时间:北京时间2024年6月26日 黄帝纪年第4721年 青龙年

今天呢我们来写右下角图表
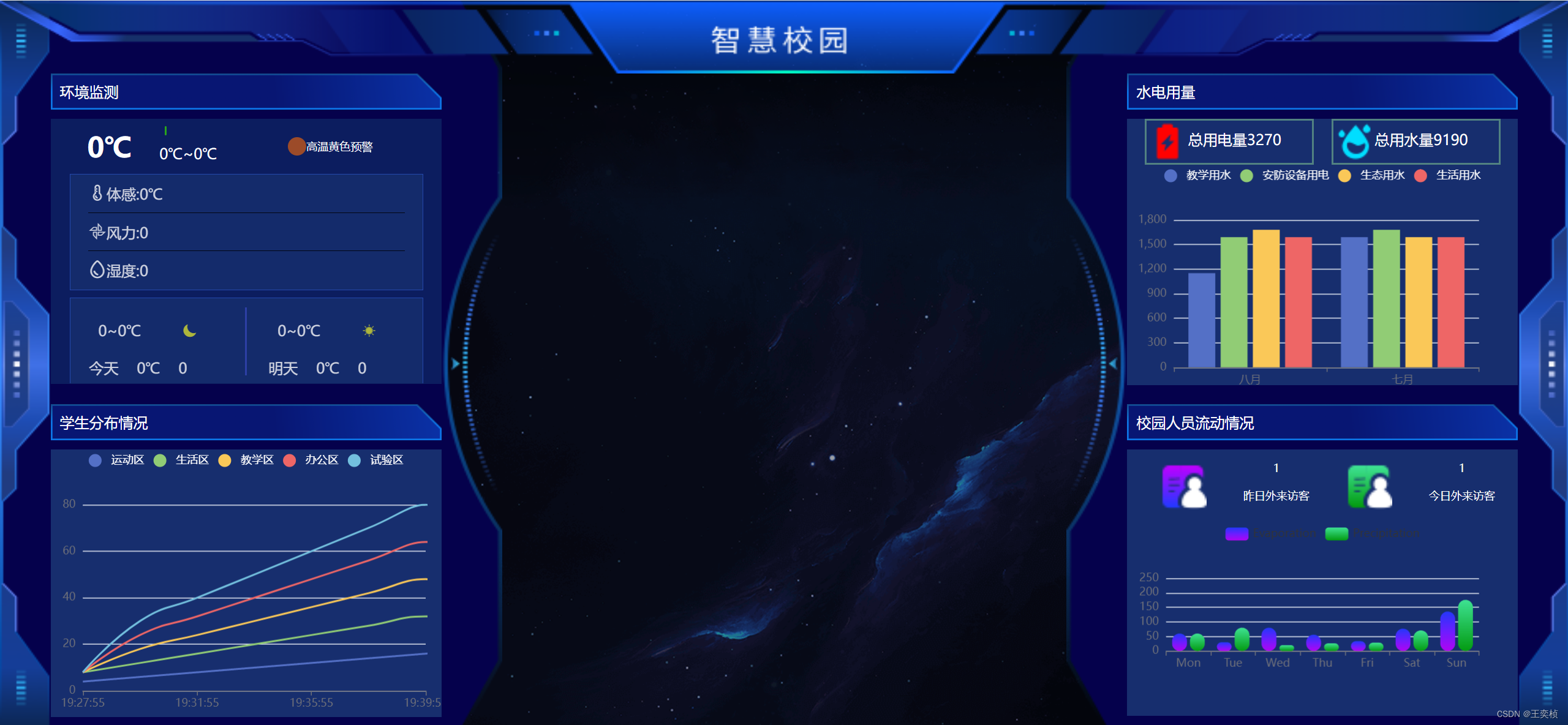
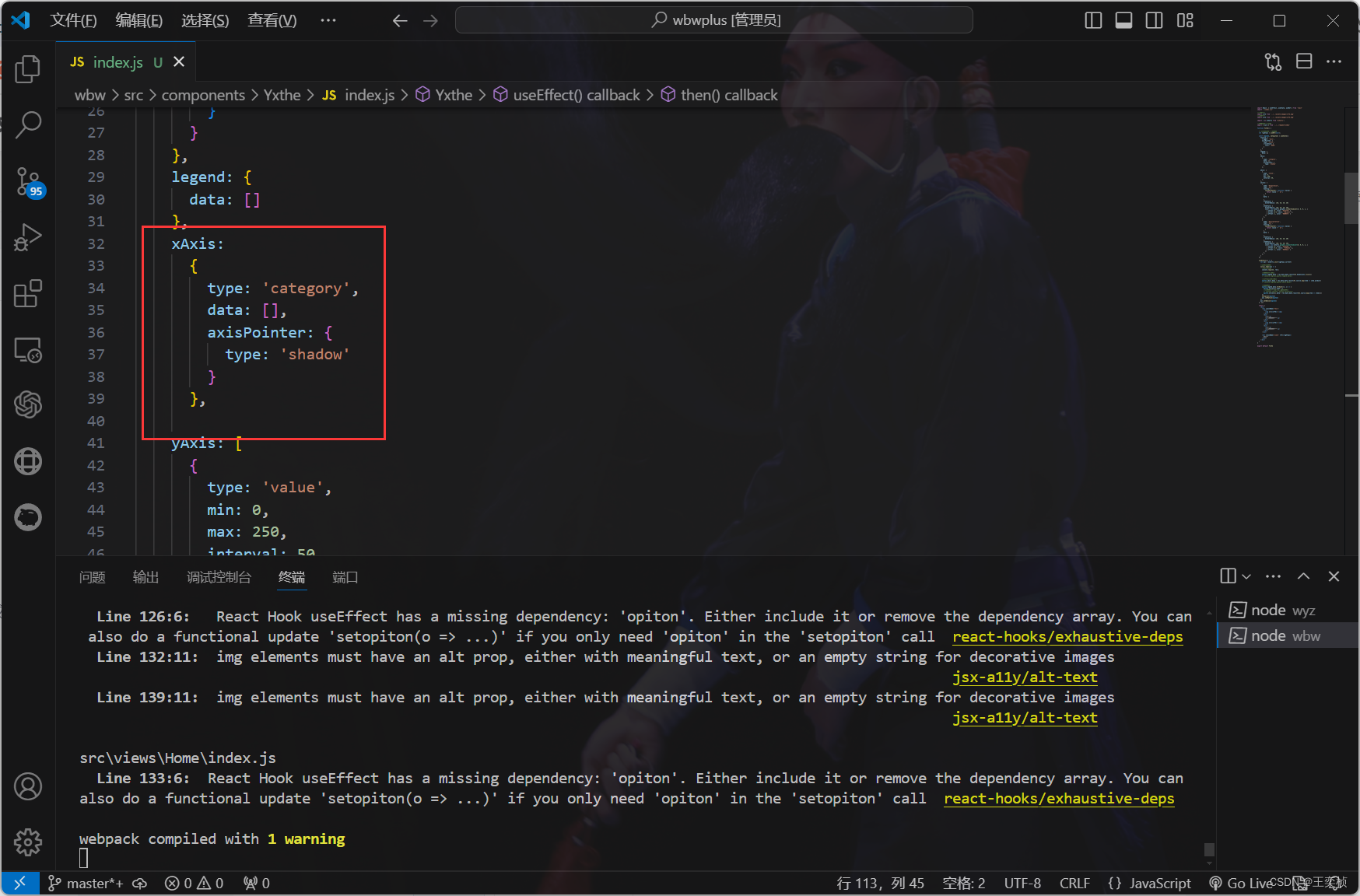
先布局排版,让所有数据先出来

出来了以后我们调用后端数据

拿到相对应的数据

我们先调整样式,让图表看起来和效果图差不多:

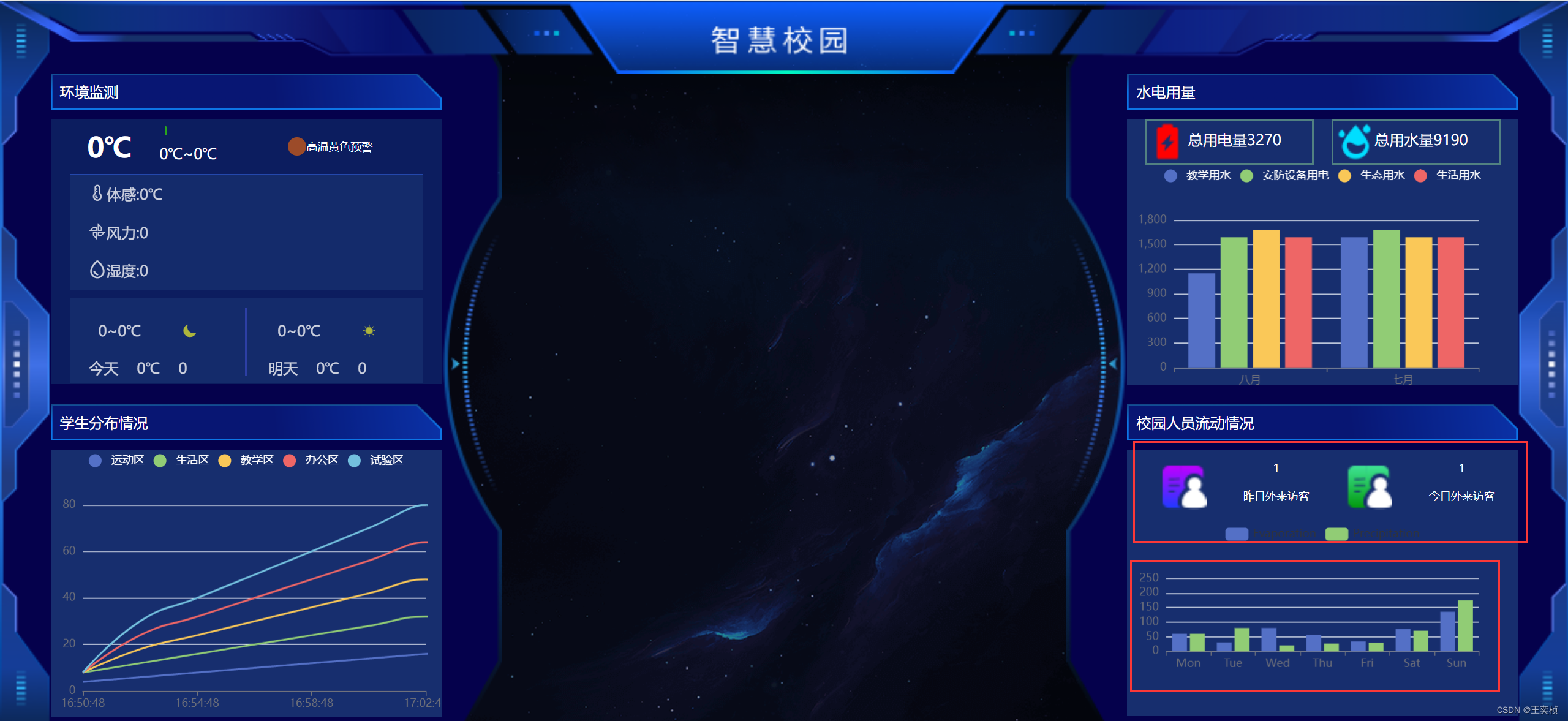
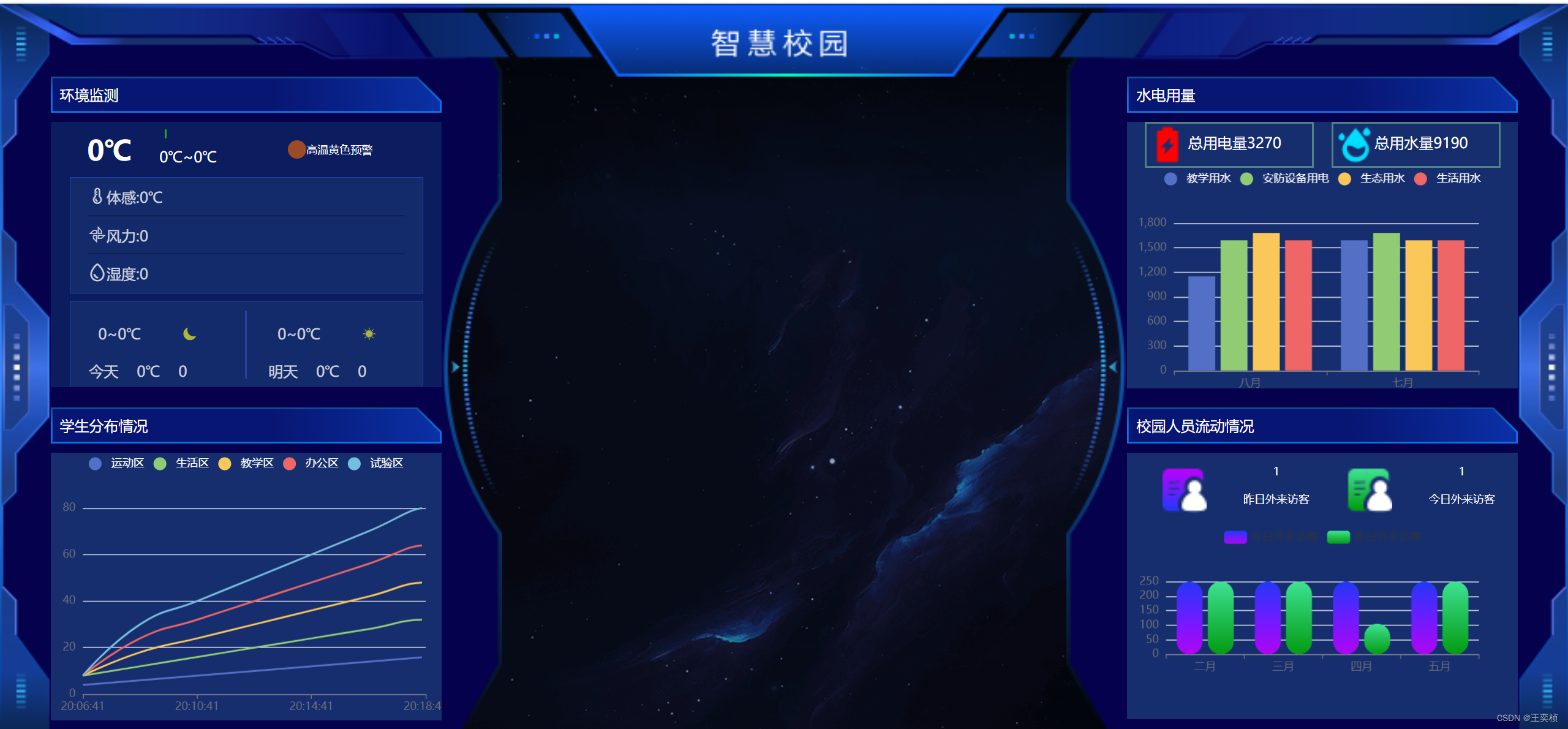
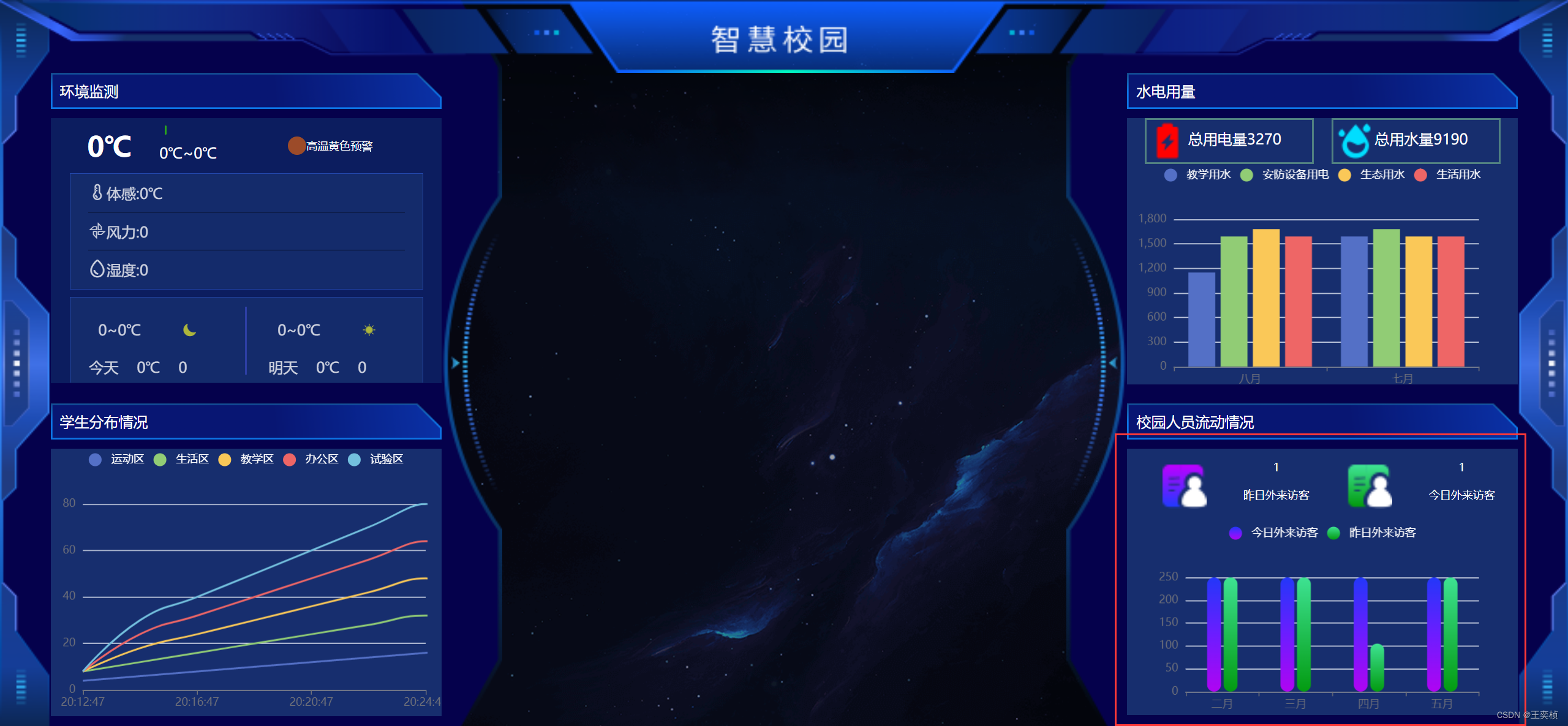
效果如下:

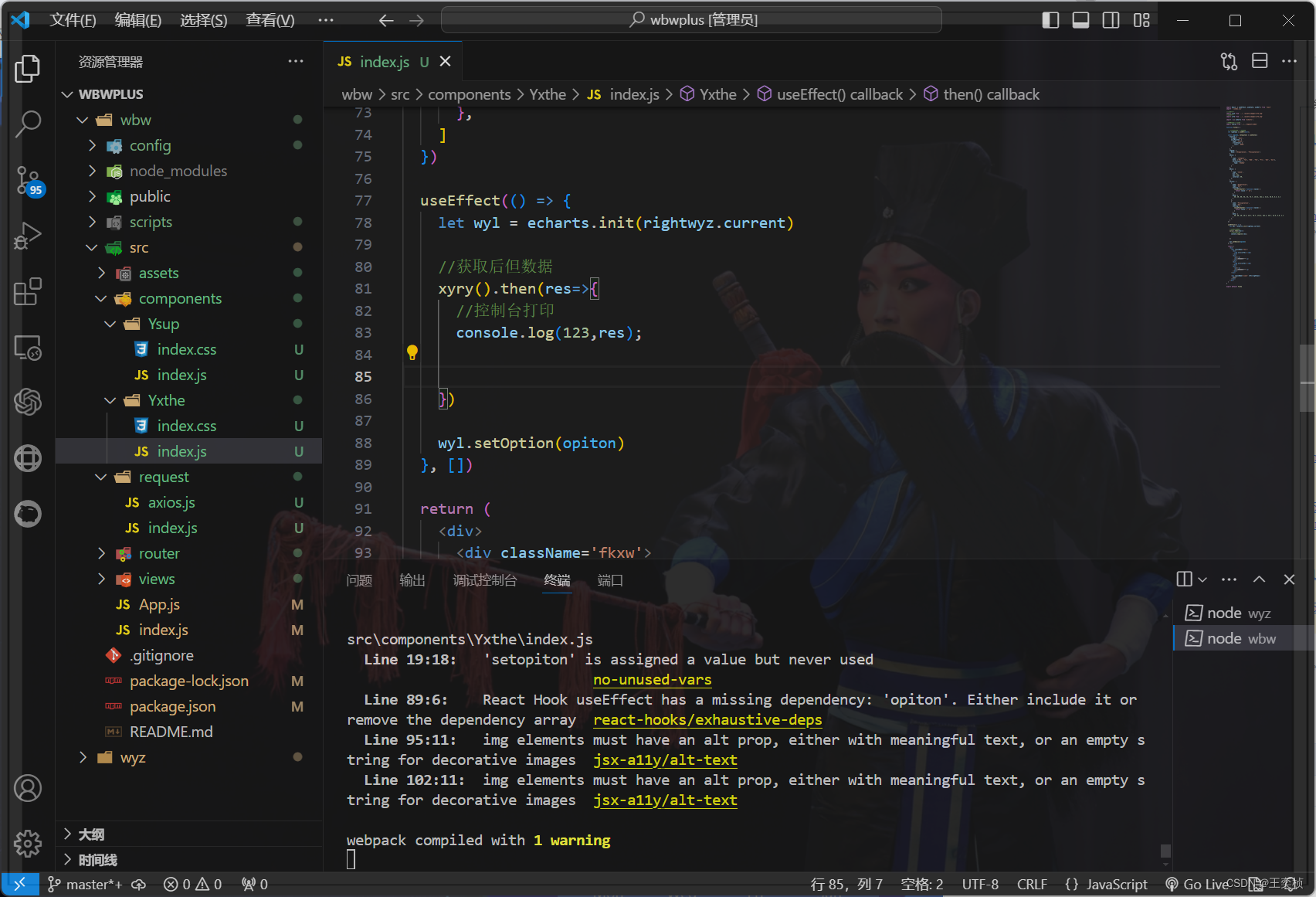
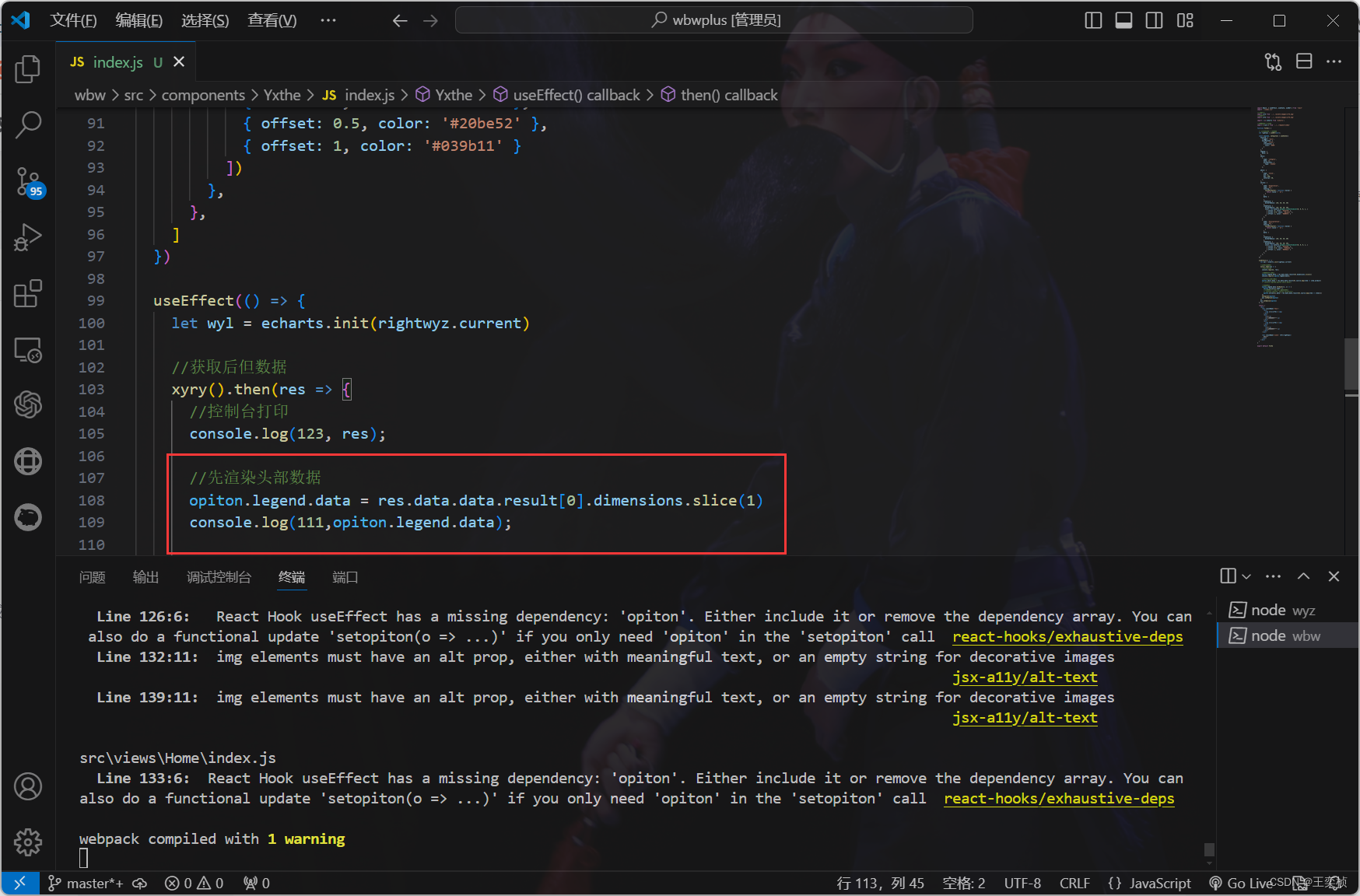
接下来我们获取数据,渲染数据:
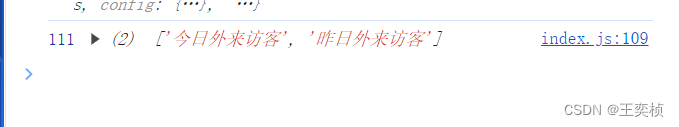
先渲染头部数据:


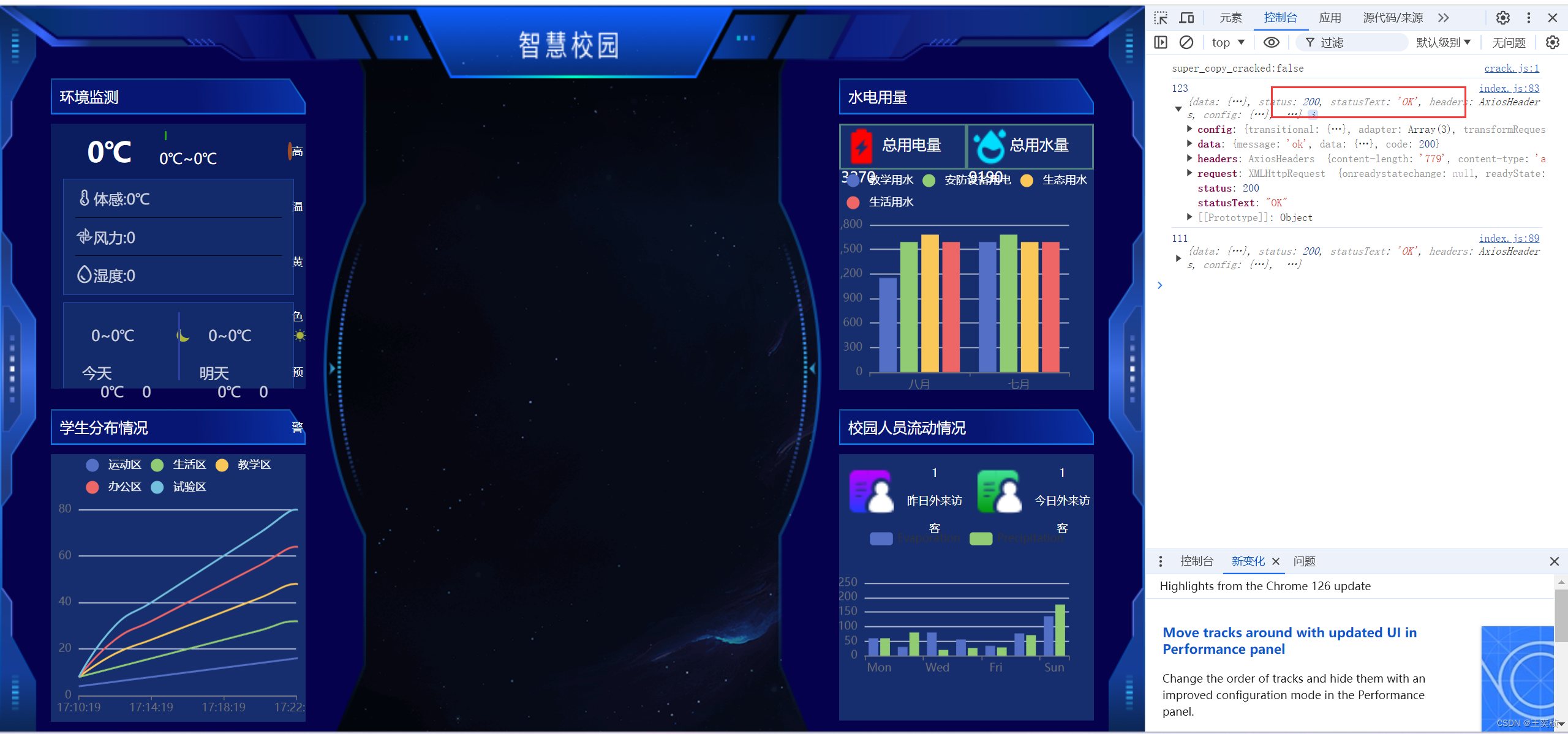
可以拿到数据
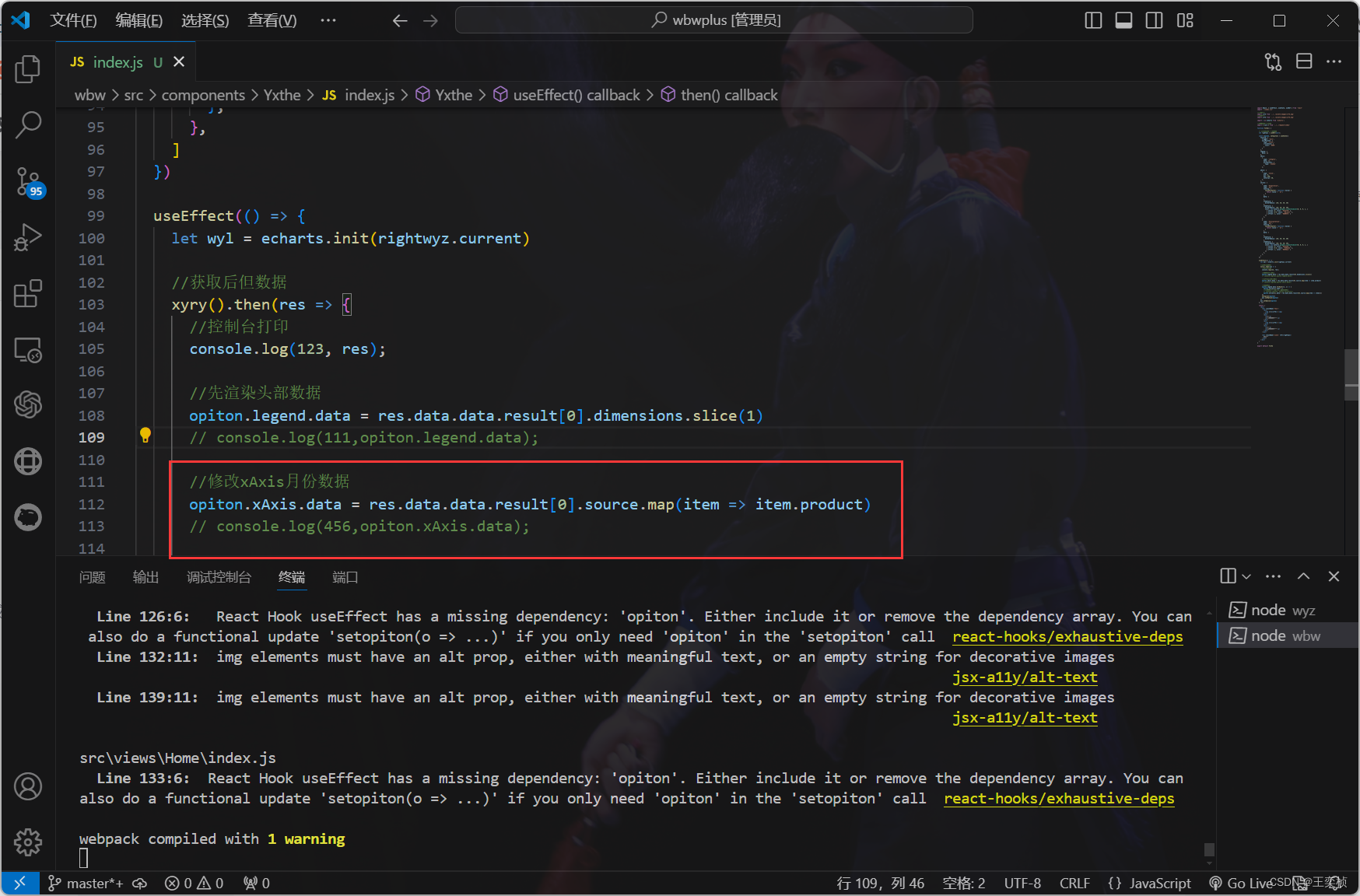
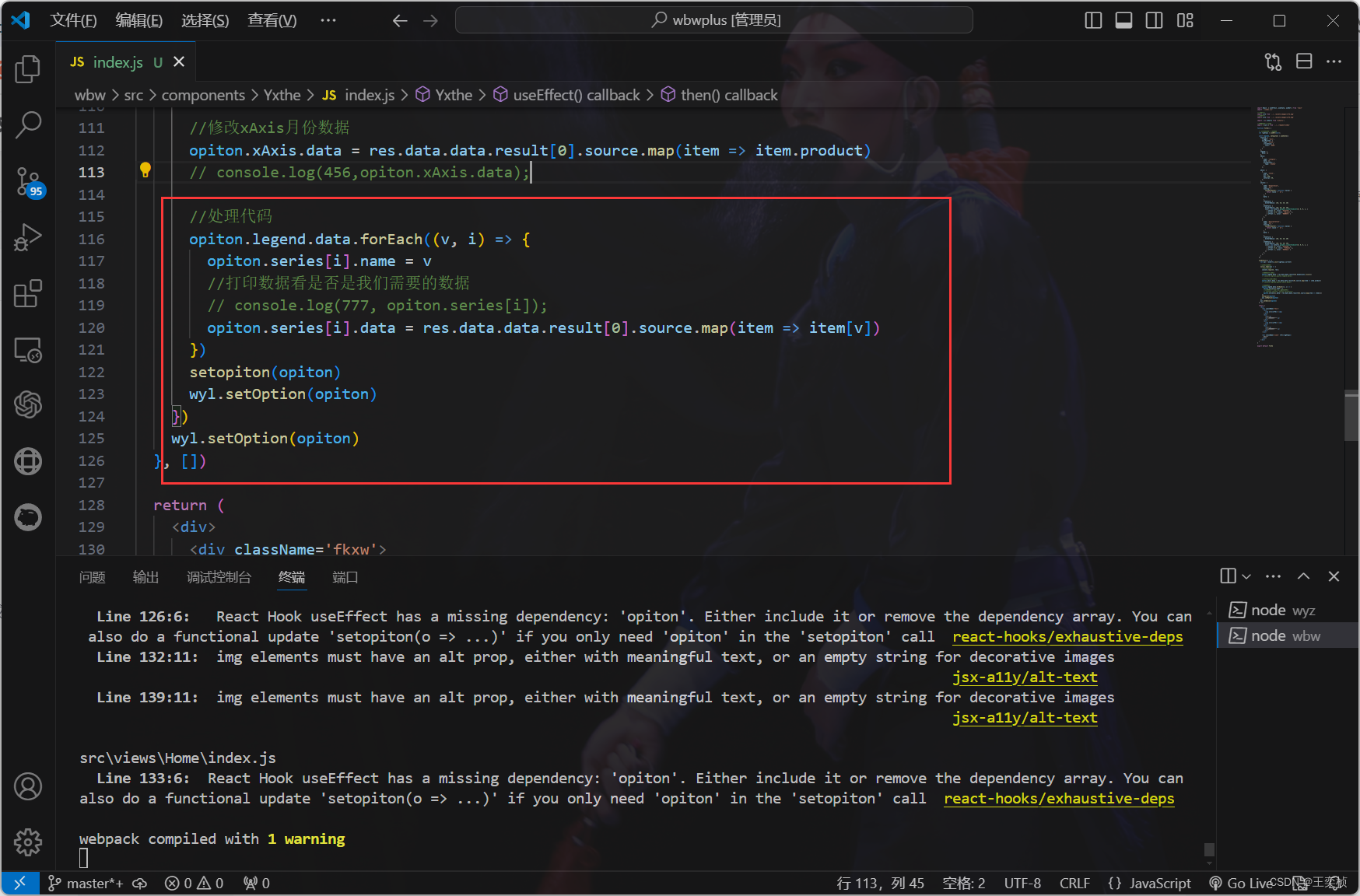
在渲染身体数据:


最后更新赋值给我们当前的opiton里

在这里有一个点需要把数据里的 [ ] 给删掉
查看效果:

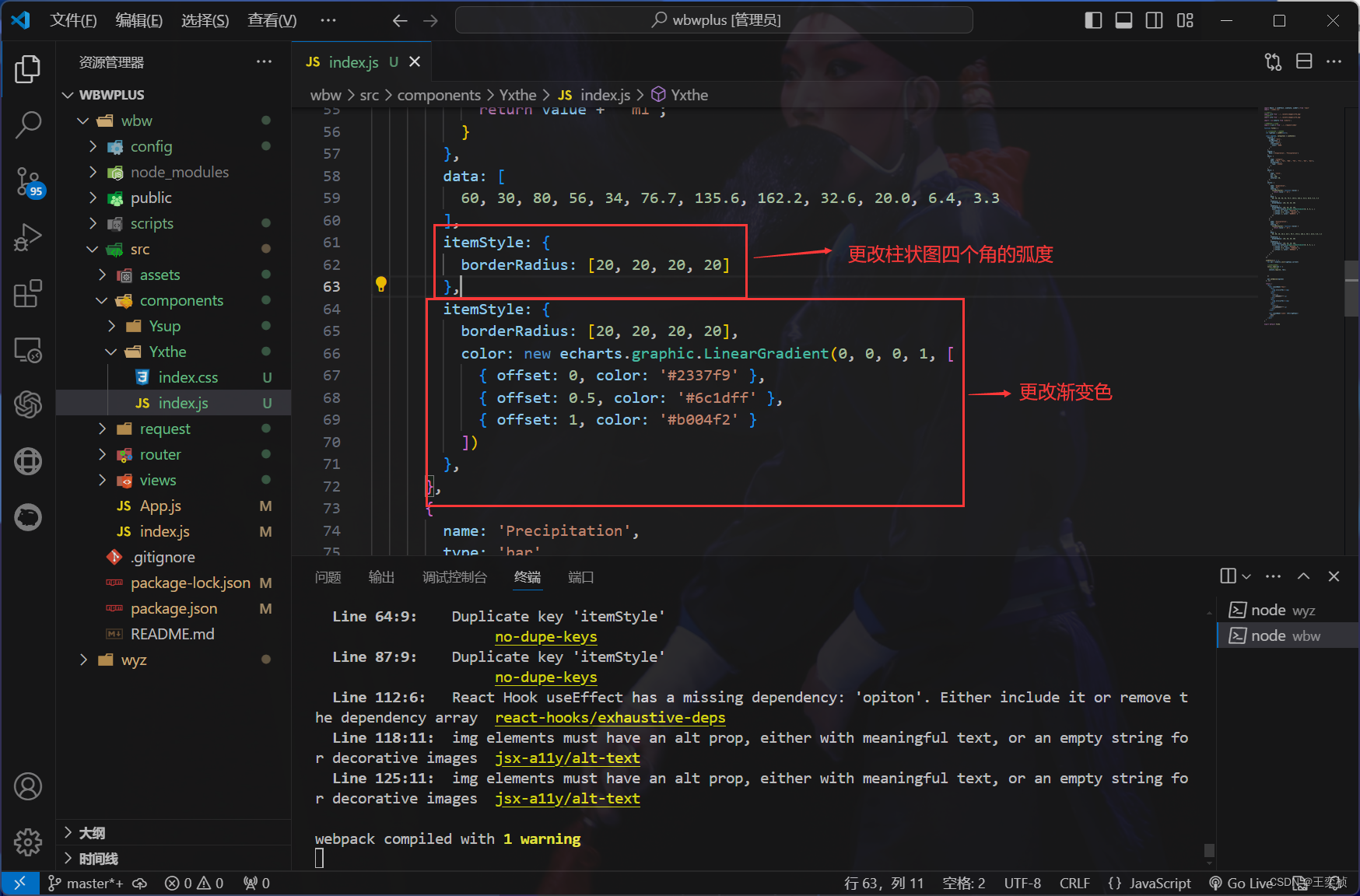
再对图表进行优化:
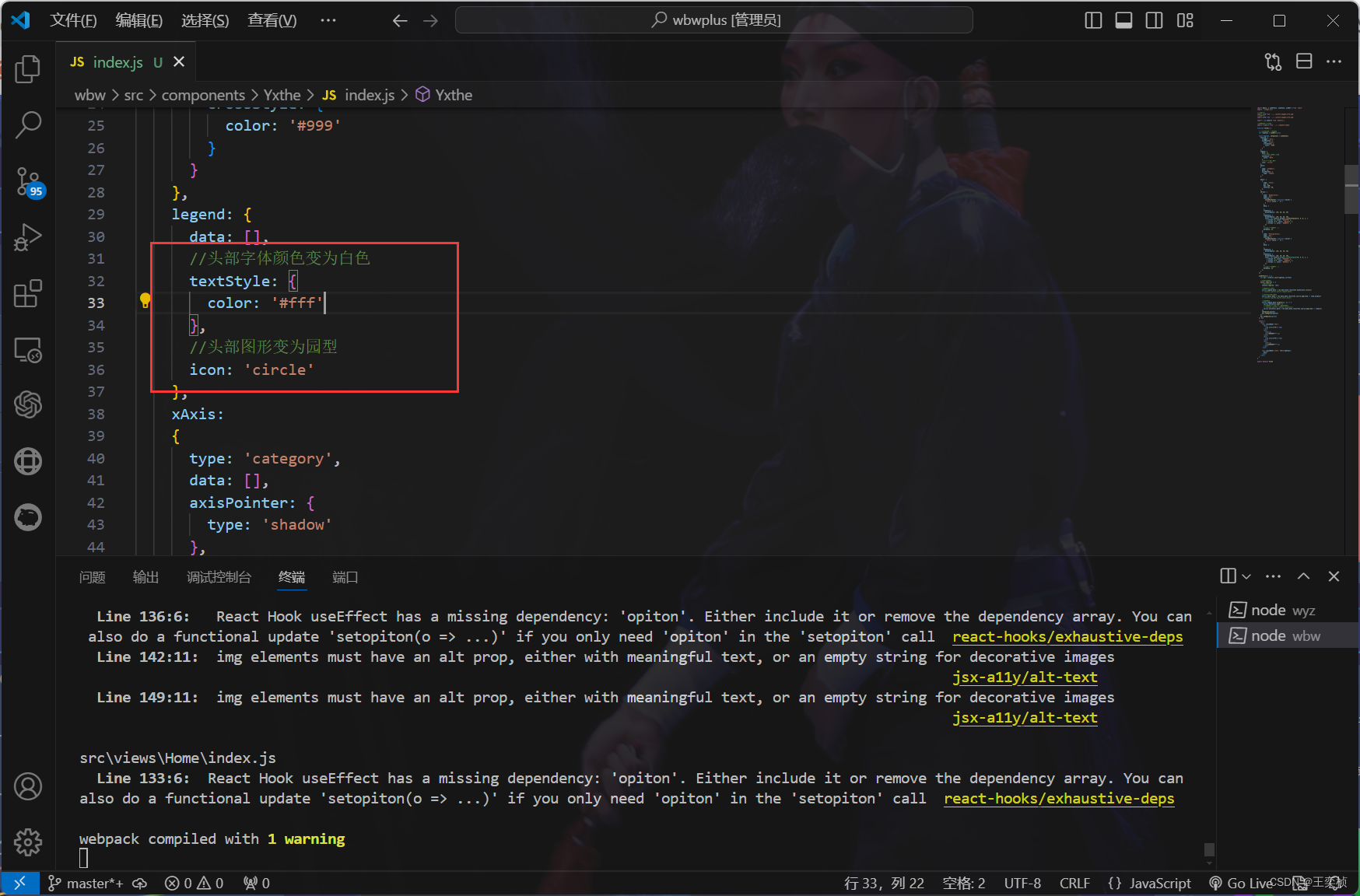
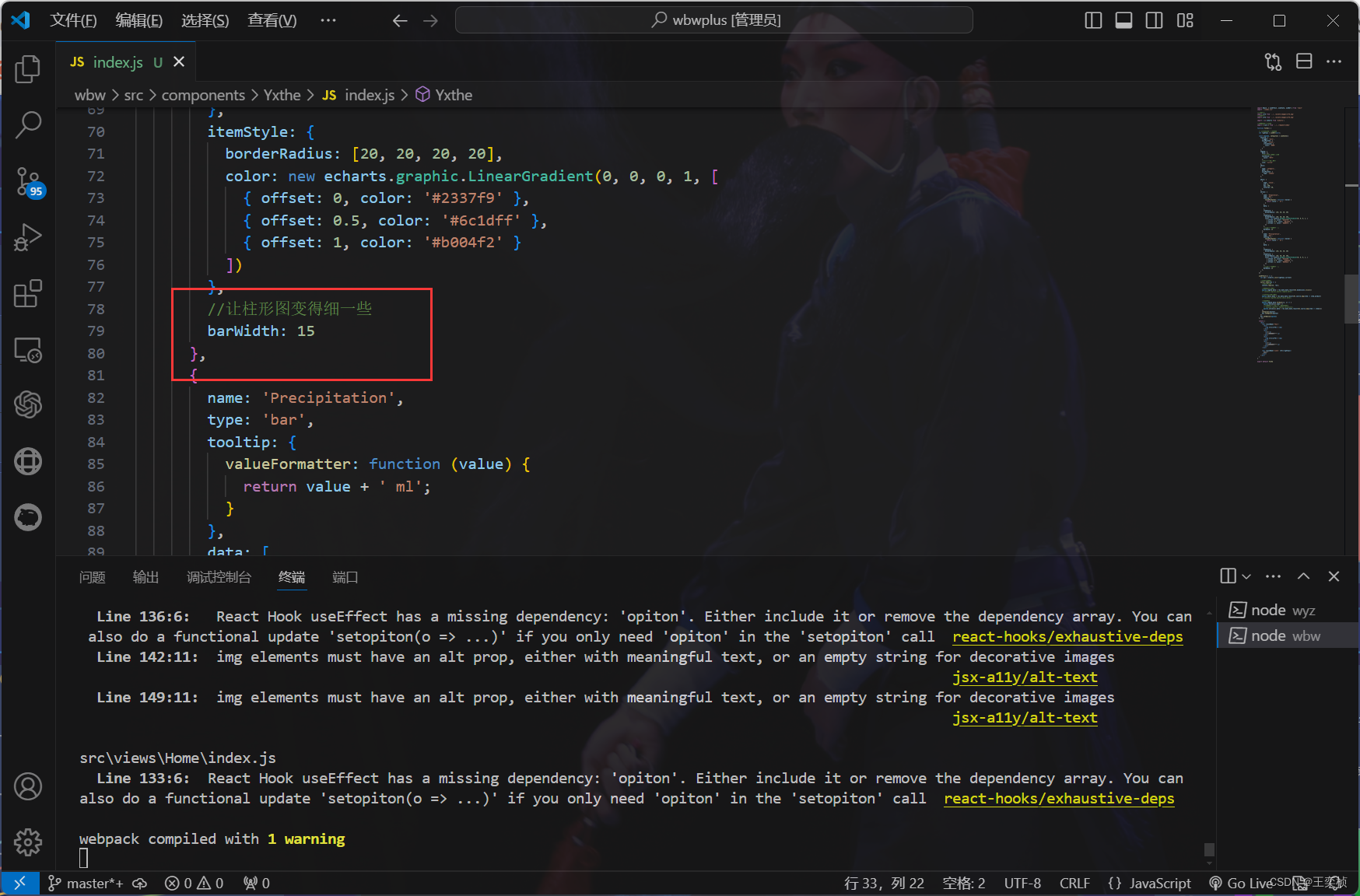
文字颜色,头部图标形状,图表的柱状图变得稍微细一点:


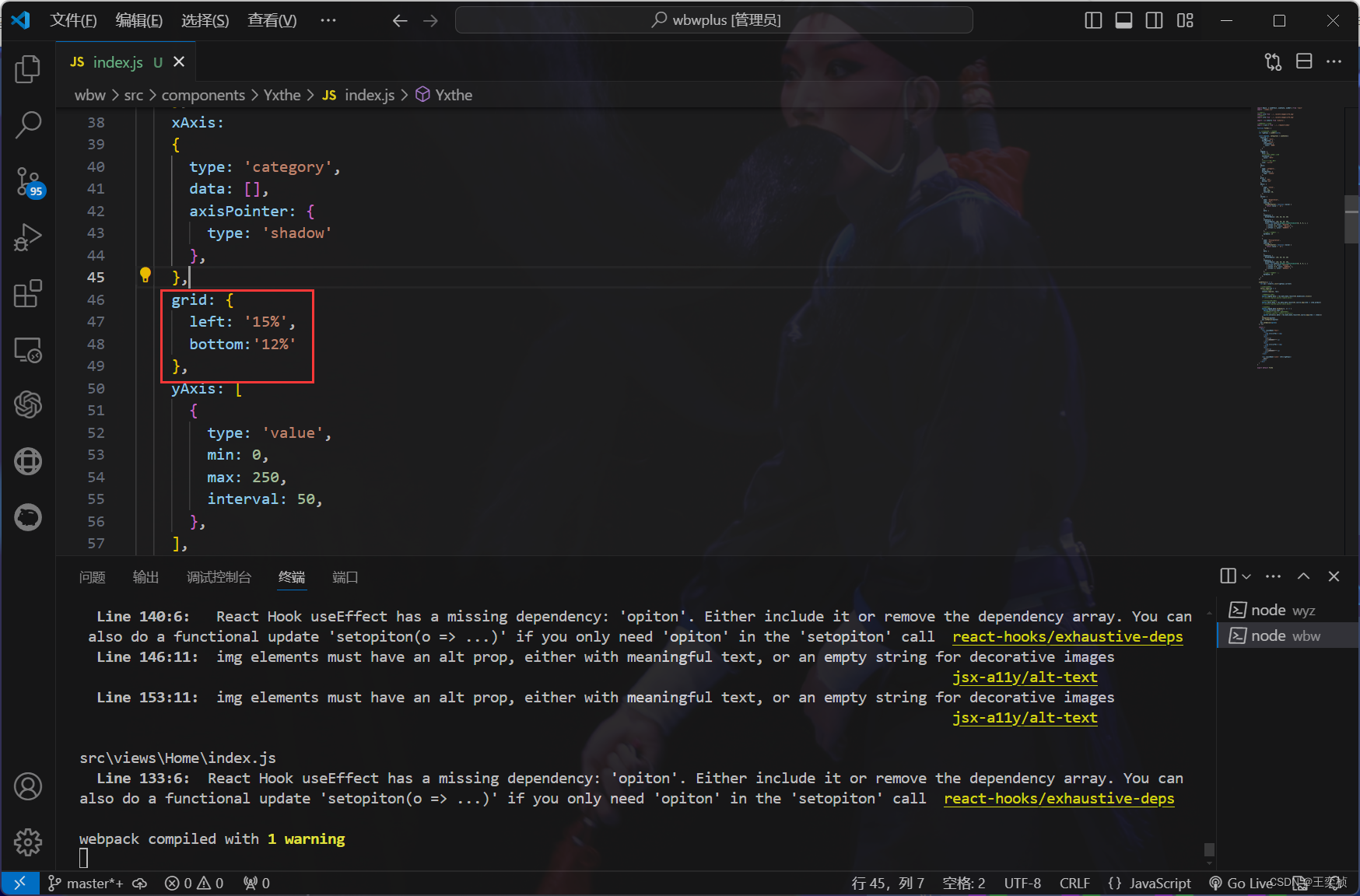
更改一下图表左边和下边的距离:


到此我们的右下角也先写完了。
日拱一卒无有尽,功不唐捐终入海。
今天的你有比昨天更加努力吗?





















 943
943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








