时间:北京时间2024年6月25日 黄帝纪年第4721年 青龙年
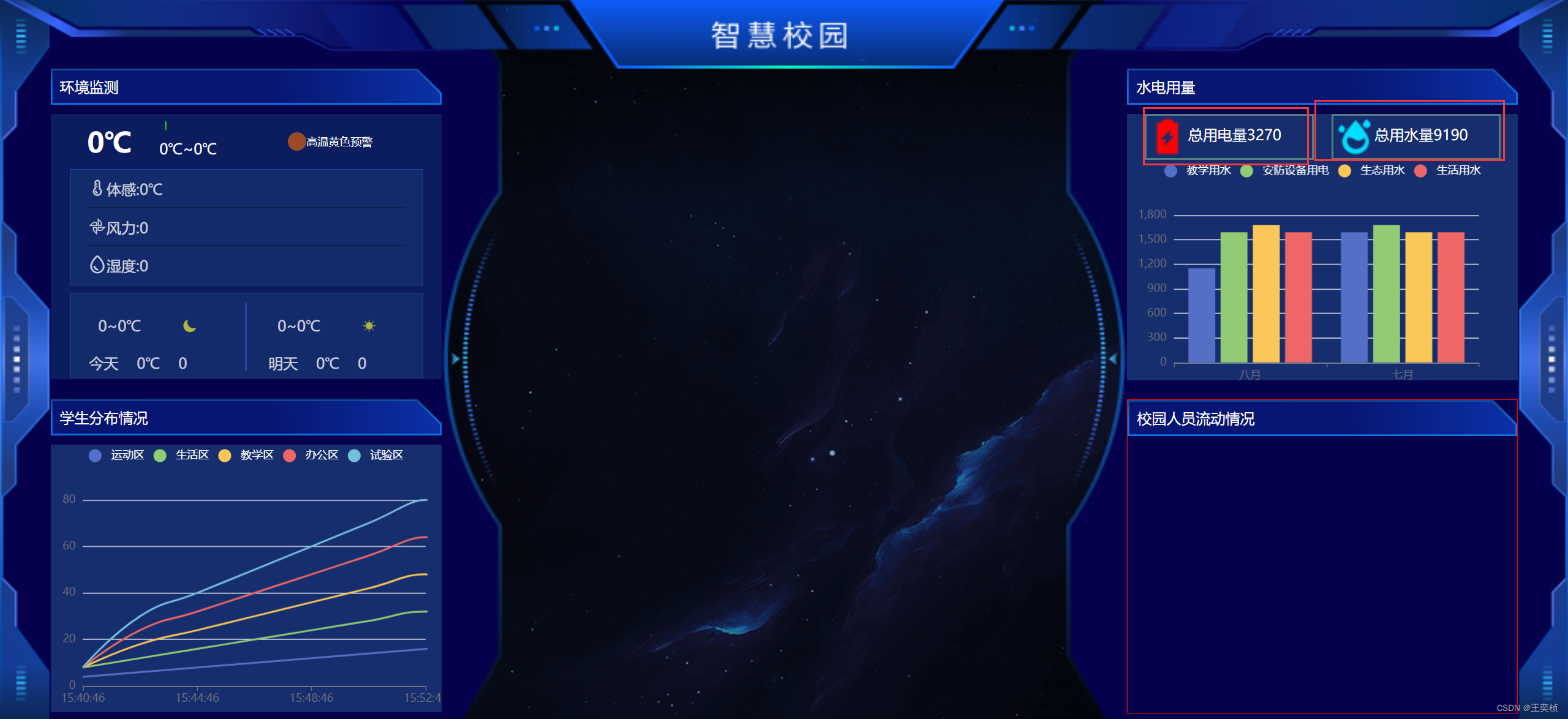
今天我们来做右上角的 echarts 图表


在我们首页的代码量已经非常的高了,接下来写右上角我们把右上角的 图表给抽离出去减轻首页代码的压力
那么如何抽离?抽离到哪里?
解题思路:把我们想要抽离的文件抽离到一个新的文件夹里通过首页调用来实现页面的效果,这样抽离的好处呢更容易简便的方便我们后期的维护,让我们的结构更加的清晰。
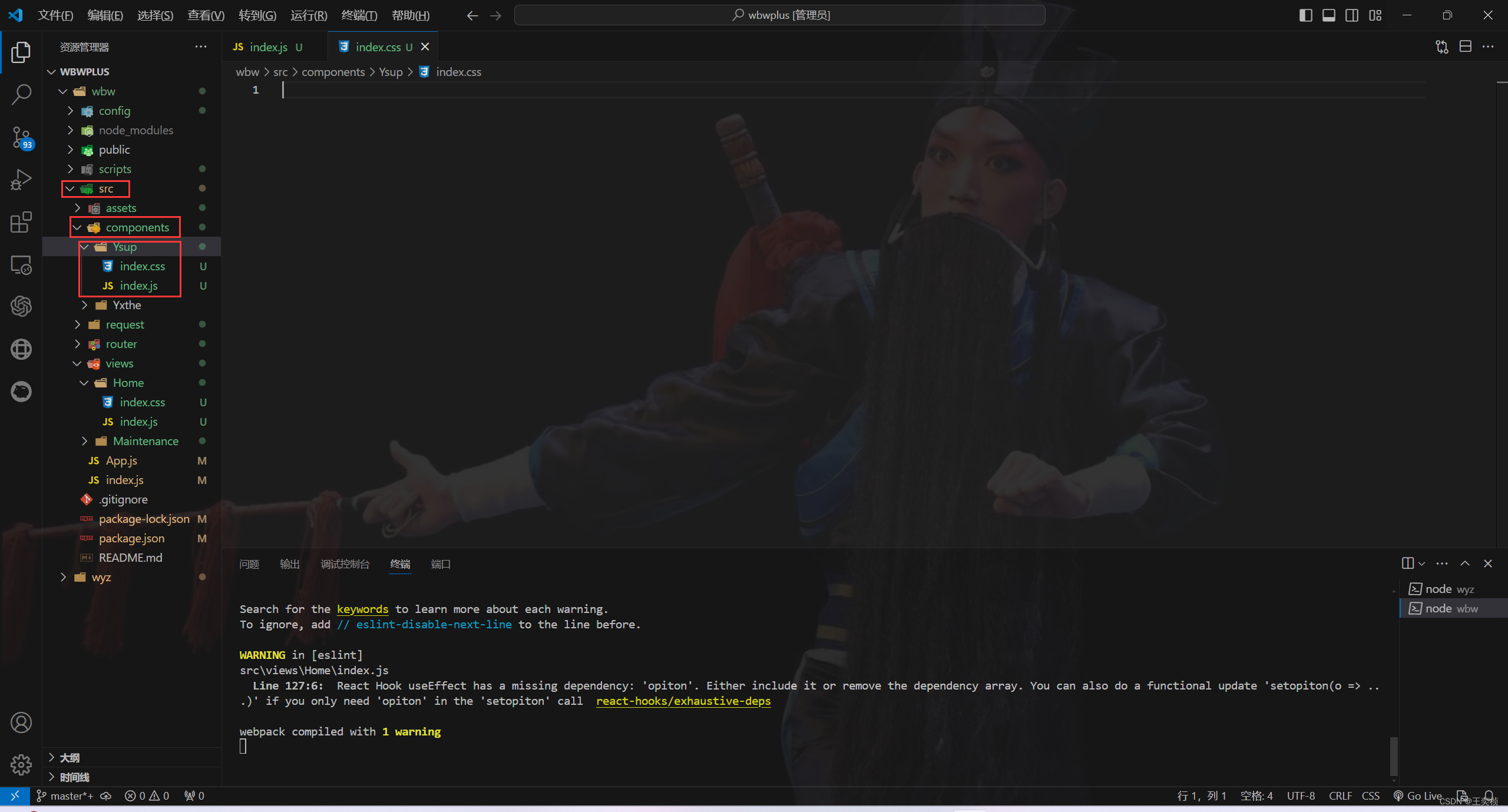
首先在 src 文件夹中创建一个文件夹 这里呢我们起名叫做 components (这个名字我是习惯这样子起,各位也可以起别的),在 components 文件夹里在创建我们右上角的 echarts 的组件文件。

完成之后我们把当前封装的组件传到我们 Home/index.js 首页当中
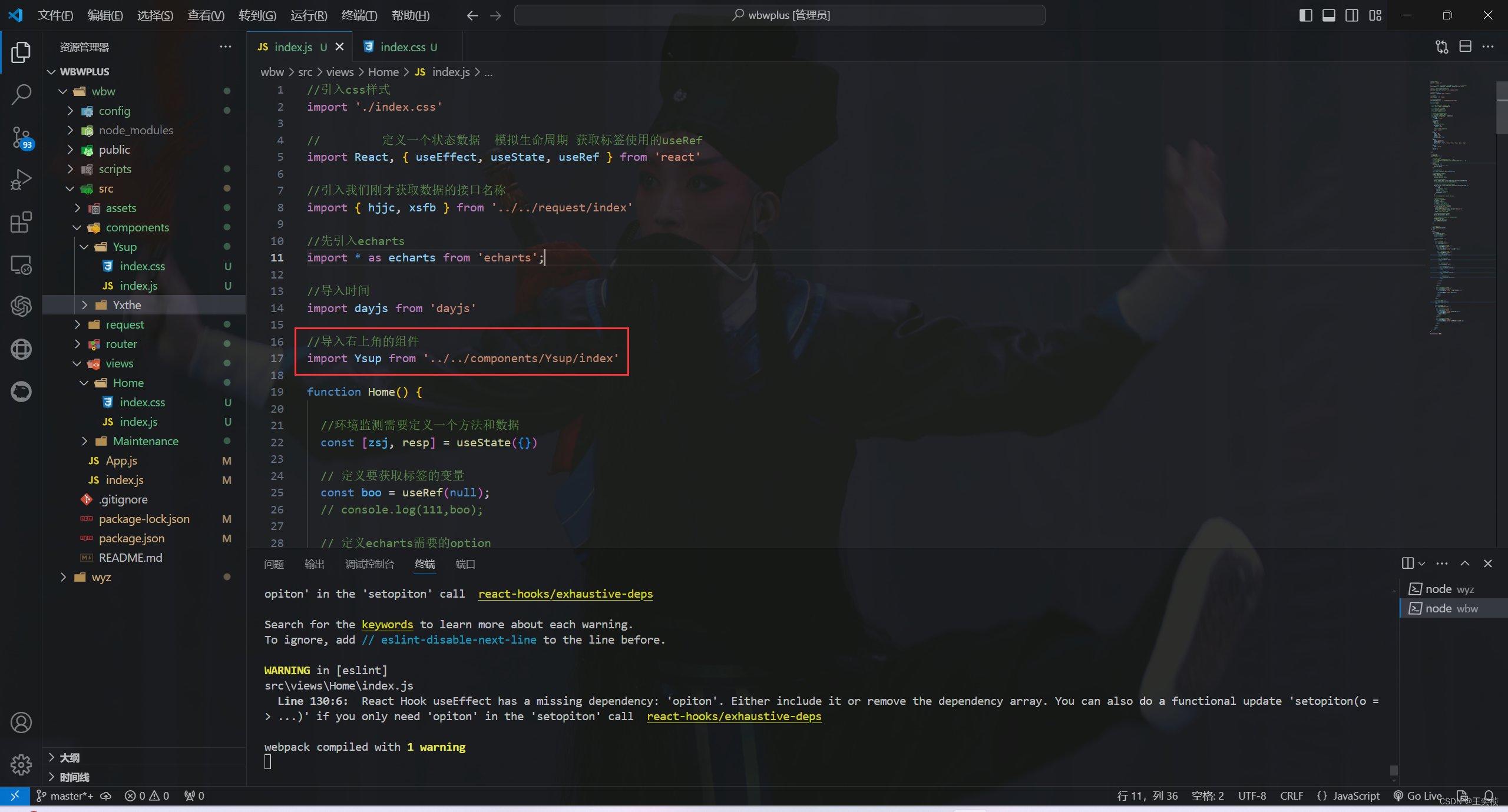
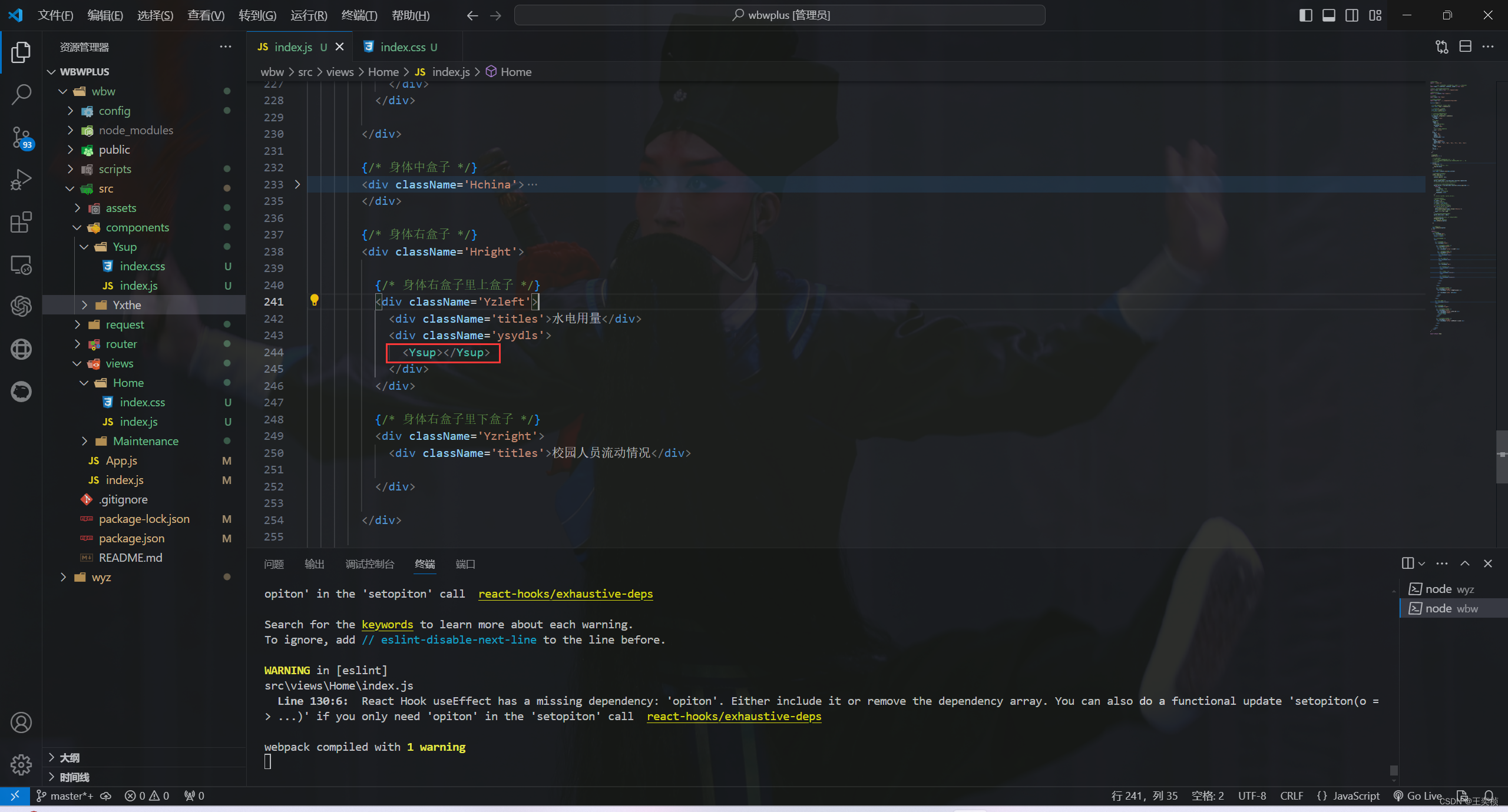
我们在首页 Home/index.js 导入我们封装的组件 在盒子当中引用子组件:


实现了效果

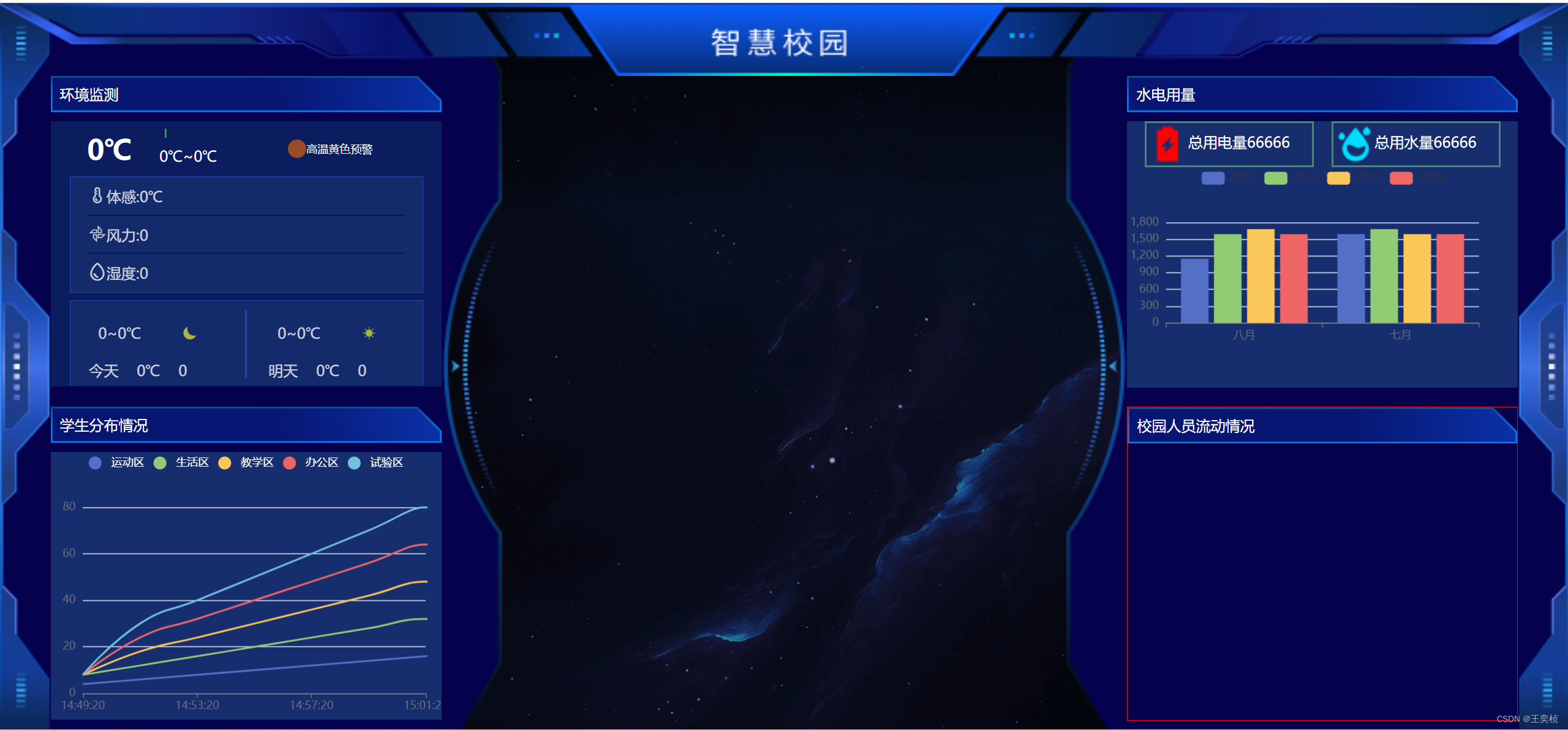
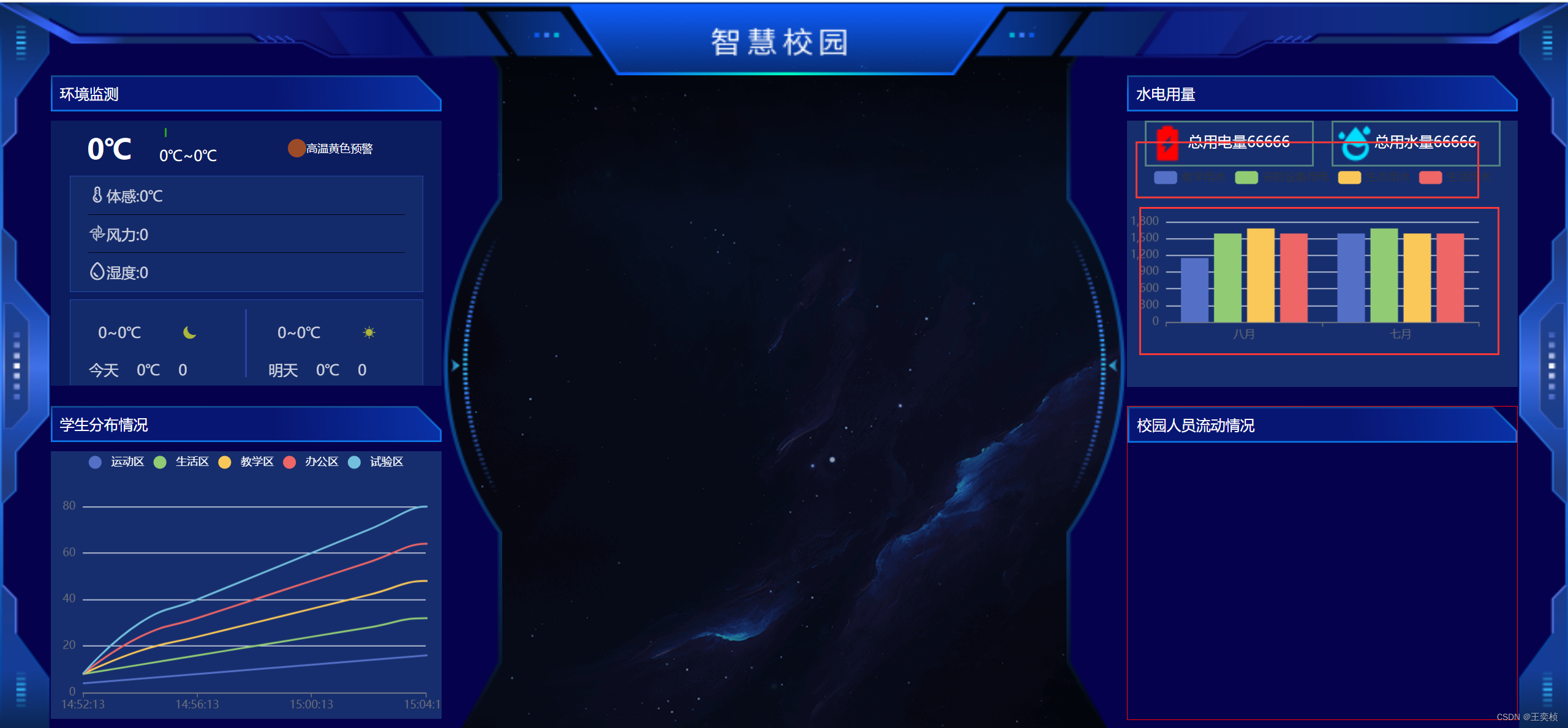
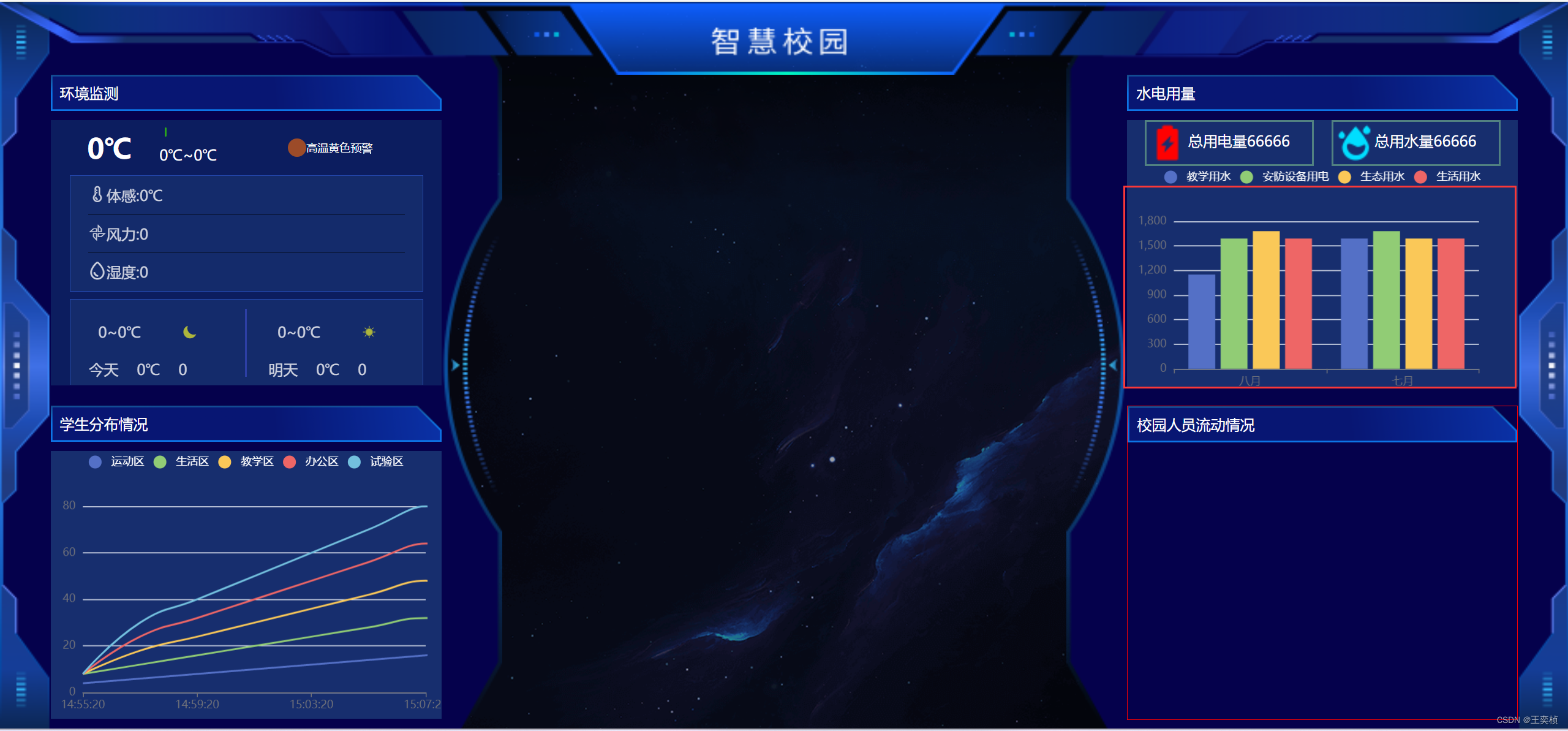
先布局当前右上角页面:

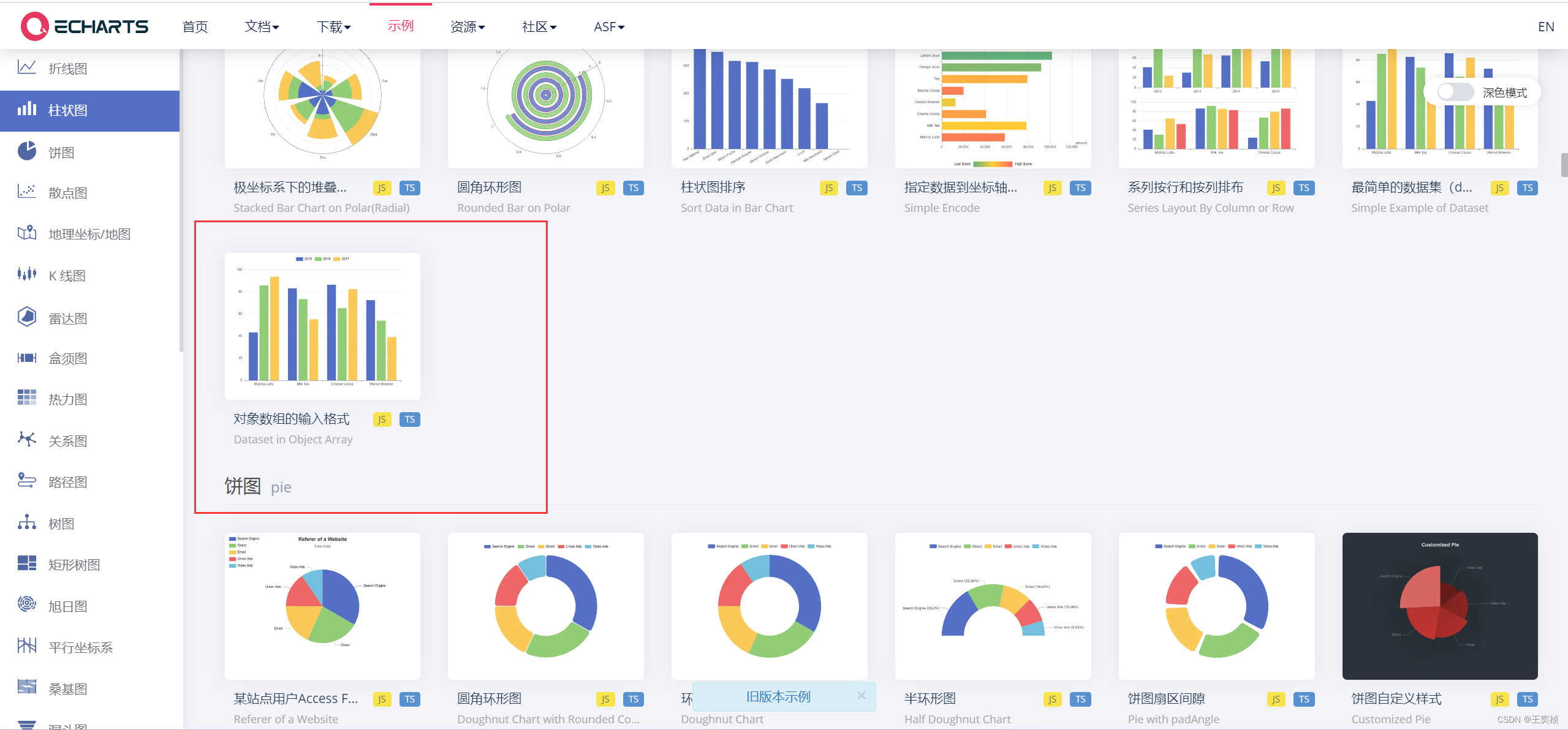
接下来开始去 echarts 官网找到相似的图表,再更改里面的数据:

还是老样子找到相似的图表点击进去

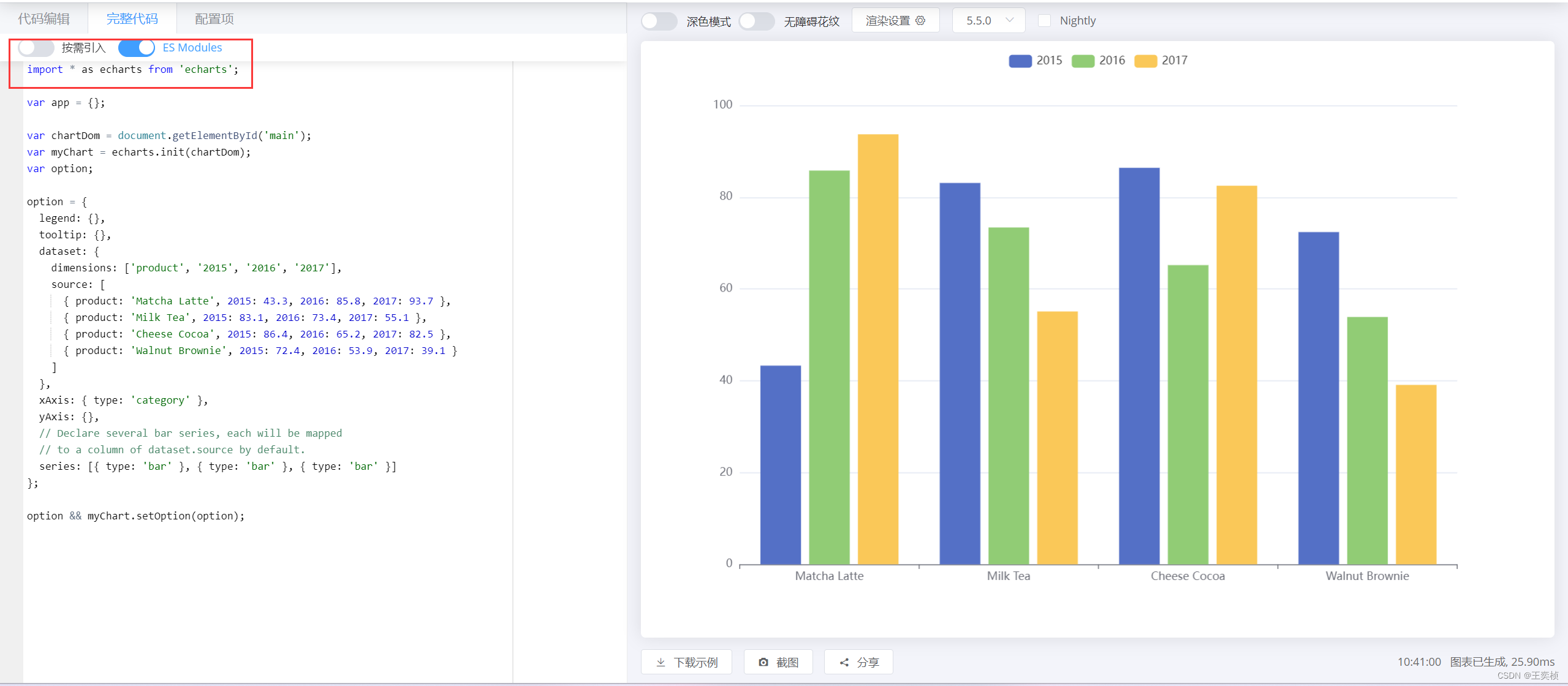
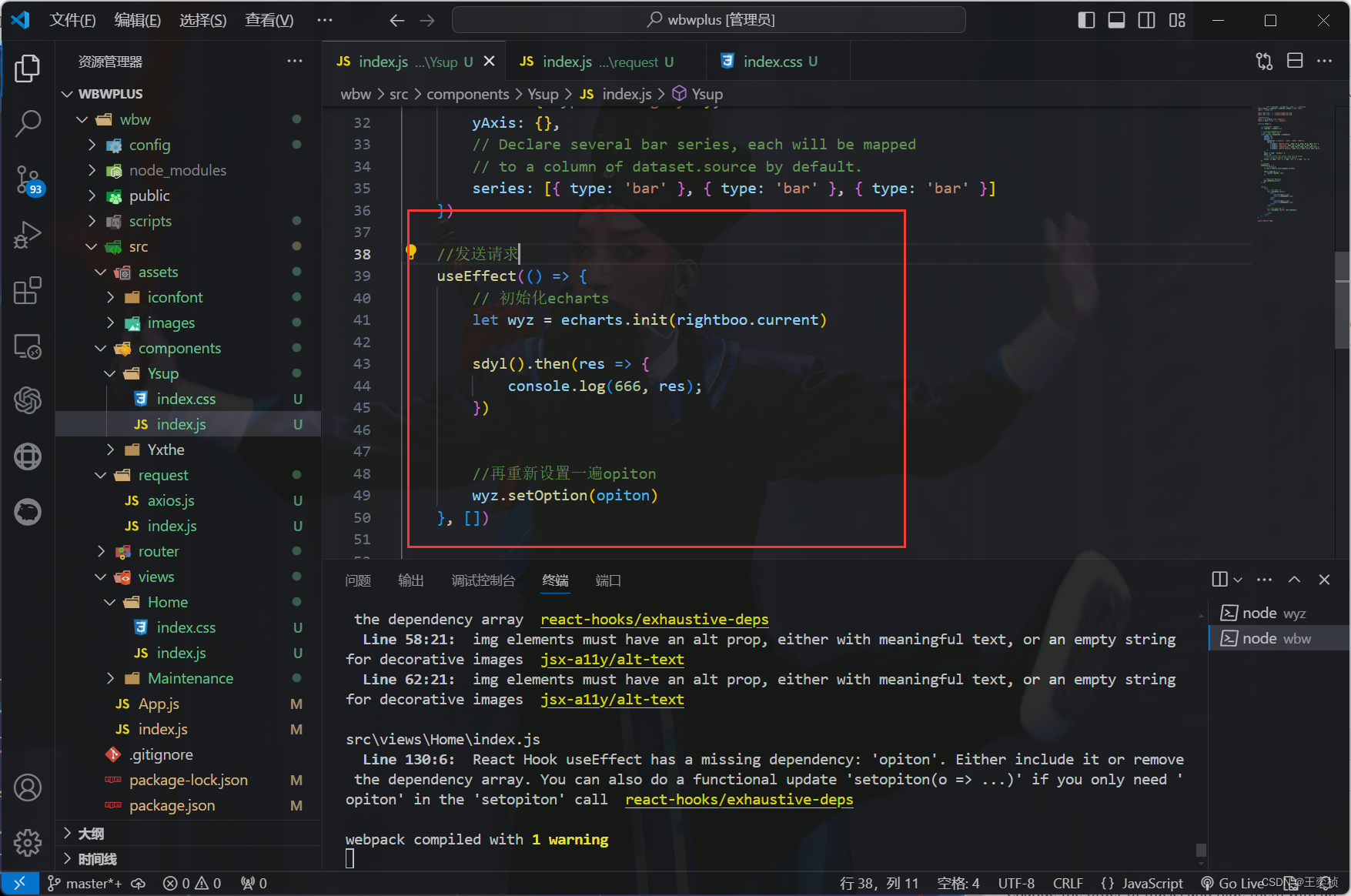
接下来引入 echarts ,引入完成后我们把图表放到我们当前页面上,在写左下角的时候已经对 echarts 做了详细讲解还有不会的朋友可以去看下左下角那篇博客,在这里就不再一一介绍了。

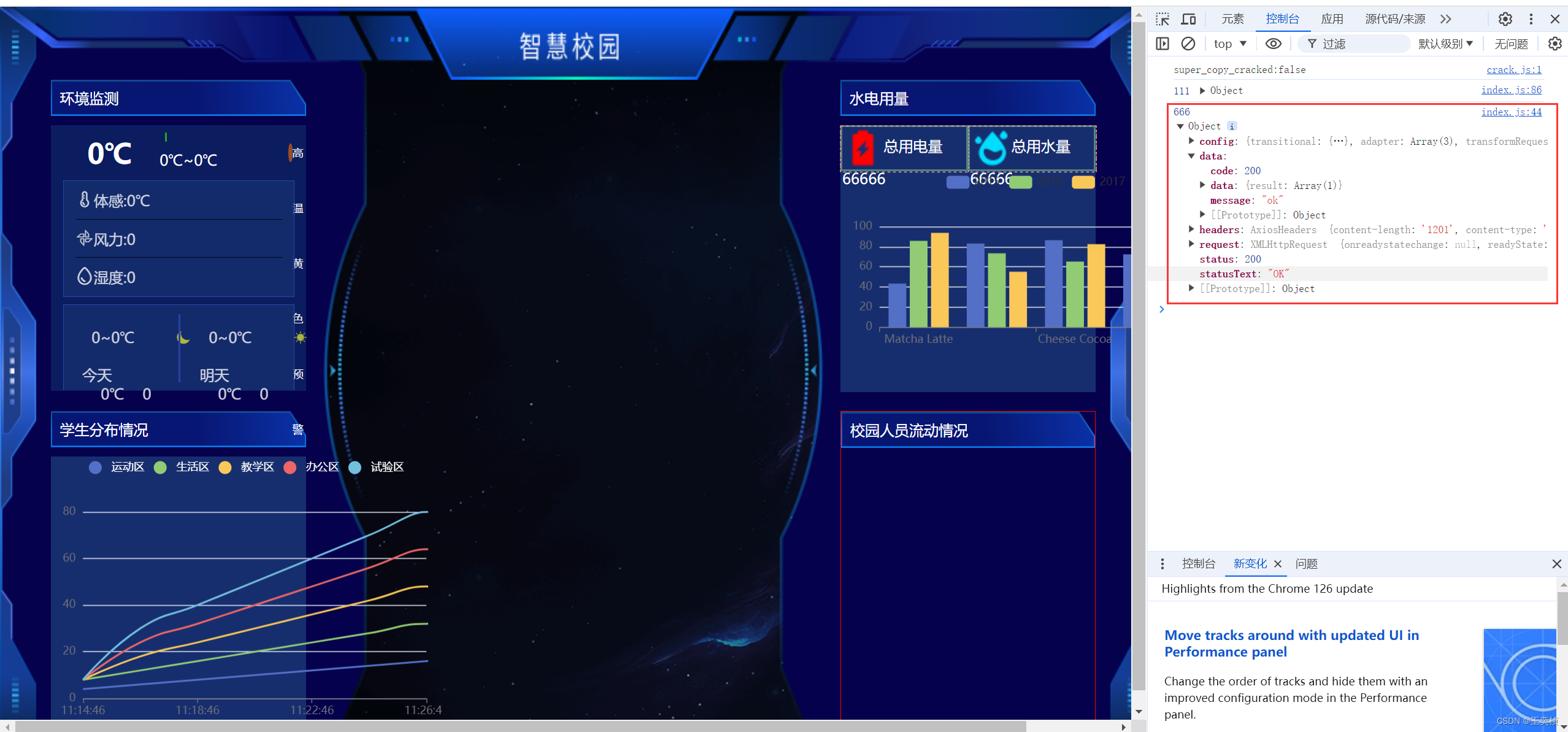
图表出来了,接下来我们就开始获取后端数据渲染到页面上

控制台打印可以拿到数据:

接下来我们就可以模拟数据渲染数据了:
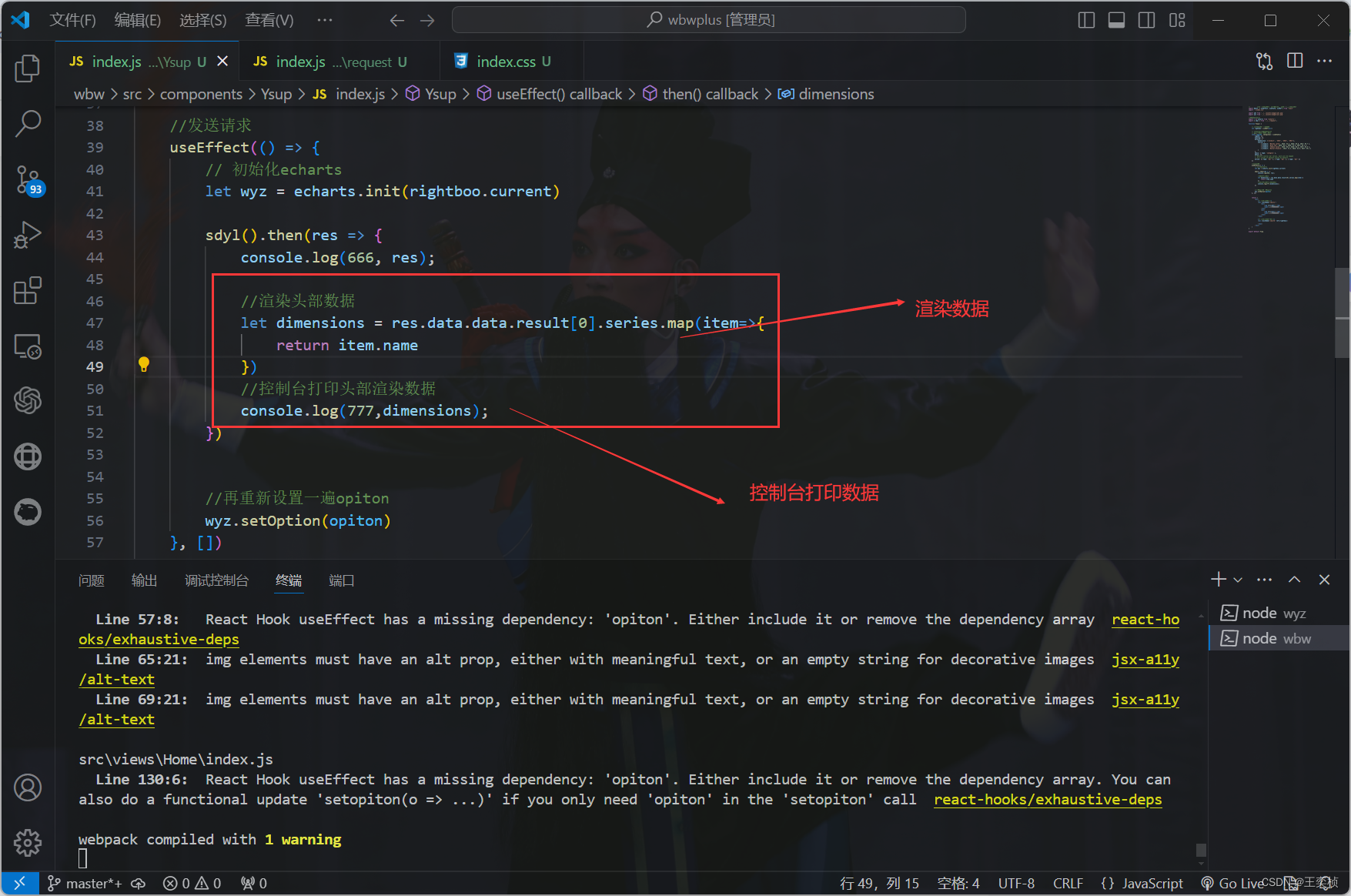
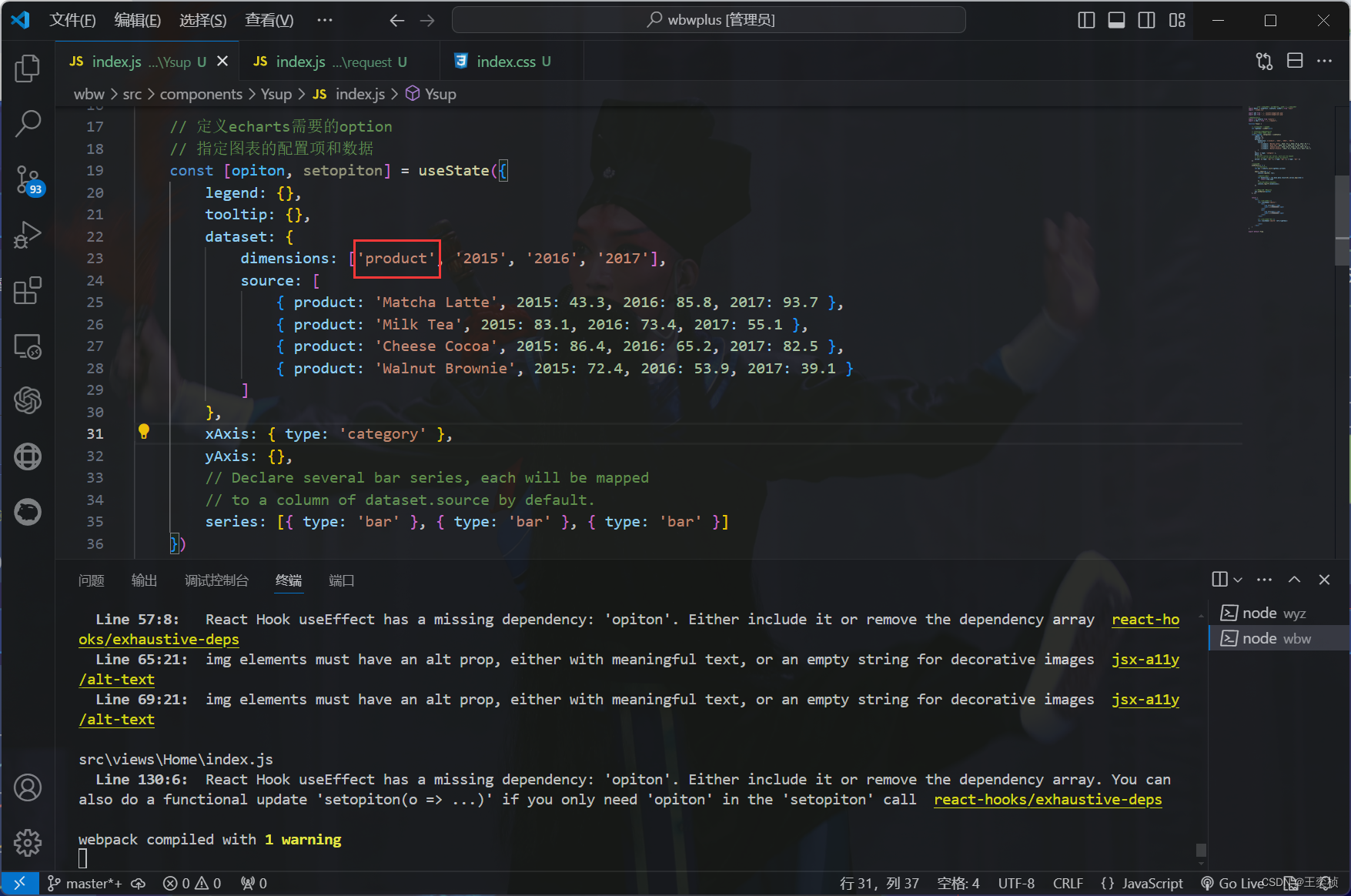
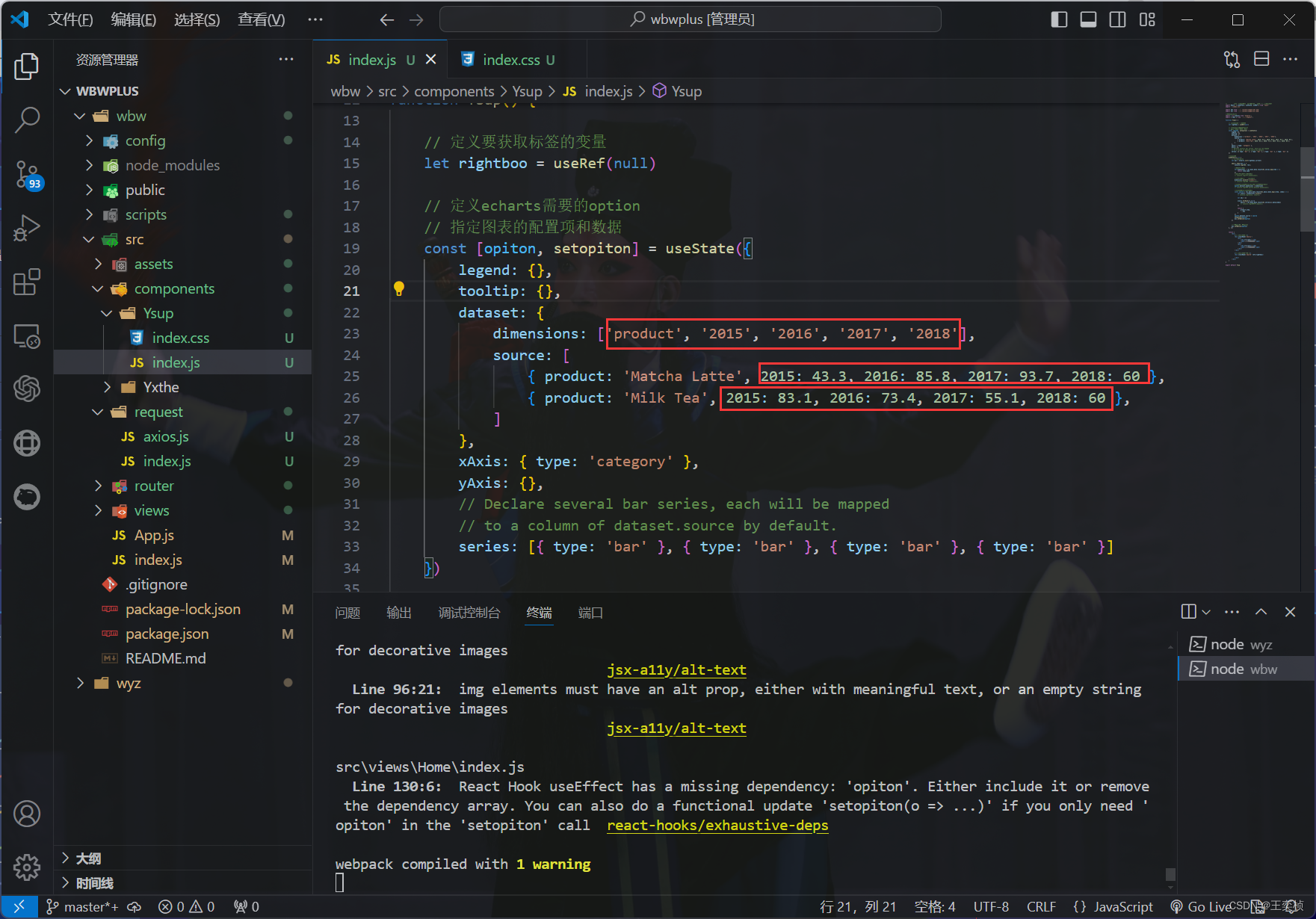
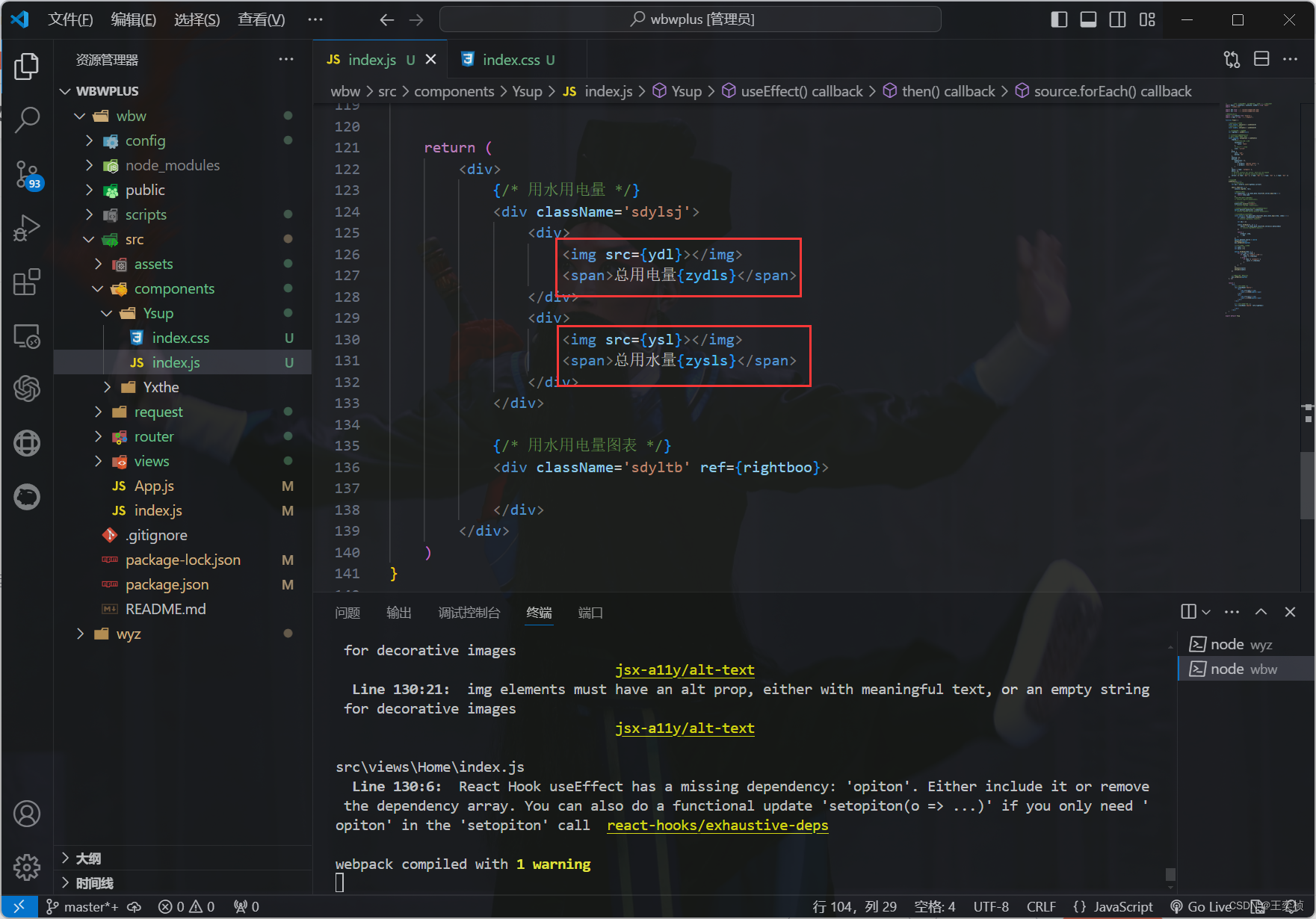
先渲染头部数据:

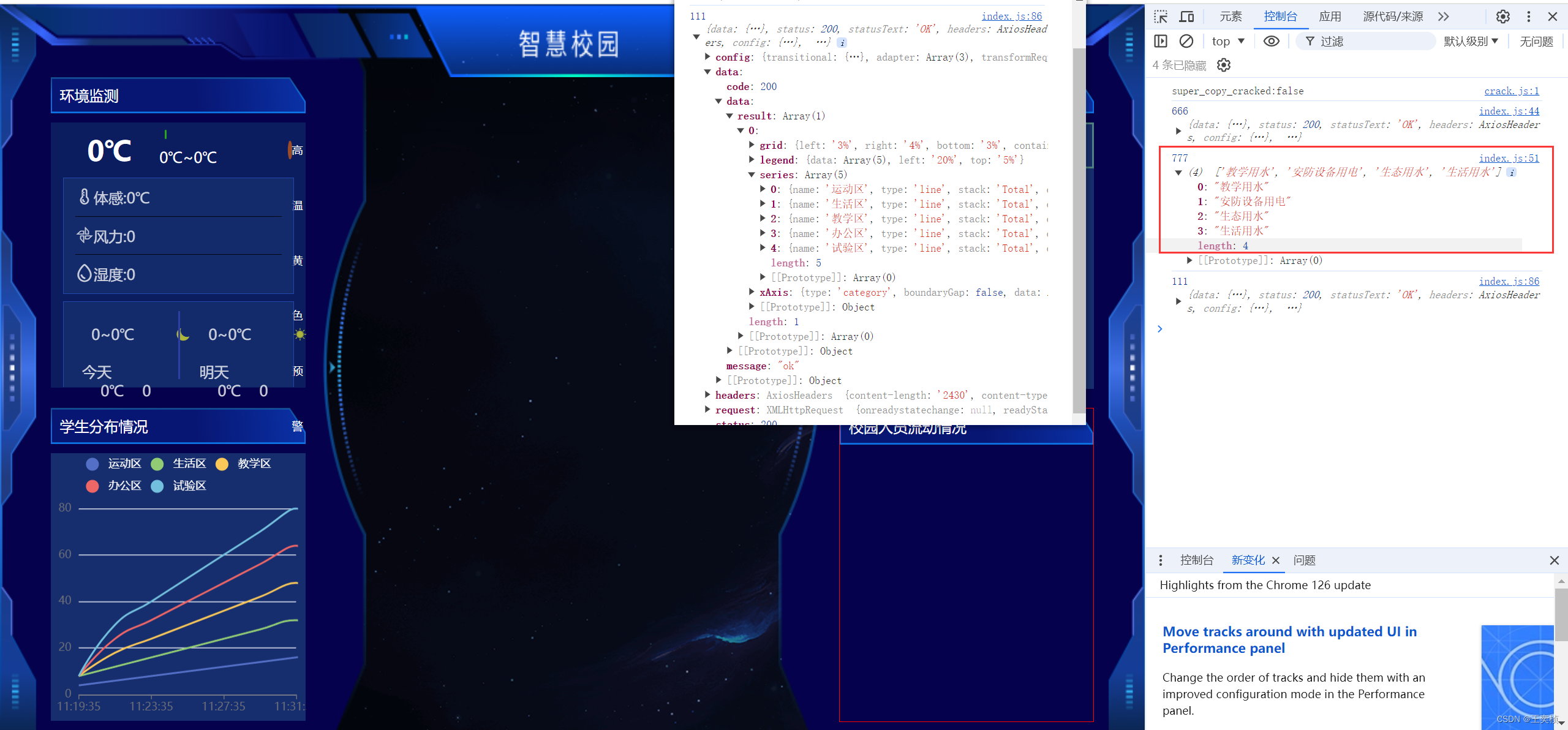
可以的拿到数据:

我们可以看到写到这里有一点小瑕疵:

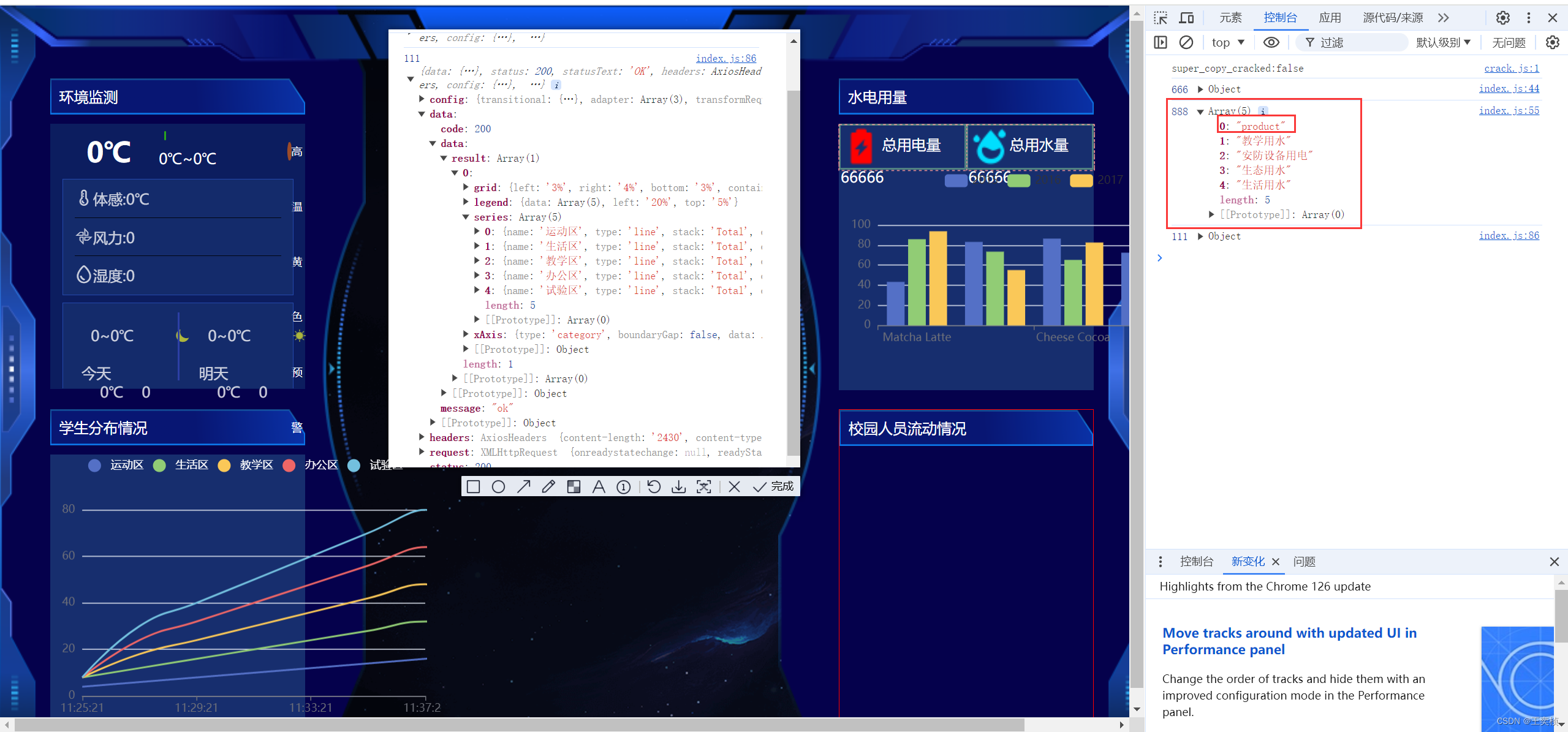
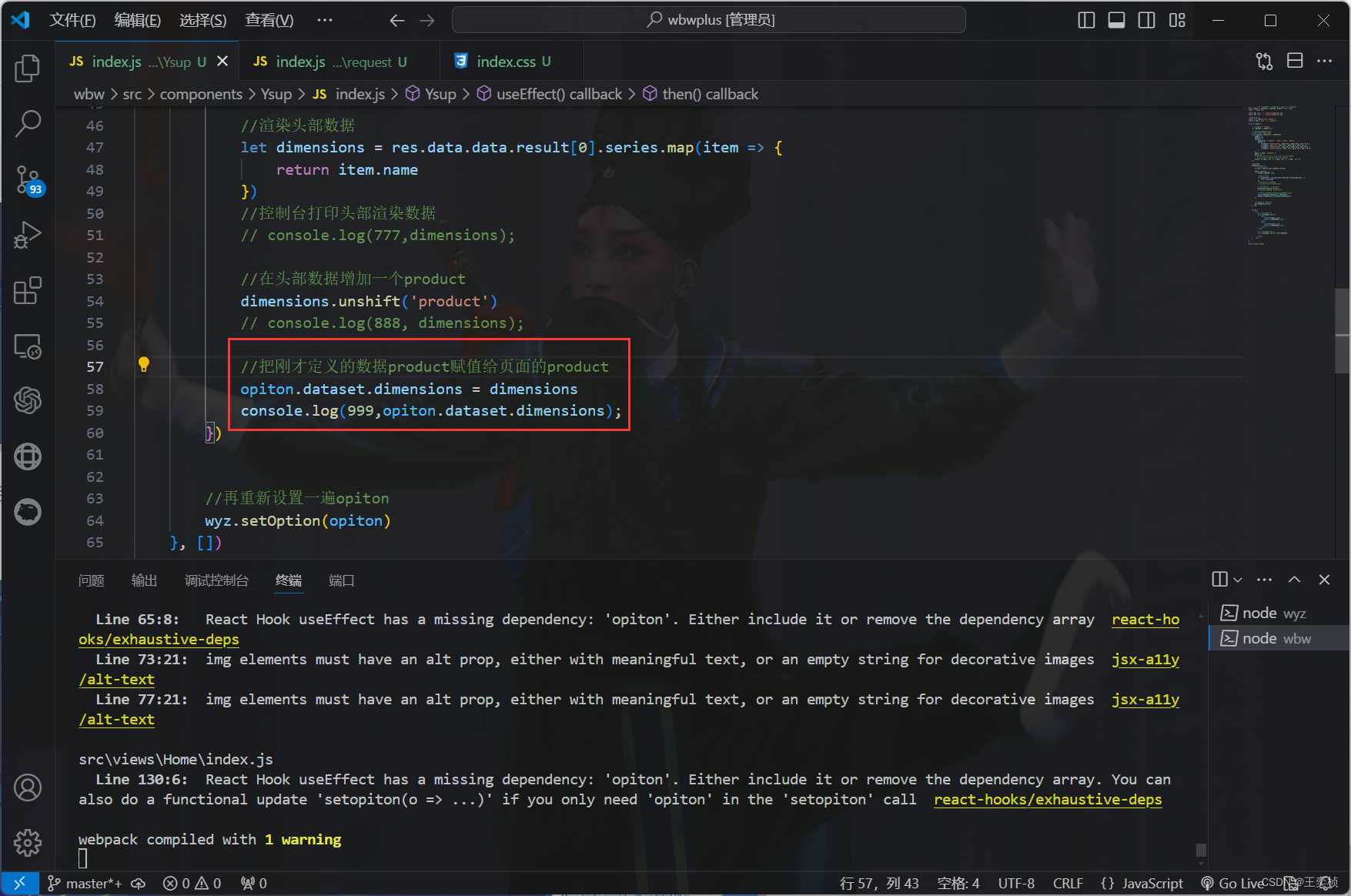
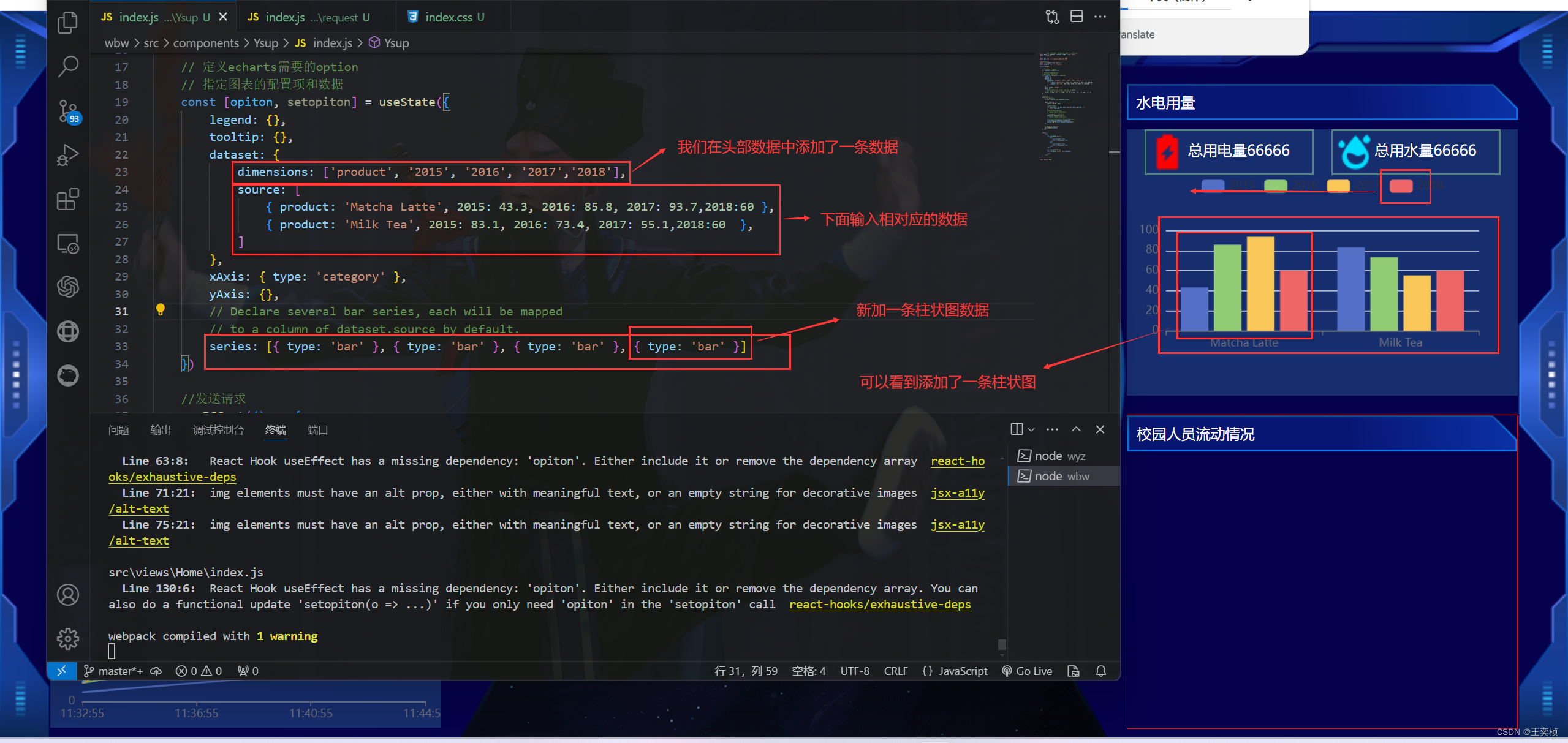
人家数据前面都有一个 “product” 属性,而我们获取到的数据里面没有,那怎么办呢?需要我们手动添加上去。

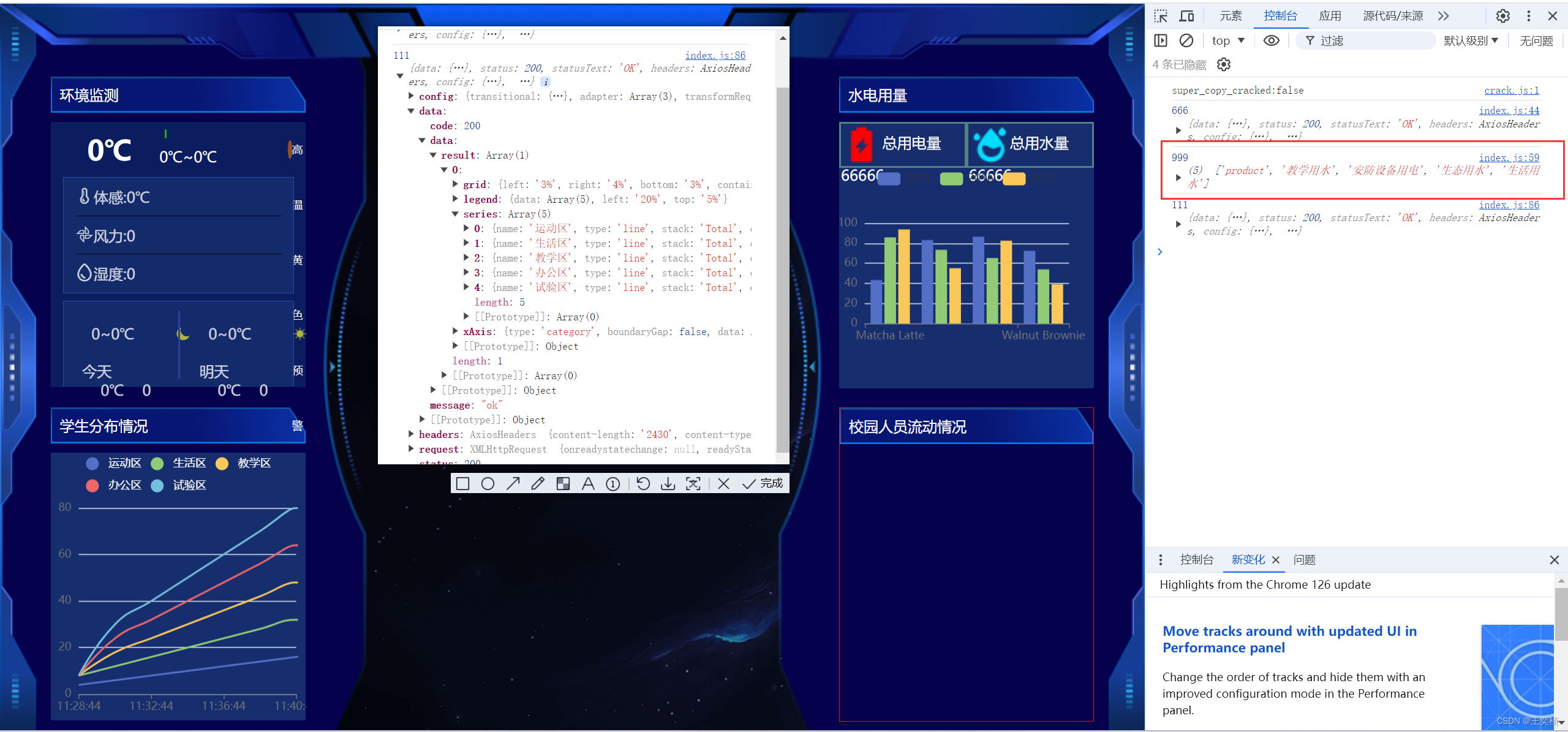
现在我们可以看到已经添加上去了:

然后呢我们把处理完的头部数据赋值给当前我们 opiton 的页面里:


头部数据我们模拟完了,现在开始模拟身体数据:
在此之前我们先看效果图,人家每一条数据里面需要四个柱状图而我们只有三个,那么我们先在 opiton 里面给他加一条数据先让他和效果图相似然后再进行获取数据渲染

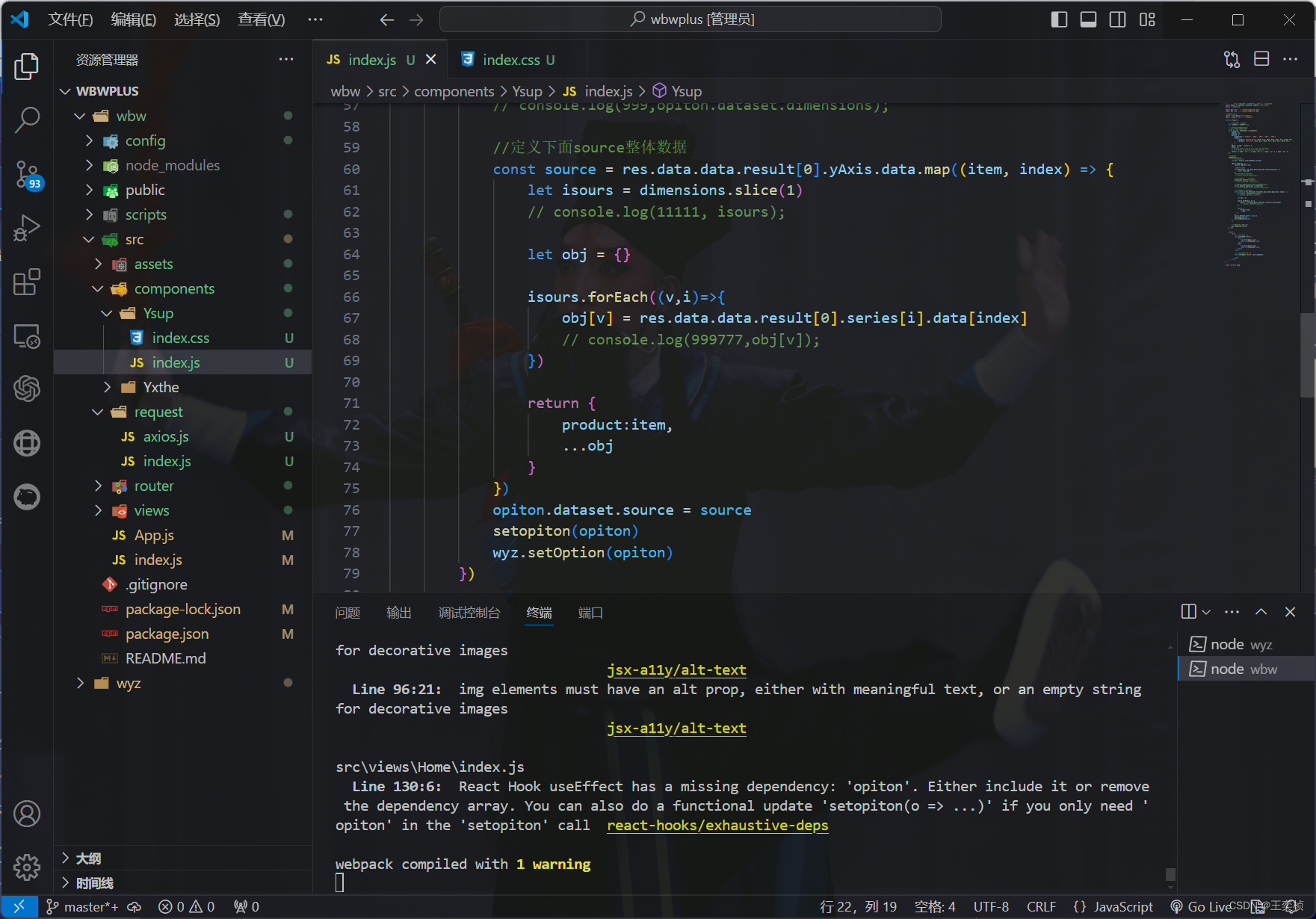
接下来我们获取身体数据然后渲染身体数据:


我们可以看到头部数据还没有渲染上这个时候我们删除掉原来opiton数据他自己就 出来了
渲染完后这些 数据就可以删掉了,从而可以看一下自己渲染成功与否


完成之后我们对页面进行优化处理:
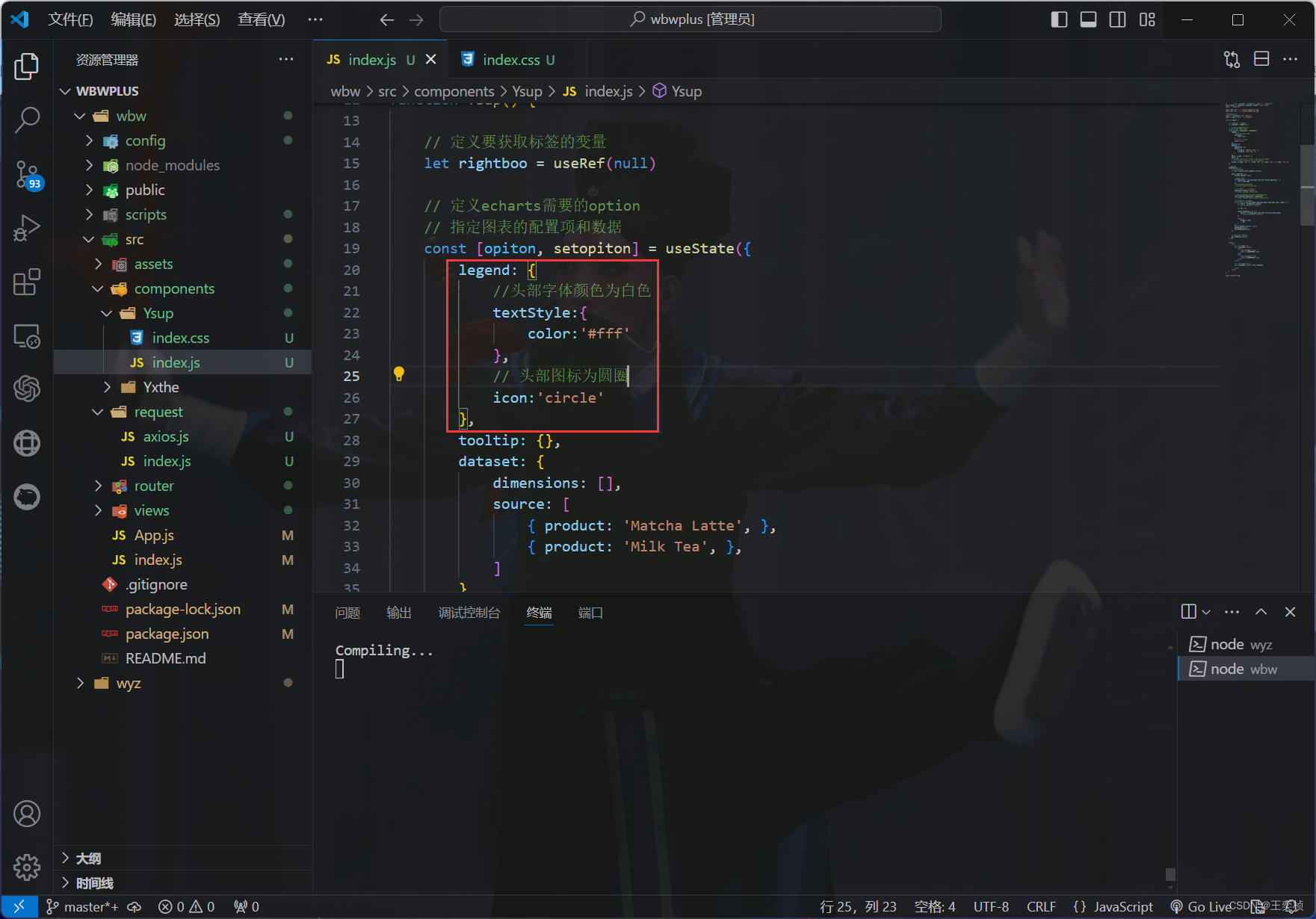
头部数据图标变成原型,字体颜色变成白色:


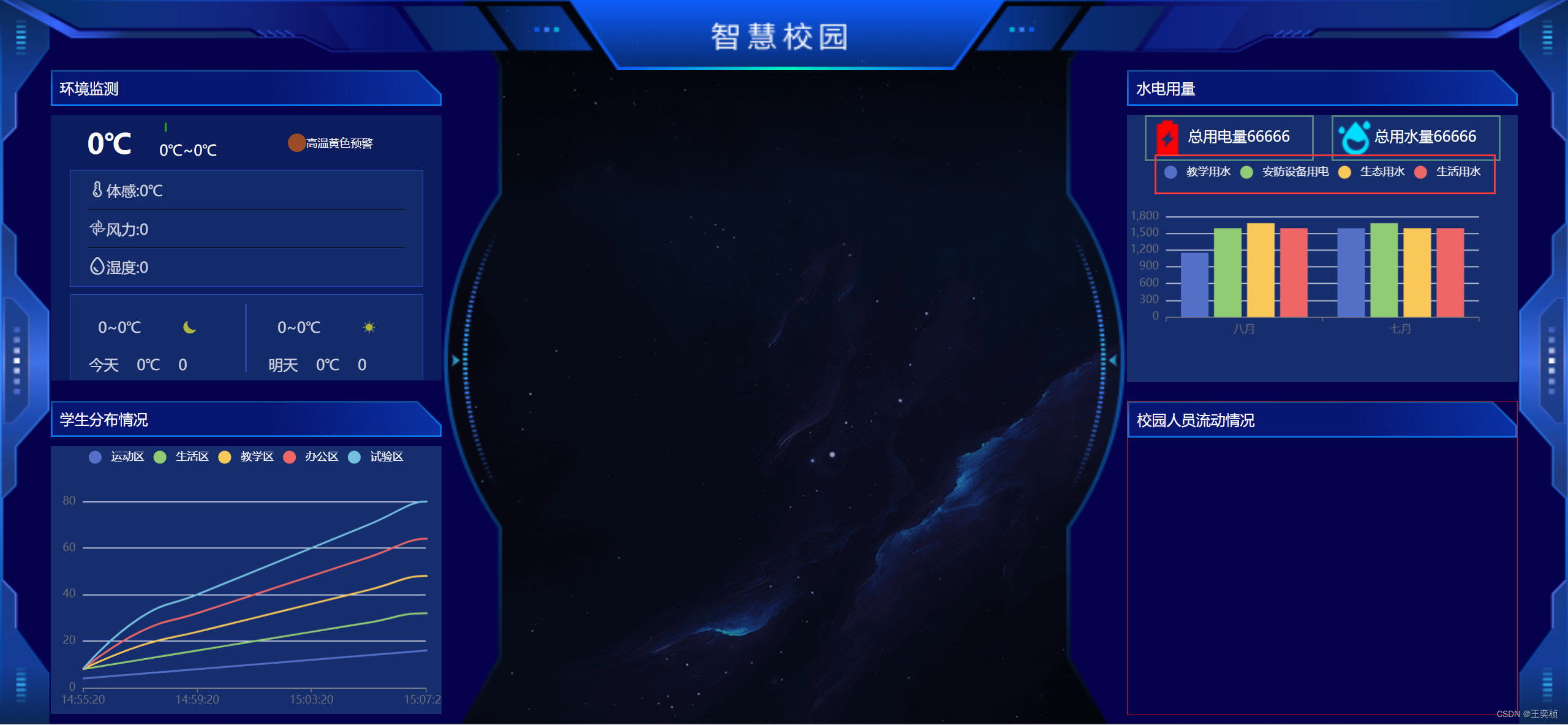
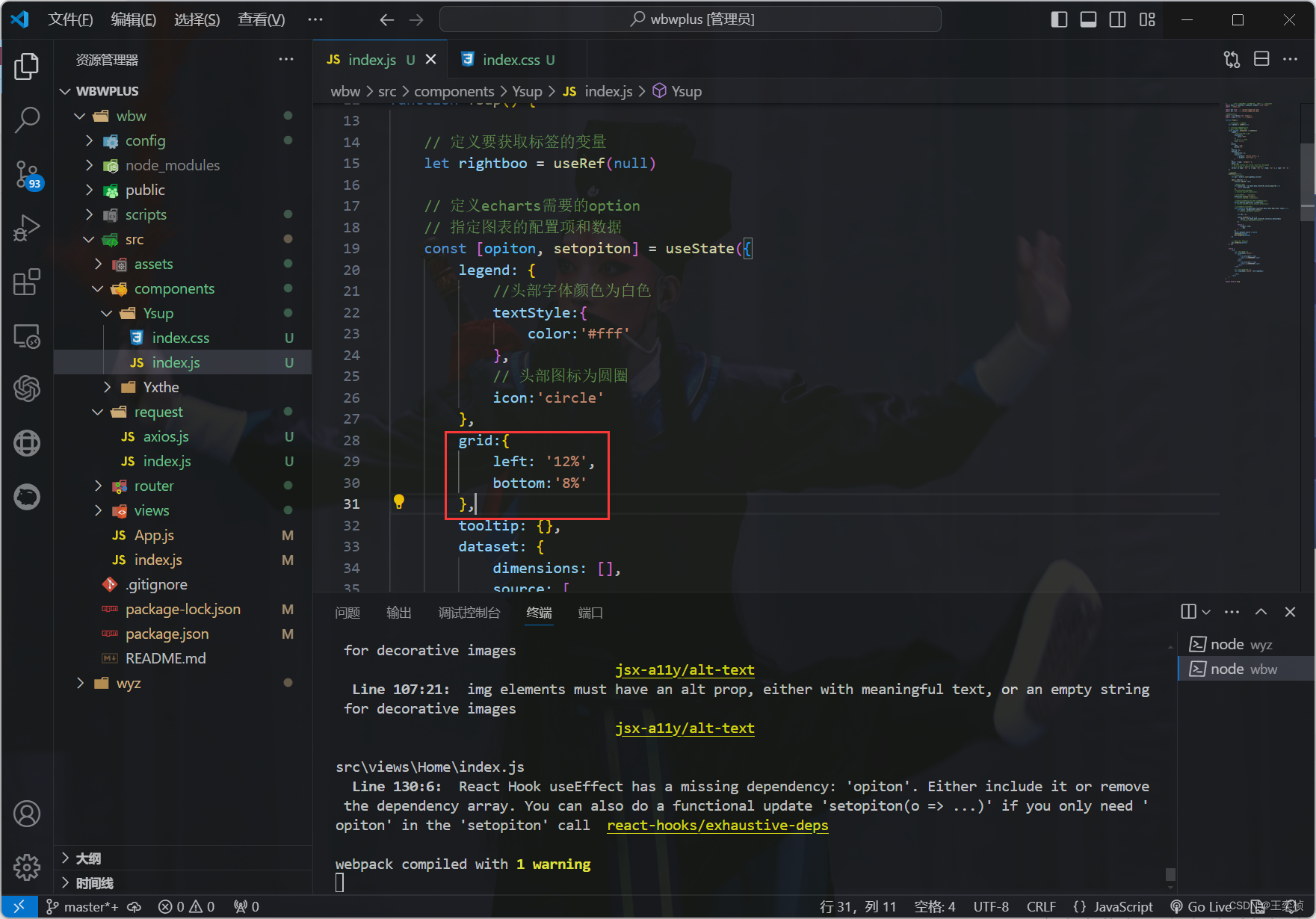
我们可以看到图标下方还有一点空的位置,我们利用官网的属性让他填满整个图标:


可以看到我们更改了图表的左边距离和下面距离来实现图标填满我们的盒子
图表我们是写完了,接下来就是计算我们的用水和用电数了
解题思路:在计算前还是先声明我们的用水量和用电量,然后我们计算用水量和用电量,再把我们计算好的用水量和用电量赋值到我们当前的页面,最后进行渲染实现效果
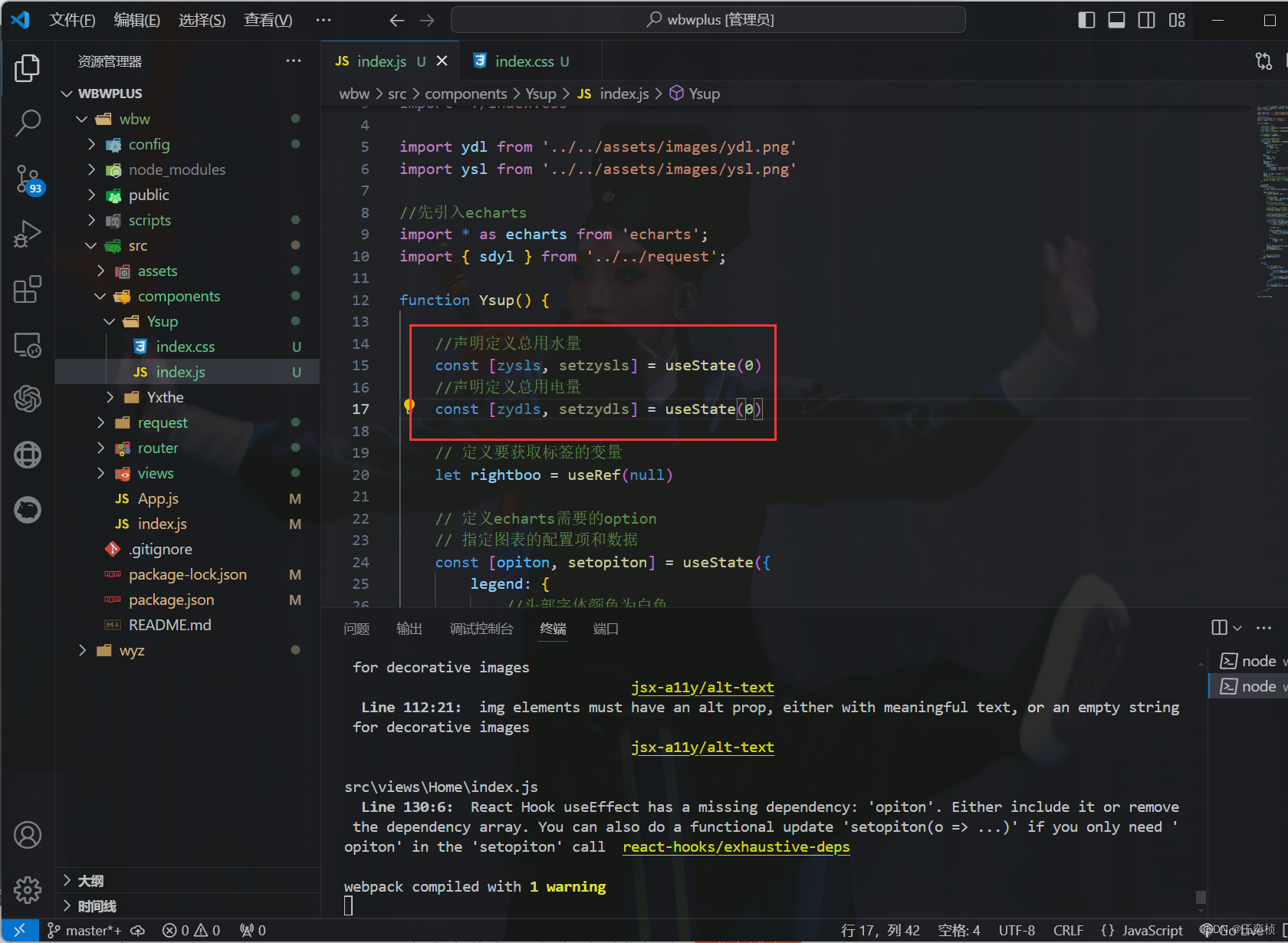
定义总用水量和总用电量:

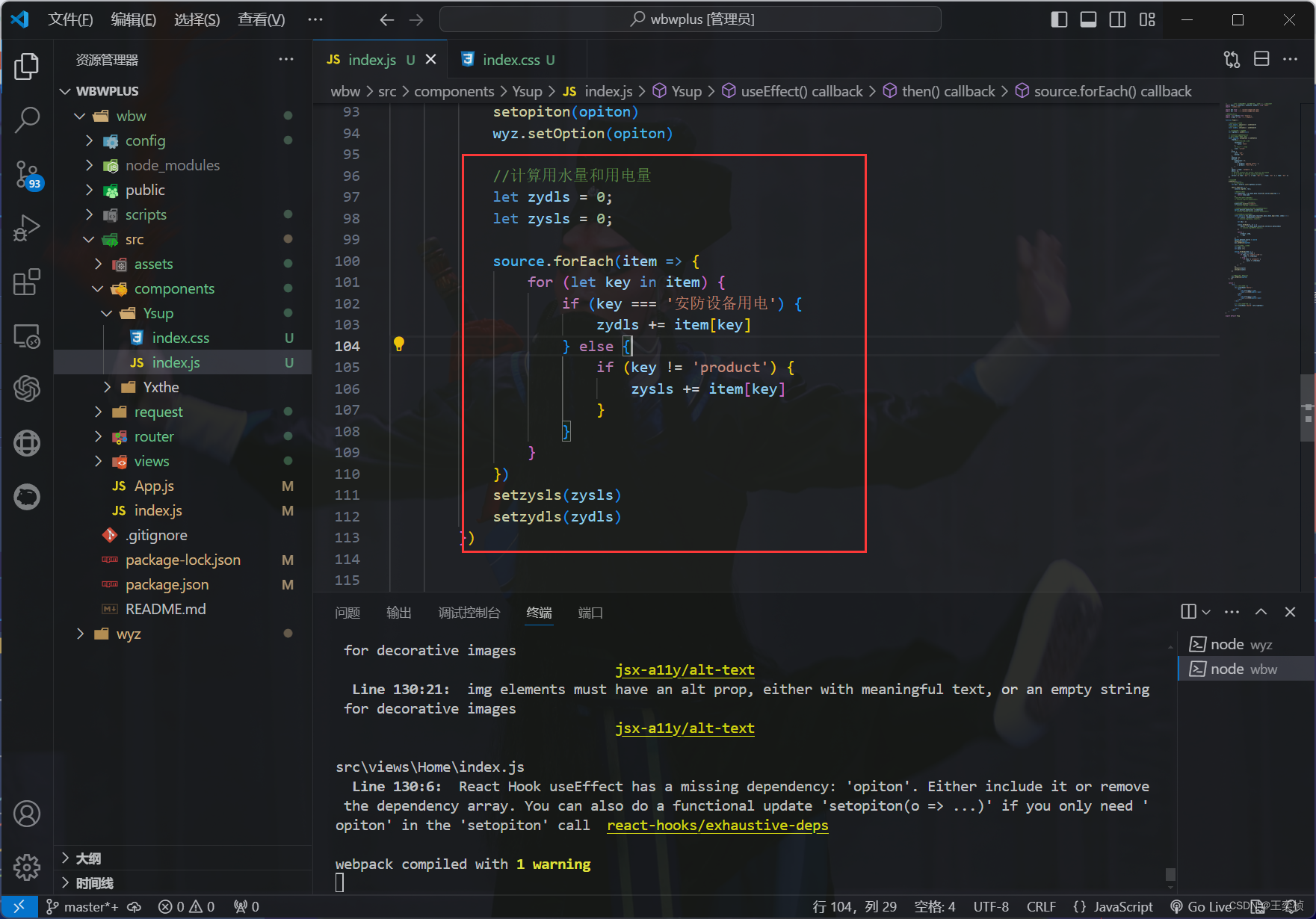
通过forEach循环来计算总用水量和总用电量

再赋值给我们的当前页面

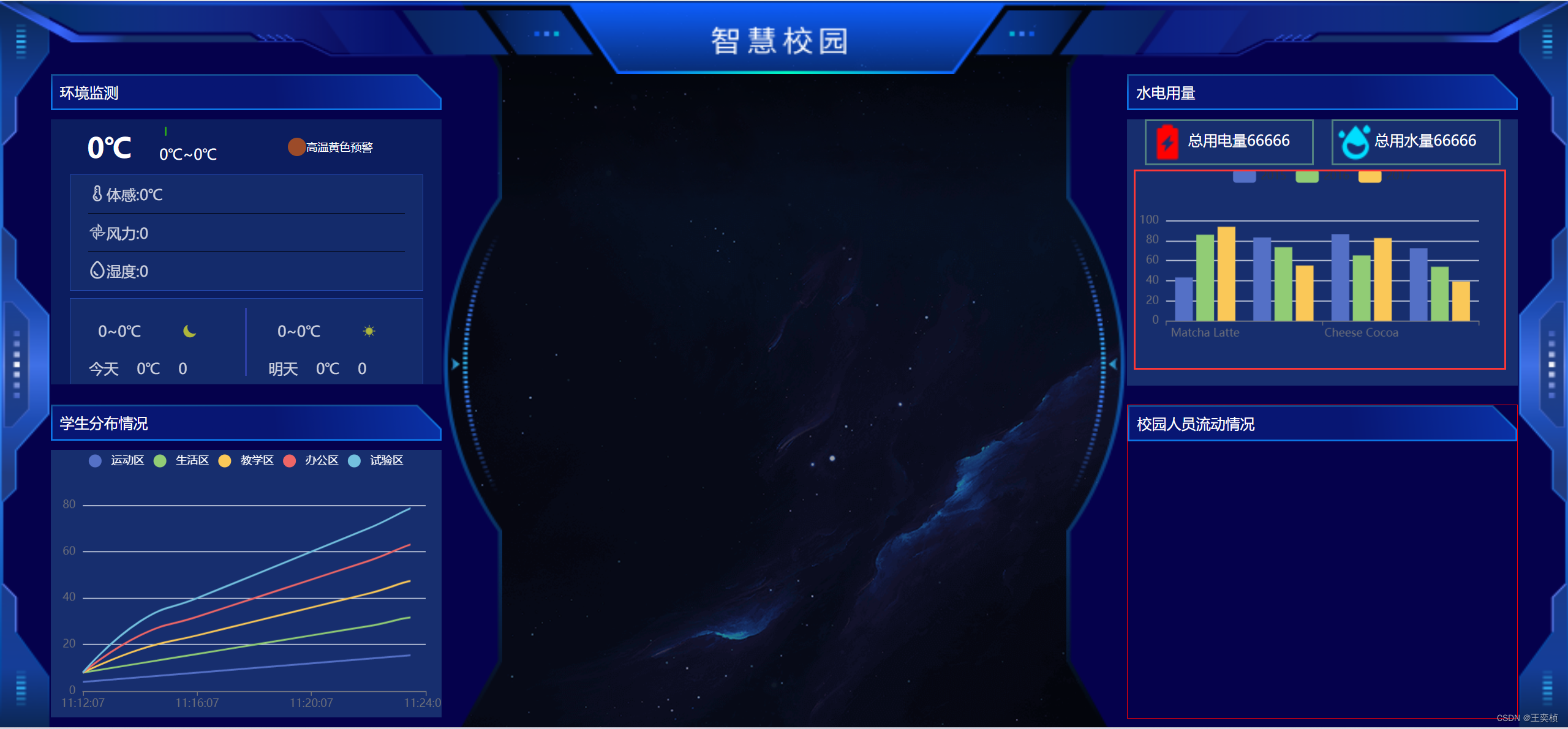
可以看到我们的数据变了

到此,我们的右上角也写完了。
日拱一卒无有尽,功不唐捐终入海。
今天的你有比昨天更加努力吗?





















 943
943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








