前提条件:苹果电脑,Mac系统
我决定先学习关于ios开发的知识,等学会使用React Native开发出一个Ios应用程序之后,再学习关于Android的部分
所以这里只记录了ios的开发环境搭建。
下面有不明白的,请留言
第一步:安装Homebrew
Homebrew 安装命令 :http://brew.sh/
可能遇到的问题:网络环境不好的情况下可能会安装失败,提示访问某个网站失败(英文提示,具体的我也忘了)
第二步:安装node
命令行输入
brew install node
根据网络情况,安装速度可能有差异,建议使用科学上网工具
第三步:安装Watchman(也可以不安装,推荐安装)
brew install watchman
安装flow(推荐安装,也可以不安装)
brew install flow
第四步:配置镜像源,加速下载
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
第五步
npm install -g yarn react-native-cli
或者 npm install -g react-native-cli
第六步 :安装xcode(,请安装最新的稳定版本,官网说7.0以上。其实现在的React Native最新的0.39版本,至少需要Xcode8.0,不然编译不通过),安装中文官网上说的貌似需要安装命令行工具,git。因为之前做ios开发,所以这些都有
安装完上面的4个软件后,ios模块的配置就完成了
第六部:创建第一个工程,测试一下
react-native init HelloWorld
cd HelloWorld
react-native run-ios
正常情况执行完react-native run-ios会出现下面的界面。证明安装成功
(大部分情况下执行react-natve run-ios会报各种错误
官网说是xcode7.0以上就可以了。但是我的会报语法错误。编译不通过,更别说运行了。这时候请把Xcode更新到最新,目前至少Xcode8吧)
之前我的是xcode7.2,按照官网安装一直报错,各种错误,我卸载安装重复了至少4遍,还是不行。最后还是需要跟新XCode8
注意:对于上面的每一步安装,都要确保安装成功后再进行下一步操作,不然,很多错聚集在一起,真的不好解决
常见问题:
(1)Xcode 点击run过后报clang语法错误
解决:Xcode版本更新到最新
下面是我遇到的部分问题。
(1)创建工程react-native init HelloWorld报警告
解决:之前就是因为这个原因没有重视,感觉只是警告没太大关系,然后就没有管。然后进行到
react-native run-ios这一步的时候就报错了就是问题(3)
现在回来先把这个问题处理了,估计问题(3)的问题也就解决了。
问题(2)使用react-native init HelloWorld
创建项目的时候,出现:
npm WARN React-native@0.35.0 requires a peer of react@~15.3.1 but none was installed.
解决方案: npm install -save react@~15.3.1
问题(3)虽然在官方文档中提到可以用react-native run-ios命令运行,但在试验过程中一直未能成功,报ENOENT: no such file or directory, uv_chdir错误,原因未明。
解决方案:官方给的最新版 react Native 0.39 是不行的 降了版本就好了
首先可以看一下当前的版本react-nativeversion
降级:(下载指定版本也是这个语句)npm install --save react-native@版本号
然后需要更新一下模板:react-native upgrade
之后可以再查看一下当前的版本,看看是否降级成功。
然后再次执行react-native run-ios
需要等待一会。执行成功
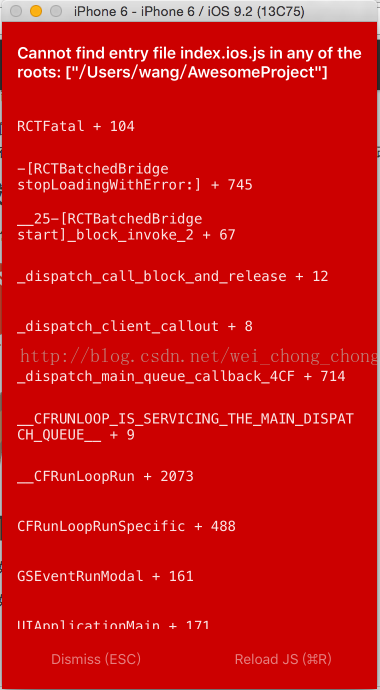
但是模拟器显示下面的界面:
cannot find entry file index.ios.js in any of the roots:
解决:该问题一般都是因为当前已经开启某个项目的react-native server,所以只要关闭然后重新运行新项目就可以了。
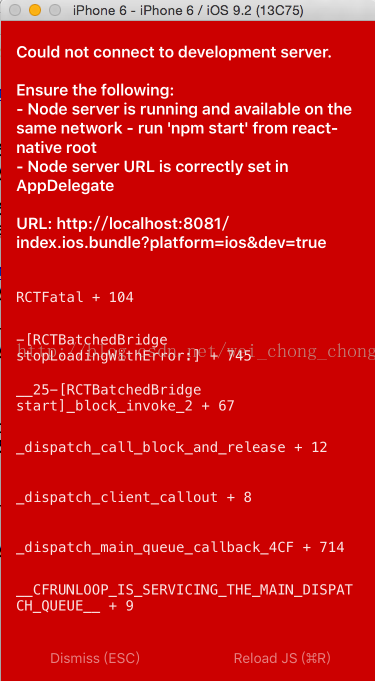
在服务进程中搜索检查在其中一个bash终端中运行的节点服务器,这可能是由您之前启动的上一个ReactNative XCode项目踢了。 停止该进程并再次运行XCode项目,这应该解决问题。
react-native run-ios

(1)原因一:网络不通畅也会出现上面的界面
(2)原因二:没启动RN服务器。打开终端,在工程根目录中执行
不用担心,其实只要你切到项目的根目录,命令行输入
npm start 就行了(这是老版本)
react-native start(新版本)
错误3 DeprecationWarning: os.tmpDir() is deprecated. Use os.tmpdir() instead.
解决方案:网上没有找到具体解决方案。我把node卸载又重新安装了一遍,就没有这个错误了
参考:
React Native中文官网的环境搭建文档和视频一步步操作

























 506
506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








