引子:Web编程深似海
原计划用8天时间进行Web前端的学习,结果拖延了,原因自然是对这部分内容学习的难度估计不足。我的方法还是试图一开始了解web编程的全貌,结果发现整个链条涉及的编程语言和技术门类实在太多,研究了两天没太琢磨明白。然后就开始老老实实先把前端的三门基础课程先学了,这个时候又发现我买的教程《HTML5+CSS3+JavaScript从入门到精通》实在是逻辑混乱,看了一天头晕脑胀,然后在网上找到了一个特别适合初学者的视频教程(www.biaoyansu.com),惊为天人,终于能够开始愉快地学习,而此时时间已经过去了一半,囧。
要找到一条正确的学习道路不容易啊!!!
废话少说,开始第四阶段总结复盘。
(一)Web全栈技术
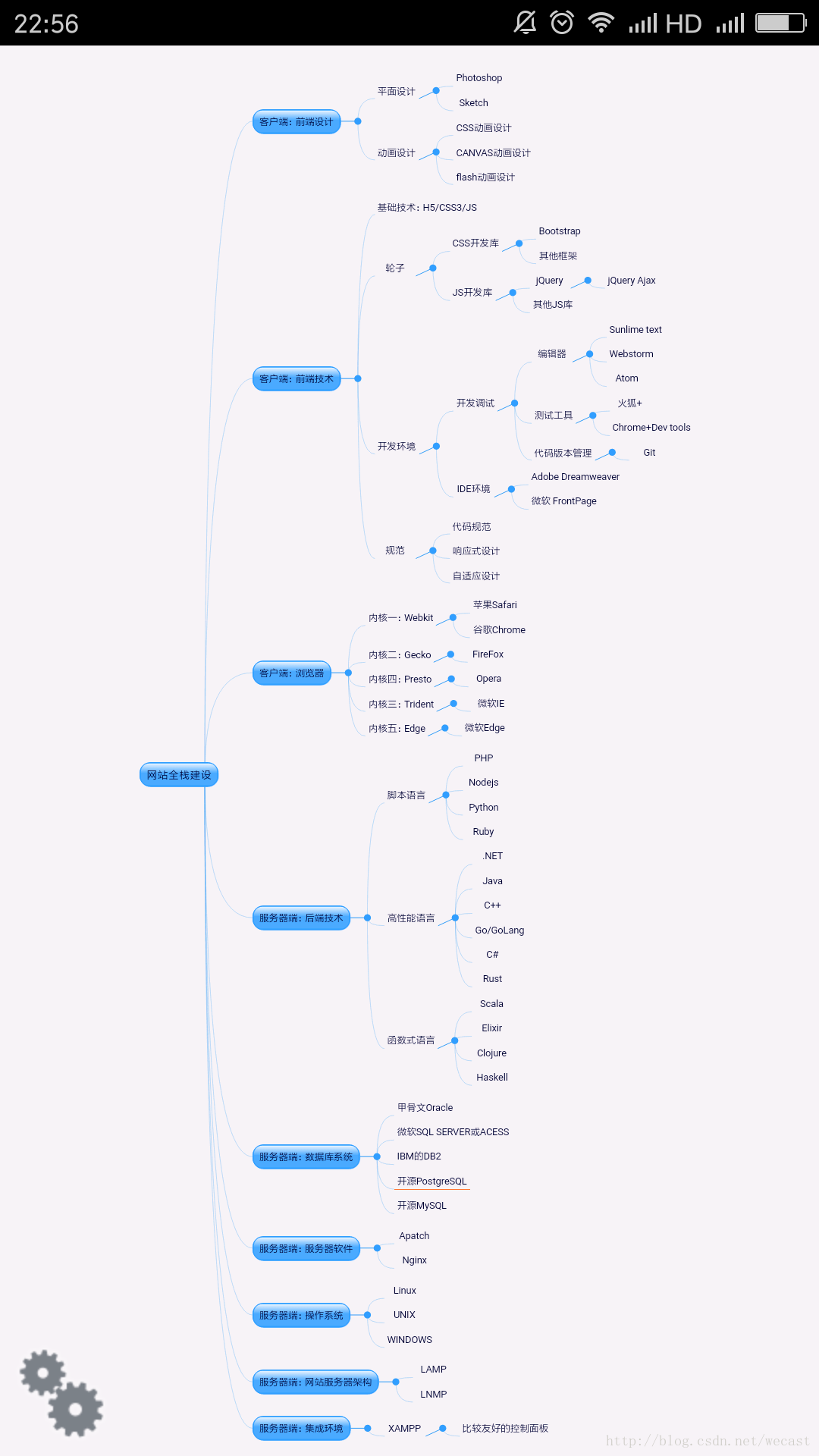
查了两天资料,总结了一个Web全栈技术的图,有利于看到整个web技术的全貌,虽然还不全面甚至有错误,也先贴在这里,以后再来修正吧。
(二)H5语言
Html是网页的骨架。
Html5是一种超文本标记语言,其中超文本意思是除文本外,融合了多种表现形式,包括多媒体和链接。标记就是在文件中使用了大量的浏览器引擎可识别的标记元素,将文件拆分成一个个独立元素的组合体。
HTML5正式版是2014年10月28日发布的,只有短短3年,已经成为了前端工程师们必不可少的工具。
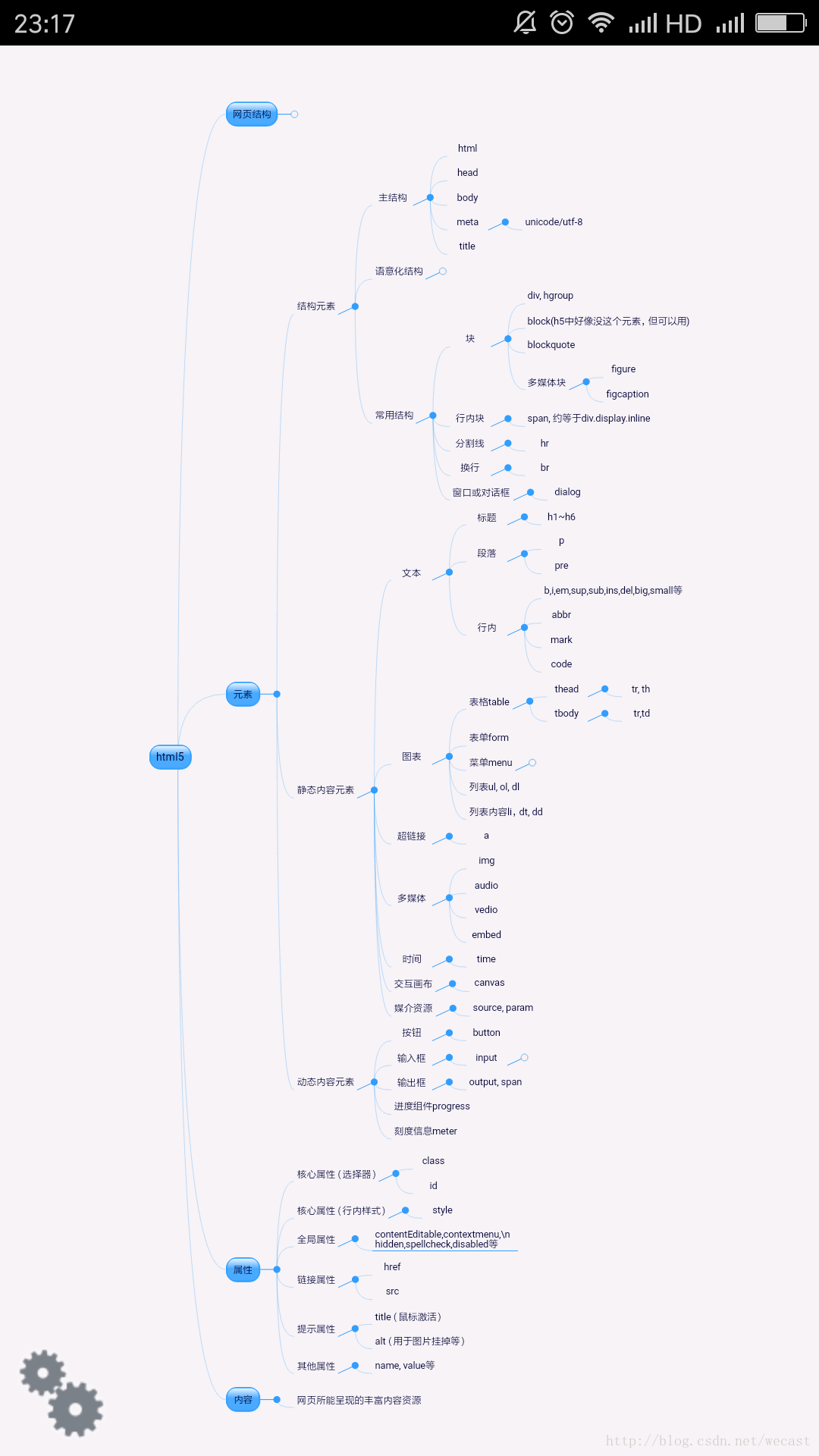
闲话少说,知识点如下图所示:
(三)CSS3语言
CSS是网页的皮肤。
初,网页的皮肤是通过在html标签中添入各式各样的样式属性来实现的。实践过程中,编写中,大量的样式难以复用,维护中,凌乱的网页代码让程序员也在风中凌乱。后来,就出现了改变世界的大神,将所有网页的样式用一种样式语言,一个文件全部放在一块,易于利用,易于维护。于是乎,我们的眼前的网络世界就变得越来越风姿绰约了。
总结的知识点如下:
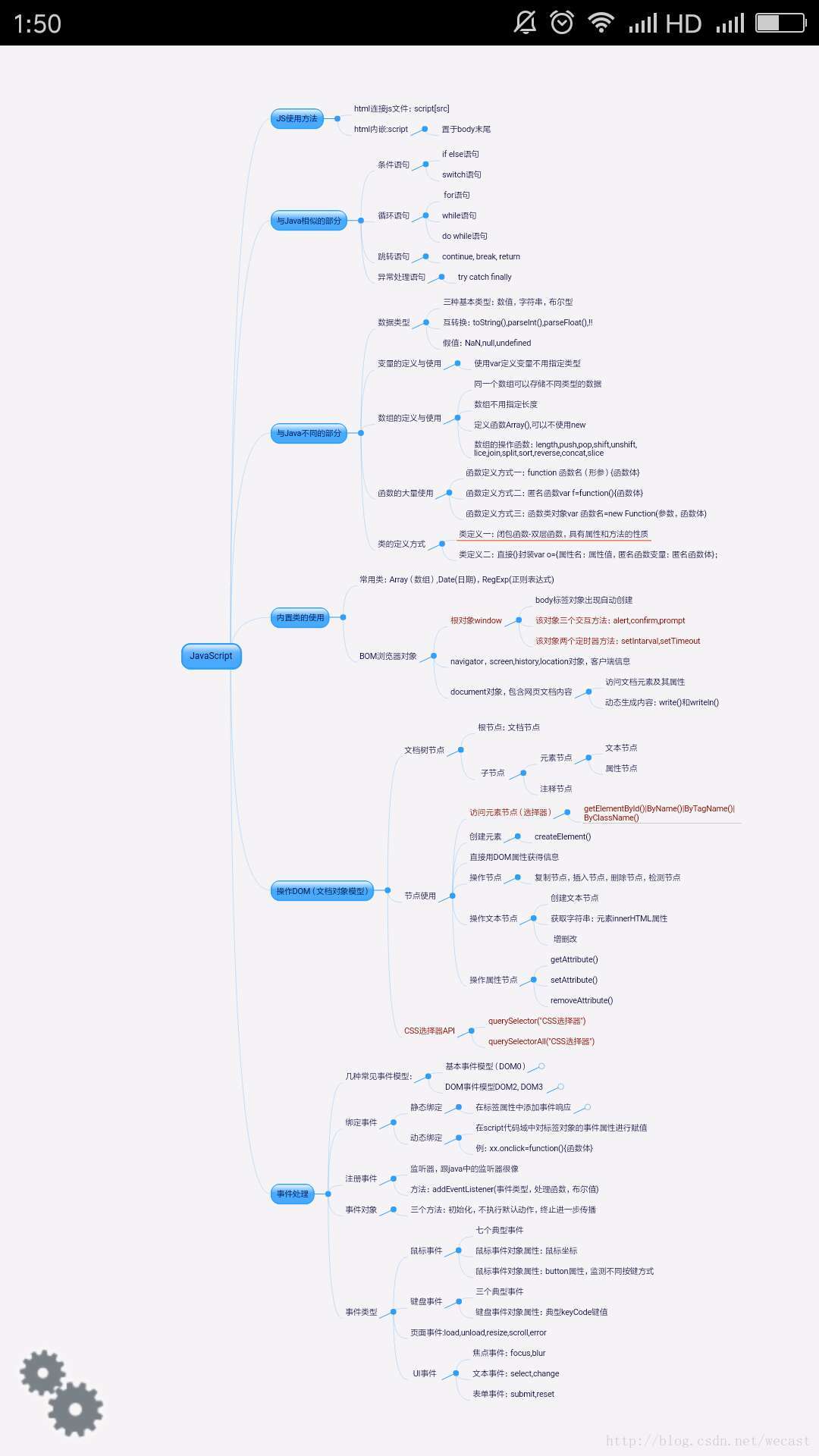
(四)JavaScript语言
JavaScript是网页的神经。
JavaScript与Java是雷锋塔和雷锋的关系。
只需要在JS代码两端用script便签包起来就可以放进html文件,被浏览器解析执行。表面上,JS与CSS有相似之处,都可以通过选择元素节点进行属性操作,从而改变元素的样式,但显然在样式操作方面会被CSS甩出十条街;另一方面,CSS也有通过伪类来实现一定的鼠标事件和UI事件的响应,甚至结合伪元素选择器可以实现一定的内容操作,但是在事件处理和内容处理方面,CSS同样会被甩出一百条街。
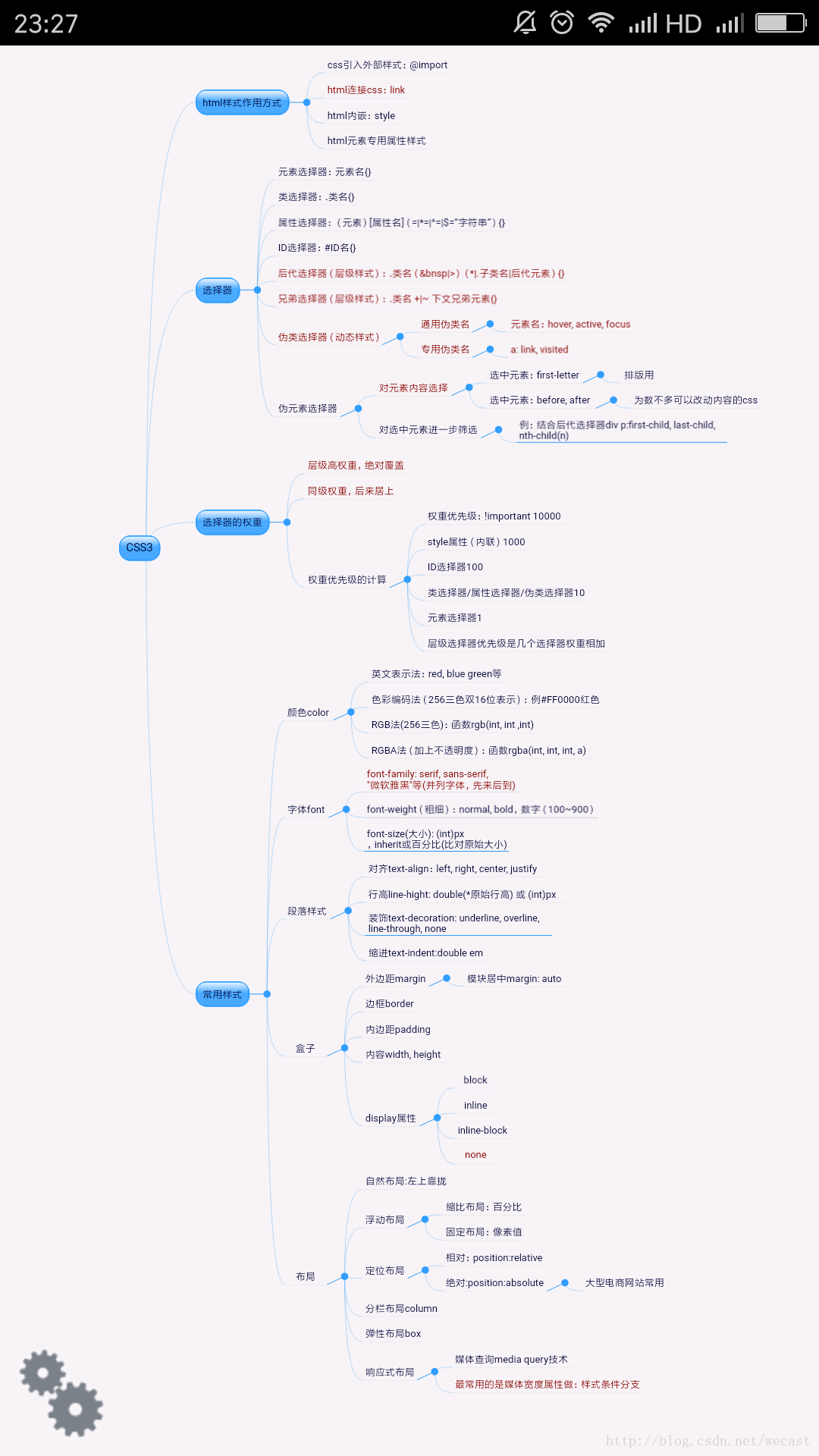
知识点总结如下:
(五)几个轮子
学习了几个常用的轮子,也是有一堆的知识点,为了文章长度,就不上图了,简单总结一下。
(1)CSS轮子:Bootstrap。据说是CSS届最流行的轮子,除了常用的组件样式,如:表单,表格,按钮,面板,导航栏,侧栏等大件样式,还有一些贴心的小样式,比如:翻页按钮、页面路径、文章标签、徽章、提醒等。
此外,Bootstrap还提供栅栏式布局,及动态响应布局,堪称神器。
(2)JS轮子:jQuery。据说是JS届最流行的轮子,其最好用的功能就是选择器,能够与CSS丰富的选择完美融合。当然,DOM本身也提供CSS选择器的API,不过从写代码的角度说,显然是美元更简洁招人喜欢,但是运行效率没有比较就不好说了。
除了选择器,jQuery同样可以很好地完成诸如DOM操作,属性修改,事件处理,甚至Ajax异步通信。与原生JS代码比起来,优点嘛,自然是大大简化程序员的工作,节省了大量代码。
(3)JS轮子:Vue。这个只了解了下皮毛,大概知道通过Vue提供的针对各种元素的指令(该轮子自定义的属性),能够方便地实现输入输出的双向同步,所以如果有这方面的动态功能需要实现,也是能够大大地节省搬砖的工作量。
(六)常用工具
(1)网页编程工具:Atom、Sublime text。别问我为什么没用Dreamweaver或Frontpage。Atom和ST两者功能差不多,甚至连用户界面都很相似。不同点在于,ST运行速度要快于Atom,而Atom则有更好的插件支持。我把两个都下载比较了一下,Atom速度还能接受,就是它了。
(2)网页调试工具:Chrome dev tool。编写代码的过程中,可以在Chrome中打开网页实时刷新,并且用浏览器自带的开发工具进行调试,其中常用的包括Console,Element,Network等几个模块,非常有用。
(3)http服务器小工具:KSWEB。一个运行在安卓系统上的http服务器软件,当时的宣传口号就是能够把你的旧手机变废为宝,对于个人开发者来说,一年可以节省下不小的服务器租赁费。我试着把自己做的一个博客给挂在了手机上,然后通过电脑局域网访问确实好使,至于外网访问还没有找到废旧的手机来刷root权限,回头再试。
(七)CE项目V4.0
本阶段的CE项目V4.0主要完成了PC端的动态网页设计与实现,与前两个版本的界面功能型差别不大,实现步骤如下:
(1)网站UI设计。由于美术功底不够,这方面主要是选取了网站的色彩搭配,选择比较青春活泼的橙(#ff9900)绿(#99cc33)蓝(#0099cc)搭配。这个主要参考了网页设计常用色彩搭配表 - 配色表。网站logo尚未设计,回头补上。
(2)网页结构设计。这部分主要是参考了网站活动行、淘宝、以及优设上的一些设计,进行了网页的整体结构设计。然后在Dynamic Dummy Image Generator上面制作了一些占位图片,以及草料二维码生成了二维码图片。算是完成了编程前的准备工作。
(3)编程实现。先新建了一个文件夹“CEV4.0”,然后依次新建了index.html, main.css, main.js文件,然后在目录下建了两个文件夹img和lib分别用来存图片和轮子。之后就是先搭起结构,然后对于页面显示样式一点一点扣了。
(4)动态效果。用到了几个动态效果,一个是展示图片的轮播和按钮控制,主要用的是window对象的两个时间函数,以及定位布局。另外,就是在其中用到了Bootstrap的动态样式、jQuery的选择器、Vue的内容控制方法。
最后做出来的结果如图所示:

主要是练技术,UI设计还差点意思,以后再慢慢完善。
下一阶段,将开始学习Servlet和JSP。
参考书目
《HTML5+CSS3+JavaScript从入门到精通》
教学视频:表严肃www.biaoyansu.com



























 2596
2596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








