【第一节:DOM树===】
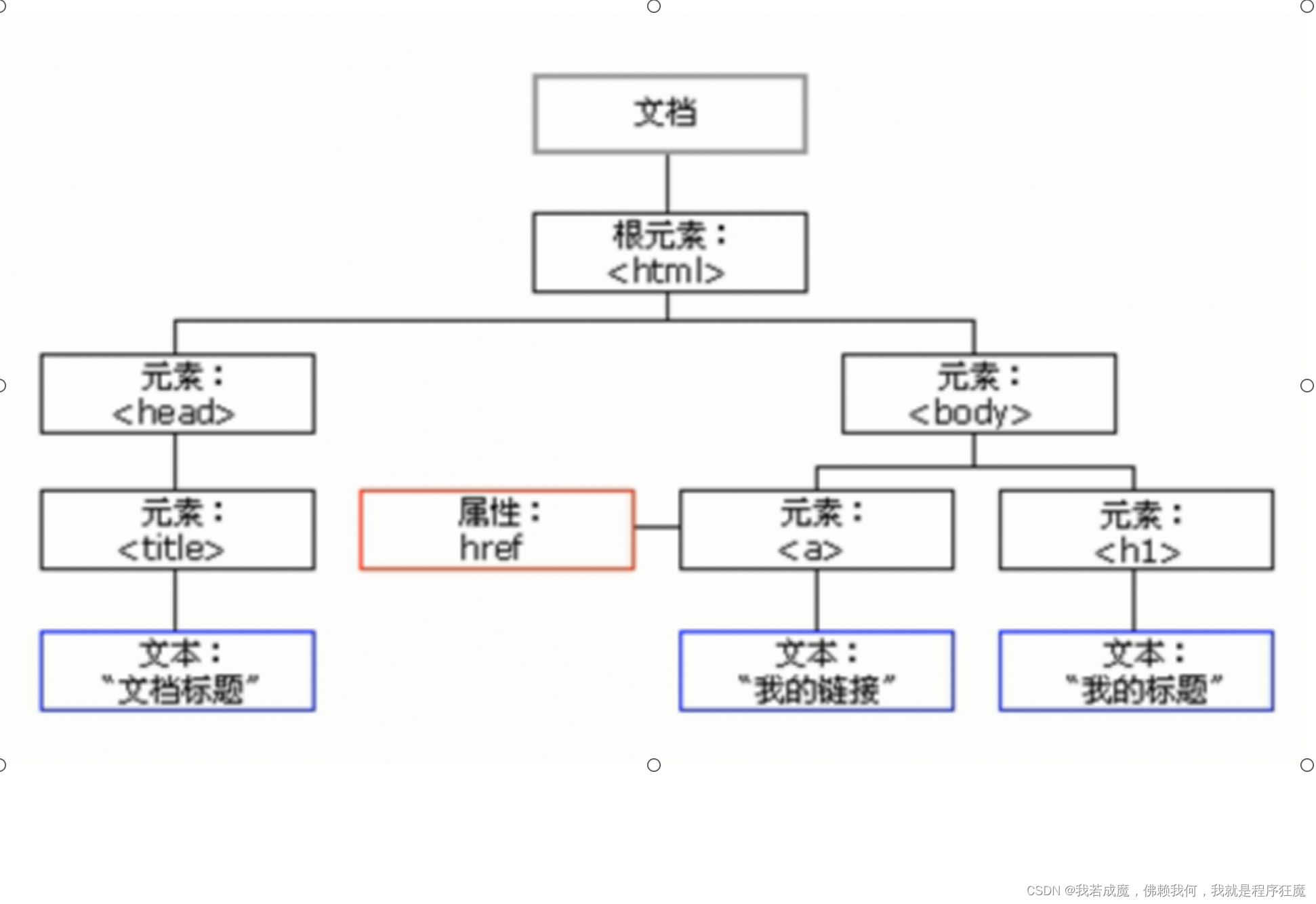
又称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。

总结:
文档:一个页面就是一个文档,DOM中使用document表示。
节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示。
标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示
DOM把以以上内容都看做成对象。
第二节 获取元素方式
1. 根据ID获取
document.getElementById(id)2. 根据标签名获取元素
document.getElementsByTagName('标签名')3. 根据类名获取元素集合
document.getElementsByClassName('类名')4. 获取指定选择器第一个元素(注意这里的类名选择器需要加符号"." "#"
document.querySelector('.box')
document.querySelector('#box')
document.querySelector('li')5. 根据指定选择器返回所有元素 querySelectorAll()返回指定选择器的所有元素对象集合
document.querySelectorAll('.box')
document.querySelectorAll('标签名')6. 获取特殊元素
document.body //返回 body 元素
document.documentElement //返回HTML元素第三节 事件基础
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为
简单理解:
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点
击某按钮时产生一个 事件,然后去执行某些操作
第一节:事件的步骤
- 事件源:触发事件的元素(获取事件源)
- 事件类型: 例如 click 点击事件(绑定事件)
- 事件处理程序:事件触发后要执行的代码(函数形式),事件处理函数
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('鼠标单击事件');//鼠标点击事件
}
1 常见的鼠标事件
onclick 鼠标点击左键触发
onmouseover 鼠标经过触发
onfocus 获取鼠标焦点触发
onblur 失去鼠标焦点触发
onmousemove 鼠标移动触发
onmouseup 鼠标弹起触发
onmousedown 鼠标按下触发




















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








