2020年房价趋势
重点 (Top highlight)
Design trends 2020 are an ideal mixture of the visual side of graphic design and the high-tech side of evolving technology. I can’t hide that once I started researching, I’ve been impressed with the modern design.
设计趋势2020是图形设计的视觉方面和不断发展的技术的高科技方面的理想结合。 我无法掩饰,一旦我开始研究,现代的设计给我留下了深刻的印象。
Designers are getting incredibly creative while keeping the applications/services functional and clean of clutter. Still, they manage to create pieces that stand out.
设计师在保持应用程序/服务功能正常和整洁的同时,变得非常有创意。 尽管如此,他们仍然设法创造出引人注目的作品。
So, I’d say the visuals for 2020 could be described in a single phrase: a self-fulfilling prophecy. From Blade Runners saga to vaporwave music genre, we have been predicting this neon, shiny and a bit dark future for the world. Now, as we are approaching the third decade of the 21 century, then 2020 is ready to be wide-ranging expertise in internet style. Designers won’t get it wrong to use a touch of vivacious colours and artistic mixes not tried before.
因此,我想说一说2020年的视觉效果:一个自我实现的预言。 从《银翼杀手》的传奇到蒸气波音乐流派,我们一直在预测这个世界的霓虹灯,闪亮和有点黑暗的未来。 现在,随着我们即将进入21世纪的第三个十年,那么2020年将成为广泛的互联网专业知识。 设计师使用以前从未尝试过的鲜艳色彩和艺术色彩不会出错。
Some trends, like gradients, a square measure is creating a comeback through this point as dynamic gradients. Meaning if the flat style decides to require a nap, it may die a certain death beginning in 2020. (Just saying tho) And dynamic gradients may take over the complete darn house — a minimum of for a short while.
一些趋势(例如渐变),平方测量值正在通过此点作为动态渐变来卷土重来。 这意味着如果扁平样式决定需要午睡,那么它可能会在2020年开始丧命。(只是说tho)动态渐变可能会占据整个织补房屋-至少短暂的时间。
Make’s not linger any more and dig right into design trends 2020.
让我们不再徘徊并深入研究2020年设计趋势。
1.保持最小化 (1. Keeping it Minimal)
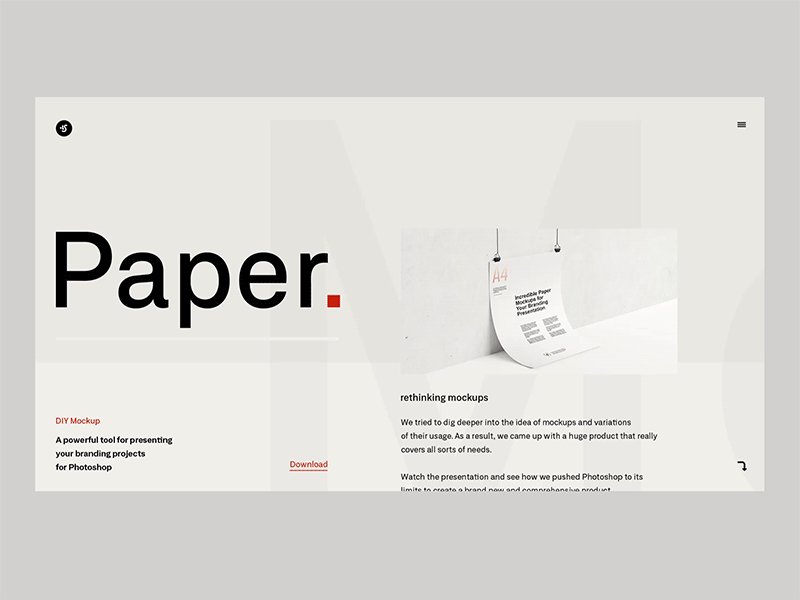
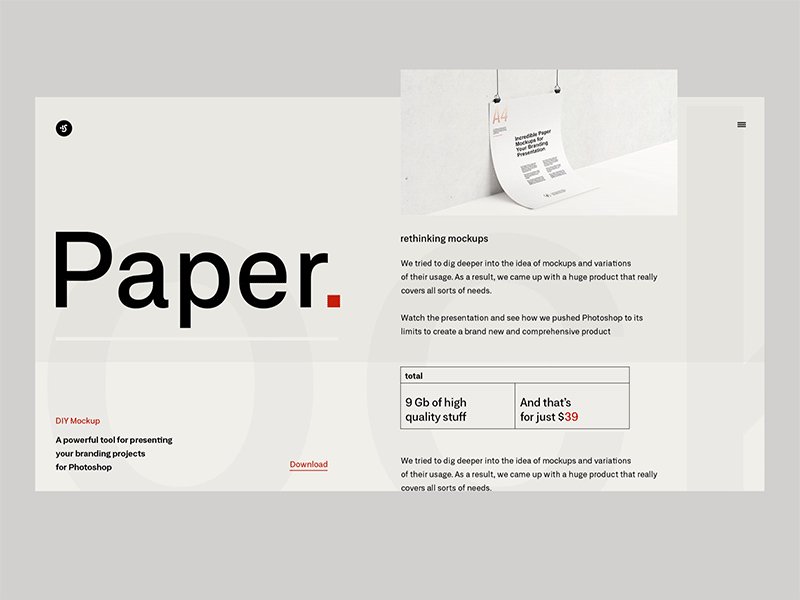
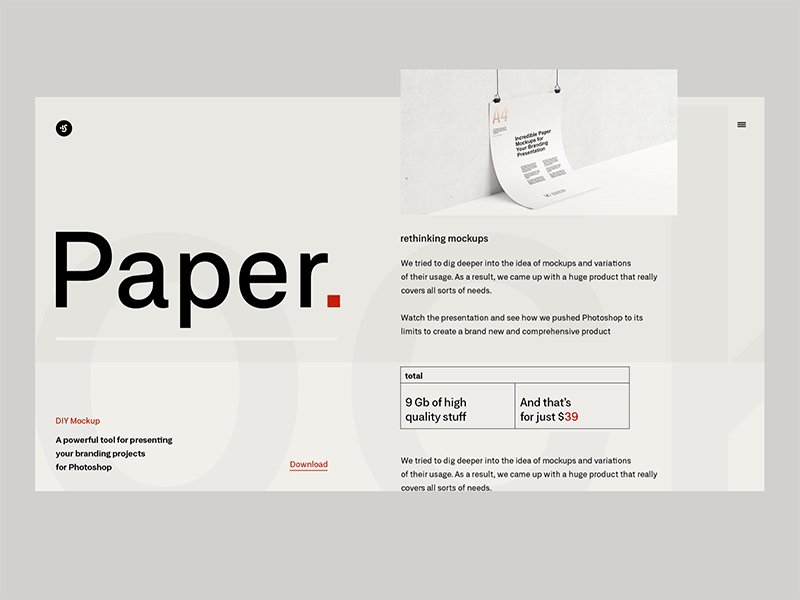
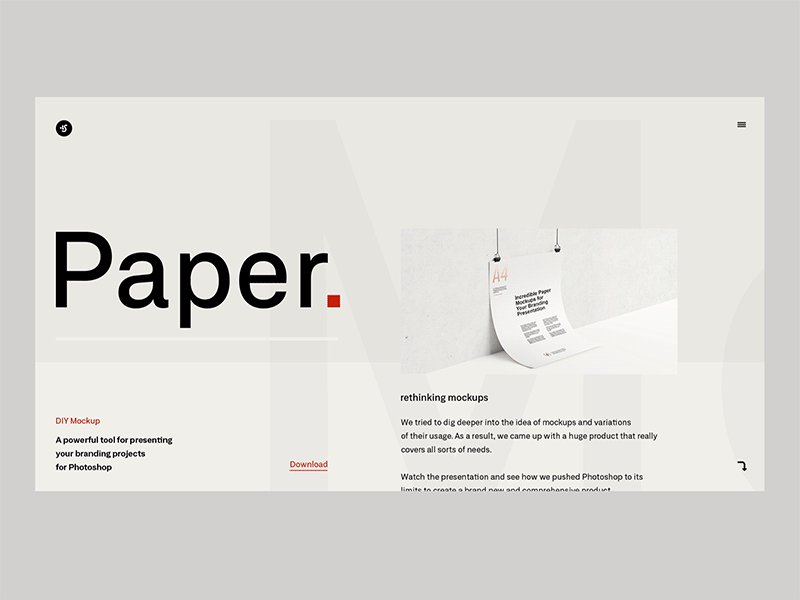
Giving white space or playing around with white space is the new trend in the store. Designs are now becoming minimal nature; it simplifies a broader concept. Studies say minimal concepts/styles convey more attention than complicated ones.
赋予空白空间或玩弄空白空间是商店的新趋势。 设计现在正在变得微不足道。 它简化了更广泛的概念。 研究表明,最小的概念/样式比复杂的概念/样式能吸引更多的注意力。
Things you can implement to maintain it minimal while crafting an application:
在制作应用程序时可以实现以使其保持最小化的事情:
- Hidden navigation bar 隐藏的导航栏
- Minimum of buttons 最少的按钮
- Minimum of colours 颜色最少
- Use multiple, different fonts 使用多种不同的字体

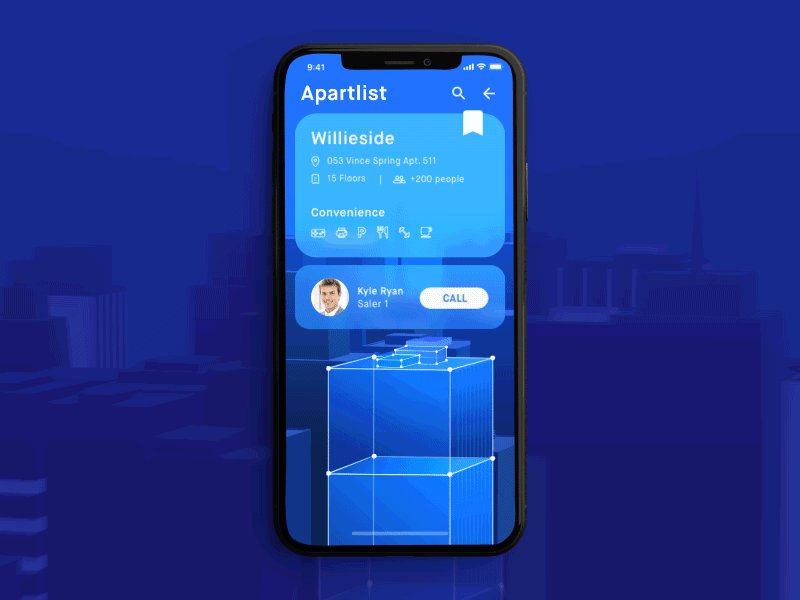
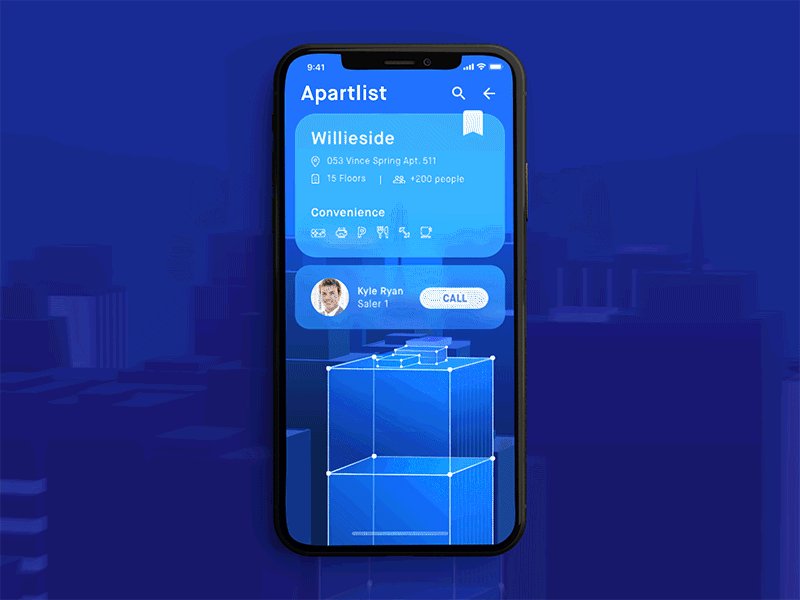
2.与用户的互动 (2. Interactivity with User)
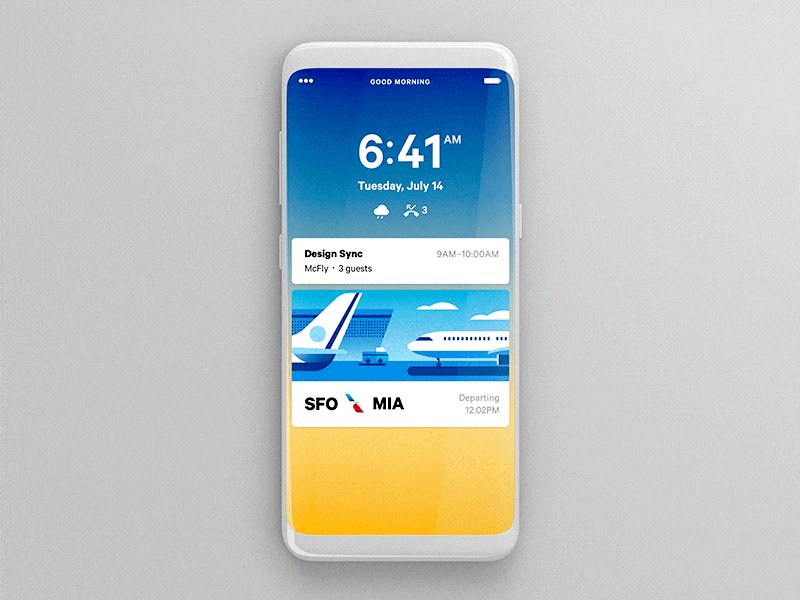
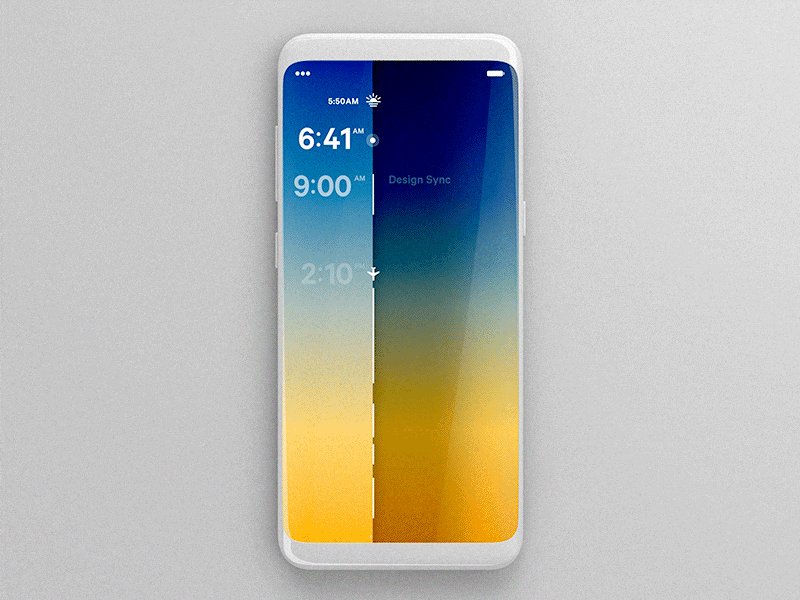
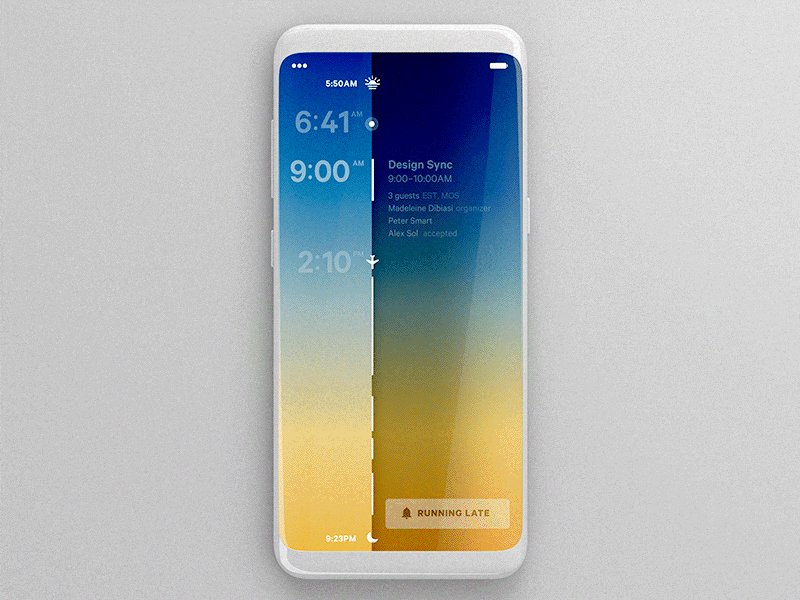
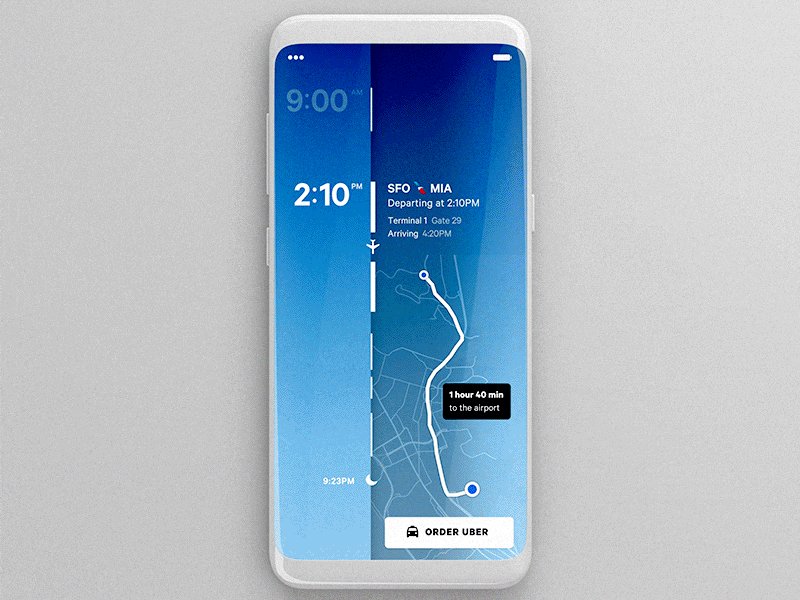
High-quality interactive designs involve the creation of more complex and dynamic elements. 2020 is going to be a year where we will see a lot of design ecosystem that include micro-interactions, animated scrolling and parallax and so on to bring the best user experience to the end-user. Maintaining high standards of visual aesthetics with subtle experiences.
高质量的交互式设计涉及到创建更复杂和动态的元素。 2020年将是我们将看到很多设计生态系统的一年,其中包括微交互,动画滚动和视差等,以为终端用户带来最佳的用户体验。 保持高标准的视觉美学和微妙的经验。

3.设计应该是UX自适应且可读的 (3. The design should be UX Adaptive & Readable)
The design we craft should be readable when it appears on any screen with any resolution. It is the critical requirement for 2020. As 2020 is the year where the accessible design won’t get comprised for the visual aesthetics. Secondly, the UX content of design should be wrapped in whatever shape and form we put it, being readily available.
当我们制作的设计以任何分辨率出现在任何屏幕上时,它应该是可读的。 这是2020年的关键要求。由于2020年是无障碍设计在视觉美感方面不容忽视的一年。 其次,设计的用户体验内容应该以我们可以方便使用的任何形状和形式包装。
Non-UX-Adaptive designs and designs which are made without considering the accessibility factor are inconvenient to work for the users. And 2020 its high time to prioritise on the UX adaptiveness and accessibility
非UX自适应设计和在不考虑可访问性因素的情况下进行的设计对于用户来说很不方便。 到2020年,应该优先考虑UX的适应性和可访问性

Use of Motion Design
运动设计的运用
Today’s users are impatient, and they want the information or service they are searching for very quickly. This problem has to be addressed in 2020 by implementing the use of motion in your design language. As motion helps the user to be effective, understand complicated things. And the application of practical motion principles in your design makes a bridge between your design and the user as it grabs down the attention of the user and also saves his time while interacting with your design along with giving them the best remarkable experience.
今天的用户急躁,他们想要他们正在快速搜索的信息或服务。 这个问题必须在2020年通过在设计语言中实现运动的使用来解决。 运动有助于用户提高效率,因此可以理解复杂的事物。 实际运动原理在您的设计中的应用在您与用户之间架起了桥梁,因为它吸引了用户的注意力,还节省了与设计交互的时间,并为他们提供了最佳的体验。

5.有吸引力的应用内通知和推送通知 (5. Attractive In-App Notifications & Push Notifications)
Also known as in-app messages, in-app notifications are messages that pop up while a user is in your app. In-app notifications come in the form of full-screen pop-ups or small overlays, styled to fit your app’s user interface. The content of these in-app notifications could include asking users to rate the app, asking users for push notification opt-ins, and more.
应用内通知也称为应用内消息,是用户在您的应用中时弹出的消息。 应用内通知的形式为全屏弹出窗口或小叠加层,其样式适合您的应用的用户界面。 这些应用内通知的内容可能包括要求用户对应用进行评分,要求用户选择推送通知加入等等。
Users today have a hard time remembering what apps they even have on their device. Push notifications help these services deliver timely and relevant information to users, and in doing so, staying top of mind.
如今,用户很难记住自己的设备上什至拥有哪些应用程序。 推送通知可帮助这些服务向用户及时提供相关信息,并始终保持首要位置。
Notifications at their core are simply a way of alerting users to information that they have opted-in to from apps and services. Notifications encompass nearly every possible use case and type of service, including other communications mediums like email, SMS, and VoIP.
通知的核心只是提醒用户注意他们选择从应用程序和服务中获取的信息的一种方式。 通知几乎涵盖了所有可能的用例和服务类型,包括其他通信介质,如电子邮件,SMS和VoIP。
And with such importance, we have to make these notifications much interactive and delightful that user will never feel irritated and turn off notifications for your ecosystem that you designed.
如此重要,我们必须使这些通知更具交互性和令人愉悦,以使用户永远不会感到烦恼,并关闭针对您设计的生态系统的通知。
The best way to design in-app notifications is through trial and error with A/B testing. That way, you can present the best, most engaging content to the enormous volume of users, having studied multiple variables such as call-to-action text and promotion types.
设计应用内通知的最佳方法是通过A / B测试的反复试验。 这样,您可以通过研究号召性文字和促销类型等多个变量,向大量用户提供最佳,最具吸引力的内容。

人文写作 (Humanly writing)
UX writing trends from the past couple of years it has set standards high for writers in design.
UX过去两年的写作趋势为设计作家设定了很高的标准。
Writing is not different from the design its the part of the design. Writing is as important as what happens after it — the picture is a reader’s mind and their action. Humanly writing allows a reader to judge, choose, and relate to the product.
写作与设计没有区别,它是设计的一部分。 写作和紧随其后的事情一样重要—图片是读者的思想和行为。 人工写作使读者能够判断,选择产品并与之相关。

Changes have to adapt according to change in trends; otherwise, you will be outdated. Designers have to pay more attention to current trends and update every day with new trends. Said that would end the story by a motivation saying from Michael Jordan. That should inspire each of us to explore the latest trends and deliver the best to our users. As being a designer, we are their advocates in solving the problem.
变化必须根据趋势的变化进行调整; 否则,您将过时。 设计师必须更加注意当前趋势,并每天更新新趋势。 迈克尔·乔丹(Michael Jordan)的动机说,这将结束故事。 这将激励我们每个人探索最新趋势,并为我们的用户提供最佳服务。 作为设计师,我们是解决问题的拥护者。
If you’re trying to achieve, there will be roadblocks. I’ve had them; everybody has had them. But obstacles don’t have to stop you. If you run into a wall, don’t turn around and give up. Figure out how to climb it, go through it, or work around it. — Michael Jordan.
如果您想实现目标,那么就会遇到障碍。 我有他们。 每个人都有。 但是障碍并不能阻止你。 如果碰到墙,不要转身放弃。 弄清楚如何攀登,穿越或围绕它。 - 迈克尔·乔丹。
If this post helped you then please share it and #spreadknowledge
如果这篇文章对您有所帮助,请与#spreadknowledge分享
Connect with me :
与我联系:
Twitter — https://twitter.com/tejt3j
Twitter- https://twitter.com/tejt3j
Instagram — https://www.instagram.com/designwarp
Instagram- https://www.instagram.com/designwarp
Nodes of Design Podcast — Empowering young creatives — Spotify
设计播客的节点-赋予年轻创意者力量-Spotify
翻译自: https://uxdesign.cc/biggest-design-trends-for-2020-8988bf2d5caa
2020年房价趋势





















 5076
5076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








