列表是我们在手机软件上最常见的控件之一,现在我们来了解一下tabview.
(1)首先要创建一个继承于UITableViewController的类,并且需要使用相应的代理:
<UITableViewDelegate, UITableViewDataSource>,这两个代理一个是针对列表,一个是针对列表中需要添加的数据源.
(2).创建列表和存储数据的数组,这里分为固定数组和可变数据,我们在项目中常用可变数组,因为需要分类追加数组:
/**列表*/
@property (nonatomic, strong)UITableView *listView;
/**数组*/
@property (nonatomic, strong)NSMutableArray *datas;
(3)我们需要针对listview 和datas分别写方法:
- (UITableView *)listView
{
if (_listView == nil) {
_listView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, 320, 568) style:UITableViewStylePlain];
_listView.delegate = self;
_listView.dataSource = self;
}
return _listView;
}
这个方法主要是当父类方法不存在的时候,初始化listview,并且设置数据源和列表的代理对象,最后给页面返回一个listView.
- (NSArray *)datas
{
if (_datas == nil) {
_datas = [NSMutableArray array];
_datas = @[@"一号", @"二号", @"三号", @"一1号", @"二1号", @"三1号",@"一2号", @"二2号", @"三2号",@"一3号", @"二3号", @"三3号", @"二3号", @"三3号", @"二3号", @"三3号", @"二3号", @"三3号", @"二3号", @"三3号", @"二3号", @"三3号", @"二3号", @"三3号", @"二3号", @"三3号", @"二3号", @"三3号"];
}
return _datas;
}
这路可变数组的方法就是初始化,并且给data赋值.
(4)我们常见的列表都是比较复杂的,所以这里涉及到针对列表单行布局问题,下面我们来看看针对列表单行的布局,涉及到的方法是:
-(instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{}
- (void)SetAction{}
第一个方法是针对布局的,第二个方法是给列表中的各个控件添加方法的.
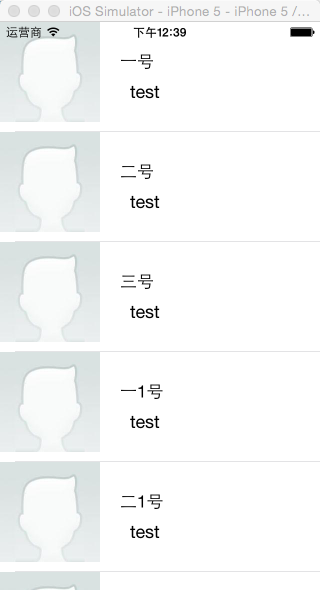
下面来看看写完整个过程的实现效果:
下面是点中test 按钮后添加的方法是一个弹出框:

具体的弹出框方法:
- (void)SetAction
{
[self.btn addTarget:self.VC action:self.buttonAction forControlEvents:UIControlEventTouchUpInside];
}
cell.buttonAction = @selector(cellAction);
[cell SetAction];
- (void)cellAction
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"标题" message:@"点中我了" delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil];
[alert show];
}
总结:
关于TabView了解的还不是很多,现在只能做简单的布局,对于我们常看到的朋友圈发的一些消息,以及评论都是列表做的,相对来说复杂很多,考虑的东西也比较多,现在正尝试着做这一块儿!






















 2580
2580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








