dart 嵌套json解析
Hi everybody!
大家好!
There are many ways to parsing json from request. In this post we are going to code how to parse json using http package in Flutter and Dart.
有很多方法可以根据请求解析json。 在这篇文章中,我们将编码如何在Flutter和Dart中使用http包解析json。
At first, we need to add http dependency in pubspec.yaml
首先,我们需要在pubspec.yaml添加http依赖pubspec.yaml
http: ^0.12.2We are going to make a request, it’s take a long time. That’s why, we need to use asynchronous programming. Otherwise, user interface will be frozen waiting response from request. We don’t want that!.
我们要提出一个请求,这需要很长时间。 因此,我们需要使用异步编程 。 否则,用户界面将被冻结,等待来自请求的响应。 我们不想要那个!
Dart provides two different way to asynchronous programming: future and the async and await keywords. We are going to use both of them to code this example.
Dart提供了两种不同的异步编程方式: future以及async和await关键字。 我们将使用它们两者来编写此示例。
Note: in futures post we can talk about asynchronous programming. In this post we are going to focus in parsing json.
注意 :在以后的文章中,我们可以讨论异步编程。 在本文中,我们将重点分析json。
Let’s code!.
让我们编码吧!
Imagine we need to get Flutter repositories from Github. So, we need to create a model which represents this repository.
想象一下,我们需要从Github获取Flutter存储库。 因此,我们需要创建一个表示该存储库的模型。

We can code using async and await keywords and it looks like this:
我们可以使用async和await关键字进行编码,如下所示:

Let’s analyse point by point:
让我们逐点分析:
1- get(url) is a function from http package which response a Future<Response> but we used await keywords it returns just Response .
1- get(url)是http包中的一个函数,该函数响应Future<Response>但是我们使用了await关键字,它仅返回Response 。
2- Response contains body which is a string. Json could be parsed by json from Dart package. import ‘dart:convert’; to List<dynamic> .
2-响应包含为字符串的主体。 Json可以由Dart包中的json解析。 import 'dart:convert'; List<dynamic> 。
3- We need to iterate each element from List and map to our Repository .
3-我们需要遍历List每个元素并映射到我们的Repository 。
Use await keyword to get completed results of an asynchronous expression. Use async keyword before a function’s body to mark it as asynchronous.
使用await关键字可获得异步表达式的完整结果。 在函数主体之前使用async关键字将其标记为异步。
Note: await keyword only works within an async function.
注意 : await 关键字仅在 async 函数 内 起作用。
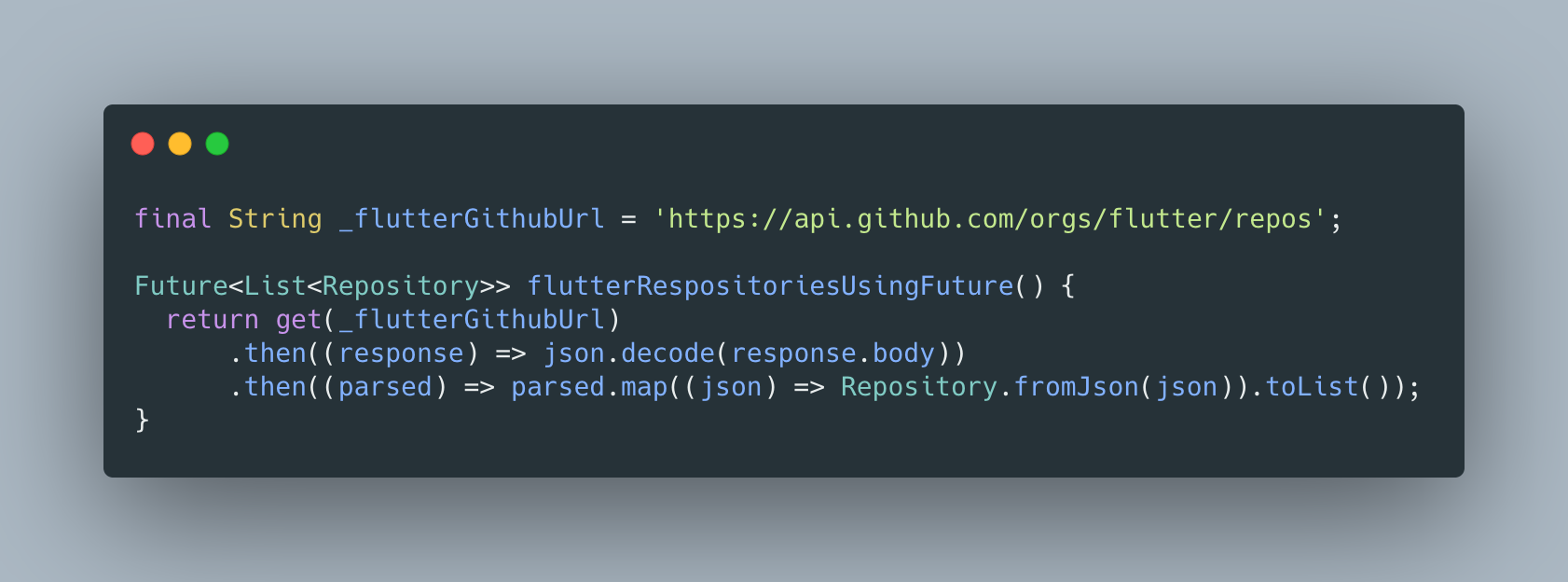
Another implementation is using Future . In this way, we don’t use await and async keywords.
另一种实现是使用Future 。 这样,我们就不会使用await和async关键字。

Future represents the result of an asynchronous operation, and can have two states: uncompleted or completed.
Future表示异步操作的结果,并且可以具有两种状态: 未完成或已完成 。
This is same steps previous implementation without async or await keywords.
这与之前的实现步骤相同,没有async或await关键字。
The difference is only syntactic sugar. Don’t worry but is not recommended merge this ways.
区别仅在于语法糖。 不用担心,但不建议以这种方式合并。
The important point is you should use asynchronous programming when a task takes a long time, i.e:
重要的一点是,当任务需要很长时间时,您应该使用异步编程,即:
- Fetching data over a network. 通过网络获取数据。
- Writing to a database. 写入数据库。
- Reading data from a file. 从文件读取数据。
Full code is available in Github.
完整的代码在Github中可用。
If you want, you can read my previous Flutter articles!.
如果需要,可以阅读我以前的Flutter文章!
That all folks!
所有人!
Enjoy!
请享用!
翻译自: https://medium.com/swlh/parsing-json-in-dart-flutter-37c411f2707a
dart 嵌套json解析





















 875
875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








