前言
刚刚接触 Ant Design Vue 2.2.8 有一个简单的需求需要实现表格的表单验证功能。但在官网demo和API中找了很久都没有发现实现功能的方法,网上能找到的实现案例大部分是基于 Ant Design Vue 1.1.5 的版本 使用 FormModel 表单。但 2.2.8 FormModal 移除了。
在此记录一下:
一、element-ui 表格验证


我们需要在表格数据上添加输入框并填写验证时,每一个输入框都需要验证,这样的话rules的规则是不能匹配的,现在可以采用动态的prop和rules规则,对需要验证的输入框进行验证
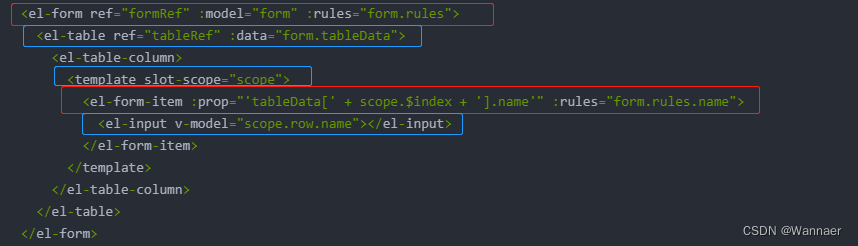
红色部分 el-form-item 中属性 prop 绑定的值是来自于 el-form 的model绑定数据 所以这里我们使用表格的时候 需要将prop和表格数据中的对象一一对应
蓝色部分 正常的表格插槽写法
注意:
:prop="‘tableData.’ + scope.$index + ‘.name’ "
:rules=“form.rules.name”(和每一个要验证的输入框对应)

<template>
<div>
<el-button type="primary" @click="submitBtn">验证</el-button>
<el-button type="primary" @click="resetBtn">重置</el-button>
<el-form ref="formRef" :model="form" :rules="form.rules">
<el-table ref="tableRef" :data="form.tableData">
<el-table-column>
<template slot-scope="scope">
<el-form-item :prop="'tableData[' + scope.$index + '].name'" :rules="form.rules.name">
<el-input v-model="scope.row.name"></el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>
</div>
</template>
<script>
export default {
data () {
return {
form: {
tableData: [
{
name: ""
}
],
rules: {
name: [
{
required: true,
message: '请输入名称',
}
]
}
}
}
},
methods: {
submitBtn () {
this.$refs.formRef.validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetBtn () {
this.$refs.formRef.resetFields();
}
},
}
</script>
二、Ant Design Vue 1.1.5 表格验证
类似 element-ui 的写法
<template>
<div>
<a-form-model ref="tableform" :model="form">
<a-table :columns="columns" :data-source="form.tableData" rowKey="id">
<template #name="{ record, index }">
<a-form-model-item :prop="'tableData.' + index + '.name'" :rules="rules.name">
<a-input v-model="record.name" />
</a-form-model-item>
</template>
</a-table>
</a-form-model>
</div>
</template>
二、Ant Design Vue 2.2.8 表格验证
相对于前面两种的区别,
<template>
<div>
<a-button type="primary" @click="onSubmit">按钮</a-button>
<a-form ref="formRef" :model="form">
<a-table :dataSource="form.dataSource" :columns="columns">
/* v-model:value 绑定值方式一 */
<!--
<template #name="{ record, index }">
<a-form-item :name="['dataSource', index, 'name']" :rules="rulesRef.name">
<a-input v-model:value="form.dataSource[index].name" />
</a-form-item>
</template>
-->
/* v-model:value 绑定值方式二 */
<template #name="{ record, index }">
<a-form-item :name="['dataSource', index, 'name']" :rules="rulesRef.name">
<a-input v-model:value="record.name" />
</a-form-item>
</template>
<template #age="{ record, index }">
<a-form-item :name="['dataSource', index, 'age']" :rules="rulesRef.age">
<a-input v-model:value="record.age" />
</a-form-item>
</template>
</a-table>
</a-form>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, ref, toRaw } from 'vue';
export default defineComponent({
setup() {
const form = reactive({
dataSource: [
{
key: '1',
name: '胡彦斌',
age: 32,
address: '西湖区湖底公园1号',
},
{
key: '2',
name: '胡彦祖',
age: 42,
address: '西湖区湖底公园1号',
},
]
})
const columns = [
{
title: '姓名',
dataIndex: 'name',
key: 'name',
slots: {
customRender: 'name',
}
},
{
title: '年龄',
dataIndex: 'age',
key: 'age',
slots: {
customRender: 'age',
}
},
{
title: '住址',
dataIndex: 'address',
key: 'address',
},
]
const rulesRef = reactive({
name: [
{
required: true,
message: '不能为空',
},
{
min: 3,
max: 5,
message: '长度3-5',
trigger: 'blur',
},
],
age: [
{
required: true,
message: '不能为空',
},
],
});
const formRef = ref()
const onSubmit = () => {
console.log(form.dataSource[1].name)
formRef.value.validate()
.then(() => {
console.log(toRaw(form.dataSource));
})
.catch(err => {
console.log('error', err);
});
};
return {
form,
onSubmit,
formRef,
rulesRef,
columns
};
},
});
</script>
总结
以上就是记录碰见的问题内容,本文仅仅简单实现表格验证问题, 如果有不足希望能够评论指导一下
参考文献
Vue.js — ant-design数组表单验证
Form 报错: please transfer a valid name path to form item





















 965
965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








