原文地址:https://520526.xyz/1400/
此前,我在一些设计网站上看到了一些与最新 设计趋势 相关的内容,但大部分都属于整个类别的趋势。因此,我想通过自己的理解和收集整理一些属于移动用户界面设计方向的设计趋势,并进行一些与设计相关的分析。这对许多移动用户界面设计师来说可能更实用,而不仅仅是保持潮流。同时,希望这些内容能够起到吸引有价值贡献的作用。
1、暗夜风的夜间模式/深色模式
夜间模式,作为2020年的主流设计趋势和卖点之一,已经被运用到了系统层级(IOS,material design)。并且,主流应用也遵循系统设计的夜间模式,基本实现夜间模式的全面设计和覆盖。
material design与IOS
作为主流的手机系统,ios对一些手机应用程序的设计具有重要的指导意义。并且苹果的官方网站上也有这一些相关的指南,建议你可以去苹果官网详细查看。
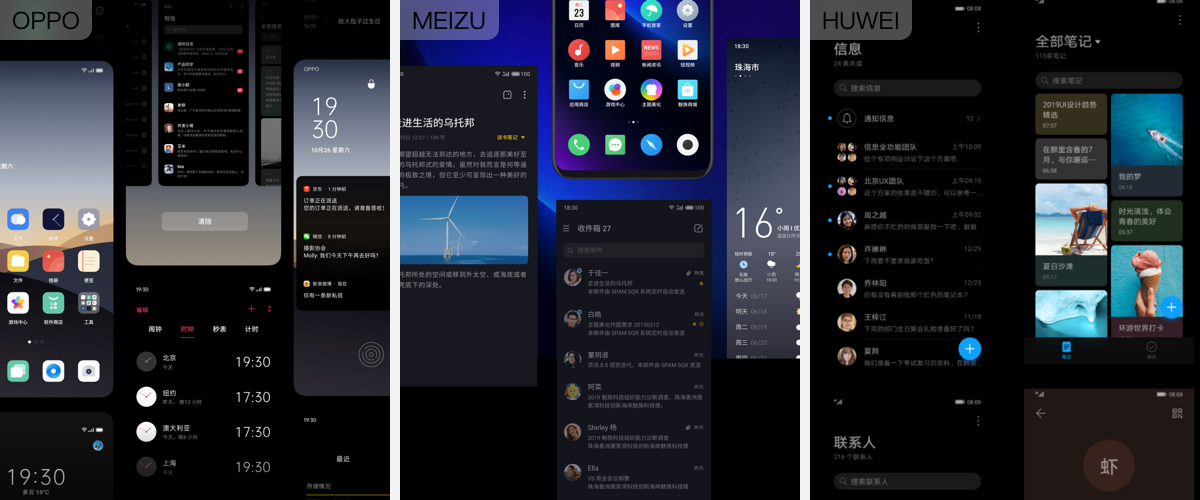
同时,一些国内的安卓系统的也深色模式的设计,如OPPO、魅族、华为等。
主流APP的夜间深色模式
现今国内外的APP软件都有用使用到深色模式,这也是目前 最新设计趋势,大部分都可以做到跟随系统的设定而变化,例如Instagram、知乎、微信、优酷;而少部分呢则是以主题化的方式进行呈现,例如YouTube、QQ音乐。
夜间模式设计建议
夜间模式的设计不能只简单、粗暴地进行调光处理或反色处理,不当的处理很有可能产生相反的效果。因此,我们有必要从整体上考虑和设计暗色调的规律和逻辑,并结合材料设计规范总结几个要点。
使用基色作为扩展
在设计开始时,可以先设定好最基础的深色,然后用这个色调贯穿整个设计的深色模式。试着用深灰色代替纯黑色,因为相比之下在灰色上使用浅色文本的对比相对较弱,可以减轻阅读时眼睛的的疲劳程度。
从下列情况来看,“000000”(纯黑色)将出现太暗,浅色文本太亮;"111111"和"222222"比较亮;"333333"相对明亮,尽管文本阅读不是问题,但需要考虑叠加后的总体设计是否为灰色。
通过层级叠加的颜色变化
想要设计一个合理的透明度叠加的变化规则,例如以底层为基准,往上每一层都叠加2%的透明度变化:底层叠加0%,导航层叠加3%,内容层叠加6%,弹出类浮层叠加9%,操作反馈层叠加12%。这是一个非常简单的例子,实际中你可以根据你的需要来进行设计。
优化深色下的亮色对比程度
在深色的背景下,文字或图标的饱和度或亮度过高会产生强对比,很容易造成视觉疲劳,因此从白色切换到深色模式下的设计我们也需要进行适当的调整,通过降低饱和度或明度来达到视觉和谐的程度。
小结
深色模式是我们在日常使用和阅读手机内容的众望所归,同时深色模式在各大手机和软件厂商的推动下,相信会越来越多的APP会跟随设计,并且设计的更加完善更加优越。同时我们还需要思考,深色模式的设计解决了什么问题?给我们带来了哪些便利?是否所有的内容都有必要深色模式的设计?
二、青春洋溢的色彩
年轻人一直以来都是是移动互联网的主力军和生力军,年轻化的UI设计风格也一直是UI设计师们所追求的方向之一。年轻、朝气、活力是年轻的表现特征,新鲜、多彩、大胆的颜色则是设计师们表达这些特征是更容易产生设计共鸣。
下面的这几个案例,就是通过多颜色搭配、渐变色、对比色等设计方式来表达年轻化的设计。
多色彩搭配
我个人的经验中总结,如果只使用一种颜色来设计一个界面往往容易使界面变得单调乏味,缺乏张扬青春的情绪,且具强烈的局限性。而多色彩搭配的设计更能让整体的UI界面变得丰富有层次,更加符合年轻、张扬、活力的趋势。
一个简单的主色搭配多个次级颜色,便能让使用者感知到整体的品牌整体的色调和统一,但却不会觉得单调乏味。
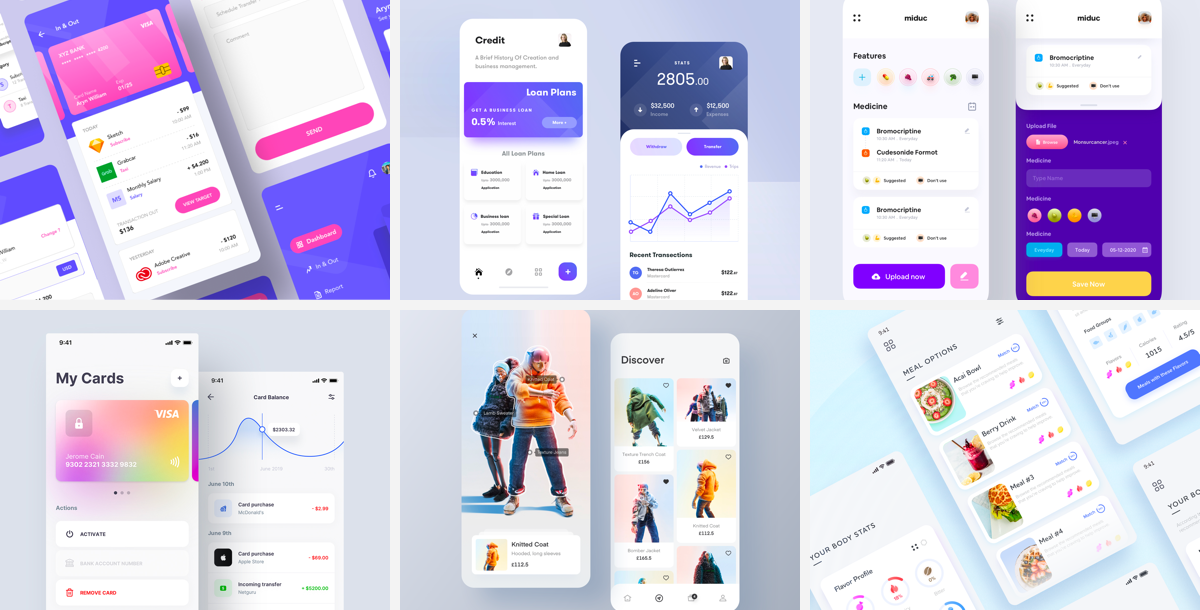
下面的APP设计,便是使用主要的品牌色结合辅助色进行搭配和设计,来达到界面效果的年轻化和从、色彩的丰富感。
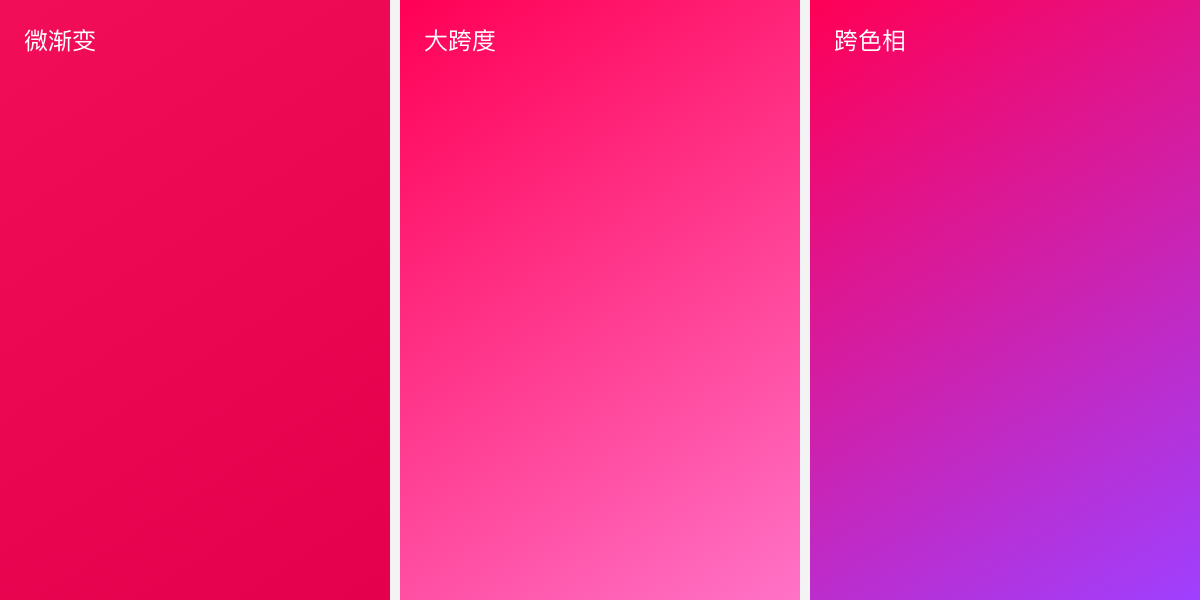
大胆的使用渐变色
渐变相比纯色的表达可以更好的拓展颜色的使用,提升颜色的跨度表现,丰富设计质感。渐变跨度的大小决定颜色的冲突感,小渐变表现柔和的轻质感,大渐变提升色调的对比碰撞可以让界面表达更加鲜明、活力。
渐变对比
不同的渐变效果会得到不同的视觉感受,更会影响整体的设计风格。而具体使用哪一种渐变则需要依赖于设计师对整体设计风格的定调和对产品调性对把握。
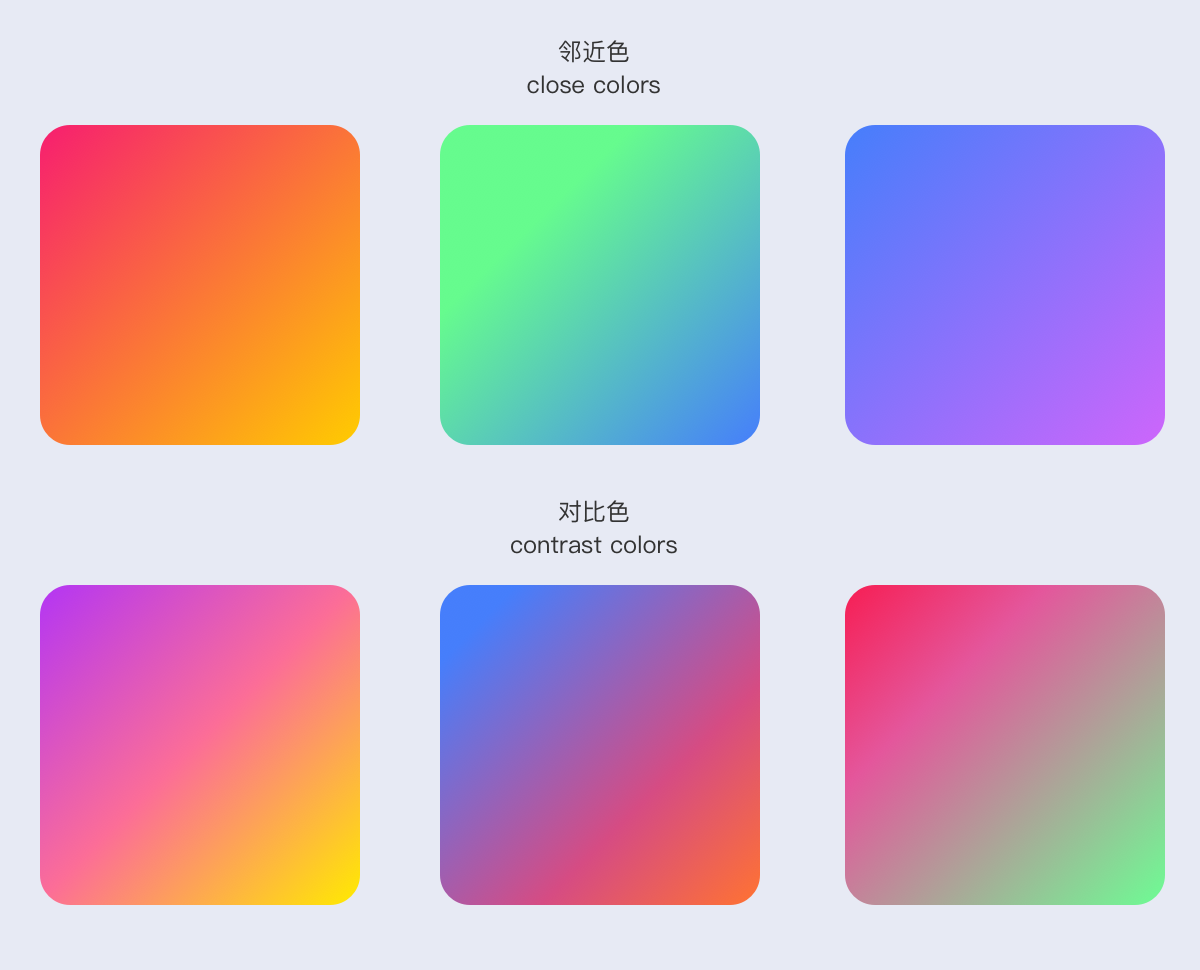
运用撞色
通过对比色或邻近色的使用让渐变更加富有多样性,提升用色的层次感。
更多渐变的方式
通过不同的叠加方式,可以迸发出更加不同的渐变效果。(以下的内容只作为案例展示,不限制有更多的表现形式)
UI中多彩的体现
UI设计的多彩化主要表现在一些控件或组件中,例如我们可以通过图标、按钮、内容模块、插图、背景、投影等内容的设计来丰富整体界面的颜色应用。
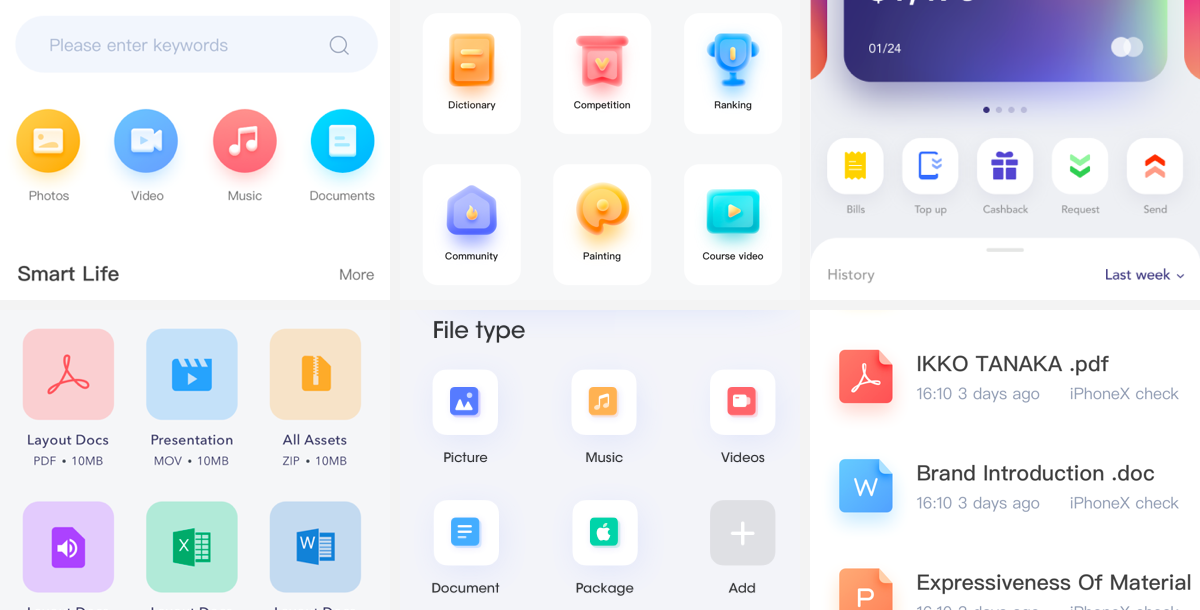
图标
我们可以通过渐变叠加、对比色使用,又或者2色叠加、3色叠加等多种多样的方式来营造图标的多彩感。
按钮
通过使用渐变色提升按钮的质感,让原本简单的按钮变得更加精致并增强按钮的可点击性。当然是否使用渐变需要根据整体APP的视觉风格而定,以下有几点渐变按钮的建议:
内容模块
在模块的设计中使用不同的色调来区分内容并来营造多彩的氛围设计表达,让整体的模块设计避免过于单调,提高视觉冲击力。
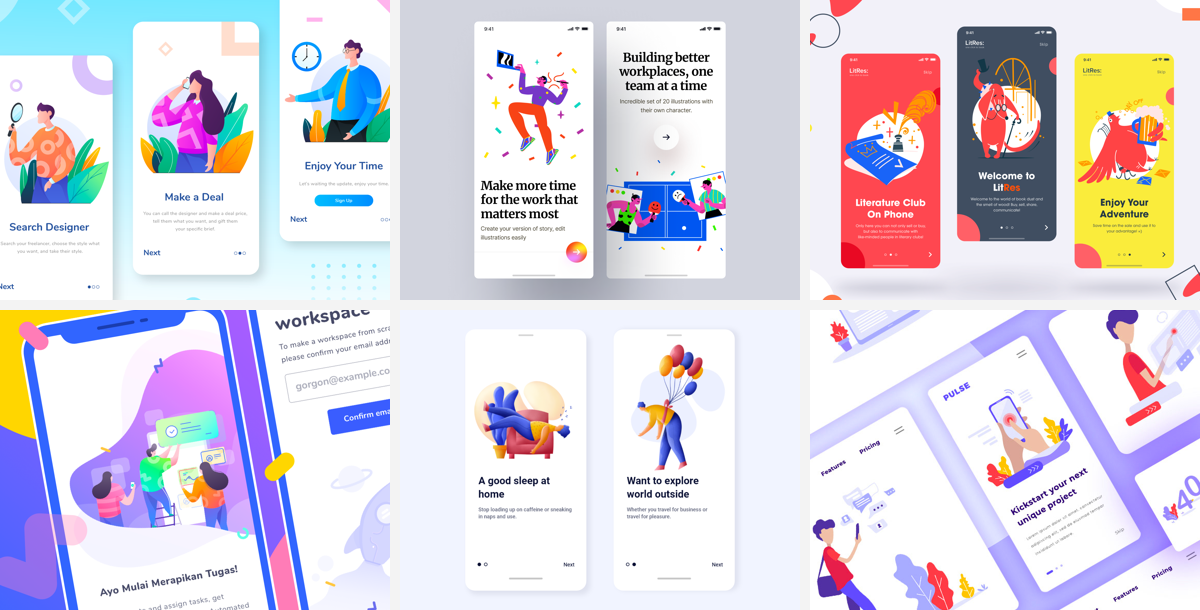
空白页插图
空白页的设计不再是简单的图像,而是使用颜色较为多彩的插画形式,在情感表达上更加丰富和具象。
多彩背景
多彩的背景结合简单的反白文字,在氛围上更具有调性和视觉冲击力,同时兼顾内容的表达。
彩色投影
在多彩的元素下使用带颜色的投影而非使用简单的黑色投影,更能烘托多彩的内容元素,整体的感受是一种近似环境色影响的变化,而非简单的遮挡投影变化。结合多彩的设计,让你的设计更加精彩夺目,常见于一些彩色的内容卡片或彩色的按钮中。
彩色投影来源于元素本身,通过对颜色对透明度调整来达到效果。
小结
多彩的设计固然比简洁的设计来得更加吸引眼球,但更多时候需要把控整体界面的平衡,而非天花乱坠。建议可以参考上面列举的一些内容去尝试,是否达到你想要的多彩氛围。
三、新拟物风格的设计趋势
2019年底就在dribbble上就开始有人预言拟物化的风格的 设计趋势,这是一种新拟物化设计风格,与以往的拟物化设计不完全一样,是一种介于扁平化和拟物化的新风格尝试。主要是通过光影的变化来突出内容的区域或模块设计,整体感觉相比扁平化的设计来说会更加具有氛围性和视觉冲击感。
此类风格是否适合所有类型的APP场景还有待探讨,或许在一些工具类的APP可以考虑进行尝试,例如:音乐播放器、计算器、签到类、操作工具类APP,在UI设计上可以考虑在部分按钮、卡片式设计、表单类的内容上进行尝试。
基本原理
最基础的新拟物化效果分别有“凸起效果”和“凹陷效果”,两者差异化在于对光影的处理方式不同。凸起效果使用外投影来实现,叠加层级依次为:基层-亮投影-暗投影;凹陷效果效果使用内投影来实现,叠加层级依次为:亮投影-暗投影-基层。亮、暗投影的数值建议偏移值形成正负并保持一致,透明度依据实际情况进行调整。
结合颜色
以深色、单色、渐变三组颜色进行了尝试,整体上来的处理方式都是以基层的颜色为基础对HSB进行调整,深色与单色的处理方式较为一致,渐变色的投影或阴影则需要根据不同的颜色进行调整,来达到合适的效果。
我们可以通过HSB的颜色模式来进行微调,达到明暗投影的效果
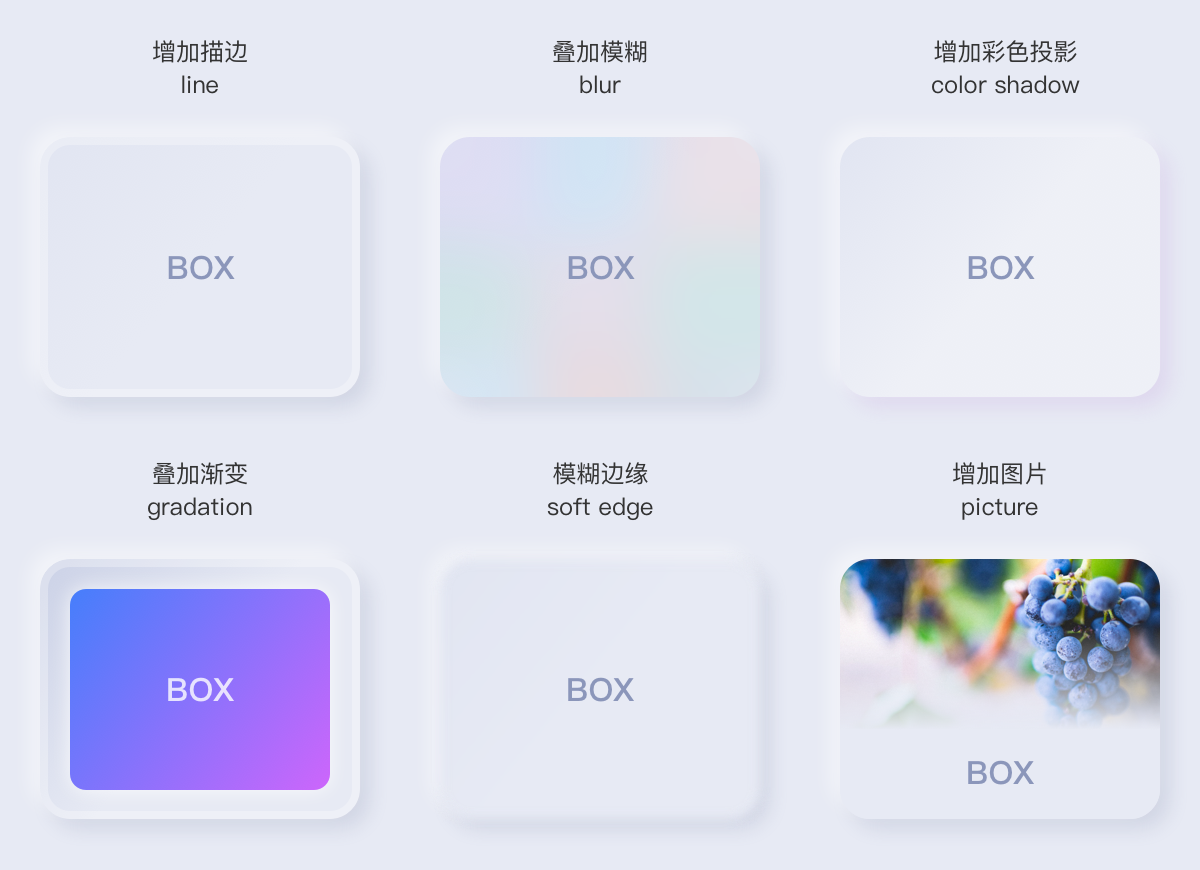
设计方式拓展
常态的表现往往并不难满足我们所有的设计,因此我们可以基于常态的设计样式再结合其他的设计方式,让整体的感受更加丰富。例如下面的一些例子:
小结
新拟物化的设计虽然新颖,但是否适合所有的设计?这个是值得思考的问题。面对一个新的趋势,建议可以多去研究和了解这方面更深层的内容,这样在实际应用才能更加得心应手。
四、Tab bar 图标动画
作为整个APP的第一个接触点,选项卡栏具有将想法和信息传递给整个APP中的用户的重要性。 我们的第一感觉是粗糙或精致的,这将通过此简单的操作开关获得。 因此,标签栏的设计还经常检查整个APP的设计是否精美。
Tabbar图标动画的作用主要有:1.增强第一视觉焦点的精致度;2.提升操作的愉悦感和期待感;3.通过动画的设计传递品牌的设计理念。

图标动画的多样性
tabbar图标动画的设计是多种多样的,包括有位移、划线、弹性、缩放、透明变化、抖动、填充等等,不同的方式表达出来的设计感受也会有差异。

图标动画的工具
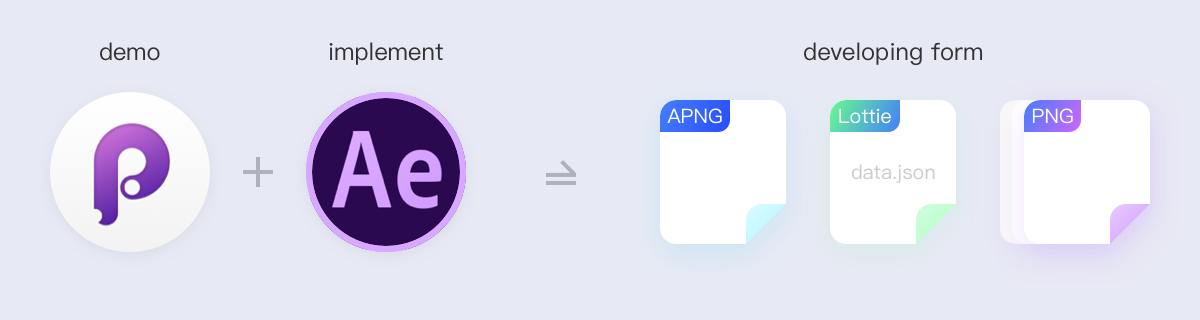
制作动画的工具有多种多样,作为设计师无需被工具而限制。而我最常用的有Principle和AE的结合,在设计前期我会使用Principle进行demo设计输出,在确定之后通过AE进行二次绘制并输出动画文件,目前与开发对接的格式大概有APNG、Lottie、PNG序列帧。
Principle的优点在于操作简便,自带的动画命令基本可以满足我们对于图标动画的需求,缺点在于无法生成实现的格式;反之,AE实现动画的方式更多样性,但在使用中并不符合效率性,因此两者结合使用更能满足效率和可实现性。
五、卡片式的设计
卡片式设计对于我们来说并不陌生,从设计类网站上或一些APP中也会看到很多的卡片式设计的案例,卡片式设计也是UI设计中最常用的方式之一。
而随着设计趋势的变化,卡片的设计的设计形式也在发生着变化,接下来从几个关键点来分析新的卡片设计趋势。
柔和的圆角
从dribbble或IOS的设计上,可以很明显的感受到卡片圆角的变化,大圆角的卡片设计方式变得越来越常见,当然也不是越大越好,设计师需要从实际的设计中去思考和尝试。
大小的差异代表了不同的视觉感受和风格差异。 在设计时,我们需要考虑设计的产品的样式或气质是否适合大圆角或小圆角,而不是根据某些设计网站上的流行趋势。 因此,基于不同样式或实际内容场景进行设置更为合理。
自然的投影
新的卡设计更自然地投影,减弱了投影带来的切割感,并改善了界面的平坦度。 从以下三个效果的比较来看,合理的投影值可以使卡的性能更自然,对于整个卡来说,太深和太大的投影似乎太厚,而太浅和太小的投影 小会显得过迟。
六、流畅的交互反馈
流畅的动效会给人耳目一新的感受,让使用者感受到动效带来的愉悦性。从设计的角度来看,交互动效并不是锦上添花而是UI设计的必需品,它不应该被强调有或无,而应该被强调好或不好,好的交互反馈动效可以让整体的设计更加具有品牌调性。
微交互是建立在移动端上微妙视觉效果的小动画,而图标动画是微交互其中的一种。它的目的是吸引用户,让用户感觉顺畅、愉悦。为此设计师借此创造出打动人心的瞬间。

掌握动画基础原理
动画的方式很多,可以在许多设计网站上学习。 以下是以下情况的示例,以分析并为优化尝试提供建议。 基于简单的运动效果,如何通过设计优化使动画更具差异性和差异性。
动画的基础原理
我们以AE作为范例来说,动效最基础的原理是由“位移、缩放、旋转、透明度”等方式结合“时间轴和关键帧”而产生的视觉补间效果。运动效果是平滑的(快还是慢) 通常取决于一段时间内发生的帧数。 帧数越少,位移距离越大(变焦变化越大,旋转次数越多),速度越快。 当我们理解这些基础知识并将它们结合使用时,我们可以设计出许多不同的动画效果。
动画的基本运动规则
以principle作为例子来讲,动画的基本运动规则包括有:默认、缓入、缓出、缓入缓出、弹性、线性、等效果。我们可以直接使用默认的数值,也可根据自己的习惯对这些动画效果进行微调来达到我们想要的效果。(不同的软件的基本运动规则及应用上差异性基本不会太大,我们只需要选择一款我们擅长的便可。)

常见的动效反馈模块
我们都知道交互反馈的重要性,但是我们也需要知道在设计中可以应用哪些交互反馈的模块。我将简单地整理一下,包括:对话框、页面切换、上滑层、触发缩放类(如查看图片)、弹出菜单、页面导航、页面导航、页面滚动、切换类、小模块滑动、按钮或模块触发反馈…等等。


案例分享
传统的运动效果基本上可以满足一般需求,设计人员需要通过设计一些运动效果来追求给用户带来的愉悦和视觉冲击。
连动式页面切换
可以将许多页面的过渡效果设计为连续过渡模式,主要在产品详细信息页面,插图详细信息页面,小说/书籍/相册等中找到。在以下情况下,传统的交互模式显示在左侧。 通过差异化的交互设计,我们可以使整体体验更加自然和流畅。

微动效
5G时代已经到来,加上目前硬件升级,动效的普及已经不再是难题。我们可以慢慢发现目前很多产品设计里面都开始加入动效,来提升产品体验,同时动效也有很强的指导性质。在某些场景下,使用动效能够很好与用户进行互动交流,因此在2020年动效的使用将会越来越多。
3D插画
随着软件技术的提升,3D插画在这几年中大受欢迎,很多应用都使用3D渲染产品,如:星巴克、Keep、毒App等等,因为它真实立体、有着更高的转化率。

滑出式模块
滑出式模块动画设计的设计需要强调如何出现以及如何折叠,通过视觉动画引导和告知用户模块的特定来源,以及展开或折叠的时间是否需要保持一致 也值得思考。 在以下示例中,通过优化动画细节,可以使用灵活的动画效果使滑出的浮动层更加具有活力和生气。

滚动体验
滑动操作在系统和软件当中是一种非常常见的设计,无论是模块的滑动或者是整体页面的滚动。如下,左边是比较常见的整体滑动,但如果每个内容之间赋予一个视觉时间差,那整体的视觉效果和体验感受也会变得更加不一样。

触发反馈
一些常规的内容,例如按钮、图标按钮、列表、卡片……等的点按可以结合动效的细节变化来增强反馈感受。但我们在实际应用中是否需要用到重色,则需要根据实际的情况而定。

小结
这里我们可以思考两个问题:
- 1.动效的必要性?
- 2.动效应如何进行设计?
从我个人的观点来说,动画效果是非常具有必要性的,除了可以让整体的感受更加具有差异化,更可以拓展设计师对于每一个设计的思考角度和广度,也是一种个人能力的深刻体现。
同时动效的设计应该是和静态的界面设计一样,都需要进行系统性的思考,应用在每一个细节的效果及动画参数都需要保持高度的一致性。
七、 留白增强呼吸感
留白的设计,可以让我们的界面变得更有呼吸感,相比于紧凑的设计。适当的留白可以让人在阅读时更加具有放松的心理暗示。
留白是一种常见且频繁使用到的对比手法,它并非纯粹的为了减少内容来达到留白的目的,作为设计师的我们应该知道如何利用好有限的屏幕资源,我们需要知道哪些位置或内容可以让我们适当的留白,来让用户获得更好的视觉和更舒适的体验。
今年下半年观察到Facebook旗下的Messenger应用和前段时间雅虎更新他们家品牌语言的同时,也重新设计他们家所有产品。我们可以看到如下应用截图,基本去分割线,通过留白区分层级。这样的好处可以减少分割线对内容的干扰,界面呼吸感增强,达到简约设计的目的。
顶部留白
在界面的顶部减少内容或加大内容与界面顶部的间距,这养的留白设计会让使用者从一开始的就降低视觉压迫性,同时还能获得更加沉浸式的体验。
例如:一些APP的游戏详情页、个人资料页等大都采用此方法。

去线留白
在UI界面中,最常见的分隔方式是用细线对模块进行划分。但随着设计重心趋向简约,注重内容本身,传统的分隔线方式就略显多余。
根据格式塔亲密原则,通过留白控制间距大小,可以清晰的划分模块层级,同时界面看起来也更加透气、富有张力。可以看到QQ、飞聊、Gmail、Messenger等应用都采用留白分隔。
通过减少分隔线的使用以及间距的调整来达到留白的效果,强调内容的自然视觉分区,减少分隔线对内容的信息干扰。
比如:在一些列表中或具有醒目大标题的内容模块下可以试着减少线的使用。

借助标题留白
在不同的模块之间插入用较大号醒目的字体,通过大的字体来支撑并产生出更加自然和舒适的空间留白。很多的ui设计都遵循着这个道理,例如iOS的系统界面的顶部大标题设计。

增加边距留白
适当增加内容与屏幕之间、内容与内容之间的间隔距离,可以起到优化界面的空间感,达到留白的效果,增强内容的聚焦。

减少界面中的重色
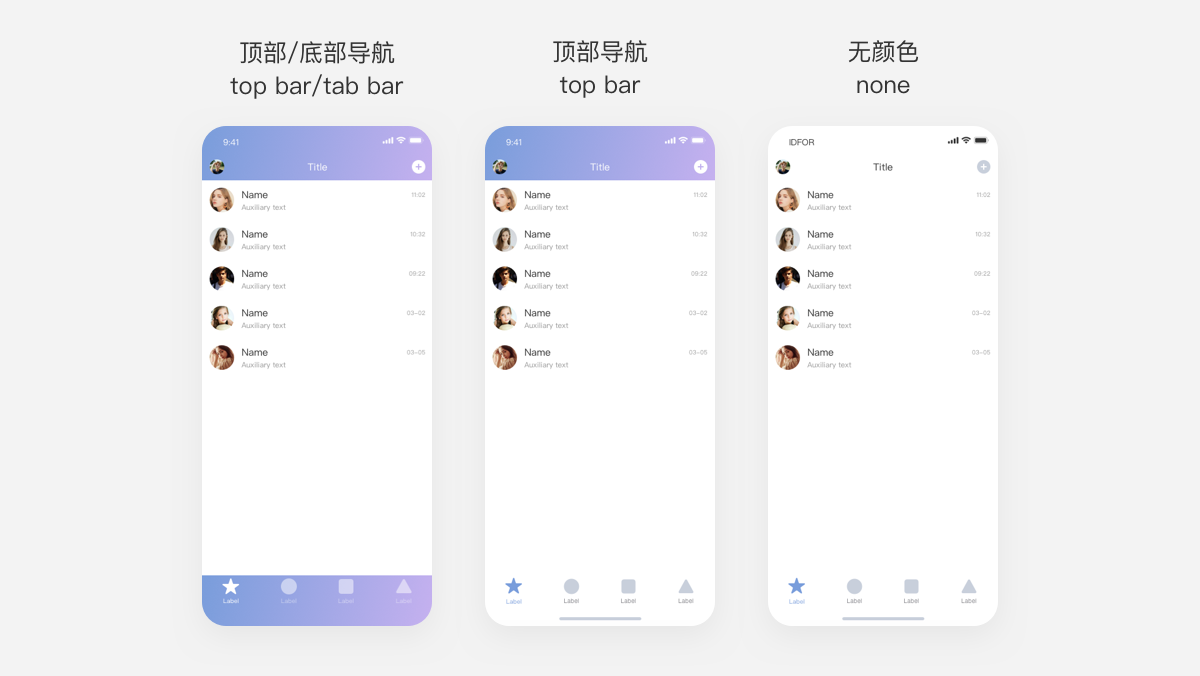
减少ui界面当中重颜色的使用,并且降低视觉的层次感,会让设计醋回来的界面更加轻量化、更加扁平化,显得更加简约大方。例如下图中上下导航栏的颜色,在无需强调品牌颜色的情况下,便可以使用白色或浅色来增强整体界面的呼吸感和留白效果。
小结
在手机屏幕空间相对有限的情况下,我们的视觉会更加聚焦。过于密集的设计往往更会造成视觉疲劳,因此更需要多去思考内容设计的空间感,适当的留白可以降低视觉疲劳,提高视觉聚焦和阅读效率。
最后总结
每一年我们都会迎来新的设计趋势,但归根结底,它们应用的设计方法都不会有太大差异。了解最新设计趋势,可以帮助我们更好的去进行设计思考,再结合日常锻炼的设计基础能力,就能让我们制作出更好的设计。
UI设计的趋势除了侧重内容和情感之外,还会根据不同设备载体、新的技术(3D、AR)而变化。但归根结底还是以人为本,借用Adobe设计副总裁 Jamie Myrold 的一句话:如今设计师要思考的,绝不仅仅是设计一款App、网站或设计工具。我们要思考的是人类的需求,用户的需求;打造真正人性化,多元化与包容性的设计。








 本文分析了2020年UI设计的最新趋势,包括深色模式和多彩设计。深色模式在各系统和应用中广泛采用,设计师需考虑整体深色逻辑与对比度。多彩设计则通过多色彩搭配、渐变色等手段展现年轻活力。此外,新拟物化风格、Tab bar 图标动画、卡片式设计以及流畅的交互反馈也是重要趋势。文章提供了设计建议和实例,旨在帮助设计师创造更具吸引力的界面。
本文分析了2020年UI设计的最新趋势,包括深色模式和多彩设计。深色模式在各系统和应用中广泛采用,设计师需考虑整体深色逻辑与对比度。多彩设计则通过多色彩搭配、渐变色等手段展现年轻活力。此外,新拟物化风格、Tab bar 图标动画、卡片式设计以及流畅的交互反馈也是重要趋势。文章提供了设计建议和实例,旨在帮助设计师创造更具吸引力的界面。















































 1017
1017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








