iphone5出来了,屏幕没有等比例扩大,直接拉长了,以前的应用在iphone5上直接就是上下两条黑,刚做好ipad开发,最近又要做iphone开发,就在做项目之前把屏幕兼容问题解决了一下。大概可以分为三步:
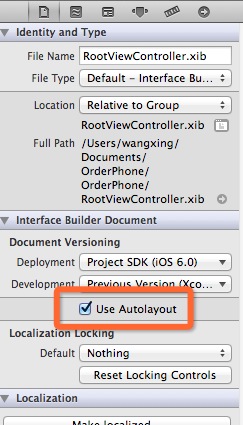
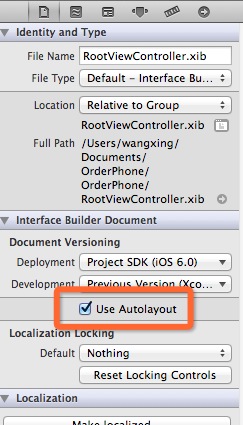
1、建立xib视图界面时,把view的size都设为Retain 4 Full Screen

并把auto layout勾上

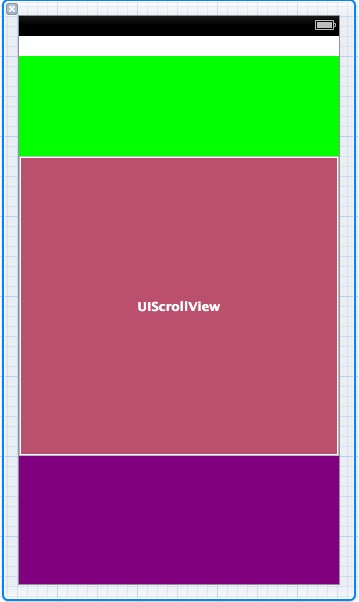
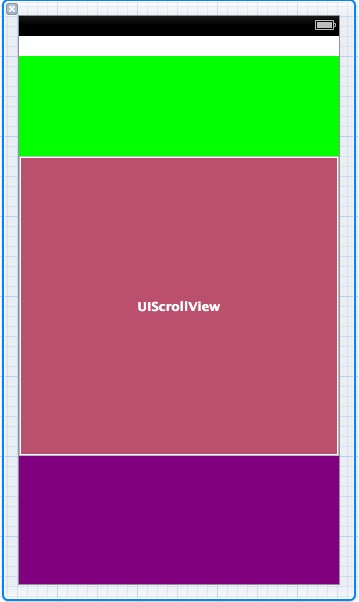
2、把界面分为三个部分,即在superview上添加上中下三个view,顶部和底部的view在不同设备下尺寸不变(即在iphone5和4上都保持相同尺寸),变化的是中间的view,而且变的是高度,这样就为适应屏幕降低了复杂度,并提高了开发效率,还便于设计。(图中三种颜色分别代表上中下三个view,其中中间的view我还加了个UIScrollView进行测试,不过正常,哈哈)

3、界面上准备好了,就得搞代码了,代码上首先要判断是否是iphone5,如果是iphone5,就不做处理,如果不是iphone5就对三个view的位置和尺寸进行设置(我这里只改变中间view的尺寸,顶部和底部的view尺寸不变,只是调了view的相对位置,而相对位置则用IOS SDK6.0新出的NSLayoutConstraint里的方法来约束view之间的相对位置),代码如下:
02 | [_topView setTranslatesAutoresizingMaskIntoConstraints:NO]; |
03 | [_centerView setTranslatesAutoresizingMaskIntoConstraints:NO]; |
04 | [_bottomView setTranslatesAutoresizingMaskIntoConstraints:NO]; |
05 | NSDictionary *views = NSDictionaryOfVariableBindings(_topView, _centerView, _bottomView); |
06 | [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-20-[_topView(100)][_centerView(232)]|"options:0 metrics:nil views:views]]; |
07 | [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-352-[_bottomView(128)]|"options:0 metrics:nil views:views]]; |
08 | [_testScroll setFrame:CGRectMake(0, 0, 320, 232)]; |
10 | [_testScroll setContentSize:CGSizeMake(320, 500)]; |
11 | UILabel *label1 = [[UILabel alloc]init]; |
12 | [label1 setFrame:CGRectMake(0, 0, 50, 50)]; |
13 | label1.text = @"test"; |
14 | [label1 setTextColor:[UIColor blackColor]]; |
15 | [_testScroll addSubview:label1]; |
17 | UILabel *label2 = [[UILabel alloc]init]; |
18 | [label2 setFrame:CGRectMake(50, 50, 50, 50)]; |
19 | label2.text = @"test2"; |
20 | [label2 setTextColor:[UIColor blackColor]]; |
21 | [_testScroll addSubview:label2]; |
还有判断是否是iphone5的宏:
1 | #define iPhone5 ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(640, 1136), [[UIScreen mainScreen] currentMode].size) : NO) |
4、最后附上代码
https://github.com/SincereXing/iphoneScreen.git

























 184
184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








