文章目录
一 基础用法
代码和效果参考
下面的value属性,也可以用vue的:value = "x"绑定到vm.x中
1.1 文本
<div id="app">
<input v-model="message" placeholder="编辑">
{
{message}}
</div>
placeholder是用于显示提示文本的
var vm = new Vue({
el: 'app',
data: {
message: "文本初始值"
}
})
1.2 多行文本
<textarea v-model="message2"></textarea>
{
{message2}}
message2:"多行文本"

1.3 复选框
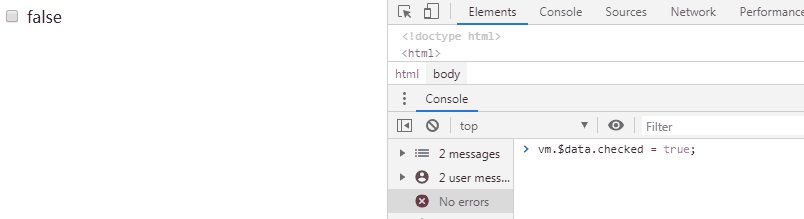
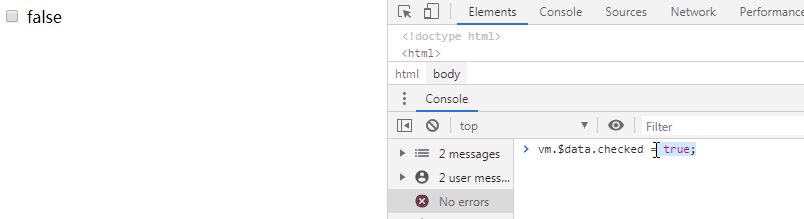
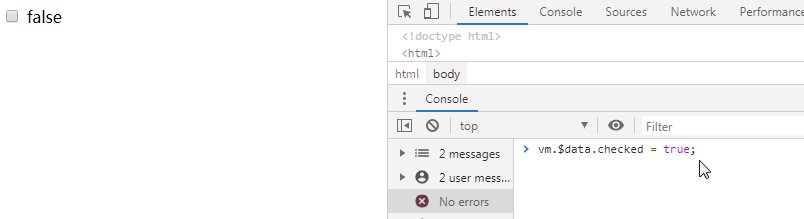
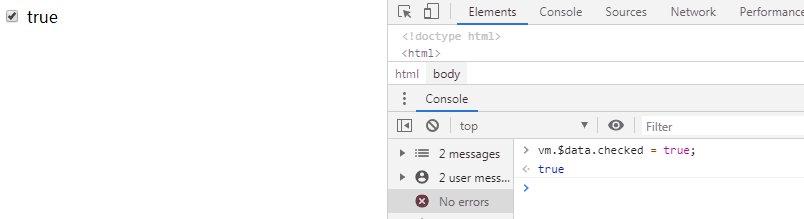
1.3.1 基本使用

<div id="app">
<input type="checkbox" v-model="checked">
{
{checked}}
</div>
var vm = new Vue({
el: '#app',
data: {
checked: false
}
}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








