静态资源默认存放位置

resources 目录下,static/public目录是我们的静态资源目录,直接访问该目录下的资源的映射路径不需要携带/public或者/static,直接访问即可

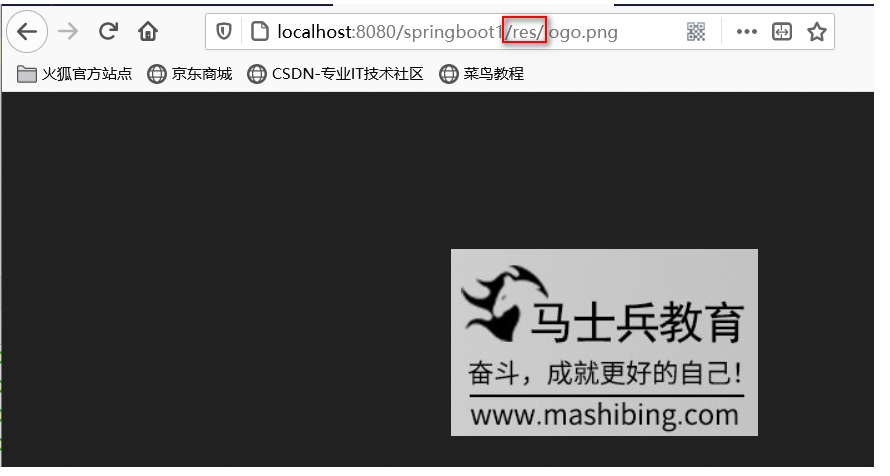
如果controller的映射路径和静态资源路径冲突,会发生什么事情呢?
package com.msb.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
/**
* @Author: Ma HaiYang
* @Description: MircoMessage:Mark_7001
*/
@Controller
public class MyController {
@RequestMapping("/logo.png")
@ResponseBody
public String logo(){
return "controller logo";
}
}
请求进来,先去看Controller中有没有对应的资源,如果有则,执行controller资源,如果没有,就交给静态资源处理器,静态资源处理器也没有找到,则返回404

静态资源访问前缀
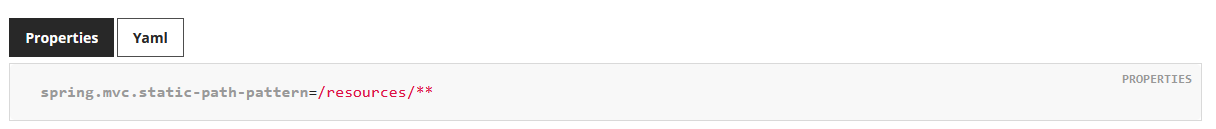
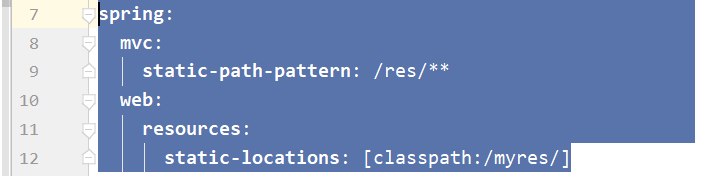
默认无前缀,如果想指定静态资源前缀,可以 通过spring.mvc.static-path-pattern配置

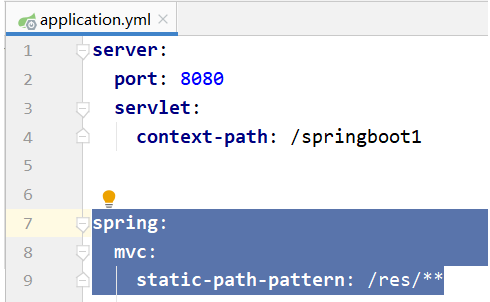
yml配置如下

请求路径上通过 项目上下文路径+静态资源前缀+静态资源名的方式访问

指定静态资源位置
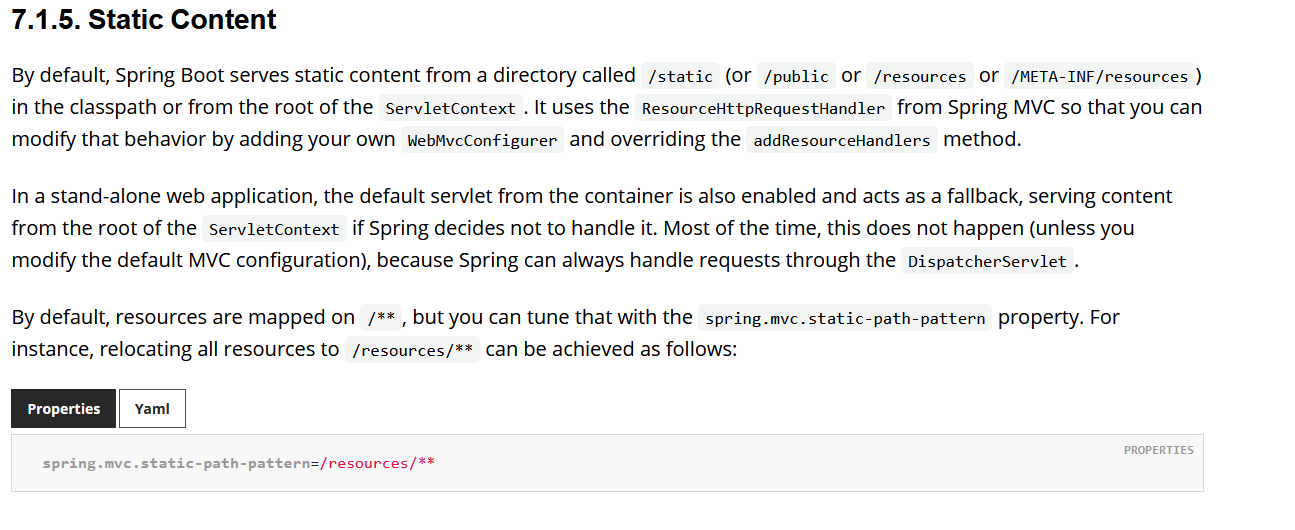
静态资源默认存放的路径为static content from a directory called /static (or /public or /resources or /META-INF/resources)
可以通过

static-locations 指定专门的静态资源路径

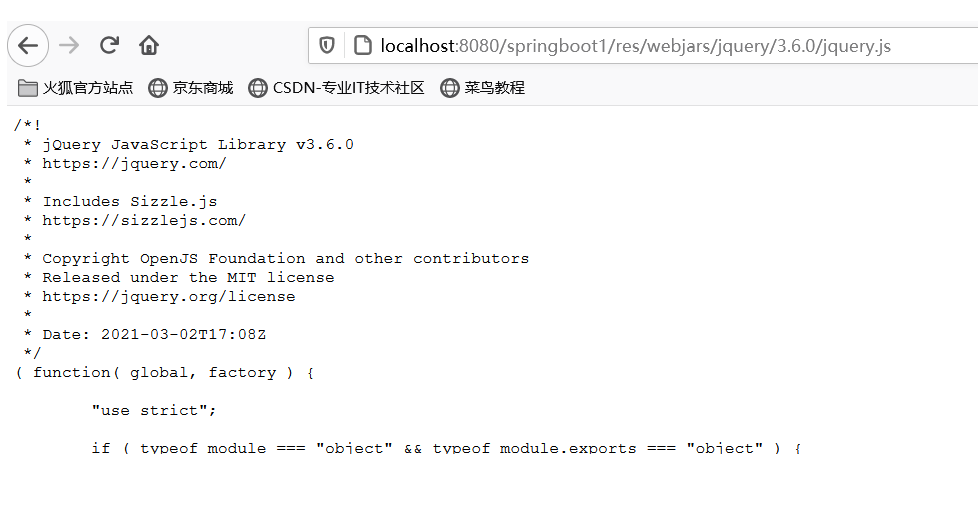
springboot还支持静态资源webjars 的处理方式,就是将静态资源打成jar导入
https://www.webjars.org/

项目中导入jQuery依赖
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.6.0</version>
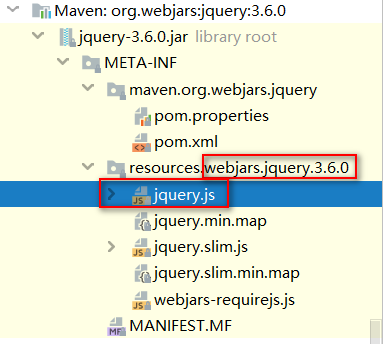
</dependency>导入后,自动映射

http://localhost:8080/springboot-static-content/res/webjars/jquery/3.6.0/jquery.js
或者
http://localhost:8080/springboot-static-content/webjars/jquery/3.6.0/jquery.js

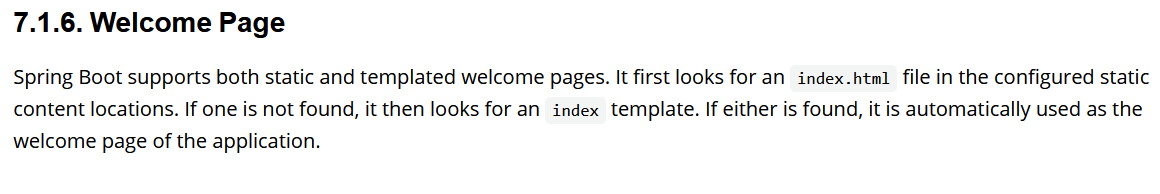
欢迎页功能

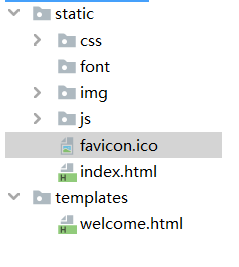
方式1 支持静态资源欢迎页, index.html 注意此时不能配置静态资源前缀,否则不生效
静态资源位置

方式2 通过controller ,定义 / 和/index映射 路径
@RequestMapping(path={"/","/index"})
public String welcome(){
return "welcome";
}导入thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>2.4.5</version>
</dependency>定义Favicon


static目录下准备一个favicon.ico的一个图片即可

浏览器默认访问favicon.ico的路径为 协议://ip:端口号/favicon.ico,所以这里不要设置项目的上下文路径
拦截器静态资源放行
定义一个登陆页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" href="css/mycss.css">
<script src="js/myjs.js"></script>
</head>
<body>
<img src="img/logo.png">
<form action="login">
<input type="text" name="username" >
<input type="submit">
</form>
</body>
</html>定义一个登陆controller
package com.msb.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
/**
* @Author: Ma HaiYang
* @Description: MircoMessage:Mark_7001
*/
@Controller
public class LoginController {
@RequestMapping("/login")
public String login(String username, HttpServletRequest request){
if(null != username&&!"".equals(username)){
request.getSession().setAttribute("username", username);
return "main";
}
return "redirect:/login.html";
}
}
定义一个登陆拦截器
package com.msb.interceptor;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* @Author: Ma HaiYang
* @Description: MircoMessage:Mark_7001
*/
@Component
public class LoginInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
Object username = request.getSession().getAttribute("username");
// 如果登录过,那么就放行
if(null != username){
return true;
}
// 如果没登陆过,那么就回到登录页,重定向
response.sendRedirect("login.html");
return false;
}
}配置拦截器
package com.msb.config;
import com.msb.interceptor.LoginInterceptor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @Author: Ma HaiYang
* @Description: MircoMessage:Mark_7001
*/
@Configuration
public class MyInterceptorRegist implements WebMvcConfigurer {
@Autowired
private LoginInterceptor loginInterceptor;
//配置拦截器的映射
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(loginInterceptor).addPathPatterns("/**").excludePathPatterns("/login","/login.html","/css/**","/js/**","/img/**","/font/**");
}
}template下的main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
this is main... ...
</body>
</html>





















 1705
1705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








