近日做了一个小东西,在布局文件中使用了TableLayout
代码如下:
<TableLayout
android:id="@+id/TableLayout1"
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TableRow>
<com.example.weezn.remember.PageView
android:id="@+id/page_1_1"
android:layout_weight="1"
android:layout_height="match_parent"/>
<com.example.weezn.remember.PageView
android:id="@+id/page_1_2"
android:layout_weight="1"
android:layout_height="match_parent"/>
<com.example.weezn.remember.PageView
android:id="@+id/page_1_3"
android:layout_weight="1"
android:layout_height="match_parent"/>
</TableRow>
</TableLayout>
<TableLayout
android:id="@+id/TableLayout2"
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TableRow>
<com.example.weezn.remember.PageView
android:id="@+id/page_2_1"
android:layout_weight="1"
android:layout_height="match_parent"/>
<com.example.weezn.remember.PageView
android:id="@+id/page_2_2"
android:layout_weight="1"
android:layout_height="match_parent"/>
<com.example.weezn.remember.PageView
android:id="@+id/page_2_3"
android:layout_weight="1"
android:layout_height="match_parent"/>
</TableRow>
</TableLayout>
<TableLayout
android:id="@+id/TableLayout3"
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TableRow>
<com.example.weezn.remember.PageView
android:id="@+id/page_3_1"
android:layout_weight="1"
android:layout_height="match_parent"/>
<com.example.weezn.remember.PageView
android:id="@+id/page_3_2"
android:layout_weight="1"
android:layout_height="match_parent"/>
<com.example.weezn.remember.PageView
android:id="@+id/page_3_3"
android:layout_weight="1"
android:layout_height="match_parent"/>
</TableRow>
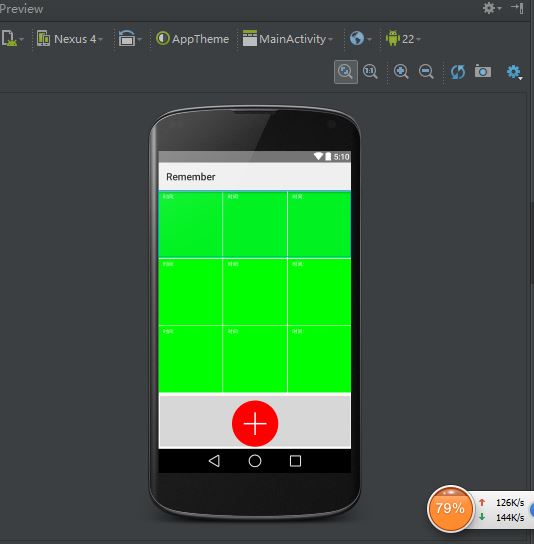
</TableLayout>在android studio 的预览中效果如下:
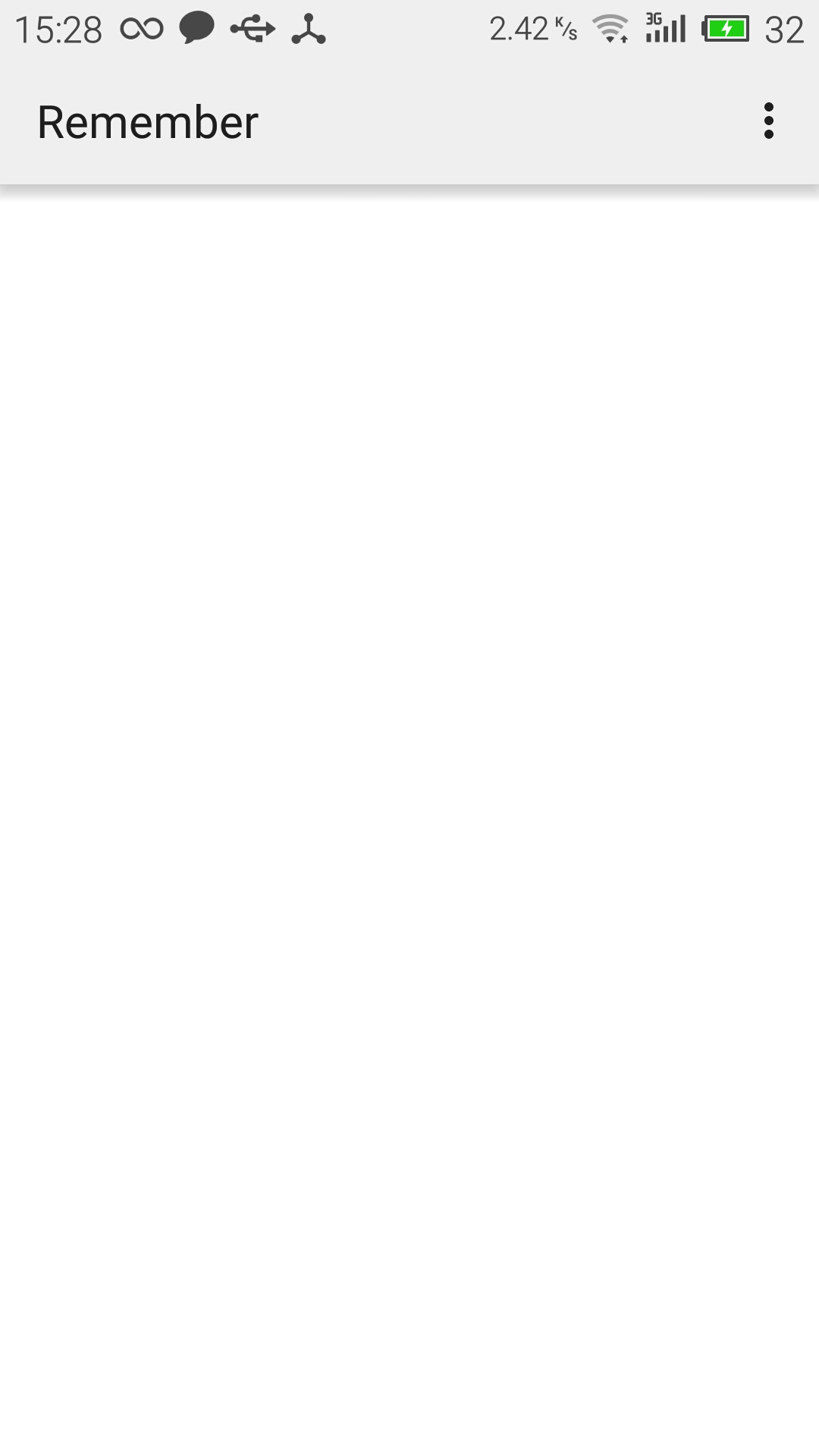
但在真机中(魅蓝note1 android 5.1)效果如下:
也许是api的问题,
我的解决办法是吧Tablelayout换成了linnerlayout:
<LinearLayout
android:orientation="vertical"
android:layout_weight="6"
android:layout_width="match_parent"
android:layout_height="0dp">
<LinearLayout
android:background="@color/material_blue_grey_800"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp">
<com.example.weezn.remember.PageView
android:id="@+id/page_1_1"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<com.example.weezn.remember.PageView
android:id="@+id/page_1_2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<com.example.weezn.remember.PageView
android:id="@+id/page_1_3"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
</LinearLayout>
<LinearLayout
android:background="@color/material_blue_grey_800"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp">
<com.example.weezn.remember.PageView
android:id="@+id/page_2_1"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<com.example.weezn.remember.PageView
android:id="@+id/page_2_2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<com.example.weezn.remember.PageView
android:id="@+id/page_2_3"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
</LinearLayout>
<LinearLayout
android:background="@color/material_blue_grey_800"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp">
<com.example.weezn.remember.PageView
android:id="@+id/page_3_1"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<com.example.weezn.remember.PageView
android:id="@+id/page_3_2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<com.example.weezn.remember.PageView
android:id="@+id/page_3_3"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
</LinearLayout>
</LinearLayout>在pageview中改了下颜色。其他的并没有改动。
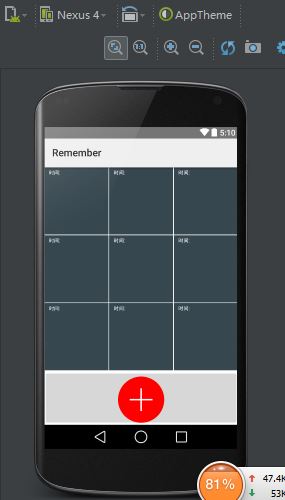
preview显示如下:
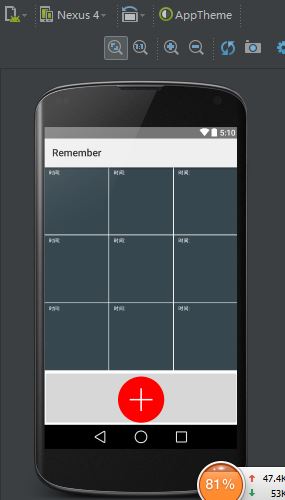
真机效果:
刚刚开始 ,若有大神知道其中缘由,还请指教。


























 530
530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








