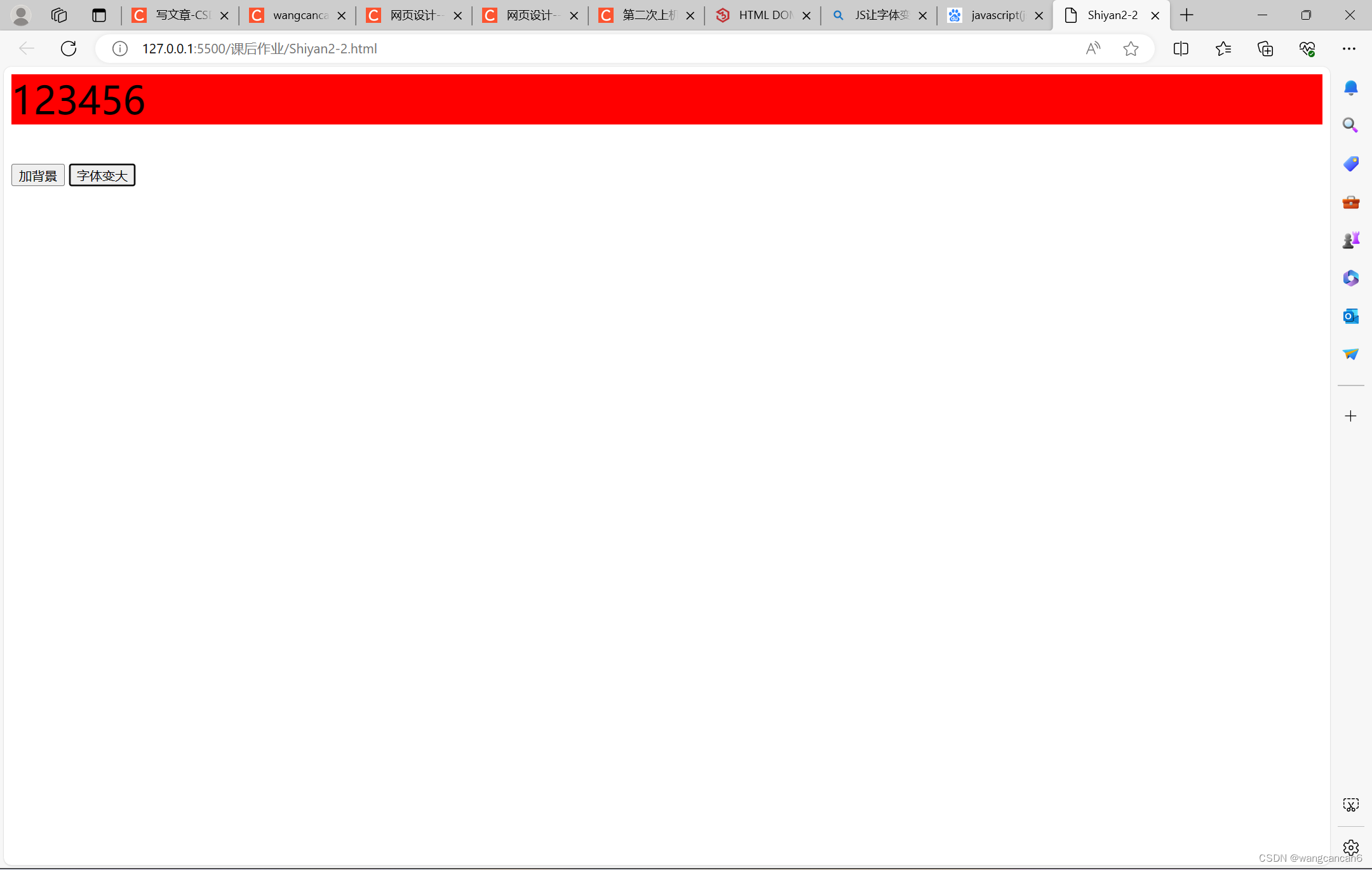
<div id="text">123456</div>
<br><br>
<input type="button" value="加背景" onclick="color()">
<input type="button" value="字体变大" onclick="big()">
</body>
<script>
function color(){
var texts=document.getElementById('text');
texts.style.backgroundColor='red';
}
function big(){
var texts=document.getElementById('text');
texts.style.fontSize="40px";
}
</script>
</html>























 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








