1.添加入库
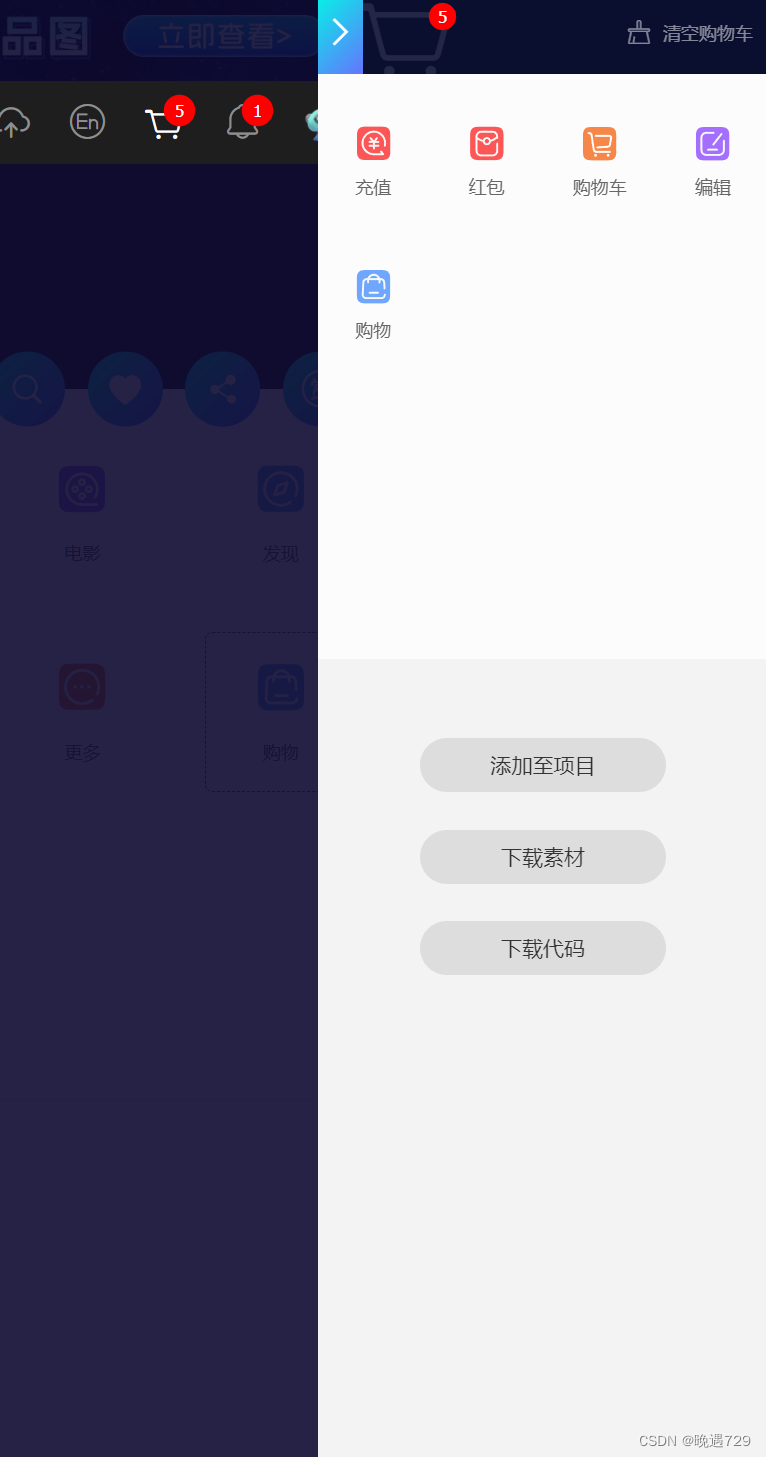
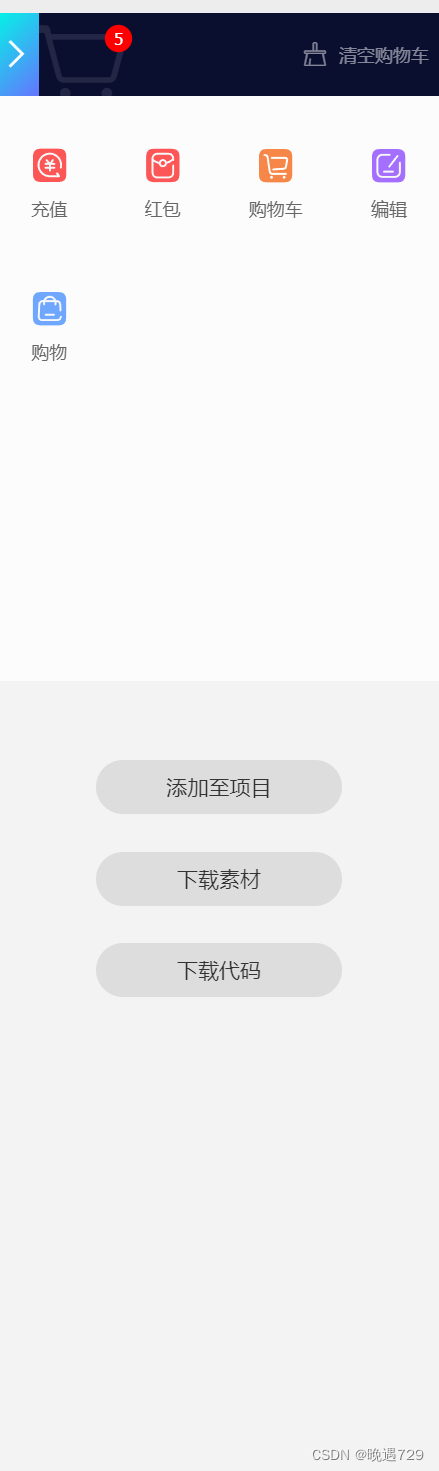
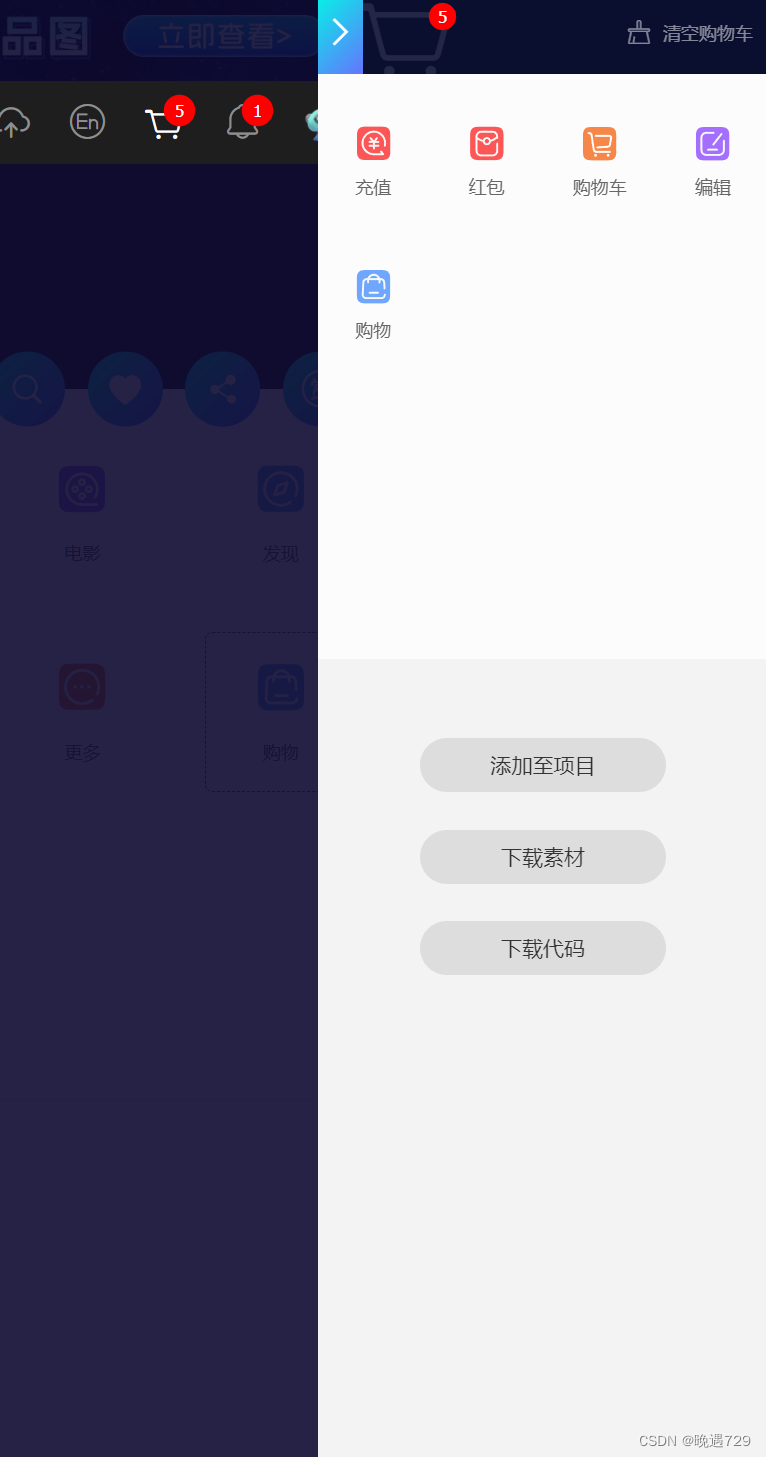
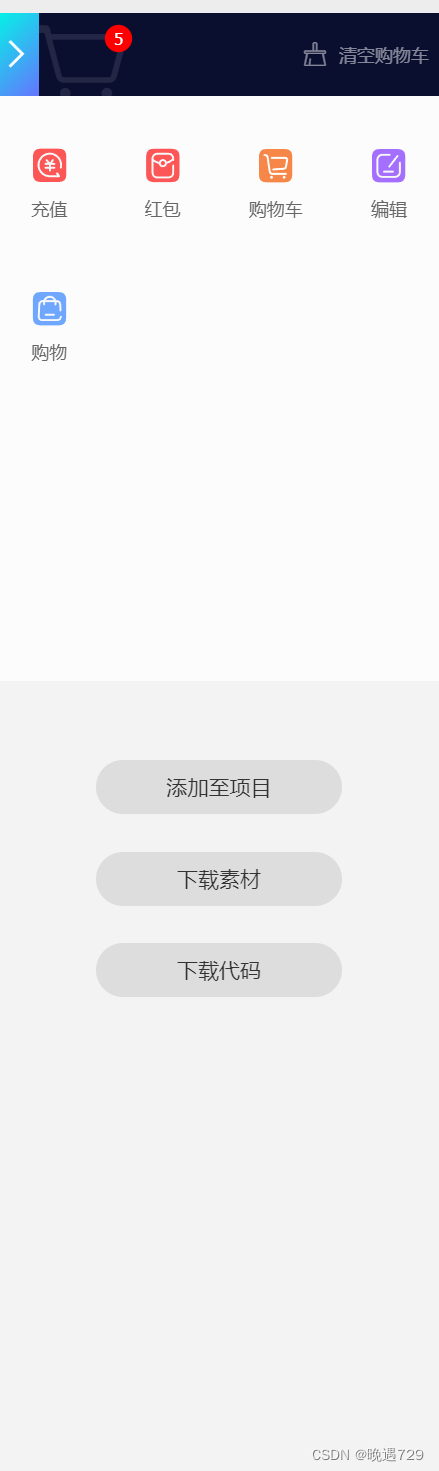
2.点击右上角购物车

3.下载代码到桌面并解压可以修改一下名字 我修改的名字font

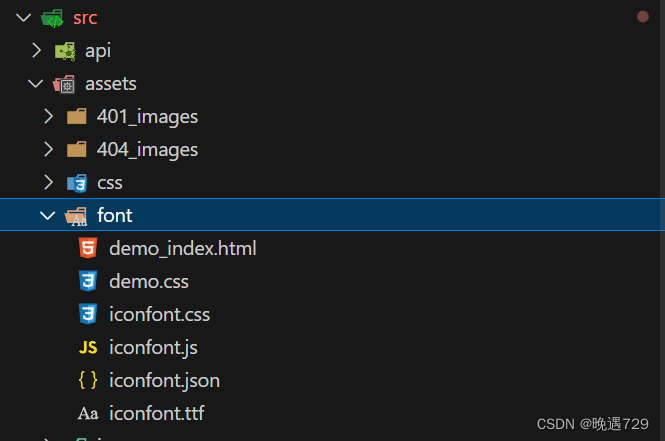
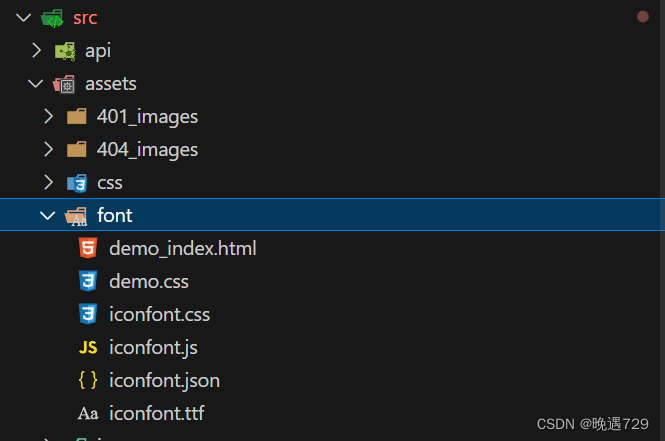
4.把解压的代码直接粘贴复制到项目里的

5.在main.js全局引入
// 引入阿里矢量图
import './assets/font/iconfont.css'
import './assets/font/iconfont.js'
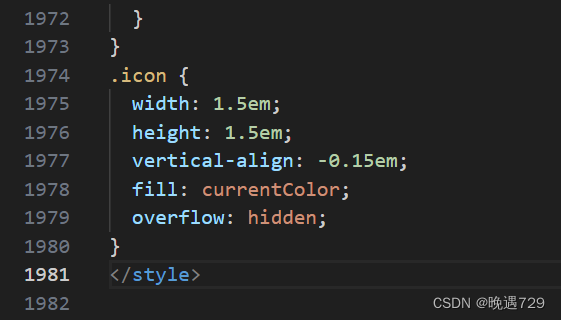
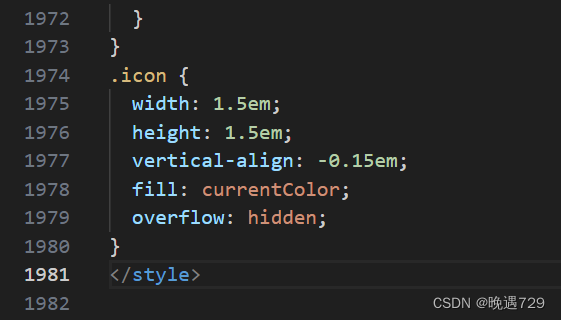
6.在使用的页面复制css

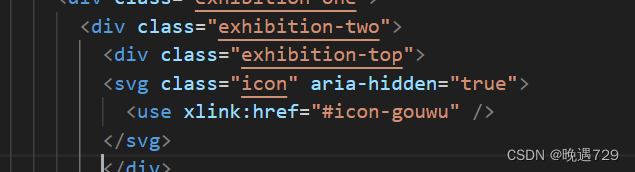
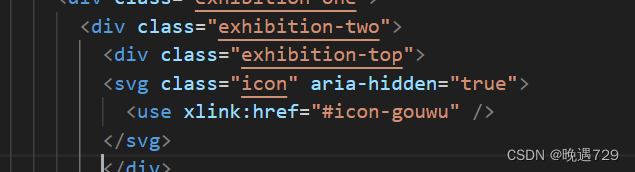
7.使用

8.展示

1.添加入库
2.点击右上角购物车

3.下载代码到桌面并解压可以修改一下名字 我修改的名字font

4.把解压的代码直接粘贴复制到项目里的

5.在main.js全局引入
// 引入阿里矢量图
import './assets/font/iconfont.css'
import './assets/font/iconfont.js'
6.在使用的页面复制css

7.使用

8.展示

 242
242
 1140
1140
 1603
1603
 891
891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


