<div>
<textarea name="" id="tas" cols="30" rows="10"></textarea>
<br>
<input type="button" value="提交">
<ul> </ul>
</div>CSS代码
ul>li>.hover{
display: inline-block;
width: 40px;
color: red;
font-size: 12px;
margin-left: 40px;
margin-right: 0px;
}
ul>li>span{
display: inline-block;
width: 200px;
font-size: 12px;
text-align: center;
color: red;
}
ul>li{
height: 35px;
line-height: 35px;
margin-top: 10px;
border-bottom: 1px solid gray;
}JS代码
//获取元素
let tas=document.querySelector('#tas');
let int=document.querySelector('input');
let ul=document.querySelector('ul');
//给input绑定点击事件
int.onclick=function(){
//设定text值是文本域的输入的值
let text=tas.value;
//创建一个元素li
let li=document.createElement('li');
//li的文本是text的值
li.innerHTML=text;
//通过所有将li插入ul
ul.insertBefore(li,ul.children[0]);
//创建一个span标签
let span=document.createElement('span');
//new Date().toLocaleString()获得当前时间
let spans=new Date().toLocaleString();
//将当前时间放入span文本里
span.innerHTML=spans;
//将span插入父元素li里面作为第一个子元素
li.insertBefore(span,li.children[0]);
//创建一个a标签
let a=document.createElement('a');
//a标签文本内容
a.innerHTML="<a hefr=''>删除</a>"
//给a标签设置class属性名为hover
a.className="hover"
//将a标签通过索引插入li元素里
li.insertBefore(a,li.children[1]);
//获取a标签
let hover=document.querySelector('ul li .hover')
//给a标签绑定点击事件
hover.onclick=function(){
//点击让li隐藏
li.style.display="none"
}
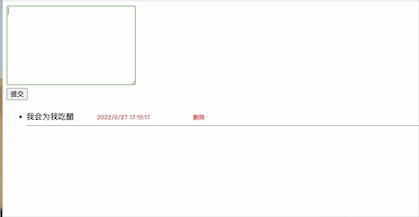
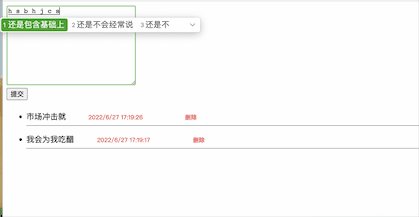
}效果图























 552
552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








