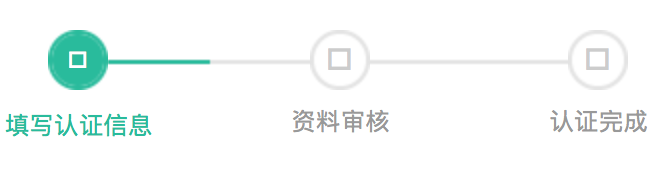
最近在写公司的项目,因产品设计需求,需要类似如下的效果,像是一个时间轴

本着不重复造轮子的目标,在最喜欢的github上找寻合适的组件,终于发现了一个非常棒的组件:react-native-step-indicator
使用就非常简单了
第一步,添加组件依赖,这里墙裂建议大家使用yarn管理项目依赖
yarn add react-native-step-indicator
第二步,在需要的页面导入react-native-step-indicator
import StepIndicator from 'react-native-step-indicator';
第三步,就是定义需要的数据及样式
const labels = ["填写认证信息","资料审核","认证完成"];
const customStyles = {
stepIndicatorSize: 35,
currentStepIndicatorSize:40,
separatorStrokeWidth: 2,
currentStepStrokeWidth: 3,
stepStrokeCurrentColor: '#fe7013',
stepStrokeWidth: 3,
stepStrokeFinishedColor: '#fe7013',
stepStrokeUnFinishedColor: '#aaaaaa',
separatorFinishedColor: '#fe7013',
separatorUnFinishedColor: '#aaaaaa',
stepIndicatorFinishedColor: '#fe7013',
stepIndicatorUnFinishedColor: '#ffffff',
stepIndicatorCurrentColor: '#ffffff',
stepIndicatorLabelFontSize: 13,
currentStepIndicatorLabelFontSize: 13,
stepIndicatorLabelCurrentColor: '#fe7013',
stepIndicatorLabelFinishedColor: '#ffffff',
stepIndicatorLabelUnFinishedColor: '#aaaaaa',
labelColor: '#999999',
labelSize: 13,
currentStepLabelColor: '#fe7013'
}

labels数组定义的是时间轴上的节点值
第四步,在render函数中添加组件就完事了
<StepIndicator
stepCount={3}
customStyles={customStyles}
currentPosition={this.state.currentPosition}
labels={labels}
/>

currentPosition设置当前时间轴的节点位置,over,来看一下最终的效果

























 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








