1. THREE.JS中使用四元数表示两个向量旋转
在three.js中,我们可以使用四元数的setFromUnitVectors方法,就可以得到从一个向量向另一个向量的旋转的四元数了。
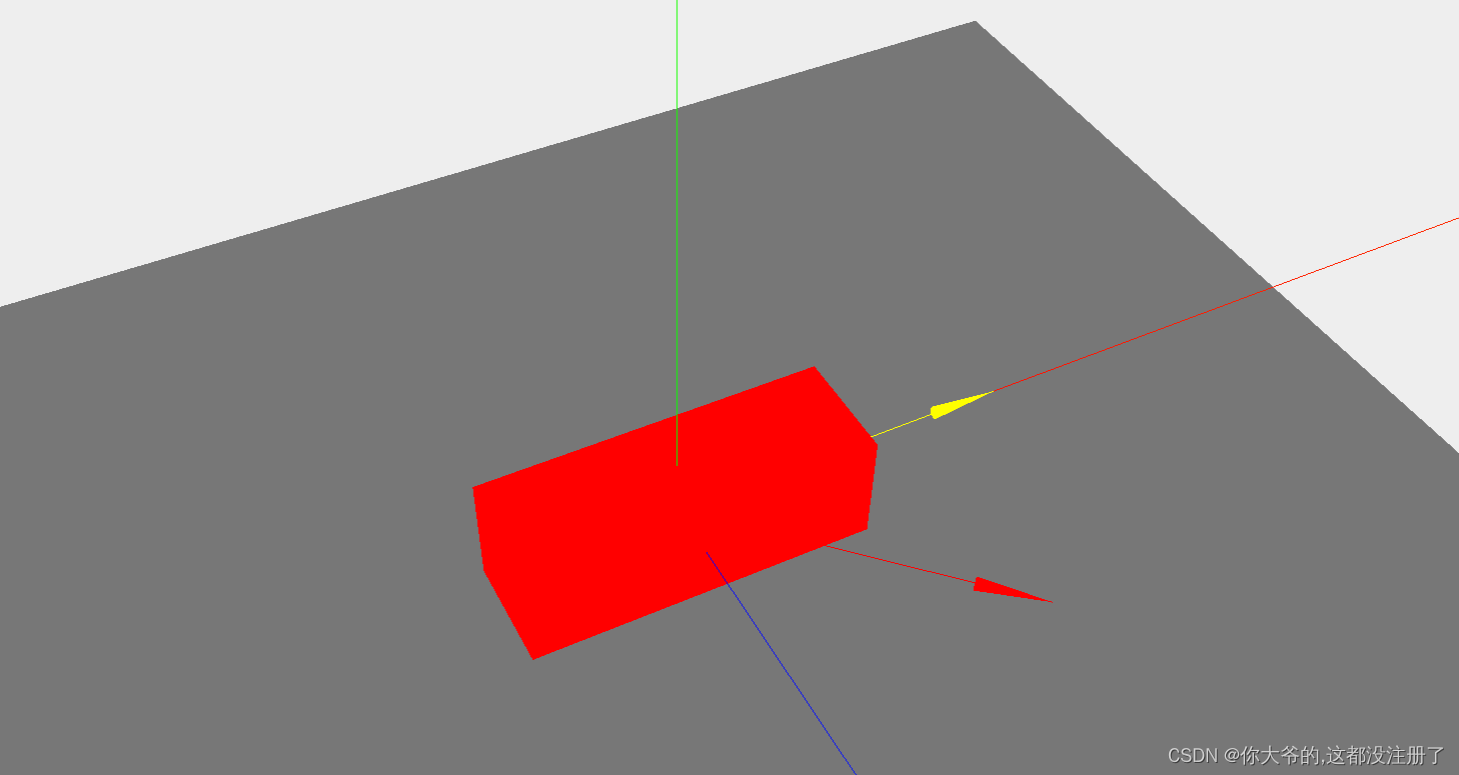
例如 : 我现在的长方体是朝着黄色的箭头方向的

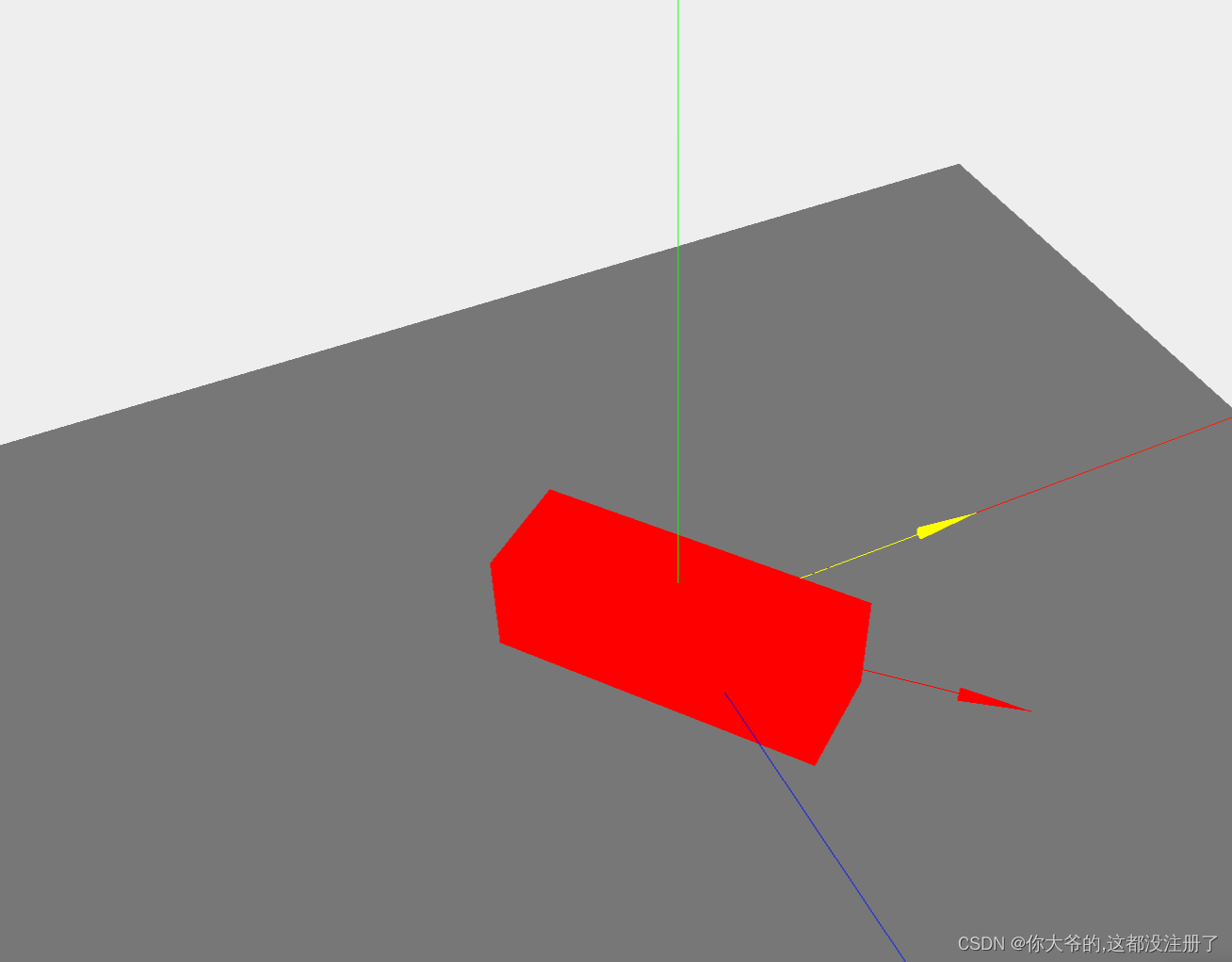
我们向让他改变成,朝着 红色的箭头方向那,该怎么办呢?
这个时候就可以使用 四元数的setFromUnitVectors方法,就可以使用这个效果了
let yellow = new THREE.Vector3(1, 0, 0);
let red = new THREE.Vector3(1, 0, 1);
const q = new THREE.Quaternion();
q.setFromUnitVectors(yellow, red); // 从yellow 到 red 的旋转的四元数
cube.quaternion.multiply(q); // multiply 表示两个四元数相乘,两个四元数相乘就是在原来的基础上进行旋转

就完成了,这个效果了





















 2682
2682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








