时间:北京时间2024年6月22日 黄帝纪年第4721年 青龙年
一、创建新的文件夹用Visual Studio Code打开执行命令 npm create react-app 项目名称

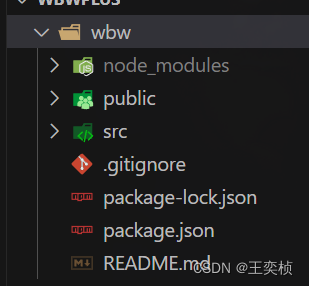
项目启动完成后会出现以下文件夹:


二、进入当前文件夹 cd wbw

三、下载相应的后端包:npm run eject

选择y敲回车 就会出现 config 包这个时候项目就算是初始完毕了

四、删除多余的文件只留下 App.js index.js

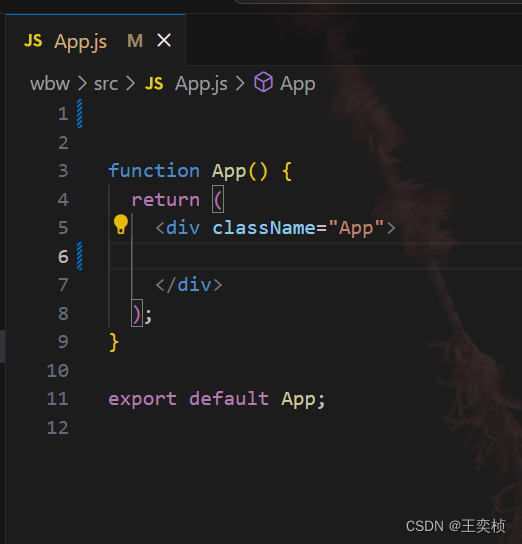
在App.js里面删除不要的相关代码

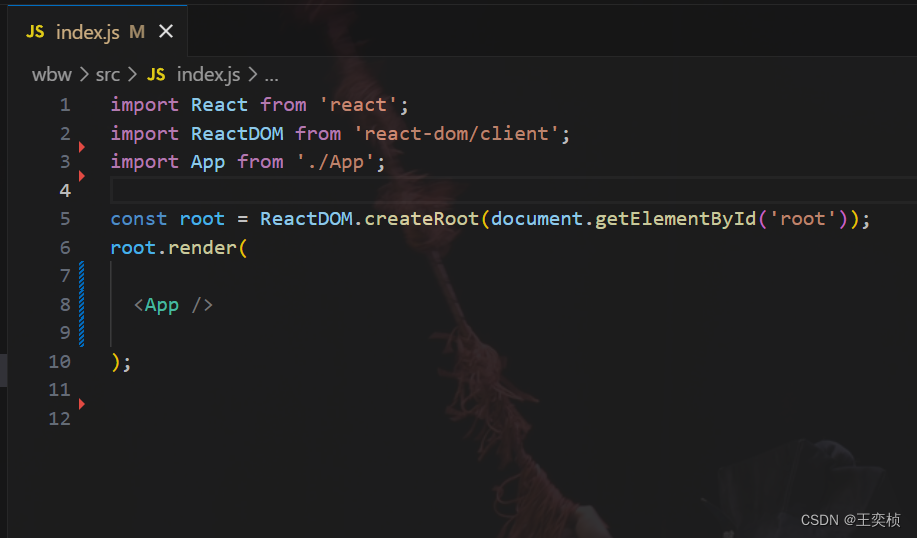
删除index.js里面不要的相关代码

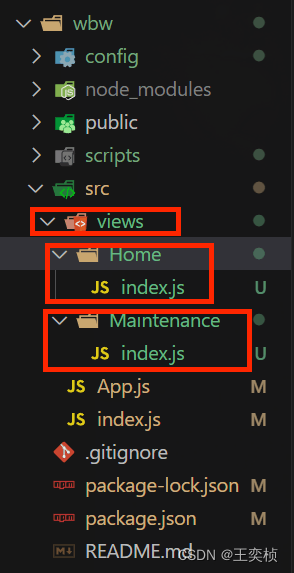
五、创建我们需要的文件路径 比如我们项目的首页呀等等...... 在 src 文件夹下面创建 views 文件夹 里面放入我们的相关路径

我这里呢创建了两个文件路径 Home 和 Maintenance
六、搭建路由:下载包 npm i react-router-dom
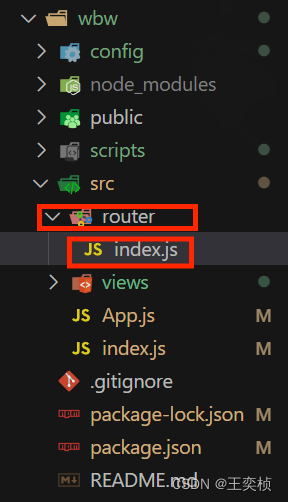
下载完毕后开始搭建路由 我们需要一个路由包 在 src 下面进行创建我们路由包 router文件夹在文件夹里创建 index.js 文件

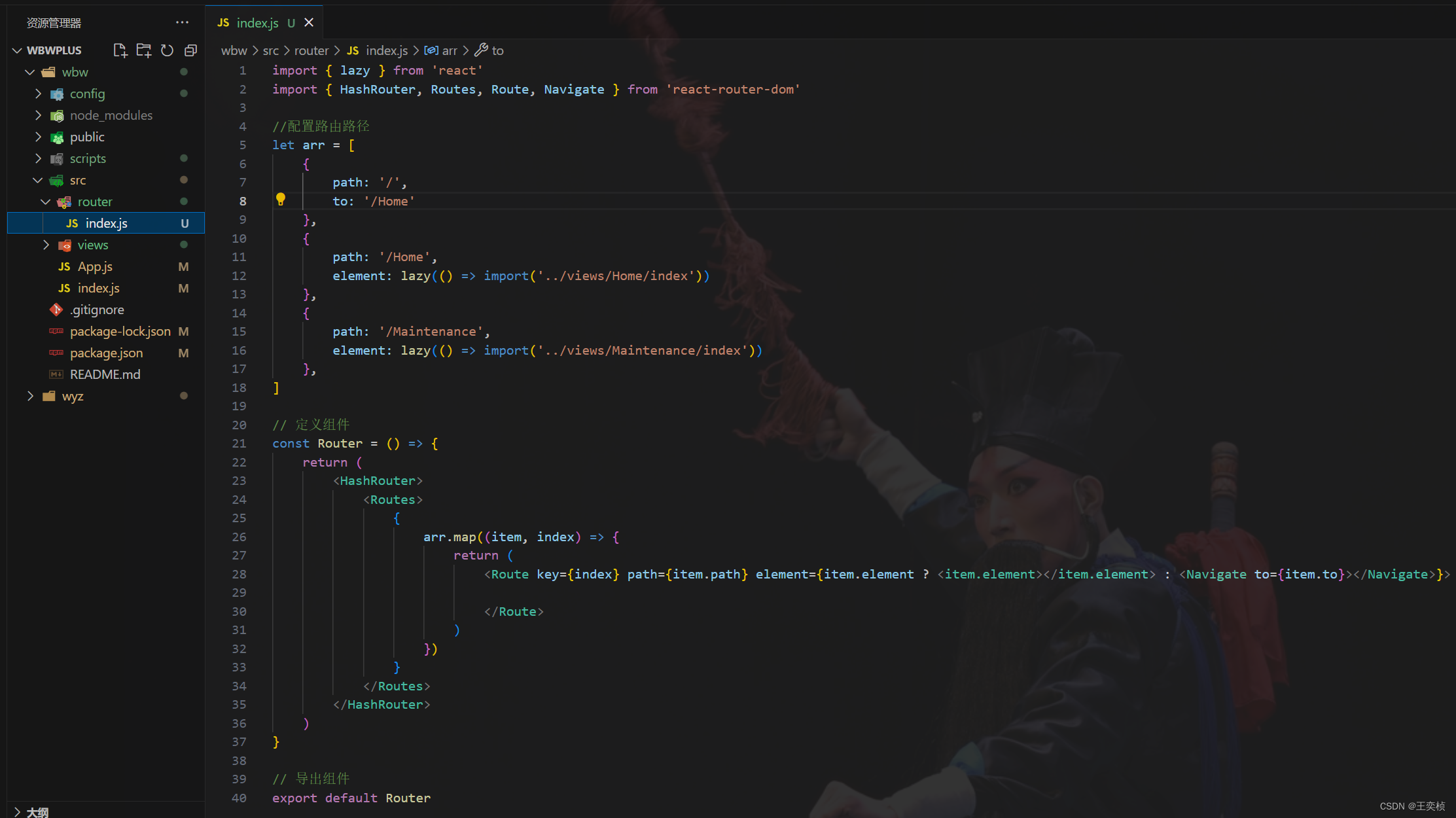
在router文件夹在文件夹里创建的 index.js 文件 里配置我们的路由:
代码如下:
import { lazy } from 'react'
import { HashRouter, Routes, Route, Navigate } from 'react-router-dom'
//配置路由路径
let arr = [
{
path: '/',
to: '/Home'
},
{
path: '/Home',
element: lazy(() => import('../views/Home/index'))
},
{
path: '/Maintenance',
element: lazy(() => import('../views/Maintenance/index'))
},
]
// 定义组件
const Router = () => {
return (
<HashRouter>
<Routes>
{
arr.map((item, index) => {
return (
<Route key={index} path={item.path} element={item.element ? <item.element></item.element> : <Navigate to={item.to}></Navigate>}>
</Route>
)
})
}
</Routes>
</HashRouter>
)
}
// 导出组件
export default Router
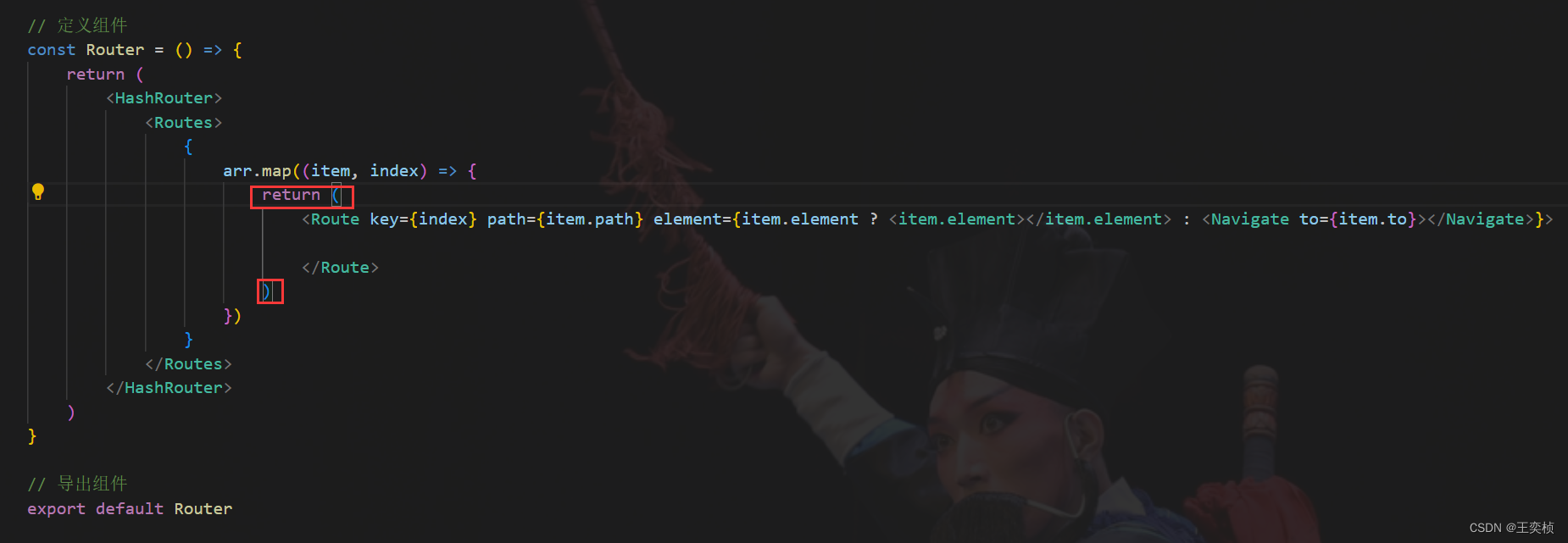
截图如下:

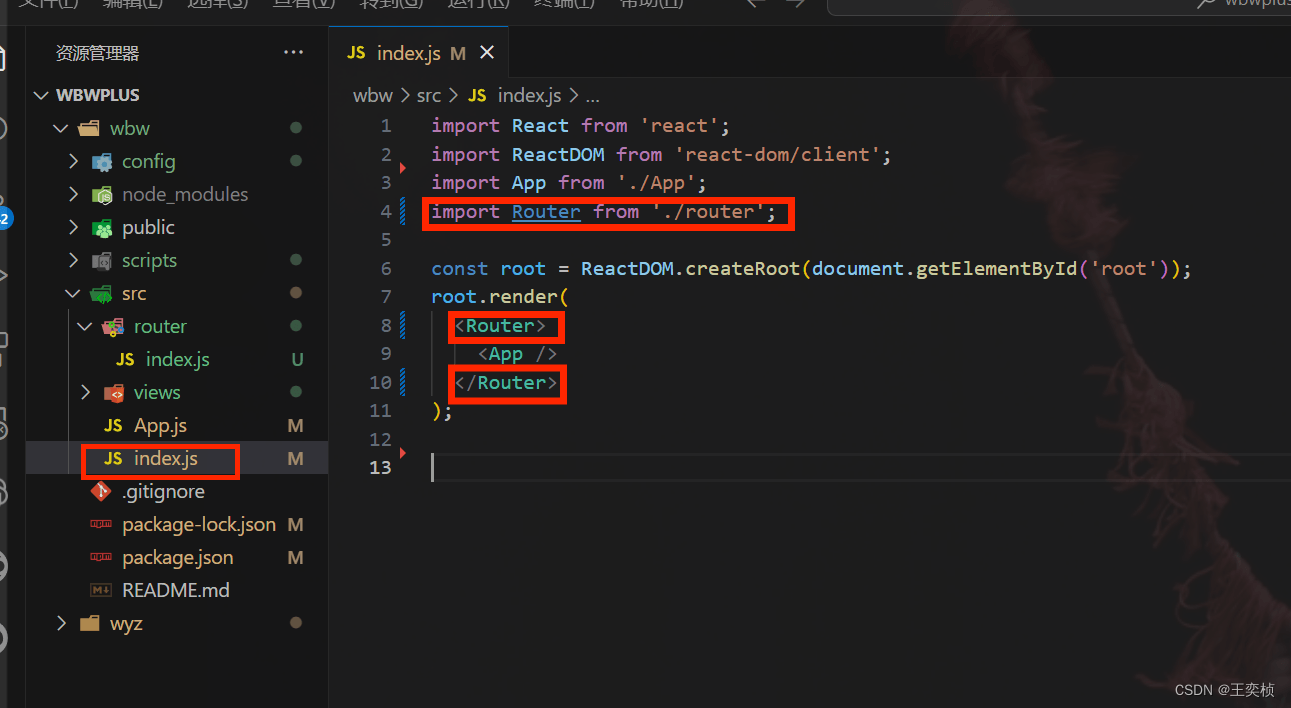
六、然后在 index.js 文件中导入我们刚才设置好的又有文件并实用这个路由组件并且包裹原始App组件。

我们启动服务看是否有报错能不能启动成功 npm start


项目启动成功无报错恭喜搭建成功!
注意!
在我自己写项目的时候

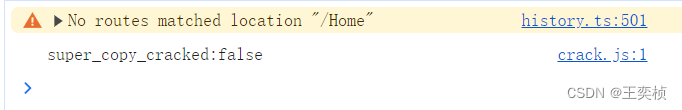
在这里没有返回会导致首页一直找不到:

所以在写项目时一定要细心,碰到报错不要害怕慢慢找,看是哪里的问题。
最后大家在写项目的时候无报错,就算碰到报错也可以轻松找到.





















 8269
8269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








